
📌 프로로타입이란?
프로토타입이란 무엇일까요? 프로토타입에 대한 일반적인 설명은 아마 다음과 같을 것입니다.
프로토타입이란,
다른 객체의 원형이 되는 객체로서, 객체 간의 상속을 가능하게 합니다.
하지만 위의 설명은 저에게 프로토타입은 무엇이고 왜 생겨났는지, JS는 왜 클래스가 아닌 프로토타입 기반으로 설계되었는지 등의 질문에 대한 명확한 대답이 되지 못했습니다. 여러 글을 찾아보다가, 자바스크립트는 왜 프로로타입을 선택했을까 라는 글을 읽게 되었고, 덕분에 위와 같은 질문에 대한 답을 나름대로 찾을 수 있었습니다.
프로토타입이 등장한 배경부터 그 내용까지 굉장히 잘 정리되어있는 글이기에, 직접 읽어보시는 것을 추천합니다. 다음은 위 글에서 핵심이라고 생각한 내용들을 간단히 정리한 것입니다.
💡 자바스크립트는 왜 프로토타입을 선택했을까 - 요약
플라톤이 주장했던 "이데아" 이론에 기반해, 공통된 속성을 기준으로 객체를 "분류"하는 사고 방식이 프로그래밍 언어에 자연스럽게 녹아든 것이 "클래스 기반 객체 지향 프로그래밍 언어"입니다.
공통된 속성은 클래스의 프로퍼티가 되고, 프로퍼티가 유사한 객체가 있다면 일반화 과정을 통해 클래스로 추상화됩니다.
비트켄슈타인은 이러한 클래스의 "분류" 개념을 정면으로 반박하면서 2개의 이론을 주장했고, Rosch는 이를 바탕으로 프로로타입 이론을 주장합니다.
-
의미사용이론
단어의 진정한 본래의 의미는 존재하지 않고 오직 "상황과 맥락"에 의해서만 결정된다.
-
가족 유사성 이론
대상을 분류할 때, 모든 구성원이 공유하는 공통 속성이 아닌, 다수의 구성원이 공유하는 전형적인 특징을 통해 분류하는 이론
그리고 이 2개의 이론은 JS라는 언어에 다음과 같은 모습으로 드러납니다.
-
의미 사용 이론
=> 변수의 의미는 그 어휘적인(Lexical), 맥락(Context)에서 평가됩니다.
=> 실행 컨텍스트, 스코프 체인, this, 호이스팅, 클로저 등의 개념이 모두 프로토타입의 "맥락"을 표현하기 위한 것입니다.
-
가족 유사성 이론
=> 객체는 정의로부터 분류되는 것이 아니라, 가장 좋은 보기(프로토타입)으로부터 범주화됩니다.
ex)
function 참새(){ this.날개갯수 = 2; this.날수있나 = true; } const 참새1 = new 참새(); console.log("참새의 날개 갯수 : ", 참새1.날개갯수); // 2 function 닭(){ this.벼슬 = true; } 닭.prototype = 참새1; // 오른쪽이 인스턴스인 점 주목 const 닭1 = new 닭();참새1을 프로토타입으로 갖는닭1이 생겼습니다. 여기서 주목할 점은 오른쪽이참새(함수)가 아니라참새1(인스턴스) 인 점입니다. 프로토타입 이론은 이미 존재하는 사물을 통해 범주화한다는 점에서 일치합니다.
위의 글을 정리해보면, 다음과 같이 요약할 수 있습니다.
프로로타입 기반 언어인 JS는
변수나 객체의 의미가 그 변수나 객체가 속한 "맥락"에 의해서만 평가될 수 있기 때문에, 공통된 속성을 기준으로 한 "분류"가 아닌, 가장 좋은 보기(프로토타입)으로부터 객체를 범주화한다.
📌 프로로타입 기반 객체지향 프로그래밍
객체지향 프로그래밍이란?
프로그램을 절차지향적 관점에서 벗어나 여러 객체의 집합으로 표현하는 방법입니다.
객체란?
