✔️SPA
: Single Page Application
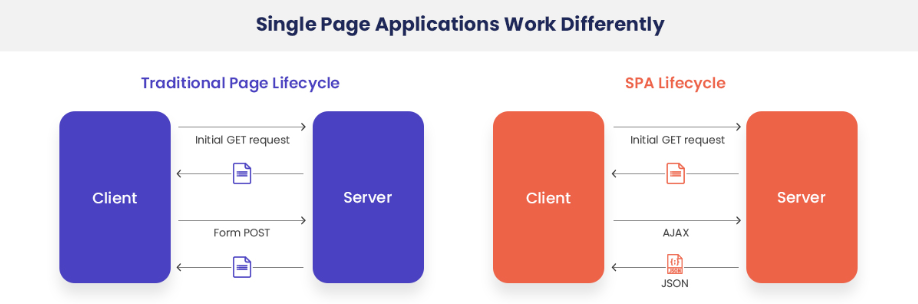
하나의 HTML 페이지와 애플리케이션 실행에 필요한 JavaScript와 CSS와 같은 모든 리소스를 로드하는 애플리케이션
쉽게 말해, 그 전에는 웹을 보여줄 때 여러 페이지로 구성되어있었다. 이러한 방식은 페이지를 로딩할때마다 서버에서 리소스를 전달받아와서 렌더링을 하기 때문에, 규모가 커짐에 따라 데이터 전송 과부화로 인한 속도 저하와 같은 문제점이 발생한다.
이를 개선하기 위해 React를 사용한다.
- 다른 주소에 다른 화면을 보여주는 것을
Routing(라우팅)이라고 함

✔️JSX
- 자바스크립트의 확장 문법
- 자바스크립트에서 HTML을 작성하듯이 비슷하게 작성할 수 있도록 해 주는 것이 JSX의 가장 큰 장점
JSX 특징
컴포넌트에 여러 요소가 있다면 반드시 부모 요소 하나가 감싸는 형태
예시 - 잘못된 코드❌
function App(){
return(
<h1>테스트1</h1>
<h2>테스트2</h2>
)
}예시 - 옳은 코드⭕
function App(){
return(
<div>
<h1>테스트1</h1>
<h2>테스트2</h2>
</div>
)
}자바스크립트 표현 : 자바스크립의 값을 JSX 안에서 렌더링할 수 있음
import React from 'react';
function App() {
const name = '리액트';
return (
<>
<h1>{name}</h1>
<h2>test</h2>
</>
);
}
export default App;참고사이트
React 공식문서
React - SPA란?
