
필요 기능 정리
혼자 진행하는 토이 프로젝트이니 기본 UI구성에 대해서 고민을 많이 했다.
멤버 정보가 보여야 할까? 벌금 자동 계산? 페이지가 몇개?
필요점을 정리를 해봤는데, 참고 할 만한 UI를 찾기 어려웠다.
- 날짜 선택(세션 날짜)을 하여서 해당 세션 출석체크가 필요함.
- 벌금 등에 대해 기준을 세워서 벌금을 자동으로 계산해야함.
- 벌금을 냈으면 정산하여 벌금을 감하는 시스템이 필요함.
지금까지는 여기까지의 구성만 생각해보았다.
개발 중 필요한 구성이 생긴다면 추가 할 예정이다.
페이지 구성하기
나 같은 경우 2가지나 1가지 페이지를 통해, Panel을 나누어서 화면에 띄울 생각이다.
간단하게 Adobe XD를 통해서 레이아웃을 만들어보았다.
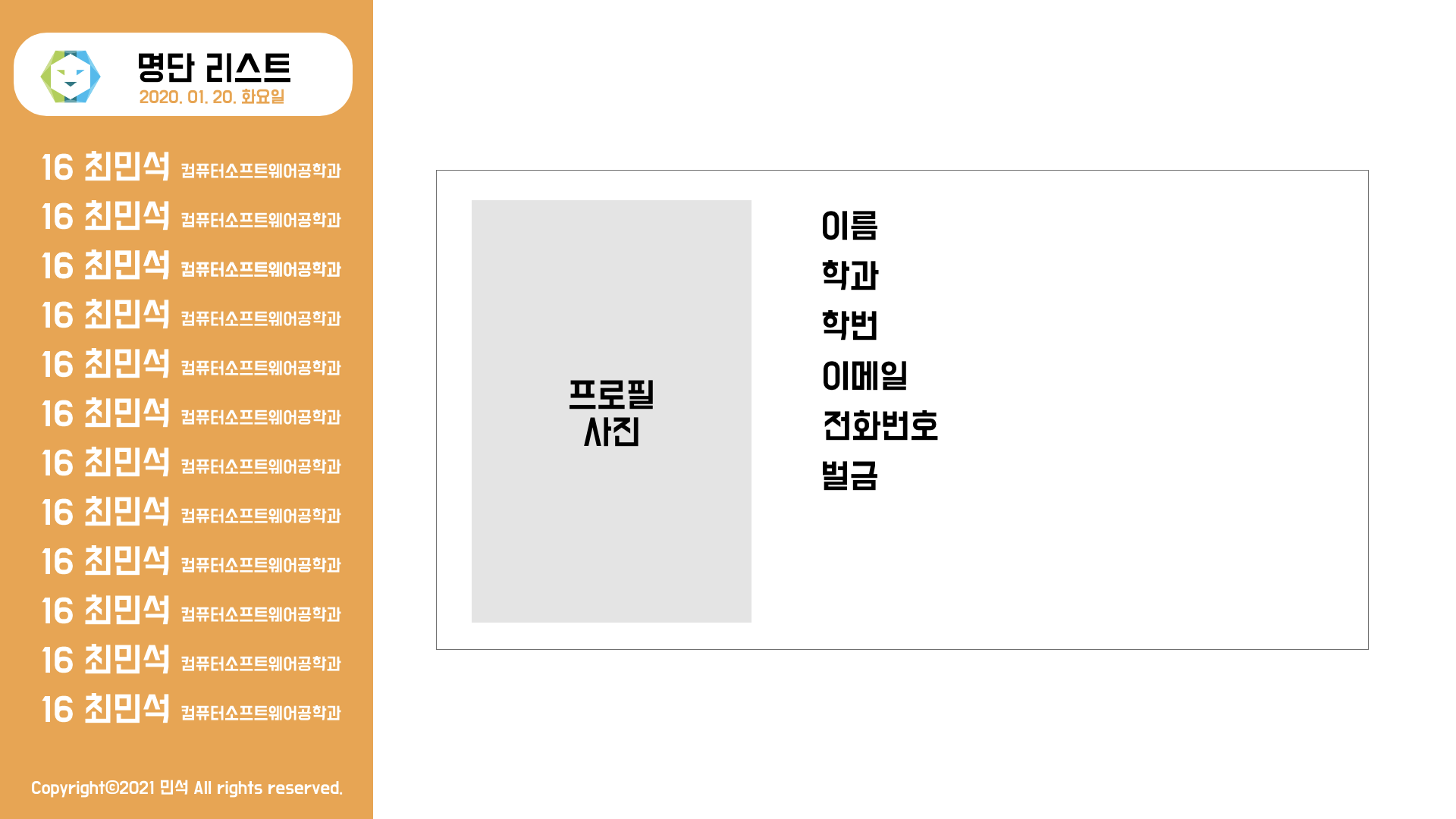
멤버 리스트 페이지