=> 객체의 핵심은 묶는 것어떤 변수가 하나의 값을 가지는 것이 아니라, 여러 속성을 가지고 이 속성들을 한 곳에 묶어놓은 것이 객체가 되는 것
일반적으로는 상태를 나타내는 데이터와 데이터를 조작할 수 있는 동작들을 묶어서 객체를 정의합니다.
JS는 객체 기반의 프로그래밍 언어이며 JS를 이루고 있는 거의 "모든 것"이 객체입니다.
프로토타입 기반 객체지향
JS는 클래스 기반 OOP 언어보다 효율적이며 더 강력한 객체지향 프로그래밍 능력을 지니고 있는 프로토타입 기반의 객체지향 프로그래밍 언어입니다.
ES6에서 JS에 클래스가 도입되었지만, 기존 프로토타입 기반 객체 지향 모델을 폐지하는 것은 아닙니다. 클래스도 결국 함수이며, 기존 프로토타입 기반 패턴의 symantic sugar라고 볼 수 있습니다.
📌 프로토타입을 통한 상속 => 코드의 재사용
상속은 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것을 말합니다. JS는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거합니다.
즉, 각 인스턴스마다 동일한 메서드를 각각 가지고 있으면 메모리 상으로도 코드 상으로도 효율적이지 못하니까, 한 번만 정의하고 이를 재사용하는 것입니다.
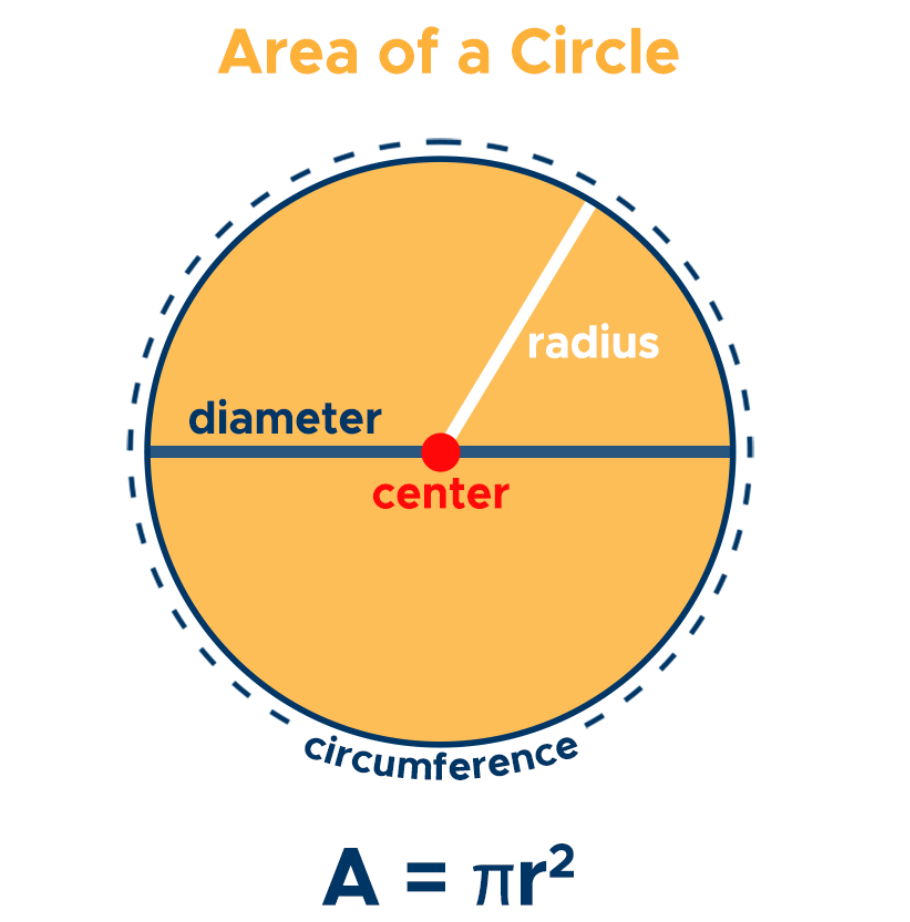
예를 들어, 원을 나타내는 객체를 정의한다고 생각해봅시다.

