
✔ MongoDB
1. MongoDB
Document-Oriented(문서지향적) NoSQL 데이터베이스 형식,
오픈 소스이며 엔진 기반은 C++으로 작성 되었다.
DBMS 개념을 알면 더욱 쉽게 알 수 있다.
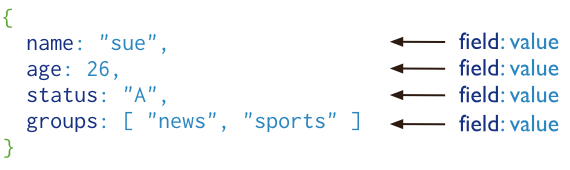
- Document - JSON objects

위와 같은 KEY-VALUE의 쌍으로 이루어진 데이터 구조 형식이다.
- name 필드에 "sue" 라는 String value 존재
- age 필드에 26이라는 Int value 존재
- status 필드에 'A' 라는 Char value 존재
- Groups 필드에 List 형식의 String values 존재
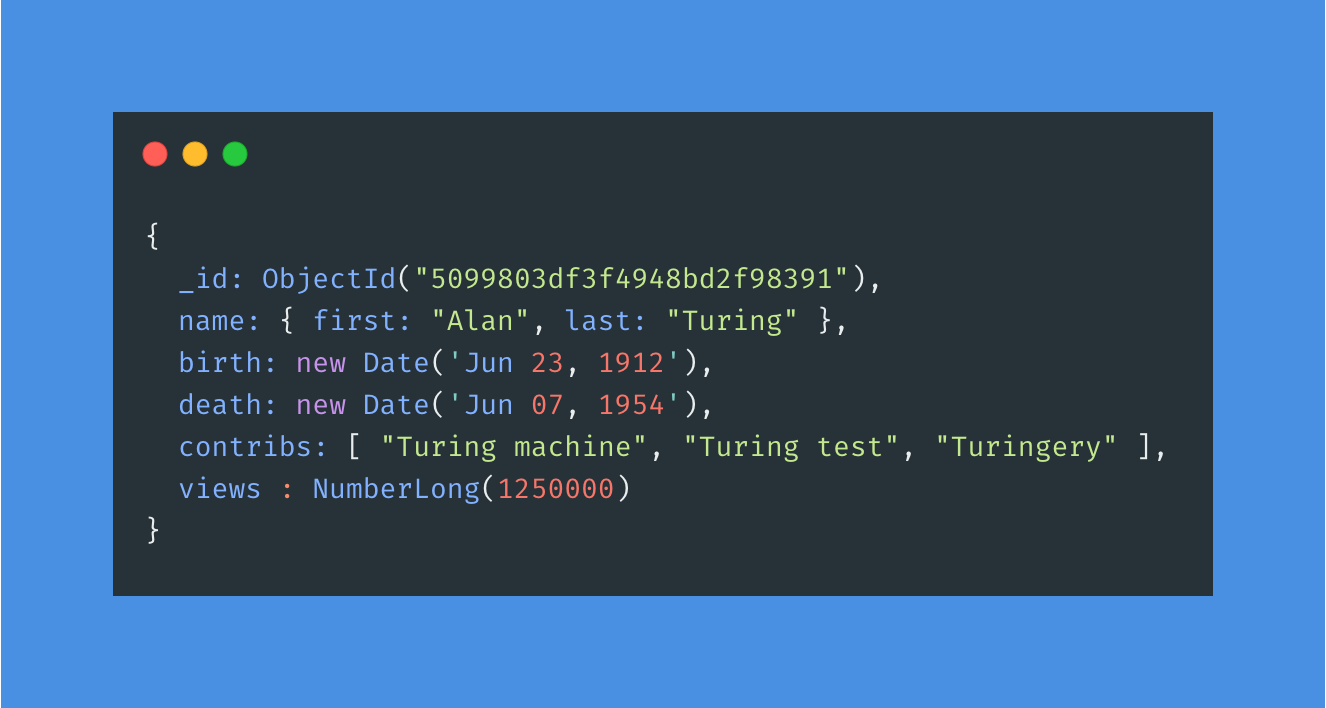
좀 더 자세하게, MongoDB Structure 형식을 살펴보자.

_id
- document의 고유한 값.
