본 포스트는 타입스크립트를 사용합니다.
선 요약: 이 포스트에 쓰인 프로젝트는 여기서 확인하실 수 있습니다.
최대한 깔끔하게 Emotion과 Storybook을 구축하고 싶어서 며칠동안 삽질을 하다가 지금 이렇게 글로 남깁니다.
Emotion의 css 함수를 사용할 때 @jsx jsx 라는 주석을 파일 최상단에 붙여줘야 하는데 이 짓을 반복하고 싶지 않아서 삽질한 시간이 좀 컸습니다.
주석 붙이기를 하지 않으려면 eject를 하거나 cra 환경을 override 해야하는데
eject의 경우 실행하게 되면 그 이전으로 되돌아 갈 수 없어서 cra환경을 override하는 방식으로 갔습니다.
사용한 라이브러리들은 다음과 같습니다.
- @craco/craco
- @emotion/react
- @emotion/styled
- @emotion/babel-preset-css-prop
- @storybook
- storybook-preset-craco
- webpack-merge
우선 create-react-app로 리액트 애플리케이션을 만들어줍니다.
npx create-react-app cra-emotion-storybook --template typescript다 만들어졌으면 cd로 이동합니다.
cd cra-emotion-storybook제일 처음으로 할 것은 craco를 설치하는 것입니다. craco는 Create React App Configuration Override의 준말로 eject를 사용안하고, cra를 커스텀마이징할 수 있게 해줍니다.
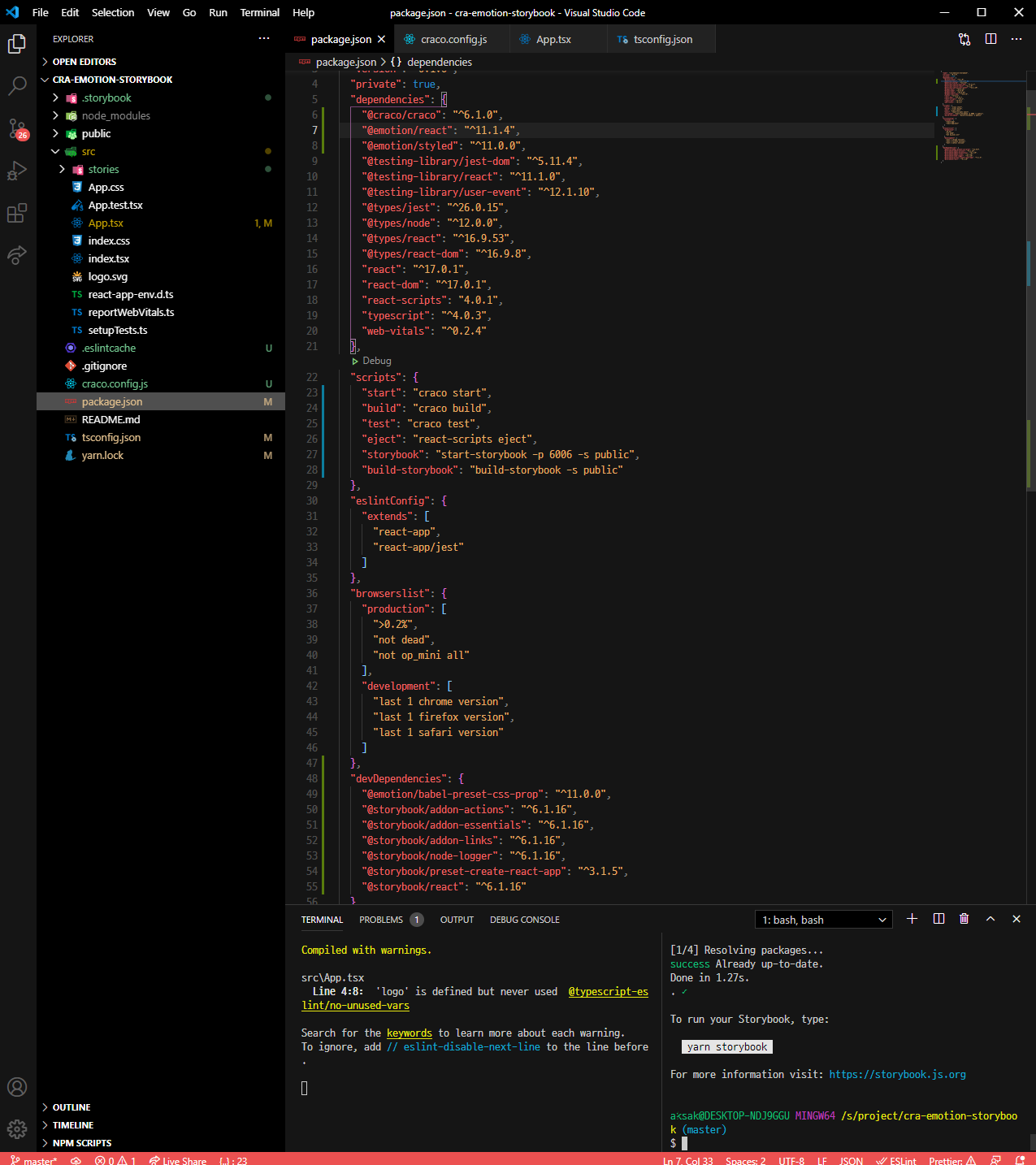
yarn add @craco/cracocraco를 설치했으면 package.json으로 가서 scripts 커맨드를 다음과 같이 바꿔줍니다.