각 원 객체마다 반지름은 다를 수 있어도 반지름을 통해 너비를 구하는 방법은 같을 것입니다. 그렇다면 각 인스턴스가 이 너비를 구하는 메서드를 공유해서 사용할 수 있도록 프로토타입에 추가할 수 있습니다.
function Circle(radius){ // 원 객체를 생성하는 생성자 함수
this.radius = radius;
}
Circle.prototype.getArea = function(){
return Math.PI * this.radius * 2;
}
const circle1 = new Circle(1);
const circle2 = new Circle(2);
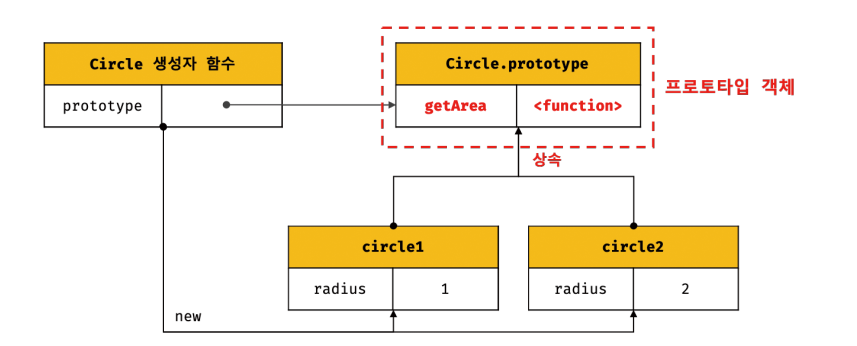
console.log(circle1.getArea()); // 프로로타입으로부터 상속받은 getArea 메서드를 사용합니다. 위 코드에서,Circle 생성자 함수가 생성한 모든 인스턴스는 자신의 프로토타입 Circle.prototype의 모든 프로퍼티와 메서드를 상속받습니다.

이렇듯 상속은 코드의 재사용이란 관점에서 매우 유용합니다. 이렇게 프로로타입에 프로퍼티나 메서드를 구현해두면, 각 인스턴스는 프로토타입에서 이를 상속받아 사용할 수 있습니다.
📌 프로토타입 객체 [[Prototype]]
모든 객체는 [[Prototype]] 이라는 내부 슬롯을 가지며, 이 내부 슬롯의 값은 프로토타입의 참조입니다.
좀 더 쉽게 설명하자면, 모든 객체는
[[Prototype]]이라는 직접 접근할 수는 없는 정보인 내부 슬롯을 가지고 있고, 이것이 바로 우리가 지금까지 설명한 객체의 프로토타입을 나타냅니다.
내부 슬롯은 직접 접근할 수 없기 때문에, 다음과 같이 접근합니다.
const o = {};
o.[[Prototype]] // 내부 슬롯 => 접근 불가
o.__proto__ // => Object.prototype [[Prototype]]에 저장되는 프로토타입은 객체가 생성될 때 그 방식에 의해 결정됩니다.
- 객체 리터럴로 생성되었다면
Object.prototype값을 가집니다. - 생성자 함수를 통해 생성되었다면 생성자 함수의
prototype프로퍼티에 바인딩되어 있는 객체 값을 가집니다.
