정말 간만에 다시 포스팅을 올리는 것 같다. 그동안 기업에서 인턴을 하면서 많은 부분을 느끼고 공부에 필요성을 느꼈다.
그래서 다시 이번에 프론트 개발자라면 꼭 알고 넘어가야 할 개념에 대해 한 번 내 나름대로 정리해 보고자 한다.
1) 문제의 인식.
"사실 seo적 관점에서는 spa가 별로 좋지는 못 해요...."
개발 실장님과의 개발에 관한 토론을 하다가, 여러 심도깊은 이야기가 이어지던 중, spa에 대한 이야기까지 가게 되었다.
그러다 문득 의문이 들었다.
" 그렇다면, 왜 굳이 SPA를 고집하는 것인가? 분명 MPA를 쓰면 안 되는 건가?....."
그래서 한 번 이번 기회에 이 부분에 대해 짚고 넘어가야 겠다는 생각이 들었다.
2) SPA vs MPA 뭐가 더 좋은가?

요즘 기업들 대부분은 SPA를 사용하는 경우가 대부분이다.
하지만, SPA가 100% 정답일까?
NOPE!!!
그러면 왜 쓰는 것일까에 대한 고민이 먼저다. 누군가는 이렇게 반문할 수 도 있다. " 그냥 다들 프론트 엔드는 요즘 트렌드에 맞춰 가야 하니까 거기에 맞춰서 쓰는 거 아닌가요?"
그러면 이렇게 필자는 다시 반문하고 싶다. " 그러면 그 트렌드가 뭘까여?"
=> 사실 이것에 대한 명확히 뭐가 답이라고 답을 내리기는 어렵다. 물론, 기술의 발전의 흐름 상 MPA=> SPA으로 흘러온 것은 부정할 수 없다. 그렇다면 그 장단점을 명확히 알고 쓰는 개발자가 진정한 개발자라고 할 수 있지 않을까?
3) SPA & MPA의 pros and cons.
필자는 어떤 기술이든지, 다 장단점이 있다고 생각한다. 꼭 뒤에 만들어진 기술이라고 해서 완벽한 대체제가 될 수 있는 것이 아니고, 혹은 이전의 레거시적인 기술이 꼭 나쁜 것도 아니다. 그런 면에서 SPA와 MPA 역시 동일하다.
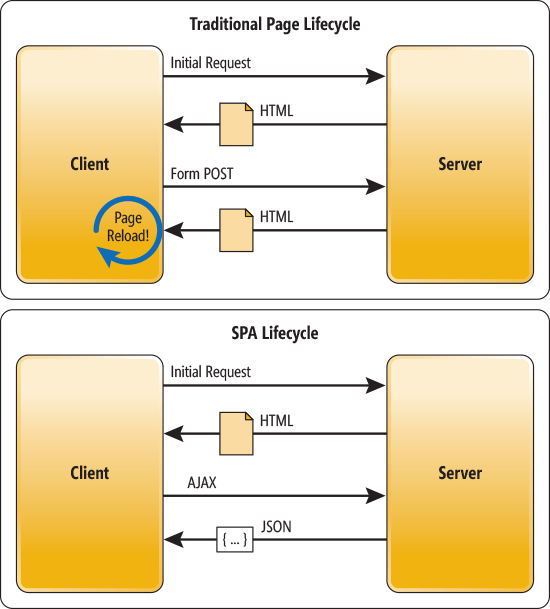
1. 로딩 속도의 차이.

위의 그림을 통해 알 수 있듯이, 속도적인 측면에서는 spa가 mpa를 앞 선다. 그 이유는 뭘까?
그건 바로, SPA의 통신 방식의 이점때문이다. 즉, SPA는 주요 리소스를 딱 한 번만 불러온다. 그리고 다시 데이터들을 불러오지 않는다. 따라서 사용자가 새로운 데이터에 접근하거나 새로운 페이지로 이동할 때 즉각적인 반응이 가능하다.
이에 반해, MPA는 유저가 새로운 요청을 보낼 때마다 계속 새로운 html을 서버에서 리로드 해와야만 한다. 그래서 리소스를 계속 서버에 요청해서 불러오면서 필연적으로 지연 시간이 발생한다.
따라서 흔히, 이미지 용량이 크거나 동적으로 계속 변경되는 웹사이트나 앱의 경우, SPA를 고려하는 것이 더 좋다고 권장되고 있다.
2. 커플링.
커플링이라는 것은 결국 얼마나 프론트와 백단이 구별되어 있는 지의 여부다. 이는 극명하게 갈린다. SPA는 완전히 구별되어 있기에, 디커플되어 있다. 즉, API를 통해 서버 사이드 측면에서 데이터를 읽고 보여주는 역할로 구분되어 있다.
이와 달리, MPA는 프론트와 백엔드는 상호 의존적이다. 따라서 하나의 프로젝트로 귀속 되어 있다. 따라서 유동적인 측면에 대응하기 어려울 수 있다.
3. SEO.
어떻게 보면, 앞서 SPA가 MPA를 압도하는 것 같아 보이지만, 이 부분에서는 얘기가 달라진다. 바로. Search Engine Optimization. 흔히 말하는 검색 엔진에서의 검색 최적화 다. 이유를 살펴보면, 대부분의 SPA는 자바스크립트 언어 기반이다. 하지만, 대부분의 검색 엔진은 자바스립트를 지원하고 있지 않다. 즉, 웹 상에서 모든 브라우저는 HTML 기반으로 모든 페이지를 해석할 뿐이다. 물론 이를 위해, SPA 역시 웹팩을 통해 javascript 기반의 언어를 html 방식으로 변환시켜 준다.
하지만, 애초에 MPA는 html 기반으로 이루어져 있기에, 각각의 페이지에서 다른 키워드에 최적화 되어 있으며, 메타 태그를 통해 이를 더 부각시켜준다. 따라서 SEO 측면에서는 아직 MPA가 더 유리하다.
4. 유저 경험성
유저의 사용성이라는 UX가 더이상 선택이 아닌, 필수적인 측면임에는 틀림 없다.
이에 따라 SPA와 MPA도 각자 다른 기능을 하고 있다고 볼 수 있다. 먼저, SPA는 모바일과 웹앱에 최적화 되어 있다고 볼 수 있다. 요즘과 같이 스마트 폰이 보급화된 시장에서는 수많은 사용자가 웹보다 모바일로 접속하는 경우가 많다. 심지어 구글 역시 데스크톱보다는 모바일 경험에 우선 순위를 두고 있다고 밝혔다. 이에 따라서, 보다 빠른 데이터 처리가 가능한, SPA가 모바일 환경에 더 유리하다.
이와 달리, MPA는 정보의 구조화 측면에서 더 유리하다. 즉, MPA를 통해 사용자는 자신이 필요한 정보를 제한 없이 정확하게 찾아갈 수 있다.

