
Layout
- Next.js 에서 layout은 웹 애플리케이션의 공통 구조를 정의한다.
- 헤더, 푸터, 사이드바와 같은 공통 요소를 한 번만 설정하면 각 페이지에서 재사용이 가능해, 코드 중복을 줄이고 일관된 사용자 경험을 제공할 수 있다.
- layout 파일명은 Next.js 에서 라우터가 찾는 특수 파일 중 하나이기 때문에 반드시 지켜야 한다.
Root Layout
- app 폴더 내에는 모든 페이지에서 공통적으로 적용되는 Root Layout이 있다.
- Root Layout은 모든 페이지의 공통 UI를 정의한다.
- html과 body 요소를 반환하고, body 내에서는
children을 동적으로 렌더링 한다.
app/layout.tsx
import type { Metadata } from "next";
import { Inter } from "next/font/google";
import "./globals.css";
const inter = Inter({ subsets: ["latin"] });
export const metadata: Metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en" data-theme="winter">
<body className={inter.className}>{children}</body>
</html>
);
}Local Layout
- Next.js 에서 Local Layout은 특정 페이지 또는 그룹의 페이지에만 적용되는 레이아웃을 의미한다.
- 예를 들어, 관리자 페이지, 사용자 페이지에서 다른 레이아웃을 사용하려는 경우 Local Layout을 사용할 수 있다.
관리자 페이지에서 사용할 Admin Layout 을 만들어보자.
- admin 폴더를 생성하고 폴더 내에
layout.tsx파일을 생성한다.layout파일 이름 규칙을 반드시 준수해야 한다!
app/admin/layout.tsx
import React from "react";
const AdminLayout = () => {
return <div>AdminLayout</div>;
};
export default AdminLayout;- 이 컴포넌트가 layout 역할을 하려면 반드시