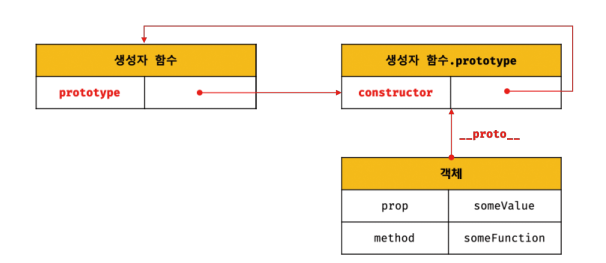
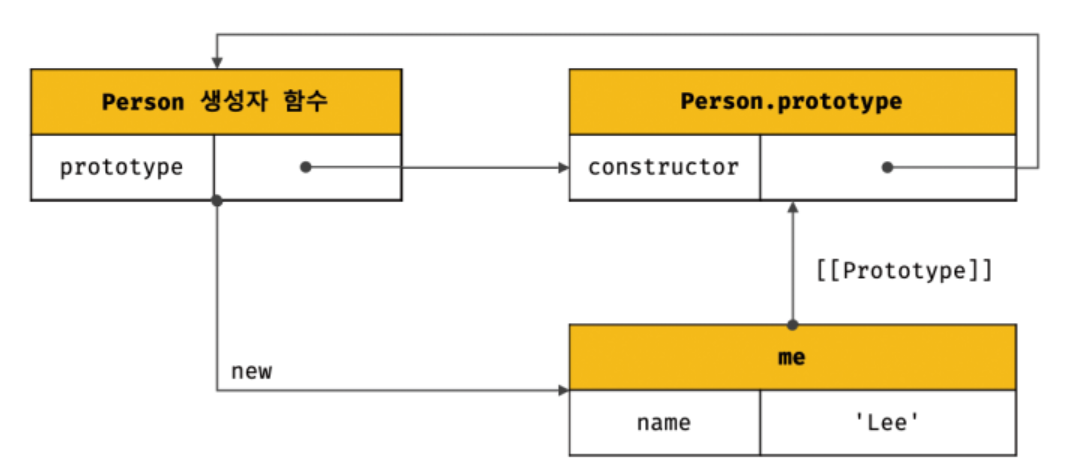
모든 객체는 하나의 프로토타입을 갖습니다. 그리고 모든 프로토타입은 생성자 함수와 연결되어 있습니다. 즉, 객체와 프로토타입과 생성자 함수는 다음 그림과 같이 서로 연결되어있습니다.

-
생성자 함수에서 prototype에 접근할 때는
Circle.prototype으로 접근할 수 있습니다. -
반대로 prototype에서 생성자에 접근하려면
(Circle.prototype).constructor로 접근할 수 있습니다. -
객체에서 prototype에 접근할 때는
__proto__접근자 프로퍼티를 통해 접근할 수 있습니다.
__proto__ 접근자 프로퍼티
모든 객체는 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 [[Prototype]] 내부 슬롯에 간접적으로 접근할 수 있습니다.
내부 슬롯은 프로퍼티가 아닙니다. 즉, 원칙적으로는 내부 슬롯의 값에 직접 접근할 수 없습니다. 하지만 [[Prototype]] 내부 슬롯은 __proto__라는 접근자 프로퍼티를 통해 간접적으로 접근할 수 있습니다.
접근자 프로퍼티란?
자체적으로는 값
[[Value]]프로퍼티 어트리뷰트를 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수인[[Get]],[[Set]]프로퍼티 어트리뷰트로 구성된 프로퍼티입니다.예시)
const person = { // 데이터 프로퍼티 firstName: 'Minwoo' lastName: 'Park', // fullName은 접근자 함수로 구성된 접근자 프로퍼티다. // getter 함수 get fullName(){ return `${this.firstName} ${this.lastName}`; }, // setter 함수 set fullName(name){ // 크기가 2인 배열인 name이 전달될 것임. [this.firstName, this.lastName] = name.split(" "); } }; // 데이터 프로퍼티를 통한 값 접근 console.log(person.firstName + '' + person.lastName); // 접근자 프로퍼티를 통한 프로퍼티 값의 참조 person.fullName = "minwoo park"; console.log(person.fullName); // minwoo parkd
그래서 __proto__를 통해 객체의 프로토타입 값에 접근하고, 그 값을 수정할 수 있습니다.
const obj = {};
const parent = { x : 1};
obj.__proto__;
obj.__proto__ = parent;
// setter 함수인 set __proto__가 호출되어 obj 객체의 프로토타입을 교체
console.log(obj.x);; 사실 __proto__ 접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아니라 Object.prototype의 프로퍼티입니다. 모든 객체는 상속을 통해 Object.prototype.__proto__ 접근자 프로퍼티를 사용할 수 있는 것입니다.
함수 객체의 prototype 프로퍼티
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킵니다.
// 함수 객체는 prototype 프로퍼티를 소유한다.