(시간/머신ID/프로세스ID/순차번호) 값의 고유 성을 나타냄.Collection
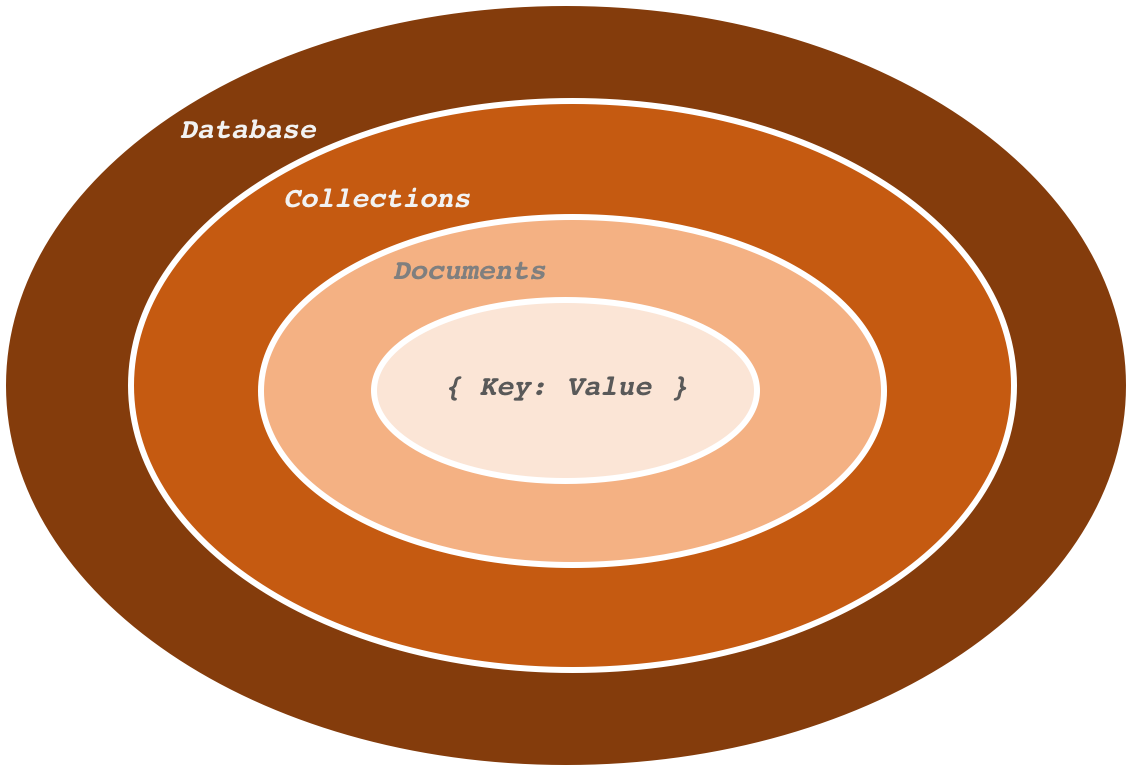
- 테이블 역할, Document들의 집합 구성
Database
- Collection들의 물리적인 컨테이너
- 0개 이상의 Collection들의 집합 구성,
Collection은 0개 이상의 Document로 구성,
Document는 1개 이상의 field로 구성된다.

위와 같은 형식으로 표현 할 수 있다.
SQL문이 익숙하면 이해하기 좋음.
✔ MongoDB vs Mongoose
Mongoose
- MongoDB ODM중, 가장 많이 쓰이는 라이브러리
- DB Connection, Schema 변환 및 정의 등 모델을 이용한 데이터 조작
ODM ?
- Object Document Mapping 약자
객체와 문서를 1대1로 매칭 하는 시스템 - Django에서의 ORM 역할과 같음.
