
Next.js 회원가입 기능을 구현해보자.
- 회원가입에 사용할
registerapi 폴더를 만들고,route파일을 생성한다.
app/api/register/route.tsx
import { NextRequest, NextResponse } from "next/server";
import { z } from "zod";
import bcrypt from "bcrypt";
import prisma from "@/prisma/client";
// 데이터 유효성 검사에 사용할 객체 정의
const schema = z.object({
email: z.string().email(), // 이메일 : 문자열
password: z.string().min(5), // 비밀번호 : 문자열 + 최소 5글자
});
// POST 함수 정의
export async function POST(request: NextRequest) {
// 1. 회원가입에 입력한 정보 받아오기
const body = await request.json();
// 2. 데이터 유효성 검사
const validation = schema.safeParse(body);
// 오류가 발생하면 오류 메시지를 응답으로 리턴
if (!validation.success) {
return NextResponse.json(validation.error.errors, { status: 400 });
}
// 3. 가입 여부 검증
const user = await prisma.user.findUnique({
where: { email: body.email },
});
// 이미 가입되어 있는 계정이면 오류 메시지를 응답으로 전달
if (user) {
return NextResponse.json({ error: "User Already exists" }, { status: 400 });
}
// 4. 비밀 번호 암호화
const hashedPassword = await bcrypt.hash(body.password, 10);
// 5. 사용자 생성
const newUser = await prisma.user.create({
data: {
email: body.email,
hashedPassword,
},
});
// 6. 생성된 사용자의 이메일 응답으로 반환
return NextResponse.json({ email: newUser.email });
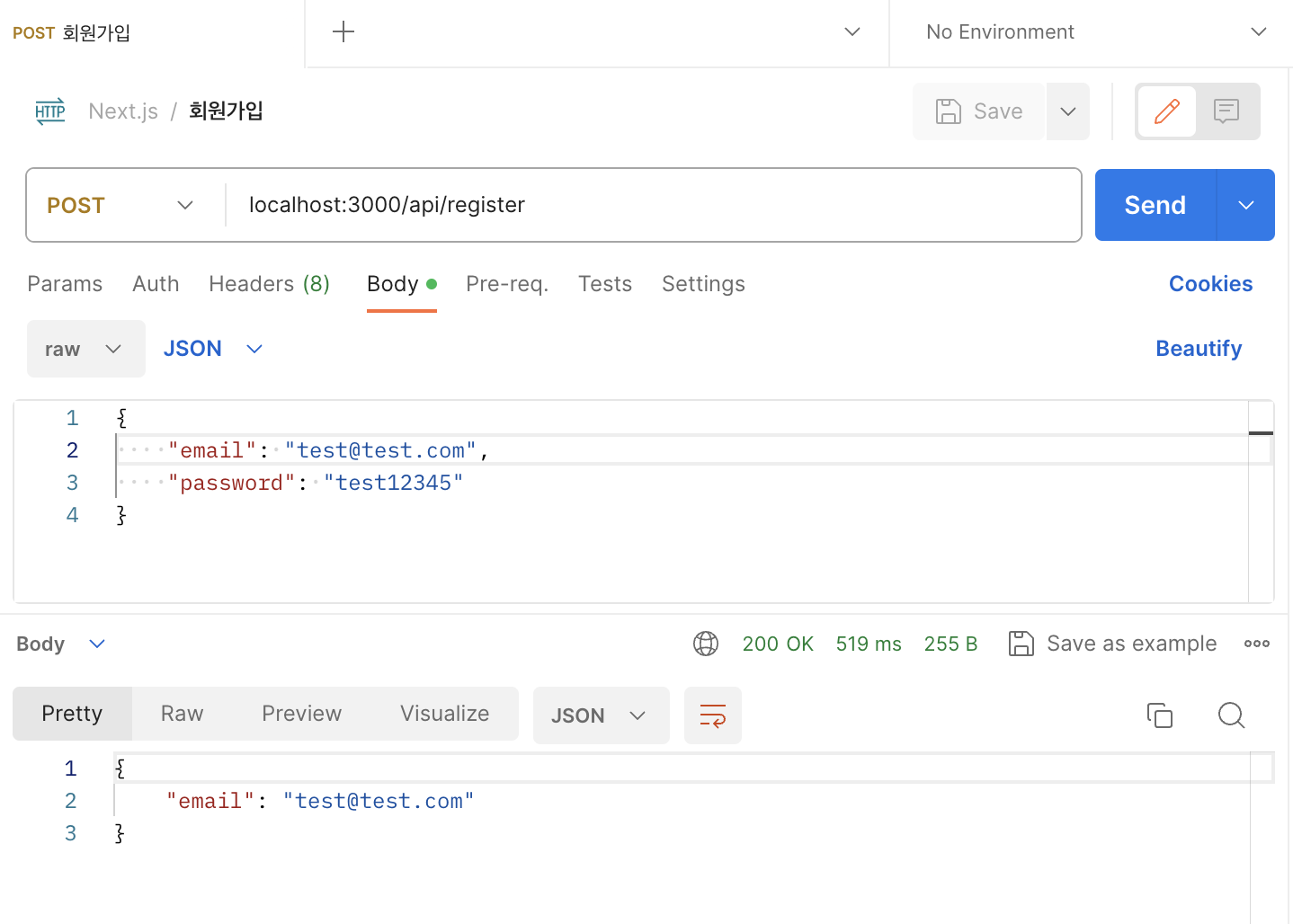
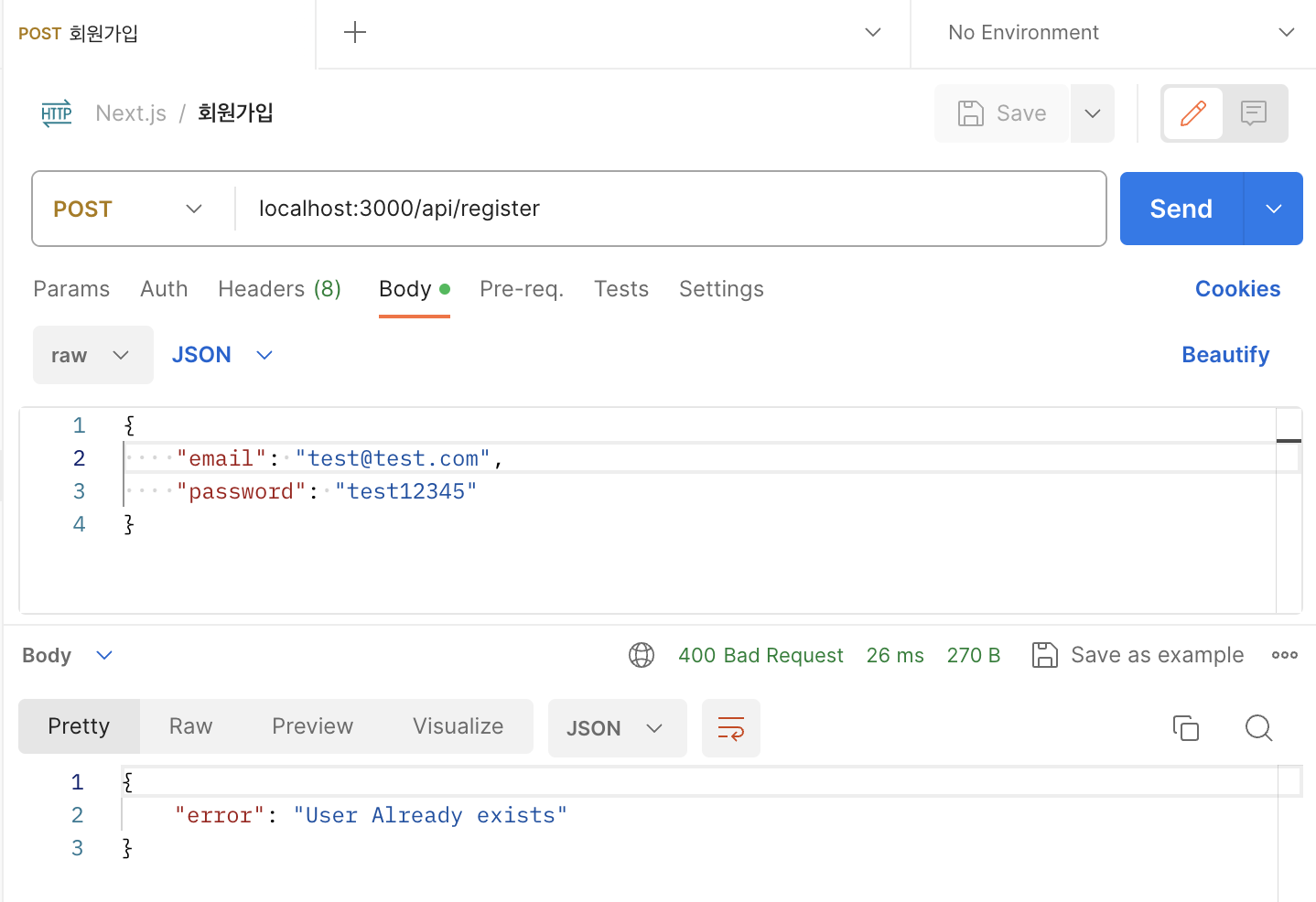
}- Postman 으로 테스트해보자.