( function(){} ).hasOwnProperty('prototype'); // => true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}).hasOwnPropery('prototype'); // => false따라서 생성자 함수로 호출할 수 없는 함수, 즉 non-constructor인 화살표 함수와 ES6 메서드 축약 표현으로 정의한 메서드는 prototype 프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않습니다.
생성자 함수로 호출하기 위해 정의하지 않은 일반 함수(함수 선언문, 함수 표현식)도 prototype 프로퍼티를 소유하지만 객체를 생성하지 않는 일반 함수의 prototype 프로퍼티는 아무런 의미가 없습니다.
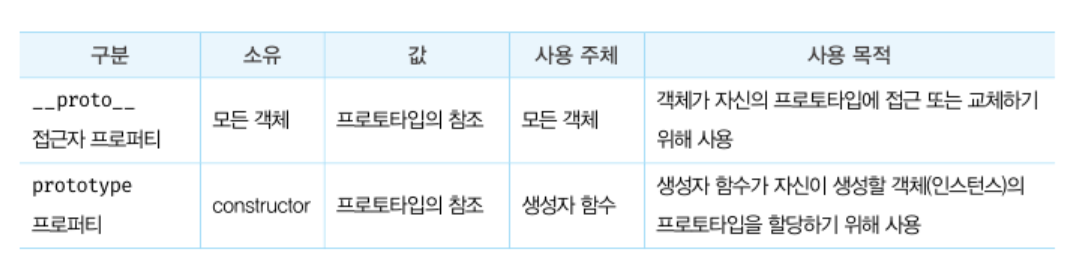
__proto__ VS prototype
위에서 살펴본 __proto__ 프로퍼티와 prototype 프로퍼티에 대한 내용들을 정리해보면, 두 프로퍼티 모두 동일한 프로토타입을 가리키지만, 사용 주체와 목적 등에서 차이가 있습니다.

📌 프로토타입의 생성 시점
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성됩니다. 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재하기 때문입니다.
생성자 함수는 다음과 같이 두 종류가 있습니다.
- 사용자 정의 생성자 함수
- js 기본 제공 빌트인 생성자 함수
사용자 정의 생성자 함수
사용자가 정의한 생성자 함수, 즉 constructor는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성됩니다. 그리고 이 프로토타입의 프로토타입은 언제나 Object.prototype이다.

빌트인 생성자 함수
빌트인 생성자 함수(Object, String, Number, Function 등)도 일반 함수와 마찬가지로 빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성됩니다.
모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성됩니다.
전역 객체에는 많은 내장된 속성과 메서드가 있습니다. 이 중 일부는 빌트인 생성자 함수입니다. 예를 들어,
String,Number,Boolean,Object,Array와 같은 생성자 함수들은 모두 전역 객체에 이미 존재하며, 코드 실행 이전에 JS 엔진에 의해 생성됩니다.
프로토타입은 언제 생성되는가? 라고 물어보면 다음과 같이 정리할 수 있습니다.
- 객체가 생성되기 이전에 생성자 함수와 프로토타입은 이미 객체화되어 존재합니다.
- 이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의
[[Prototype]]내부 슬롯에 할당됩니다.
💡 생성자 함수가 만들어질 때 객체가 가지게 될 프로토타입이 미리 만들어지고, 나중에 생성자 함수를 통해 객체가 생성되면, 그 때 객체와 프로토타입이 연결되는 것입니다.
📌 객체 생성 방식과 프로토타입의 결정
JS에서는 객체를 다양한 방법으로 생성할 수 있습니다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드`
- 클래스(ES6)
여러가지 방법이 있지만, 이 방법들의 공통점은 추상 연산 OrdinaryObjectCreate 과정을 거친다는것입니다.
추상 연산 OrdinaryObjectCreate
- 자신이 생성할 객체의 프로토타입을 인수로 받습니다. => (필수)
- 자신이 생성할 객체에 추가할 프로퍼티 목록을 인수로 받습니다. => (옵션)
추상 연산이 이루어지는 과정은 다음과 같습니다.