ex)객체.objects.all()방식
- Object Document Mapping 약자
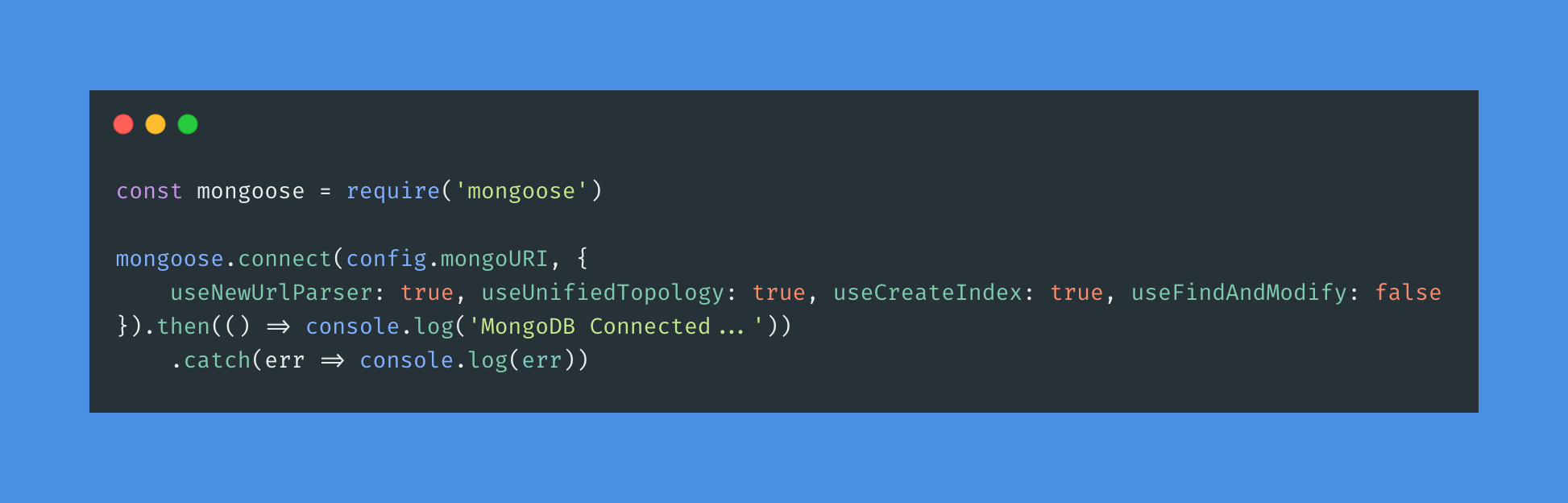
1단계 Connection

mongoDB의 Key는 따로 명시하여 선언해두었다. (보안)
눈여겨 봐야할 점으로는 Promise, Callback을 사용 할 수 있다는 점.
