해당 프로젝트는 이 링크를 참고하시면 됩니다.
우리 아이디어는?
우리는 그동안 필요한 아이디어를 도출하려고 기획/디자인 단계에서 정말 많은 시간을 사용해 골머리를 앓았다.
MVP모델 구성, 시장 조사 등 개발보다 전체적인 기획과 디자인 구성에 정말 많은 시간을 쏟아부었고, 성공적이였지만 스트레스는 거대했다.

모든 팀원이
예민보스였던 해커톤과 공모전 기간
그래서 이번 프로젝트만큼은 아무도 쓸 이유가 없으며, 정성스러운 서비스를 만드는 것이 목표였다.
그렇게 간단한 회의를 통해서 각 자 생각한 아이디어를 글로 적어보면서 의견을 나누었다.
우리 개인 발전 목표는 어떻게?

우와 진짜 쓸모 없어보인다!
위와 같이 여러 생각을 하며 아이디어 이야기를 나누었다.
그러면서 우리가 추구하는 목표가 무엇인지 생각과 동시에, 이번 프로젝트에서 무엇을 얻어갈 것인가? 라는 고민을 했다.
그러면서 그동안 REST 방식의 개발만 해봤으니 이번에는 새로운 기술 Socket 통신을 활용하는 경험을 해보자하였고,
다들 이 생각에 동의했고 새로운 기술을 활용한다는 것에 다들 기대에 찼다.

그러면서 Socket을 활용한 프로젝트를 살펴보니 실시간 채팅 기능을 활용한 것을 확인했고, 이와 연결시켜서 아이디어를 도출 했다.
약 30분만에 아이디어가 도출되더라! 간만에 맘 편했고 좋았다.
결과적으로 미리 말했던 오랑우탄 + 동문서답 채팅 서비스를 합쳐 만든 서비스 오랑우톡 서비스를 기획했다.

카카오에서 견제한다는 소문이 있다.
무슨 서비스에요?
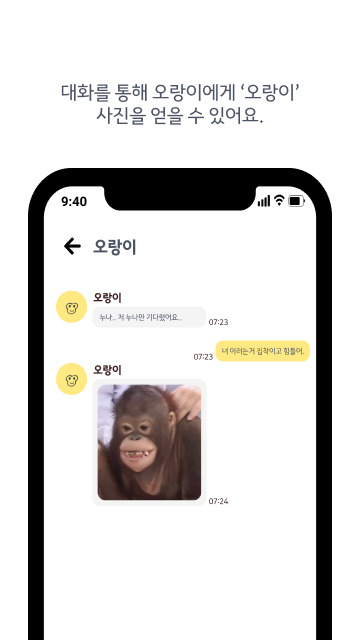
집착하는 오랑우탄 '오랑이'에게 말을 걸어 오랑우탄 사진을 얻을 수 있다!
물론 랜덤으로 선물받게 된다.

집착남 오랑이

오랑이 셀카를 받다니.. 당신은 행운아?
서비스 설명을 들어도 무엇인지 잘 모르겠다면?
지극히 정상! 그것이 노림수이기 때문이다.
기존 서비스되고 있는 아이템과 굳이 비교하자면
오랑우탄.ver 심심이라고 생각하면 된다.

물론 오랑이는 동문서답이 대부분이다.
추가적으로, 오랑우탄 사진을 선물하는 기능을 추가해 이용자에게 축하 이벤트를 제공한다!
이렇게 여러 아이디어를 가지고 시나리오를 구상해보았다.
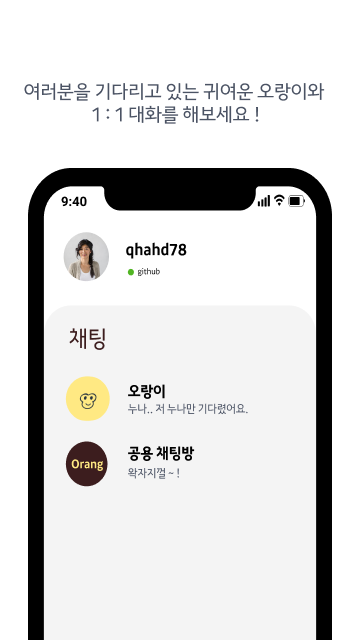
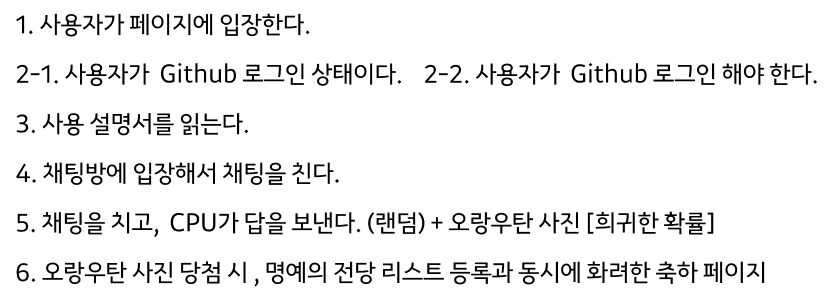
전체적인 시나리오