- 빈 객체를 생성
- 인수로 전달받은 프로퍼티 목록을 객체에 추가
- 인수로 전달받은 프로토타입을 객체의
[[Prototype]]내부 슬롯에 할당
프로토타입은 추상 연산 OrdinaryObjectCreate에 전달되는 인수에 의해 결정되고, 이 인수는 객체가 생성되는 시점에 객체 생성 방식에 의해 결정됩니다.
1. 객체 리터럴
객체 리터럴에 의해 생성되는 객체의 프로토타입은 Object.prototype입니다.
const obj = {x:1};위 객체 리터럴이 평가되면 추상 연산 OrdinaryObjectCreate에 의해 다음과 같이 Object 생성자 함수와 Object.prototype과 생성된 객체 사이에 연결이 만들어진다.

2. Object 생성자 함수
const obj = new Object();Object 생성자 함수에 의해 생성되는 객체의 프로토타입은 Object.prototype 입니다.
3. 생성자 함수
추상 연산 OrdinaryObjectCreate에 전달되는 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체입니다.
function Person(name){
this.name = name;
}
const me = new Person("Lee");정리하면
- 객체 리터럴 또는 Object 생성자 함수로 객체가 생성되었을 때는, 그 객체의 프로토타입은
Object.prototype입니다.- 생성자 함수로 객체가 생성되었을 때는 그 생성자 함수의 고유한 프로토타입이 생성되고, 그 프로토타입의 프로토타입은
Object.prototype입니다.

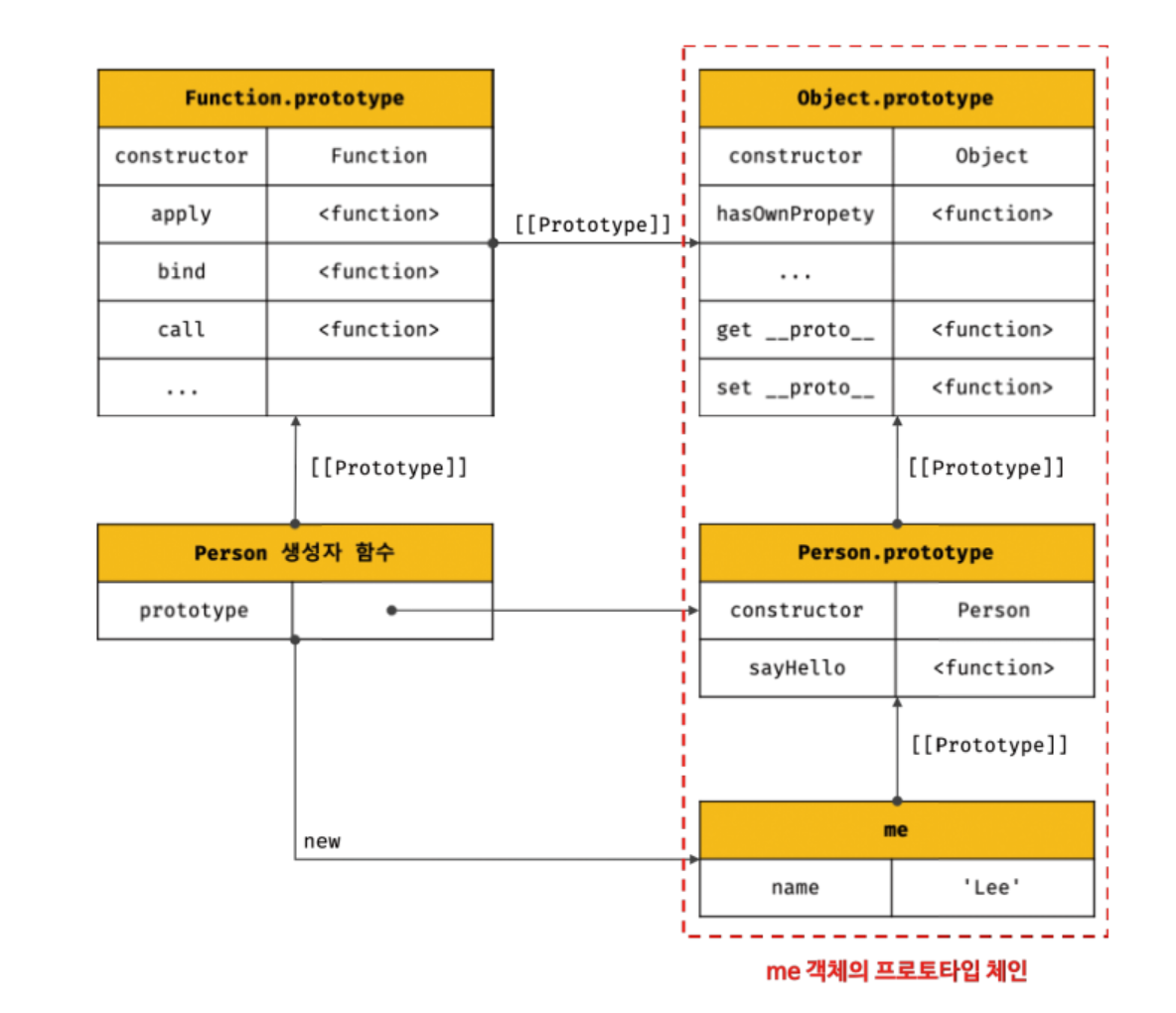
📌 프로토타입 체인
프로토타입의 프로토타입은 언제나 Object.prototype 입니다.
Object.getPrototypeOf(me) === Person.prototype; // true
Object.getPrototypeOf(Person.prototype) === Object.prototype; // true
JS는 객체의 프로퍼티에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색합니다. 이를 프로토타입 체인이라고 합니다.