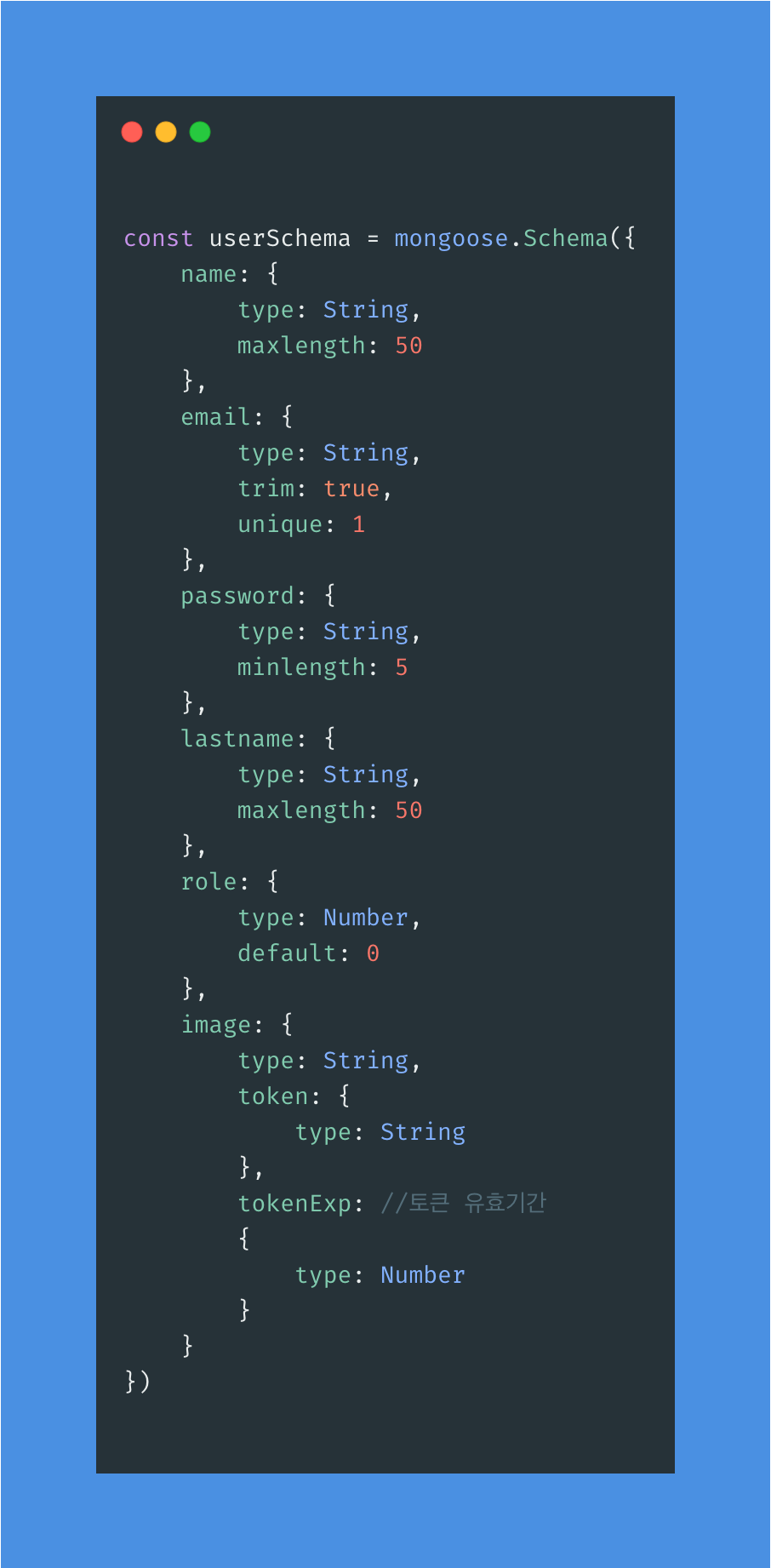
2단계 Schema 생성

MongoDB에는 스키마가 없다. 그렇지만 Mongoose를 통해 정의한다.
- 모델을 생성한다고 생각하면 편하다.
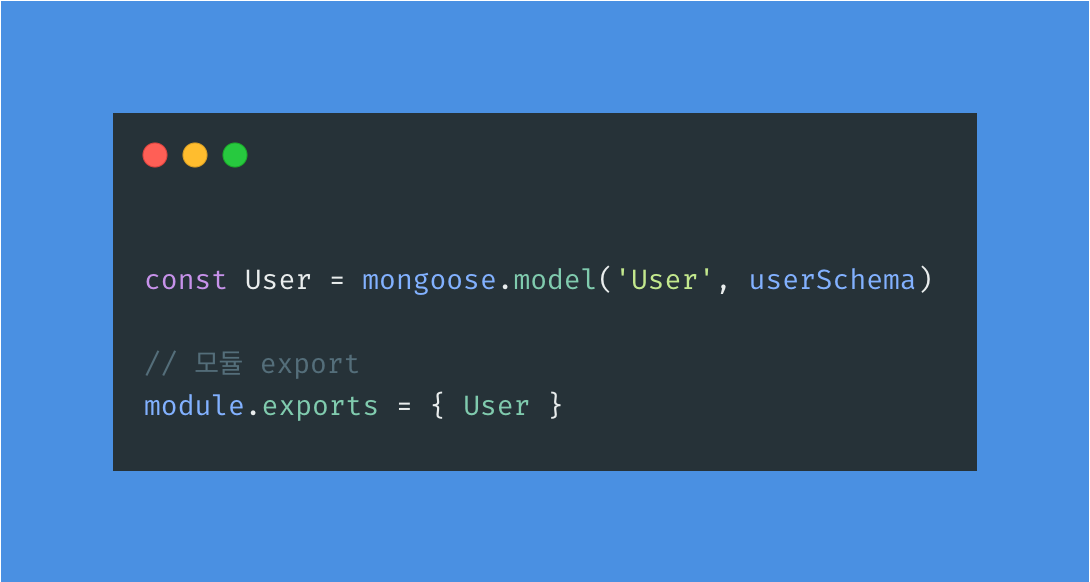
3단계 Model 생성하기

2단계 에서 만든 스키마를 가지고 모델을 생성합니다.
