
3장 FUNCTIONS
3.2 Polymorphism
다형성(Polymorphism): 여러가지 다른 구조들
배열을 받아 타입에 상관없이 요소를 하나씩 출력해주는 함수
call signature 만들고 함수 만들기
polymorphism 사용 x
type SuperPrint = {
(arr: number[]):void
(arr: boolean[]):void
(arr: string[]):void
}
const superPrint: SuperPrint = (arr) => {
arr.forEach(i => console.log(i))
}concrete type: 전부터 봐왔던 타입 (number, boolean, string, void, unknown)
generic: 타입의 placeholder 같은 것, concrete type 대신 사용 가능
generic 사용
1. ts에 generic을 사용한다고 알려줌
2. 꺽쇠열고 원하는대로 제네릭 이름을 넣어줌
3. number (concrete type)을 generic 이름으로 바꿔줌
type SuperPrint = {
<TypePlaceholder>(arr: TypePlaceholder[]):void
}
const superPrint: SuperPrint = (arr) => {
arr.forEach(i => console.log(i))
}return 도 generic 사용 가능
type SuperPrint = {
<TypePlaceholder>(arr: TypePlaceholder[]):TypePlaceholder
}
const superPrint: SuperPrint = (arr) => arr[0]이렇게 함수가 다양한 형태를 가지고 있는 것을 polymorphism이라고 함
타입스크립트가 타입을 유추하고 call signature로 바꿔줌
3.3 Generics Recap
generic 대신 any를 쓰면 d.toUpperCase() 이런걸 하면 오류가 남
generic을 써야 ts가 call signature를 만들어줘서 사전에 오류를 잡아줌
generic 2개 사용하기
ts는 generic이 처음 사용되는 지점을 기반으로 타입이 뭔지 알게 됨
type SuperPrint = <T,M>(a: T[], b: M) => T
const superPrint: SuperPrint = (arr) => arr[0]3.4 Conclusions
사용 사례
- 함수 만들기
function superPrint<V>(a: V[]){
return a[0]
}
const a = superPrint([1,2,3,4])- 타입 생성하기, 타입 확장하기
type Player<E> = {
name: string
extraInfo:E
}
type MkExtra = {
favFood:string
}
type MkPlayer = Player<MkExtra>
const mk: MkPlayer = { // const mk: Player<{favFood:string}>
name: "mkcyb",
extraInfo: {
favFood: "hamburger"
}
}
const lynn: Player<null> = {
name: "lynn",
extraInfo:null
}- 대부분의 기본적인 타입스크립트 타입은 generic

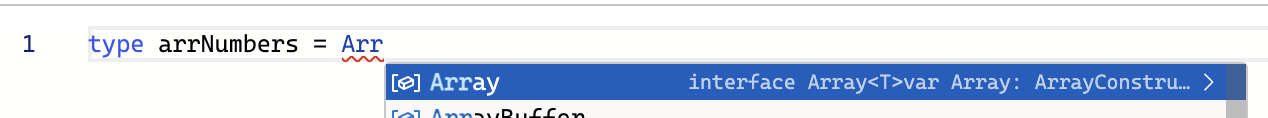
Array를 생성하는데 제네릭을 받고 있음
type A = Array<number>
let a:A = [1,2,3,4]function printAllNumbers(arr: Array<number>){ // number[]의 generic 사용 표현
}패키지나 라이브러리에 제네릭을 사용한 타입이 지정된 함수 많이 사용됨
4장 CLASSES AND INTERFACES
4.0 Classes