먼저, 기본적으로 Github 소셜 계정을 활용해 간편한 로그인을 구상하였다.
그 후, 사용자가 채팅방에 입장하여 채팅을 치면 '오랑이'가 답을 보내는 방식이다.
부가 기능 구현으로 오랑이 사진을 받은 사용자 명예의 전당까지 구현이 목표이다.
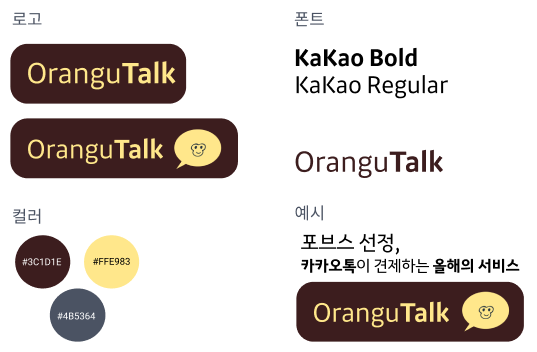
디자인 무드보드 및 UI
이번 프로젝트는 카카오톡 디자인을 참고해서 컬러, 폰트까지 빠르게 디자인했다. (Copy..)

그렇게해서 만들어낸 Wireframe이다. 링크를 통해 확인!
빠르게 진행 된 디자인 과정
원래는 프로젝트 컨셉과 사용자 니즈를 고려해서 Wireframe을 구성했었다.
그러나 이번에는 참고 디자인이 존재해 빠르게 마무리하여 개발로 넘어갈 수 있었다.

너무 행복해.. 개발에 집중 할 수 있다니..
사용 기술 스택?
프론트엔드 파트는 ReactJS, 백엔드 파트는 NodeJS를 활용한 개발을 진행했다.
추가적으로 이번 프로젝트에서 가장 중요한 Socket 통신이였다.
Socket?
네트워크상에서 동작하는 프로그램 간 통신 접속점이라고 한다.
즉, 하나의 특정 포트로 소켓을 통해 서버와 데이터 양방향 통신을 할 수 있다.
근데 이걸 왜 꼭 이걸 사용해야 할까?
왜 이걸 사용해?
우리가 구현하는 사용자와의 실시간 채팅 기능을 위해서는 필수적으로 사용해야 하는 기술이다.
그래서 이를 구현하기 위한 기술을 살펴보았다.
Web Socket
웹 소켓이란 ?
-
쉽게 상호작용하는 웹페이지를 만들기 위해 양방향 송수신 기능을 가진 API
-
기존 Request/Response 방식보다 훨씬 쉽게 데이터-교환을 할 수 있었다.

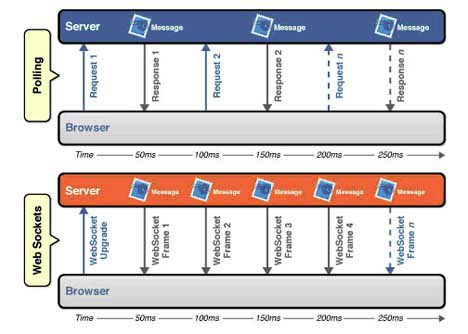
Ajax Request/Response와 WebSocket방식
그러나 웹 소켓은 Proxy 관련 보안 이슈로 인해 여러 브라우저에서 지원을 막았다.
그 이후로 개선된 API가 나왔는데..
Socket.io

무려 WebSocket, FlashSocket, AJAX, IFrame, JSON Polling을 하나의 API로 추상화..!
이로서 모든 브라우저에 호환되는 방식의 서비스가 나왔다는 점!
그리고 WebSocket보다 다양한 기능이 제공되는 메소드가 많았다는 점이 좋았다.
아쉬운 점은 서버 구현체로 Node.js 하나만 있다는 점?
결론적으로는 Socket.io 를 활용한 채팅 서비스를 목표로 개발을 준비하게 됐다.
생각보다 빠른 진행..?

그 동안의 프로젝트 중, 가장 빠르게 기획 & 디자인 & 설계가 진행된 프로젝트다.
이래도 되는걸까 싶었던 속도라서 걱정이 앞선다...
물론 새로운 기술 스택을 사용하려고 빠르게 개발로 넘어간 이유도 있지만,
지식 습득을 위해서 시간을 더 투자함을 위해..
잘못 된 설계로 리팩토링 시간이 더 추가되어 완성 못할까봐 걱정이지만,
일단 현재 남은 우선 순위를 생각하면서 개발을 시작 할 생각이다.
일단 프론트엔드는 가장 먼저 UI 퍼블리싱을 마무리 한 후, Socket 로직을 구현 할 생각이다.
Socket의 경우 백엔드와 이야기해서 이벤트를 맞춰야한다니
설계중인 백엔드 업무로 Socket은 뒤로 하고 후딱 퍼블리싱을 하기로 결정!
그래도 나름의 여러 프로젝트를 진행 후, 경험을 통해 프로젝트 진행에 앞서
우선 순위를 정할 수 있다는 점이 뿌듯하다.
앞으로 게시글은 React 개발 과정과 트러블 슈팅에 대해서 포스팅하는 걸로!
긴 글 봐주셔서 감사합니다. 🥰😘😍
Reference
네이버 D2 - WebSocket에 대하여
Socket.io official Doc
WebSocket MDN Web Doc


아니....민석님.. 대체.. 이런 엄청나신 분과 함께할 수 있다니 영광입니다....🤫🤫