children이라는props를 가져야 한다.- props 형태를 정의하는 인터페이스를 생성한 후,
props를 추가하고children을 렌더링 한다.React.ReactNode는children프로퍼티 값이 리액트 컴포넌트임을 의미한다.
- 공통으로 적용할 UI 를 작성한다.
- props 형태를 정의하는 인터페이스를 생성한 후,
app/admin/layout.tsx
import React from "react";
interface Props {
children: React.ReactNode;
}
const AdminLayout = ({ children }: Props) => {
return (
<div className="flex">
<aside className="bg-slate-200 p-5 mr-5">Admin SideBar</aside>
<div>{children}</div>
</div>
);
};
export default AdminLayout;- 이제,
layout파일이 정상 작동하는지 확인하기 위해,admin폴더 내에page.tsx파일을 생성한 후 해당 파일에 기본 컴포넌트를 작성해보자.
app/admin/page.tsx
import React from "react";
const AdminHomePage = () => {
return <div>AdminHomePage</div>;
};
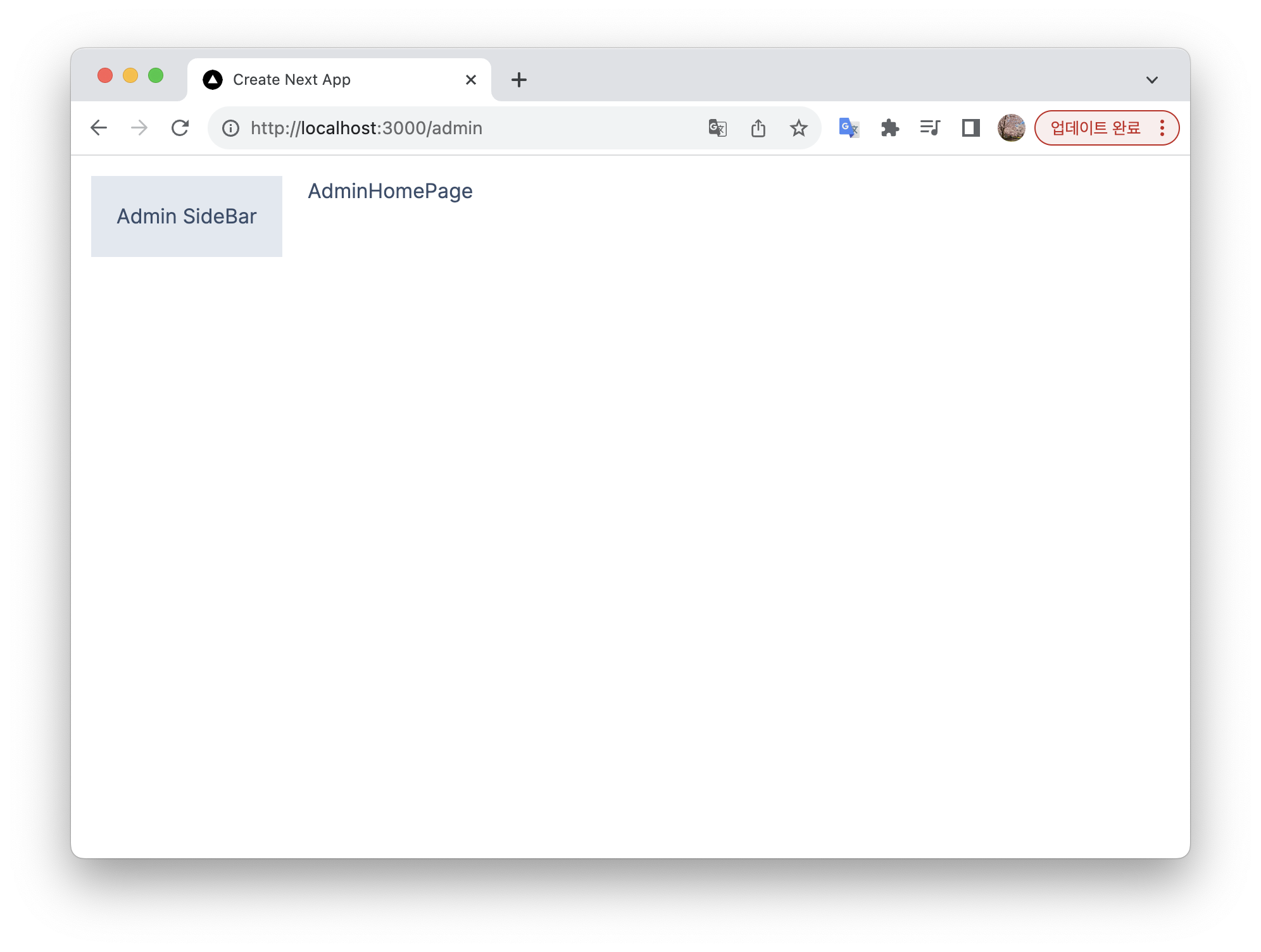
export default AdminHomePage;- 브라우저를 열어
http://localhost:3000/admin에 접속해보면 레이아웃이 잘 적용된 것을 확인할 수 있다.

Summary
app폴더의layout파일은 모든 컴포넌트에 공통으로 적용되는 Global Layout- 각 폴더의
layout파일은 각 폴더의 범위에만 적용되는 Local Layout layout파일명은 Next.js 에서 라우터가 찾는 특수 파일 중 하나이기 때문에 반드시 지켜야 한다.
모든 페이지에 적용되는 네비게이션 바 만들기
- 네비게이션 바 컴포넌트는 유지보수를 용이하게 하기 위해 별도의 컴포넌트로 분리하여 작성한다.
app폴더에NavBar.tsx파일을 생성하고 기본 컴포넌트를 작성한다.- 스타일을 적용하고,
/users라우터로 전환하는 Link 컴포넌트를 추가한다.