프로토타입 체인은 JS가 객체지향 프로그래밍의 상속을 구현하는 메커니즘입니다.
프로토타입 체인의 최상위에 위치하는 객체는 언제나 Object.prototype입니다. 프로토타입 체인의 종점인 Object.prototype에서도 프로퍼티를 검색할 수 없는 경우 undefined를 반환합니다. 이 때, 에러가 발생하지는 않습니다.
EX)
me.hasOwnPropertty('name');hasOwnProperty 메서드가 me 객체에도 없고, Person.prototype 에도 없으므로 계속 프로토타입 체인을 따라 올라가다가, Object.prototype는 hasOwnProperty 메서드를 가지고 있기 때문에, 여기서 멈추고 이를 참조합니다.
js엔진은 Object.prototype.hasOwnProperty 메서드를 다음과 같이 호출합니다.
Object.prototype.hasOwnProperty.call(me, 'name');=> 메서드의 this에는 me가 바인딩됩니다.
이처럼 JS 엔진은 프로토타입 체인을 따라 프로퍼티/메서드를 검색합니다. 다시 말해, JS 엔진은 객체 간의 상속 관계로 이루어진 프로토타입의 계층적인 구조에서 객체의 프로퍼티를 검색합니다.
따라서 프로토타입 체인은 상속과 프로퍼티 검색을 위한 메커니즘이라고 할 수 있습니다.
스코프 체인 VS 프로토타입 체인
이에 반해, 프로퍼티가 아닌 식별자는 스코프 체인에서 검색합니다. 다시 말해, JS 엔진은 함수의 중첩 관계로 이루어진 스코프의 계층적 구조에서 식별자를 검색합니다. 따라서 스코프 체인은 식별자 검색을 위한 메커니즘이라고 할 수 있습니다.
me.hasOwnProperty("name");위 예제의 경우, 먼저 스코프 체인에서 me 식별자를 검색합니다. me 식별자는 전역에서 선언되었으므로 전역 스코프에서 검색됩니다. me 식별자를 검색한 다음, me 객체의 프로토타입 체인에서 hasOwnProperty 메서드를 검색합니다.
이처럼 스코프 체인과 프로토타입 체인은 서로 연관없이 별도로 동작하는 것이 아니라, 서로 협력하여 식별자와 프로퍼티를 검색하는데 사용됩니다.
🙇🏻♂️ 참고
모던 자바스크립트 Deep Dive CH19 - 프로토타입