- 그렇게 생성한 User을 어디서든 사용 할 수 있도록 export
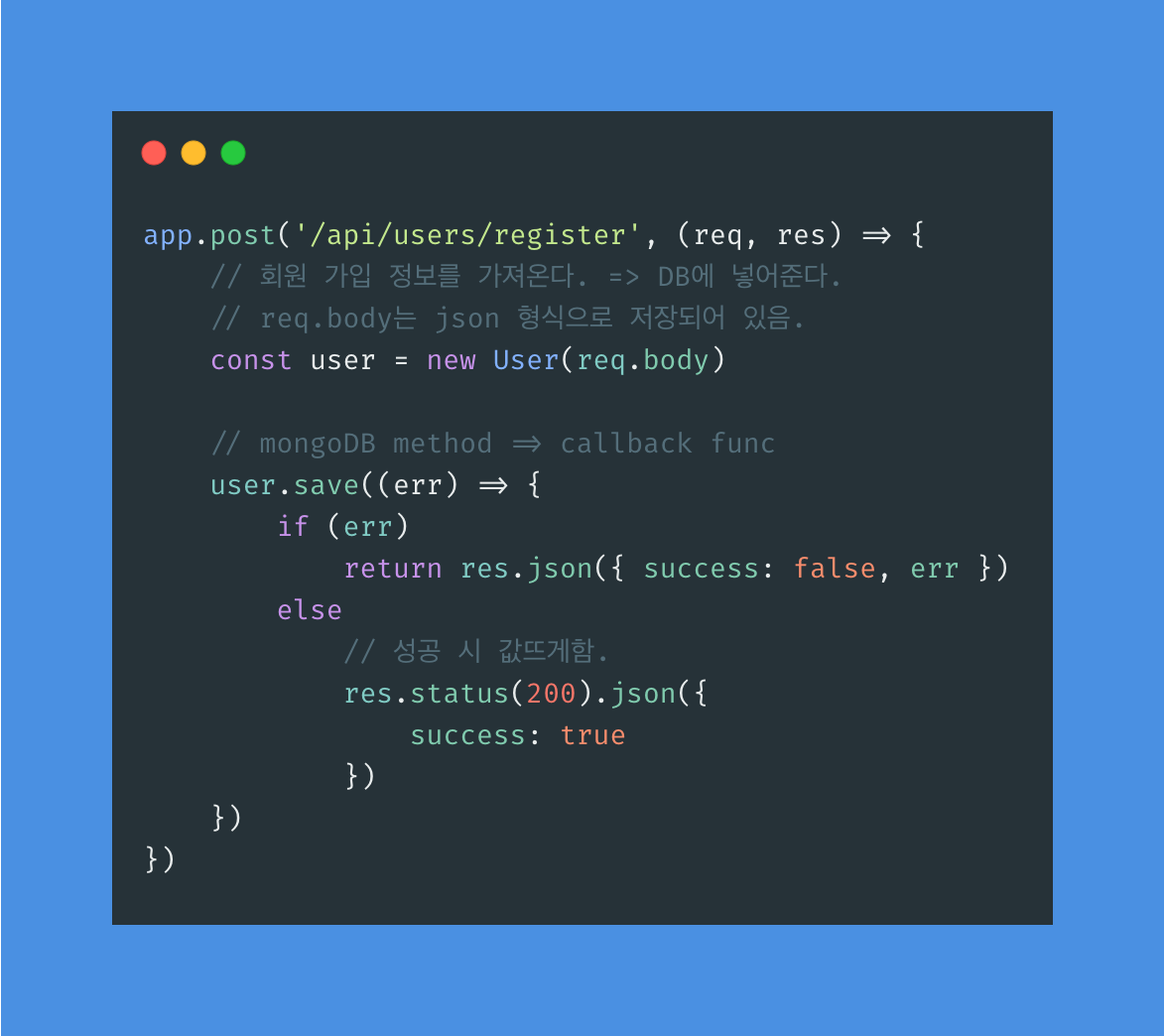
4단계 객체 생성하기
- Server ( Node.js - Express )

그렇게 받아온 Model을 가지고 해당 URL에 전달 할 POST 형식의 값을 전송합니다.