app/NavBar.tsx
import React from "react";
import Link from "next/link";
const NavBar = () => {
return (
<div>
<Link className="mr-5" href="/">
Next.js
</Link>
<Link href="/users">Users</Link>
</div>
);
};
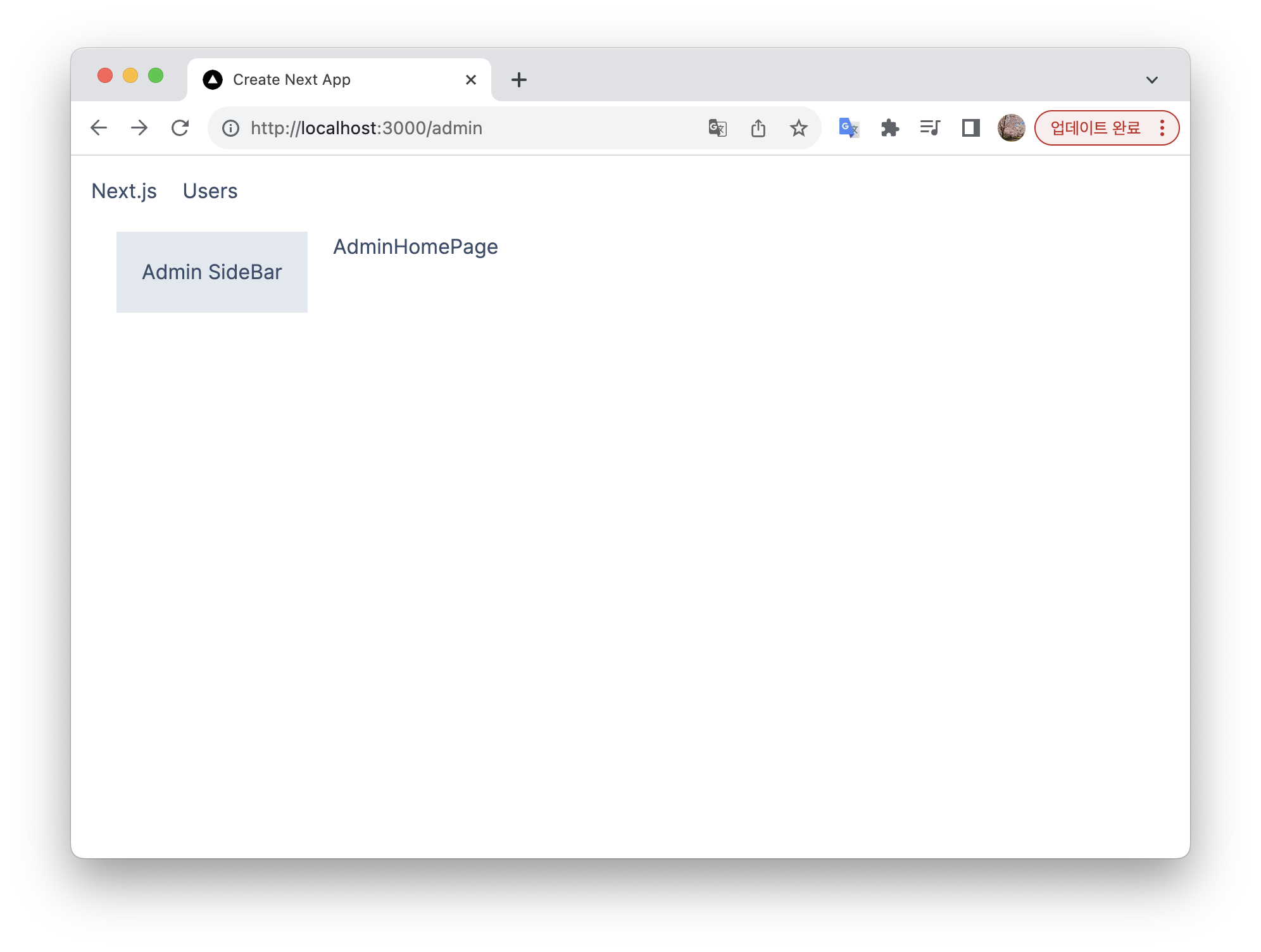
export default NavBar;- 모든 페이지에 적용시키려면 Global Layout 파일을 수정해야 한다.
app/layout.tsx파일의 body 태그의 자식 요소로 네비게이션 바를 추가한다.
app/layout.tsx
import type { Metadata } from "next";
import { Inter } from "next/font/google";
import "./globals.css";
import NavBar from "./NavBar";
const inter = Inter({ subsets: ["latin"] });
export const metadata: Metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en" data-theme="winter">
<body className={inter.className}>
<NavBar />
<main className="p-5">{children}</main>
</body>
</html>
);
}- 네비게이션 바 적용 확인