이처럼, 두 가지 기술은 서로 대척점에 있는 것이 아닌, 보완적인 요소다.
5. 보안성.
보안성의 측면에서는 아직까지는 MPA가 유리하다. 왜냐하면, MPA는 각각의 페이지 마다 전부 보안 처리를 할 수 있다. 하지만, spa는 그렇지 않다. 왜냐하면, SPA는 자바스크립트 기반으로 실행되기 때문이다. 필자도 아직 이 부분에 대해서는 추후 더 드릴링을 통해 살펴볼 예정이다.
6. 개발 처리 속도
다음은 개발 처리 속도의 차이다.
SPA의 가장 큰 장저은 재사용 가능한 백엔드 코드다. 즉, SPA는 웹이든 모바일건 간에, 백엔드 코드를 데이터만 처리할 수 있는 코드만 필요하다. 따라서 해당 코드는 얼마든지 호환 가능하다. 사실 이건 중요한 부분이다. 왜냐면, 앱과 웹 모두 빈번하게 모바일 디바이스를 통해 접속이 가능하기 때문이다. 또한, 백과 프론트가 분리되어 있기에, 각자 개발에 있어서도 각자 동시에 빠르게 작업을 처리할 수 있다. 그것은 결론적으로 전반적인 개발 작업 속도의 향상을 가져온다.
하지만, MPA는 대부분의 경우에 작업 속도가 오래 걸린다. 왜냐면 서버사이드의 경우 애초에 코드화 되어 있기 때문이다.
7. 자바스크립트 의존성.
이건 누구나 예상하듯이, spa가 높다. SPA는 자바스크립트와 함께 살며 숨쉬는 언어다. 허나, 양날의 검과도 같은 문제를 가진다. 많은 검색 엔진들이 자바스크립트를 지원하지만, 정교함이 떨어진다. 따라서 검색 창에 같은 검색 결과를 쳐도, 전부 다른 결과를 가져올 경우가 많다.
또한, 앱이 자바스크립트가 사용되지 않는 브라우저에서 작동된다면, 이것은 기능적으로 문제를 발생할 여지도 있다. 따라서 이런 자바스크립트 의존성은 때로는 독이 되기도한다. 이와 달리 MPA는 자바스크립트의 의존성이 약해서 안정적인 웹 환경 구동이 가능하다.
3) 그렇다면 어떤 게 좋다는 걸까? 결론.
사실 돌아가서 다시 언급하자면, 결함이 없는 기술은 없다. 따라서 위에서 살펴본 MPA와 SPA 모두 장단점이 있는 기술임에는 틀림없다.
요약하자면, 로딩 속도, 코드 재사용성, 개발 속도, 모바일 최적화 부분에서는 SPA가 우세하다. 하지만, SEO 최적화나 보안성, 자바스크립트 의존성 측면에서는 불리한 게 사실이다.
MPA는 로딩 속도나 개발 속도, 코드 재사용성에서는 상당히 불리하다. 반면, SPA측면이나 자바스크립트의 영향에서는 우세하다.
그래서 사실, 프로그래머 입장에서는 각자의 서비스의 상황에 따라 고려해서 분별있게 사용할 필요성이 있다. 어떤 기술이건 장단점이 있으니까....
그러면 이번 포스팅은 여기서 마치겠다. 이번을 계기로 SPA와 MPA에 대해 조금은 다시 살펴볼 수 있는 계기가 된 것 같다. 다시 기업협업이 끝나면 돌아올 수 있도록 하겠다.