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
// 기타 다른 명령어들...
}그리고 @emotion/babel-preset-css-prop를 설치합니다.
yarn add -D @emotion/babel-preset-css-propbabel-preset-css-prop을 설치하는 이유는 우선 emotion에서 css가 작동하는 방식을 알아야합니다.
우선 공식문서에서 보여주는 css 사용방법은 다음과 같습니다.
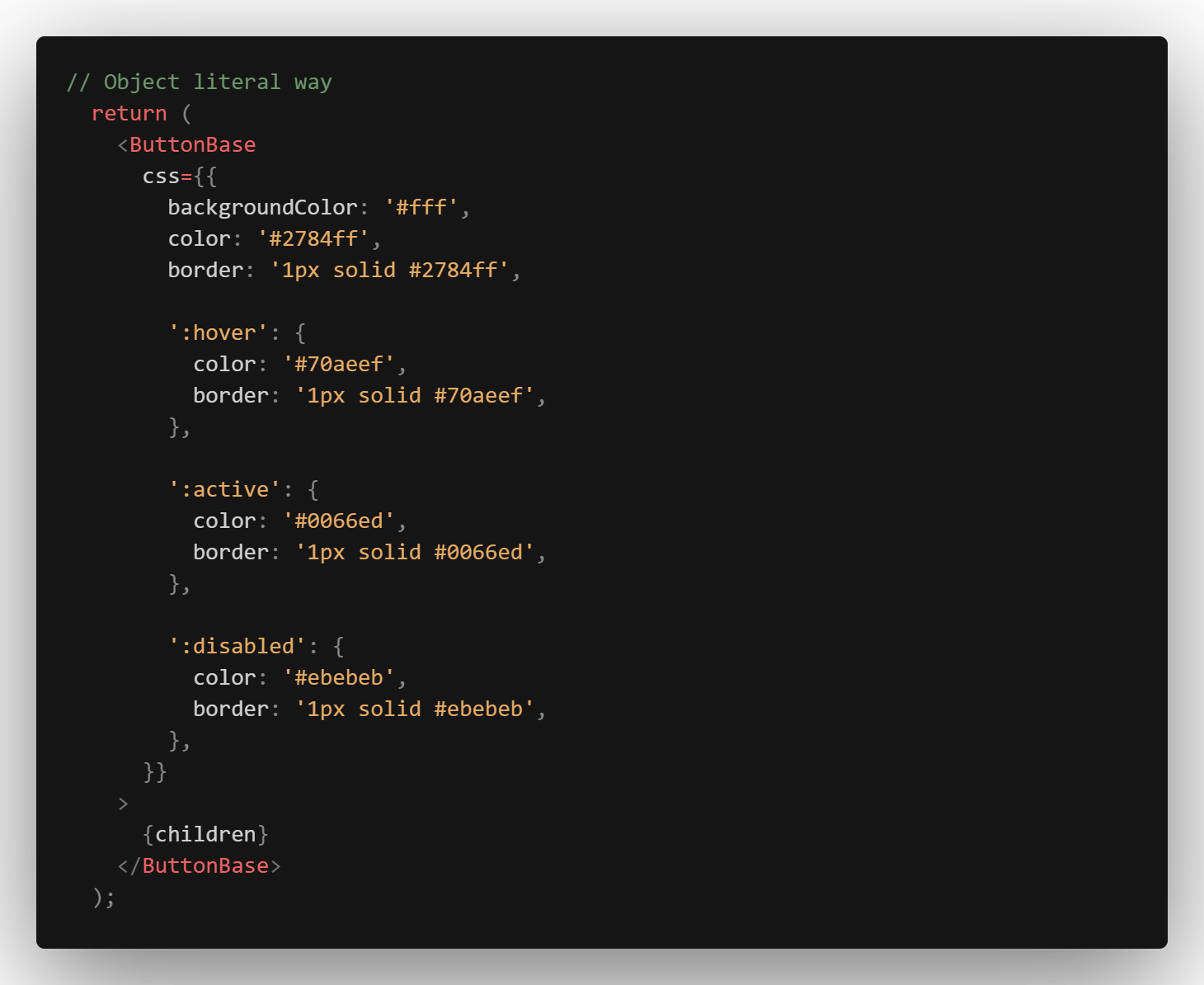
-
Object Styles

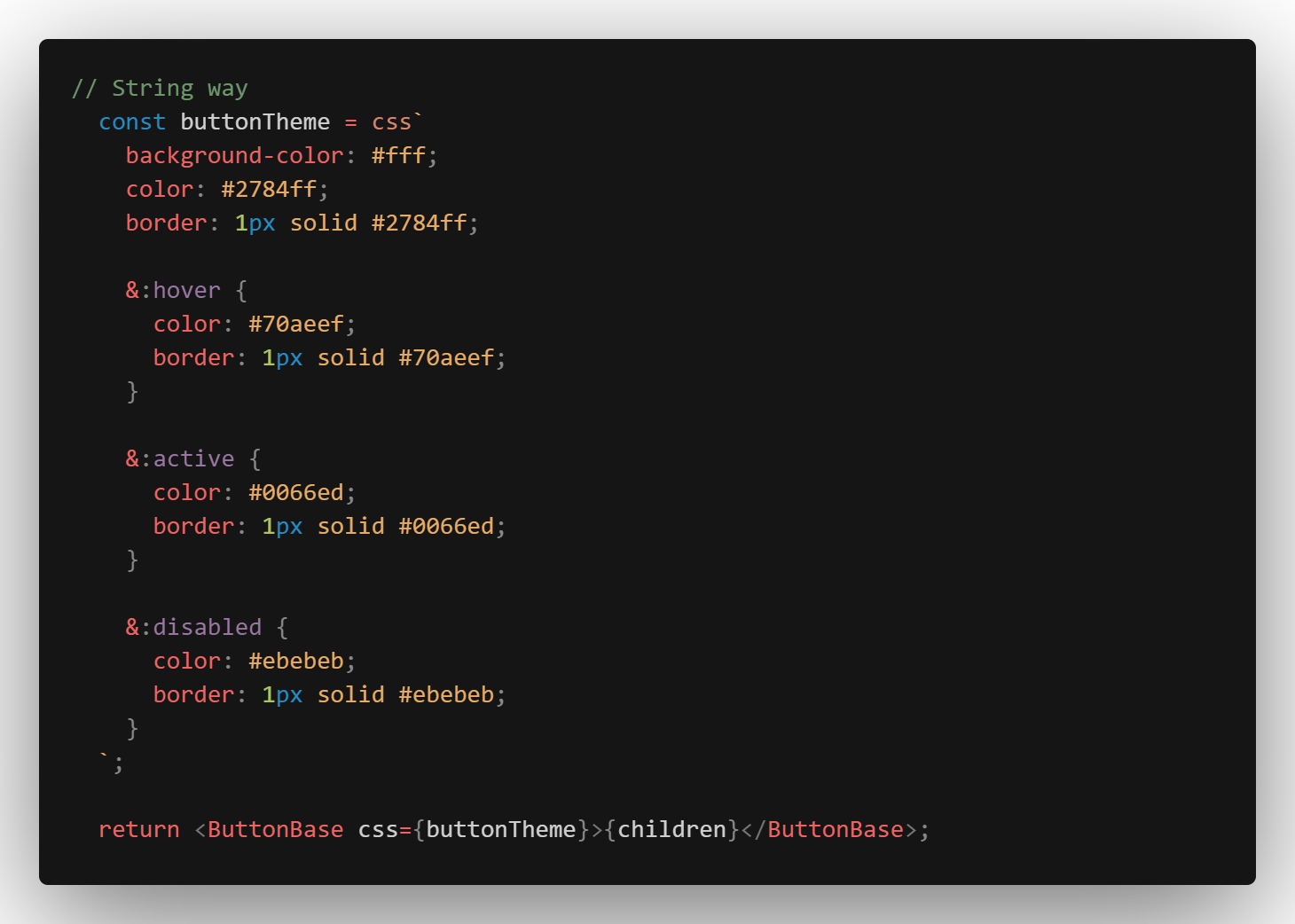
-
String Styles

두 방법 다 @emotion/react의 jsx함수를 호출하고,
그 결과로 바벨에서 변환을 할 때 React.createElement(tag)가 아니라 jsx(tag)로 변환하게 됩니다.