User(req.body)를 통해,
HTML로부터 "body"라는 값을 요청하여 받아옵니다.
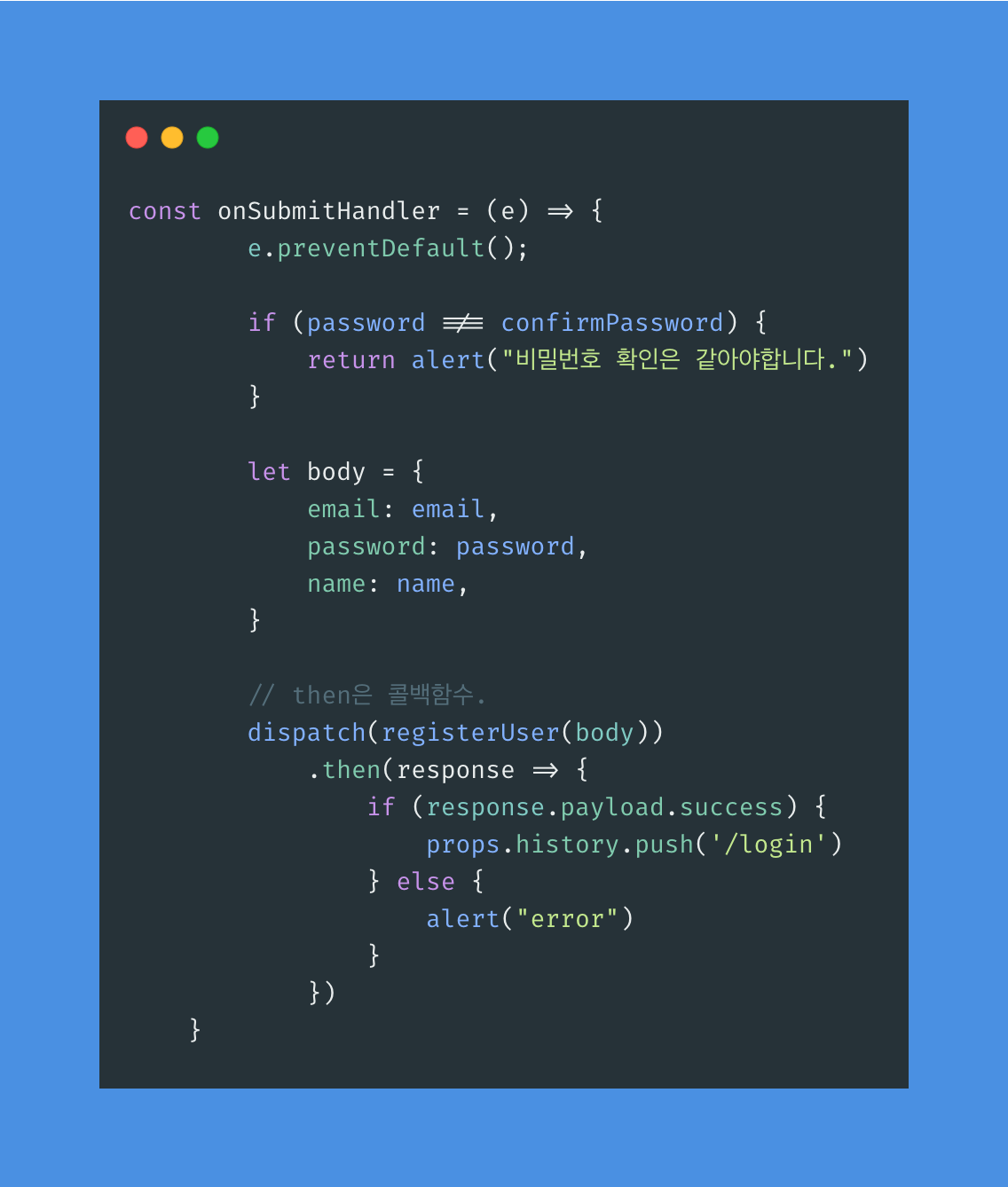
- Front ( React.js - Axios + Redux )

body에 json 형식으로 저장하여, (registerUser) Redux 방식
dispatch 방식으로 해당 url로 전송.
이러한 방식으로 최종적으로 MongoDB에 데이터 값이 저장되게 됨.
