
Programmatic Navigation
양식 제출 등의 클라이언트 단에서 이루어져야 하는 작업의 경우 CSR로 이루어지기 때문에, 페이지 이동 시 다른 접근 방식이 필요하다.
이 경우 Programmatic Navigation을 사용할 수 있다.
- Link Component
- 서버 사이드 렌더링 컴포넌트 (SSR)
- Programmatic Navigation
- 클라이언트 사이드 렌더링 컴포넌트 (CSR)
- 버튼, 양식 제출 등 BrowserAPI를 사용하는 경우
Programmatic Navigation을 사용해보자!
- User 페이지에 NewUser 페이지로 이동하는 Link 컴포넌트를 추가한다.
import React from "react";
import Link from "next/link";
import UserTable from "./UserTable";
interface Props {
searchParams: { sortOrder: string };
}
const UsersPage = ({ searchParams: { sortOrder } }: Props) => {
return (
<div>
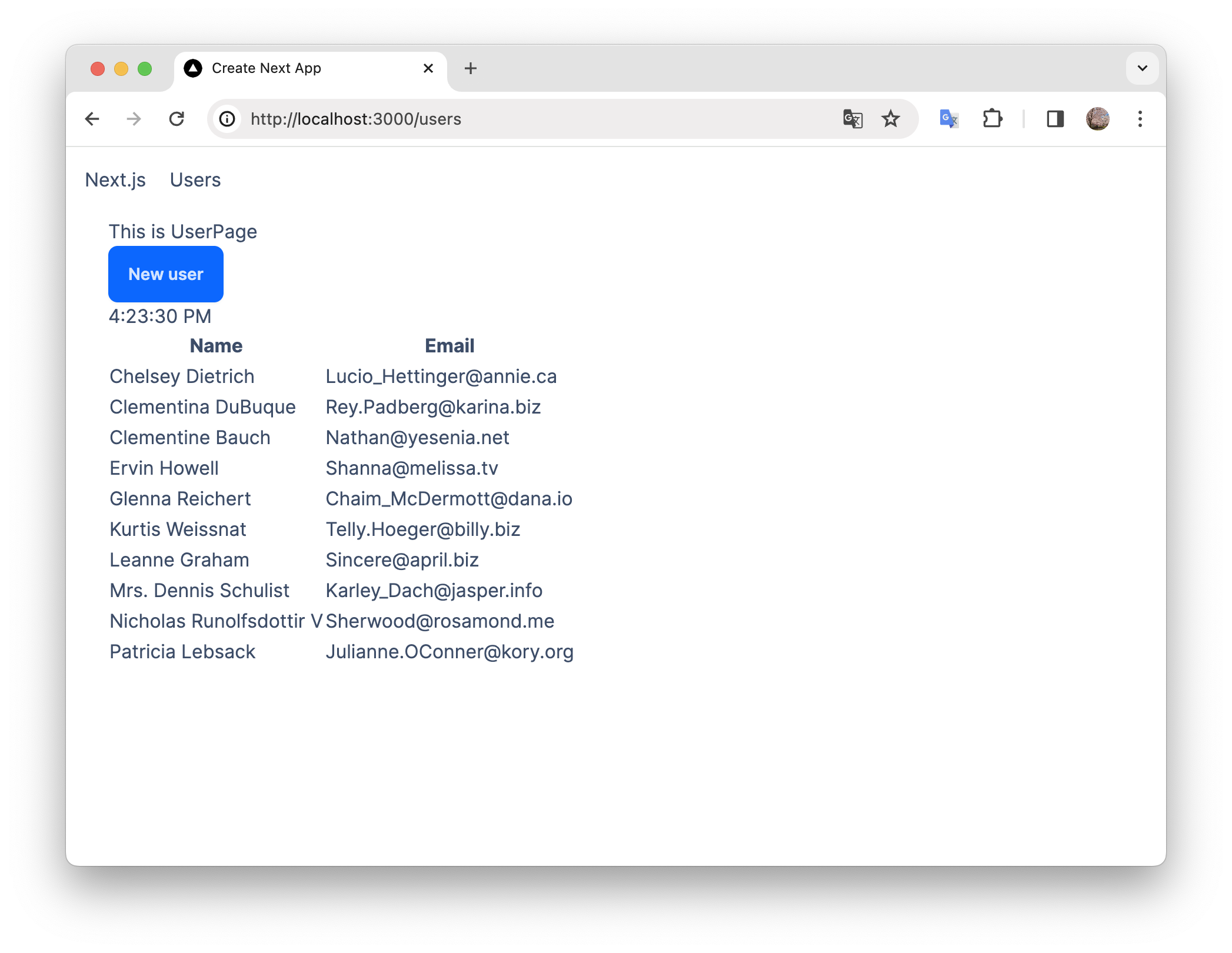
<div>This is UserPage</div>
<Link href="/users/new" className="btn btn-primary">
New user
</Link>
<p>{new Date().toLocaleTimeString()}</p>
<UserTable sortOrder={sortOrder} />
</div>
);
};
export default UsersPage;- NewUser 페이지에 버튼을 추가하고 클릭 이벤트를 작성해보자.