그래서, React의 jsx가 아닌 @emotion의 jsx를 사용하게 해야하는데
때문에 babel preset을 설정하거나 css prop를 사용하는 모든 파일마다 @jsx jsx 주석을 붙이는 겁니다. 저는 craco를 사용해 babel preset을 설정하는 방식으로 했습니다.
그 다음 프로젝트의 root경로에 craco.config.js를 만들어서 다음 내용을 써줍니다.
const emotionPresetOptions = {};
const emotionBabelPreset = require('@emotion/babel-preset-css-prop').default(
undefined,
emotionPresetOptions,
);
module.exports = {
babel: {
plugins: [
...emotionBabelPreset.plugins,
// your other plugins
],
},
};craco.config.js를 통해 CRA환경을 커스텀마이징합니다.
craco.config.js 말고 .cracorc.js파일을 만들어 할 수 있는데 궁금한건 문서를 보세요!
config파일을 쓰고 난 다음...
yarn add @emotion/react @emotion/styledemotion을 설치하고 tsconfig.json에 아래 두 줄을 넣어줍니다.
"jsxImportSource": "@emotion/react",
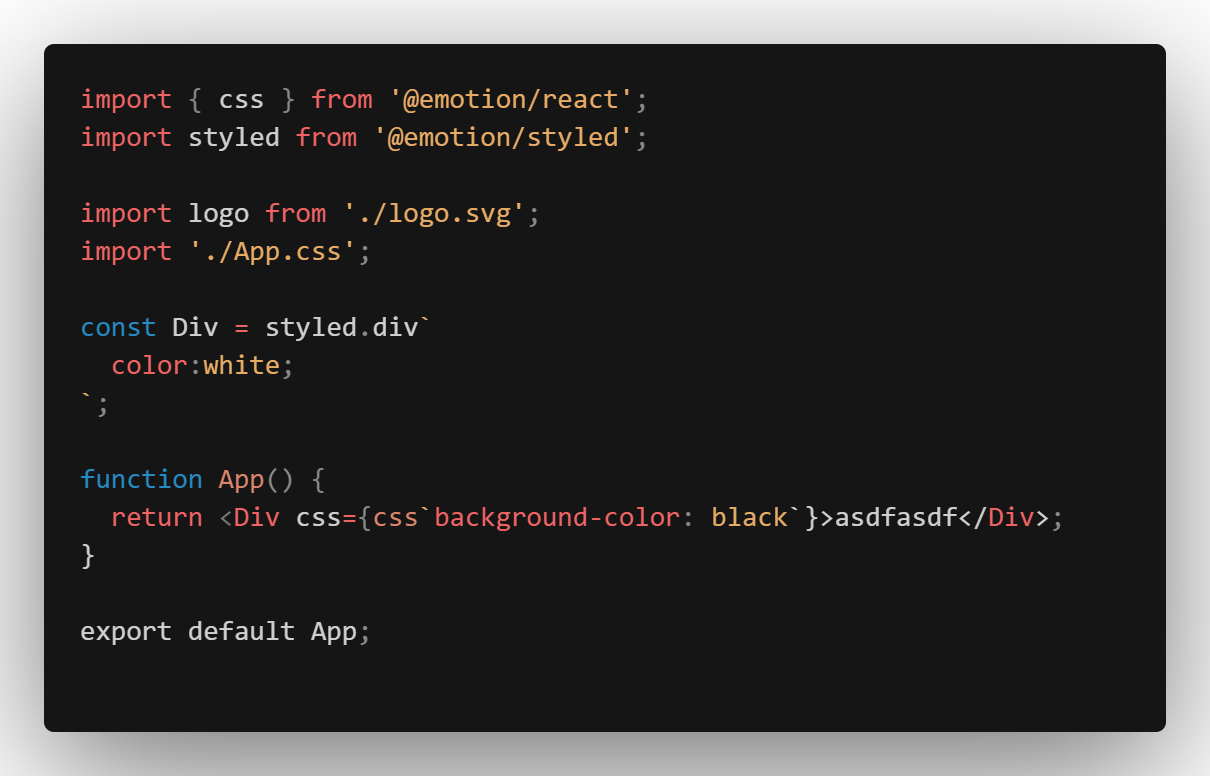
"jsx": "react-jsx"emotion이 잘 되나 테스트해볼 차례입니다. src/App.tsx를 수정하고 yarn start를 통해 실행시킵니다.


