
Client와 Server 통신하는 방법
클라이언트란?
한 서비스에 대해 사용하고 있는 이용자 (구글 Chrome)
- 즉, 정보를 요청해 제공 받고 있는 컴퓨터라고 칭합니다.
- 서버에게 Request를하여 Response를 받아 온다.
그런데 안되네..? 뭐가 문제지?
-
다음과 같은 데이터를 Body에 담아 POST request를 보냅니다.

-
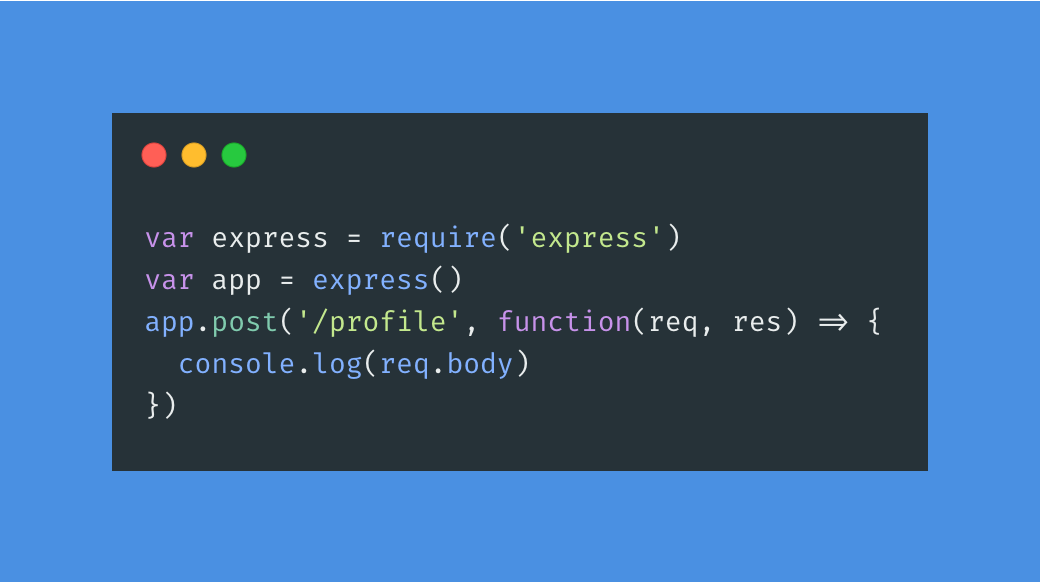
Server단에서는 Express를 이용해 POST Request를 처리합니다.

오류 결과로는 undefined Error가 발생하게 됩니다.
Express에서의 JSON을 사용하기 위해서는 Parser 절차가 필요합니다.
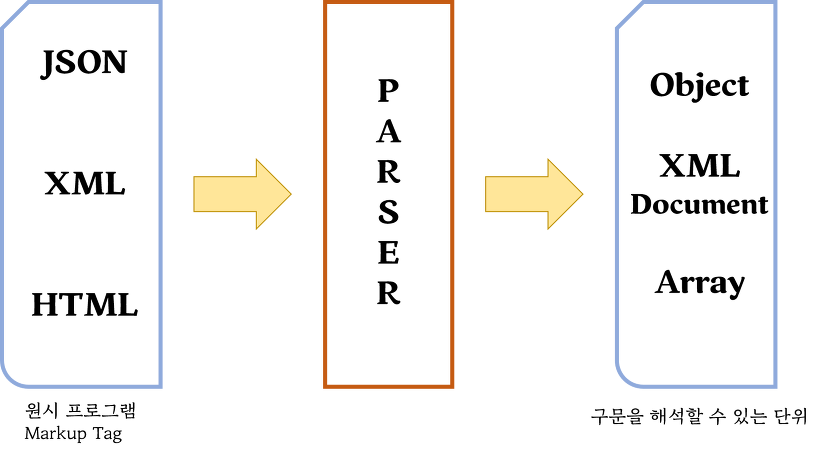
Parser란?
Parsing 자체는 구문 분석이라는 뜻을 가지고 있음.
- CS 개념에서는 일련의 문자열을 의미있는 값(Token)으로 분해
- 간단하게 말해서 어떠한 문자열을 의미 있는 낱말로 바꾼다는 것.
위와 같은 Undifined Error가 발생하는 이유는,
Express에서의 Request.Json을 읽기 위해서는
의미 있는 단어로 변경 되야 한다는 점이다.
즉, Parser를 필수적으로 필요로 한다.

Express Parsing 방법
총 2가지 방법이 존재한다.
- Express Version 4.16v 이상의 경우
- body-parser module 사용
첫 번째, express.JSON() 사용하기
- Express Version 4.16v 이상 경우 사용 가능함.
- Express 자체 메소드를 사용하여 파싱.

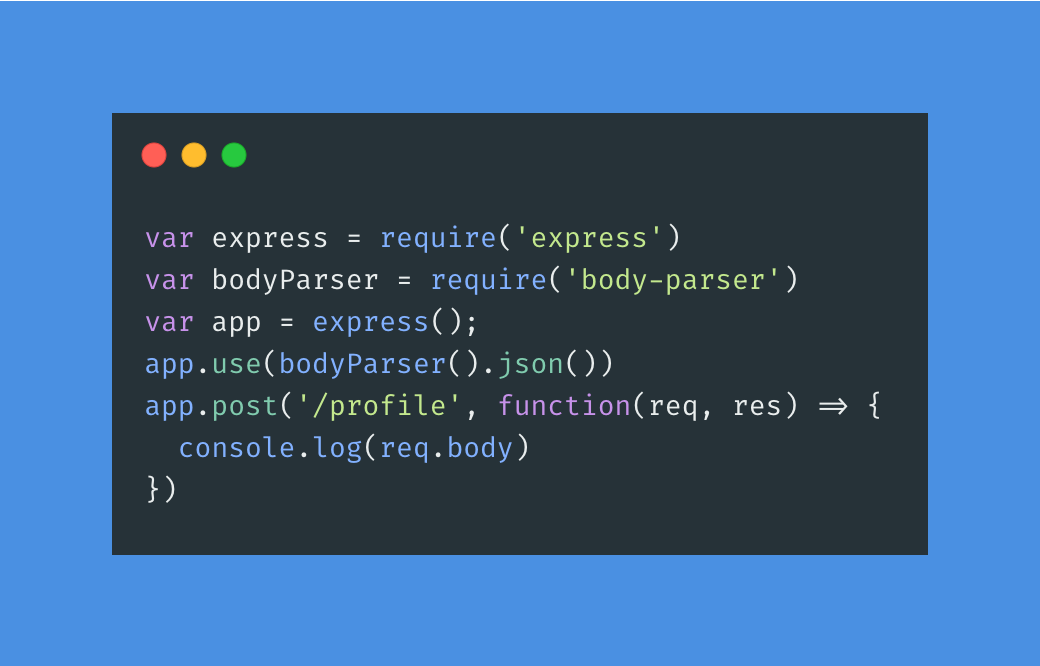
두 번째, body-parser module
-
npm i body-parser --savebody-parser 패키지 다운로드
-
body-parser 모듈 사용

이렇게 결과적으로 Request, Response 과정을 정상적으로 실행 할 수 있게 되었다.