- 첫 요청시 성공적으로 이메일을 반환하고, 같은 값으로 한번 더 요청을 보내면 이미 등록된 사용자라는 오류 메시지를 반환하는 것을 볼 수 있다.
첫 요청

두 번째 요청

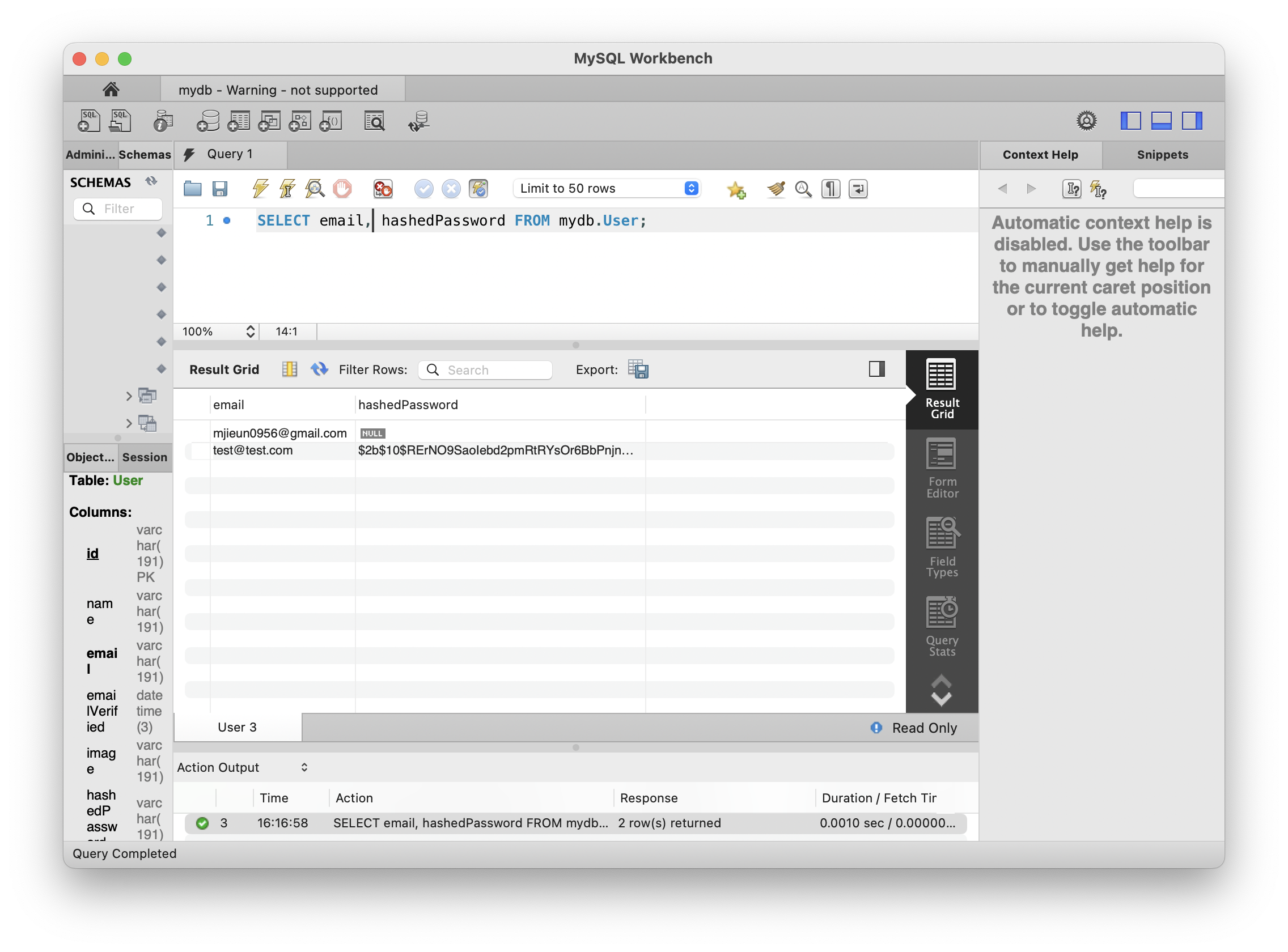
- 데이터베이스에도 비밀번호가 암호화되어 잘 저장되었다.

- 회원가입한 계정으로 로그인도 잘 된다!