이렇게 나오면 성공!
스토리북 세팅하기
이제 스토리북을 설정해보겠습니다.
npx sb init를 해서 스토리북을 실행시킵니다.
완료가 되면 .storybook과 stories 폴더가 생기고 package.json에 storybook build-storybook 커맨드가 생긴걸 알 수 있습니다.

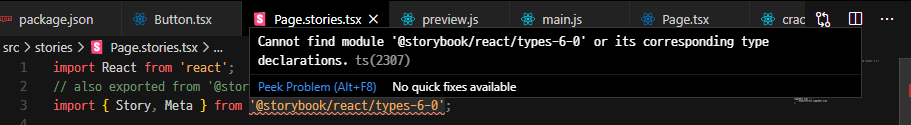
아래 사진과 같은 에러가 발생할 시 프로그램을 껐다가 켜보시길 바랍니다. (VSC의 경우 reload window 사용)

스토리북 craco 환경 세팅하기
스토리북은 우리 프로젝트의 빌드환경을 이용하지 않고, 스토리북만의 빌드환경을 이용합니다.
그래서 craco.config.js도 따로 적용해줘야합니다.
yarn add -D storybook-preset-craco위 커맨드로 craco를 적용시켜주는 storybook preset을 설치합니다
그리고 .storybook/main.js의 addons에 'storybook-preset-craco'를 추가해줍니다.
storybook에 내보낼 컴포넌트쪽에
import styled from '@emotion/styled'
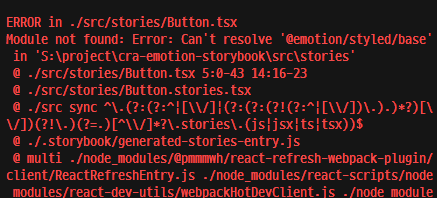
const Error = styled.div``;styled를 import한 후 styled로 컴포넌트를 만든 뒤, yarn storybook으로 실행시키면 이런 에러가 나옵니다.

문제해결을 위해 alias설정을 해줄겁니다.
yarn add -D webpack-merge.storybook/main.js를 다음과 같이 수정합니다.
const path = require("path");
const fs = require("fs");
const { merge } = require("webpack-merge");
function getPackageDir(filepath) {
let currDir = path.dirname(require.resolve(filepath));
while (true) {
if (fs.existsSync(path.join(currDir, "package.json"))) {
return currDir;
}
const { dir, root } = path.parse(currDir);
if (dir === root) {
throw new Error(
`Could not find package.json in the parent directories starting from ${filepath}.`
);
}
currDir = dir;
}
}
module.exports = {
"stories": [
"../src/**/*.stories.mdx",
"../src/**/*.stories.@(js|jsx|ts|tsx)"
],
"addons": [
"@storybook/addon-links",
"@storybook/addon-essentials",
"@storybook/preset-create-react-app",
'storybook-preset-craco'
],
webpackFinal: async (config) => {
return merge(config, {
resolve: {
alias: {
"@emotion/core": getPackageDir("@emotion/react"),
"@emotion/styled": getPackageDir("@emotion/styled"),
"emotion-theming": getPackageDir("@emotion/react"),
},
},
});
},
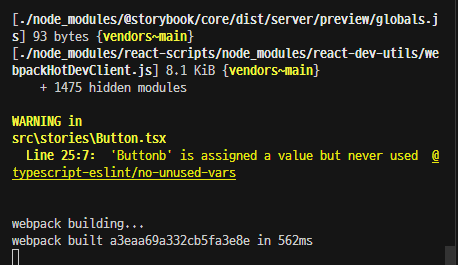
}그 후 yarn storybook으로 다시 확인해봅니다.

빌드가 다음과 같이 잘 됐다면 성공입니다!
지금까지 우리는 CRA + Emotion + Storybook 구축을 해보았습니다.
긴 글 읽어주셔서 감사합니다.

어제 고민하고 있었던 건데!!!! 잘 참고하겠습니댱~!