
해당 프로젝트는 이곳 에 들어가시면 확인 가능하며, 개인 미니 프로젝트 입니다.
완료 구현

- 총 출석 현황 리스트 페이지 구현
- 출석현황 페이지 이동 버튼
SidePanel_Header에 추가- 왼쪽 / 오른쪽 스크롤 구현
하루만에 2번이나 갈아엎은 피땀눈물 가득했던 AttendanceList 페이지였다.
바둑판 UI가 얼마나 구현이 힘들고, 고려해야 할 사항이 많은지 느꼈다...^^
나는 행/열 둘 다 계속 변화되어서 적용되는 페이지를 구성해야 했다.
사실 모양 상 테이블 형식의 표 모양이기 때문에...
table 태그를 이용해서 구성을 시작했다. 이 선택은 고통의 시작이였다.
페이지 구성방식에 대해서 간단하게 과정을 적어보도록 하겠다.
종합 출석 리스트 구현하기 -<table> 이용
사실이 table 태그는 정말 사용하기 어렵고, 생각해야 할 점이 많은 태그이다.
여러 이슈도 존재할 뿐더러, 적용되지 않는 스타일 형식 값들이 많기 때문이다.
참고사이트를 보면서 해도 왜!! 스타일이 안먹히는지 스트레스를 받았다.
그렇지만, 여기 굉장히 좋은 내용이 많아서 추천한다.
<div style={{ textAlign: 'center',
width: '1000px',
height: '600px',
overflow: 'scroll'
}}>
<table style={{ width: "100%",
height: '80vh',
overflow: 'auto' }} hover responsive>
<thead>
<tr>
<th style={{ width: '100px',
display: Schedule.length <= 0 && 'none',