왼쪽에는 아기사자 멤버 리스트, Click시 오른쪽 화면에 해당 정보를 띄운다.
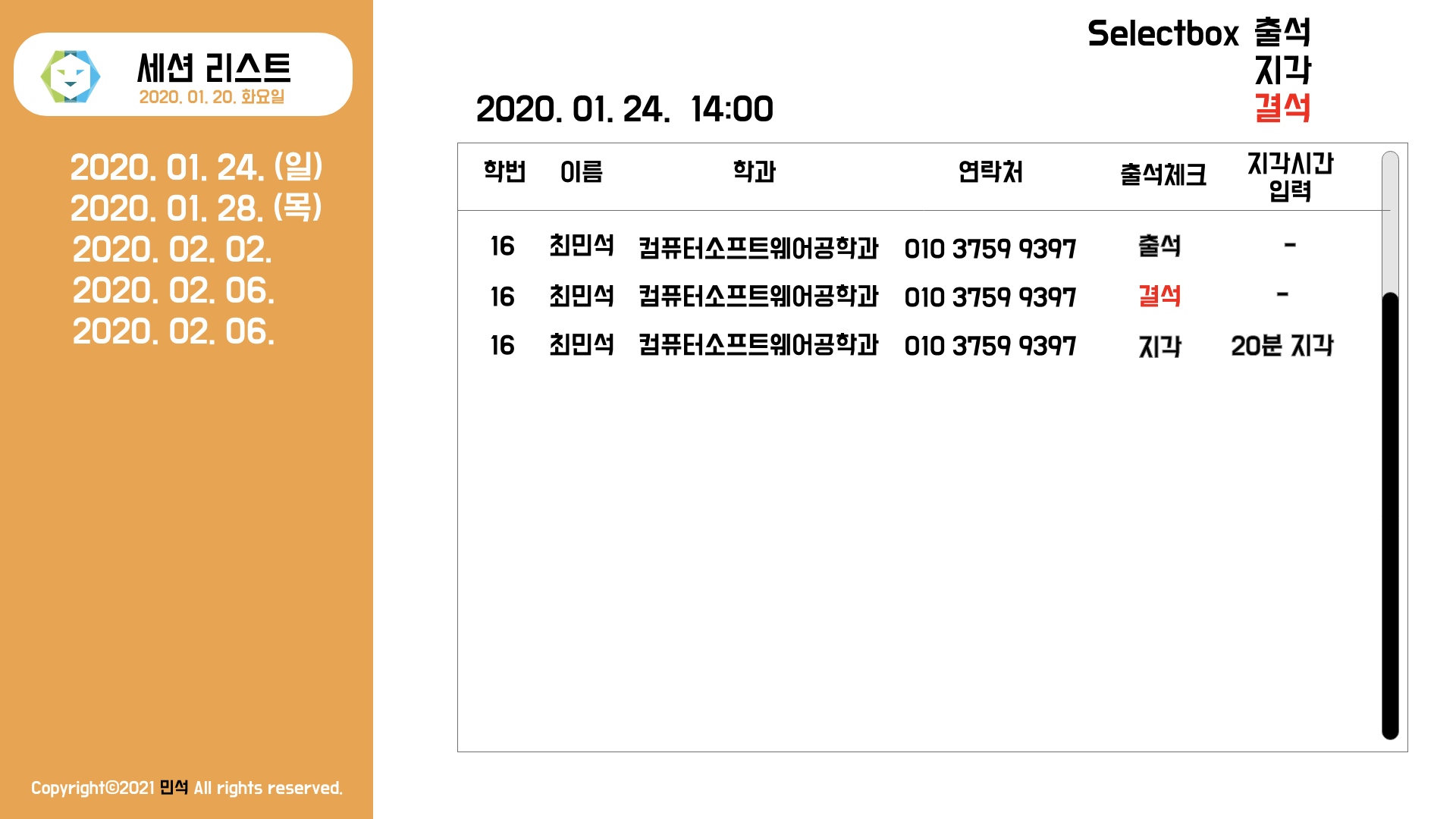
세션 출석 리스트 페이지

왼쪽 등록 된 세션 날짜 클릭시, 오른쪽에 모든 멤버의 리스트가 나오도록한다.
- 출석체크 부분은 Selectbox를 이용해 출석/지각/결석 으로 나뉘어 쓴다.
- "지각" 을 선택할 시, 지각시간 입력 탭이 활성화되어 시간을 입력 가능함.
할 수 있나 이거?
솔직히 말하면 보면서 좀 막막하면서 재밌을 것 같다는 생각이 든다.
내가 배웠던 Django 웹프레임워크를 통해서 만든다면 정말 쉽게 할 수 있을듯 하다.
하지만 이번 프로젝트는 새로 배운 React.js + Firebase 를 이용해서 해볼 생각이다.
Node.js를 해서 하면 좋겠지만, 프론트에 집중하고 싶어서 FireBase를 채택했다.

벌써 막막하지만 힘내서 달려보자!