- 서버 컴포넌트는 클릭 이벤트를 처리할 수 없기 때문에 파일 상단에
“use client”지시문을 추가한다. - Link 컴포넌트는 클라이언트 컴포넌트에서 사용할 수 없기 때문에
useRouter훅의 라우터 객체를 사용한다.- app router 에서는
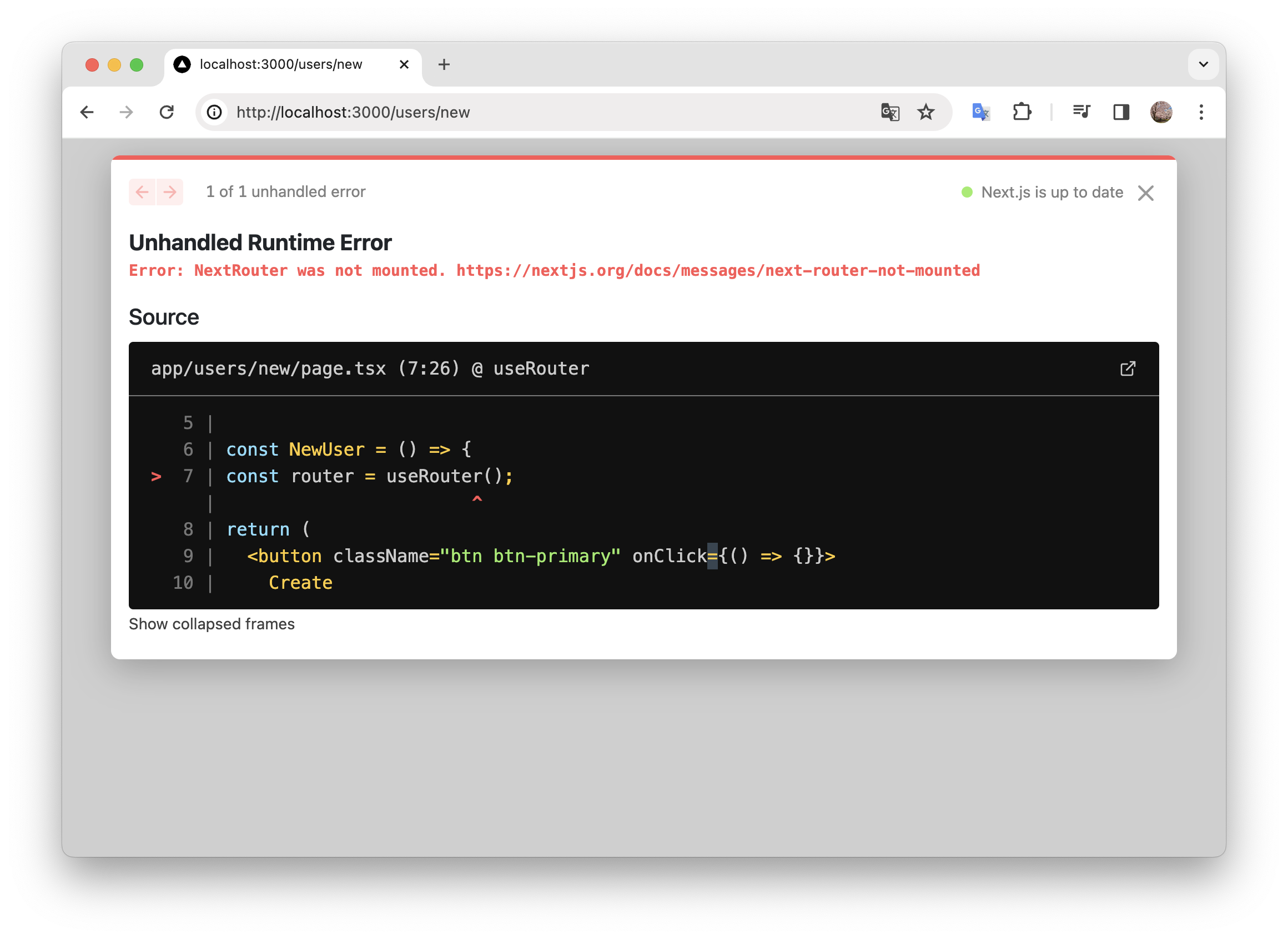
next/navigation를 사용한다.- page router의
next/router를 사용하면 오류가 발생하므로 주의!
- page router의
- app router 에서는

next/navigation를 사용하면 클라이언트 사이드에서 페이지간 네비게이션을 처리할 수 있으며, 여러 라우팅 메소드와 훅을 제공한다.
import { useRouter } from "next/navigation";
const router = userRouter();- create 버튼을 클릭하면 사용자 페이지로 전환될 수 있도록 useRouter 객체를 통해 인스턴스를 생성하고, 해당 라우터가 제공하는
push메소드를 사용한다.
"use client";
import React from "react";
import { useRouter } from "next/navigation";
const NewUser = () => {
const router = useRouter();
return (
<button className="btn btn-primary" onClick={() => router.push("/users")}>
Create
</button>
);
};
export default NewUser;- 정상 작동 확인