borderBottom: '2px solid #e4e4e4',
borderRight: '2px solid #e4e4e4' }}> 이름 / 스케줄</th>
{renderScheduleList(Schedule)}
</tr>
</thead>
<tbody>
{renderUserStateList(User)}
</tbody>
</table>
</div > 이게 무슨 잡코드인가...?
스타일 안먹혀서 Inline CSS로 어떻게든 해결하려는 나의 모습이 보인다..
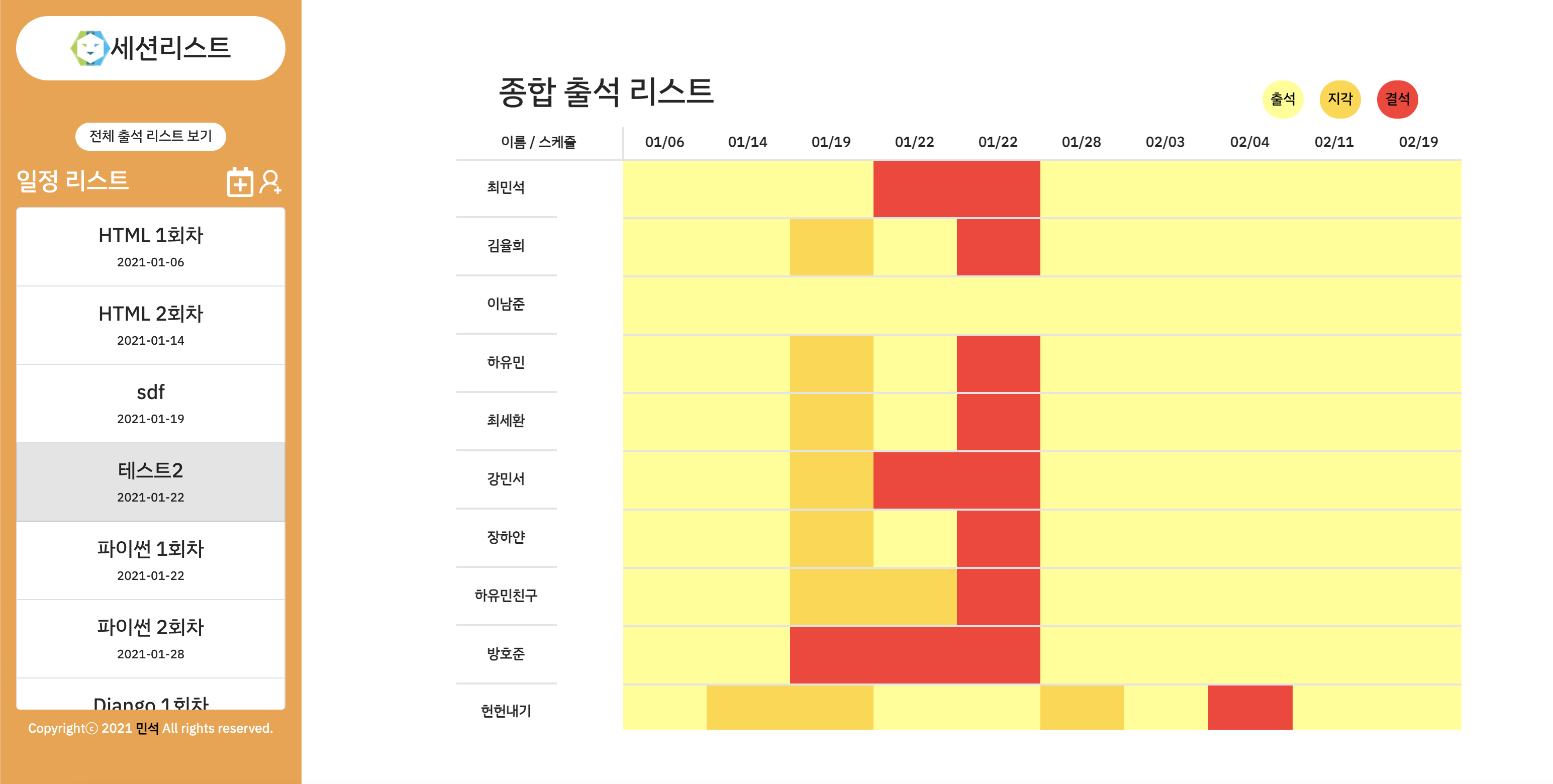
결과 로딩 페이지 화면

생각보다 UI 구성이 잘 짜진 것 같다.
그런데...? 값이 추가되면 Table 태그에 맞춘 크기대로 적용되어서, Cell 크기가 자꾸 바뀐다.
진짜 별 짓을 다하고, 여러 스타일을 먹여봐도 Scroll도 적용되지 않고 여러 고생을 하다가...
유지 보수 등을 고려해서 새로운 방식으로 코드를 짜기로 결심했다... 몇 시간의 고생을 .. 버리고...

그렇게 선정한 다른 방법은 리스트( ul, li )를 이용한 UI 구성이였다.
종합 출석 리스트 구현하기 -<ul>, <li> 이용
왜 이걸 선택했을까?
내 서비스의 방식으로 Data set을 받아와서 출력하는 방식은 한 줄 마다의 데이터를 입력하고 있다.
그래서 리스트의 나열 방식을 이용하면 코드도 깔끔하고 보기도 좋아 질 것 같아, 리스트 태그를 선택했다.
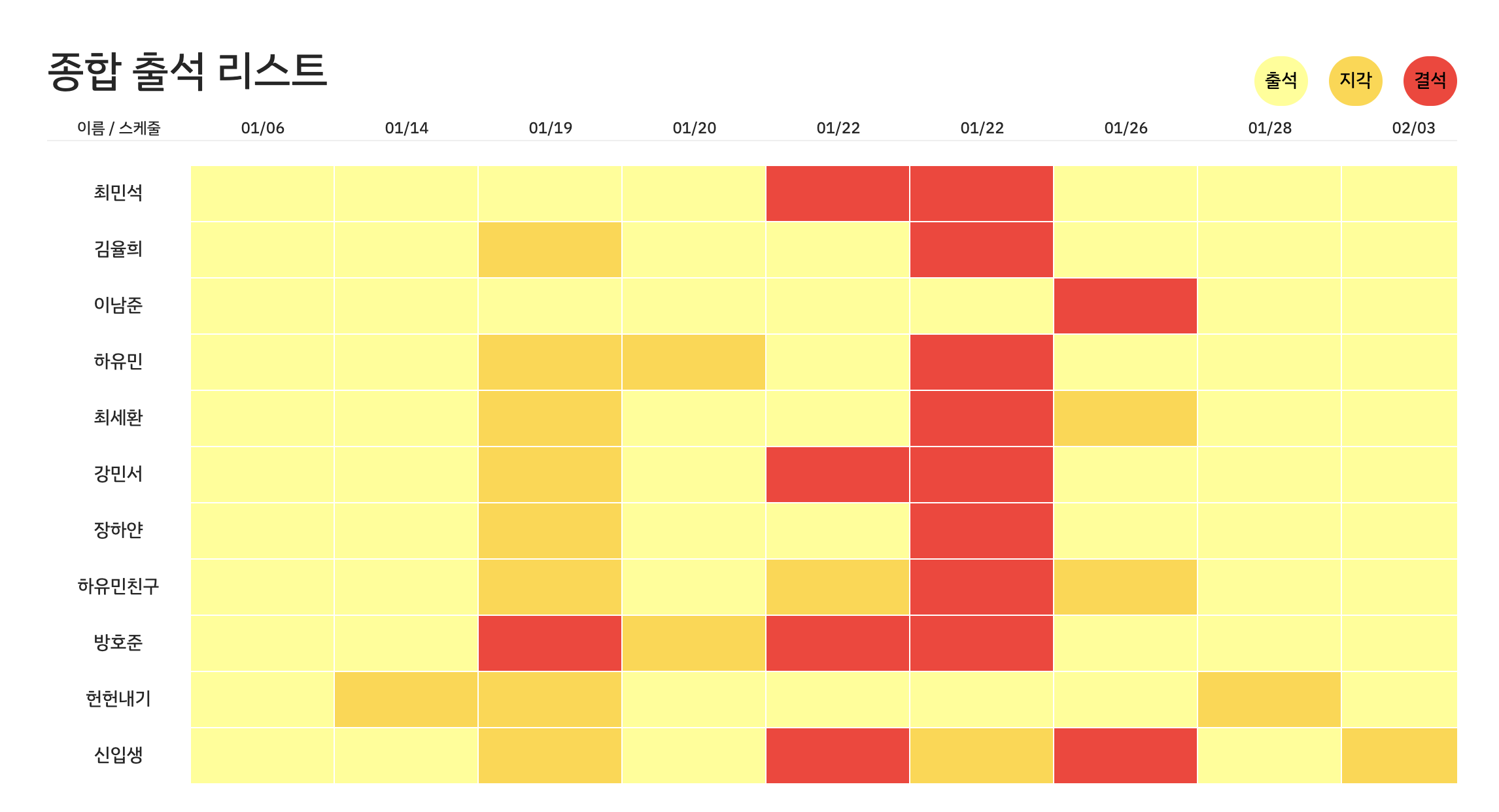
결과적으로 나오게 된 페이지이다.

Flex를 이용한 레이아웃 구성으로 큰 어려움은 없었지만, table에 비해 커스텀 할게 많았다.
맘대로 바꿀 수 있어서 너무 행복하다는 것~!
<div style={{
width: '70%',
overflow: 'auto'
}}>
<ul className="Header_Container">
<li className="Header_list">이름 / 스케줄</li>
{renderScheduleList(Schedule)}
</ul>
<ul className="UserState_Container">
{renderUserStateList(User)}
</ul>
</div>
아까보다 훨~~씬 간결하면서, 스타일도 잘 먹혀서 깔끔하게 작성하였다.
좀 더 효율적으로 관리를 하기위해서,Header,List를 나누어서 작성하였다.
두 가지 방법을 이용하면서 느낀 점으로, 마크업 관련하여 관리를 해야한다고는 생각했지만...
Table을 사용하지 않고 List를 이용했다고 마크업이 파괴되었다고 보기는 어렵다고 생각한다.
내용 목록 값도 보여주고 의미 상 리스트랑 크게 벗어나지 않는다고 생각하기 때문.
이렇게 주요 필수적인 페이지들은 전부 완성했다. 나머지 권한 부여에 대해서 고민해보면 될 것 같다.
남은 구현 목록
- 벌금 시스템 구현 ( 출석 입력 페이지에서 입력 Modal 고민중 )
- Auth 인증 페이지 구현 ( 운영진 전용 코드 제공 )
벌금 같은 경우는 무조건적으로 완성 할 계획이고, Auth 인증 페이지의 경우는 좀 더 구상해볼 생각이다.
주요 로직 설명은 다음 글에서 좀 더 다뤄보도록 할 예정이다.
짧았던 5일 정도의 프로젝트 기간 동안 많은 걸 배워서 뿌듯했다.
😍 좋은 마무리를 위해 더 열심히 할 것이다~