차이점
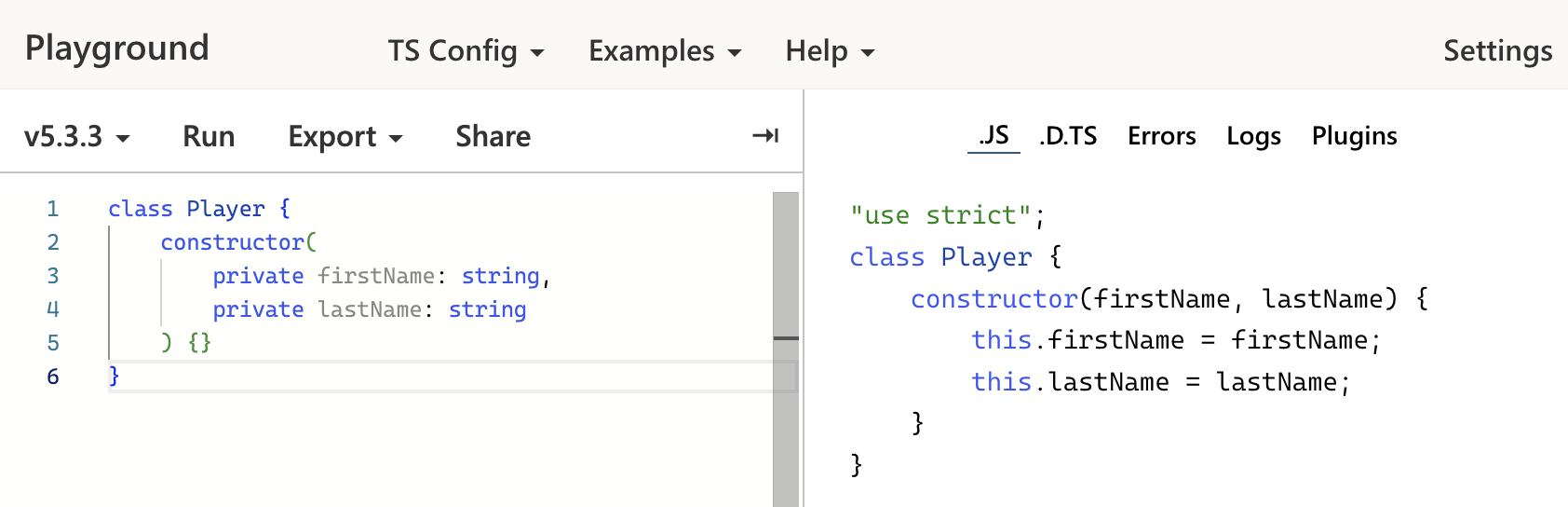
this.firstName 이렇게 안적어도 컴파일러가 변환해줌
private 부분이 JavaScript에서는 보이지 않음

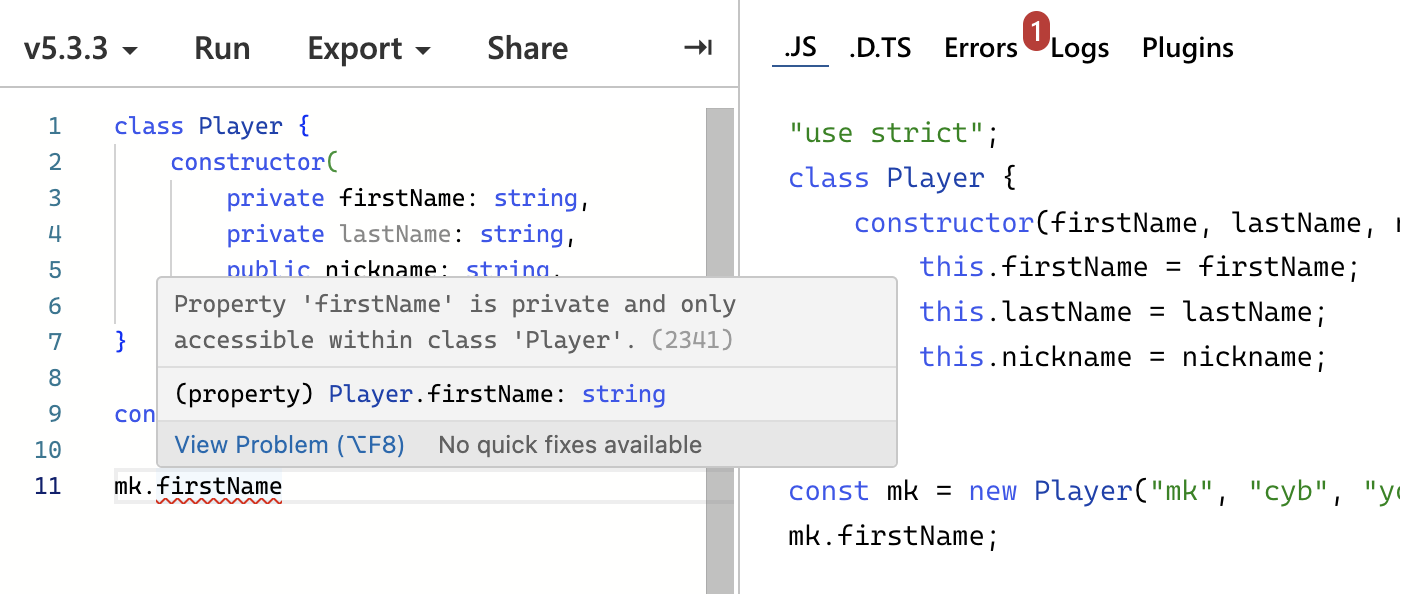
ts 에서는 private으로 지정한 것을 사용할 수 없음
js는 아무 문제없이 작동
추상 클래스
추상클래스는 다른 클래스가 상속받을 수 있는 클래스
하지만 직접 새로운 인스턴스를 만들 수는 없음

abstract class User {
constructor(
private firstName: string,
private lastName: string,
public nickname: string,
) {}
}
class Player extends User{
}
const mk = new Player("mk","cyb","yoz");
const mk2 = new User("mk","cyb","yoz");추상클래스 안의 메소드
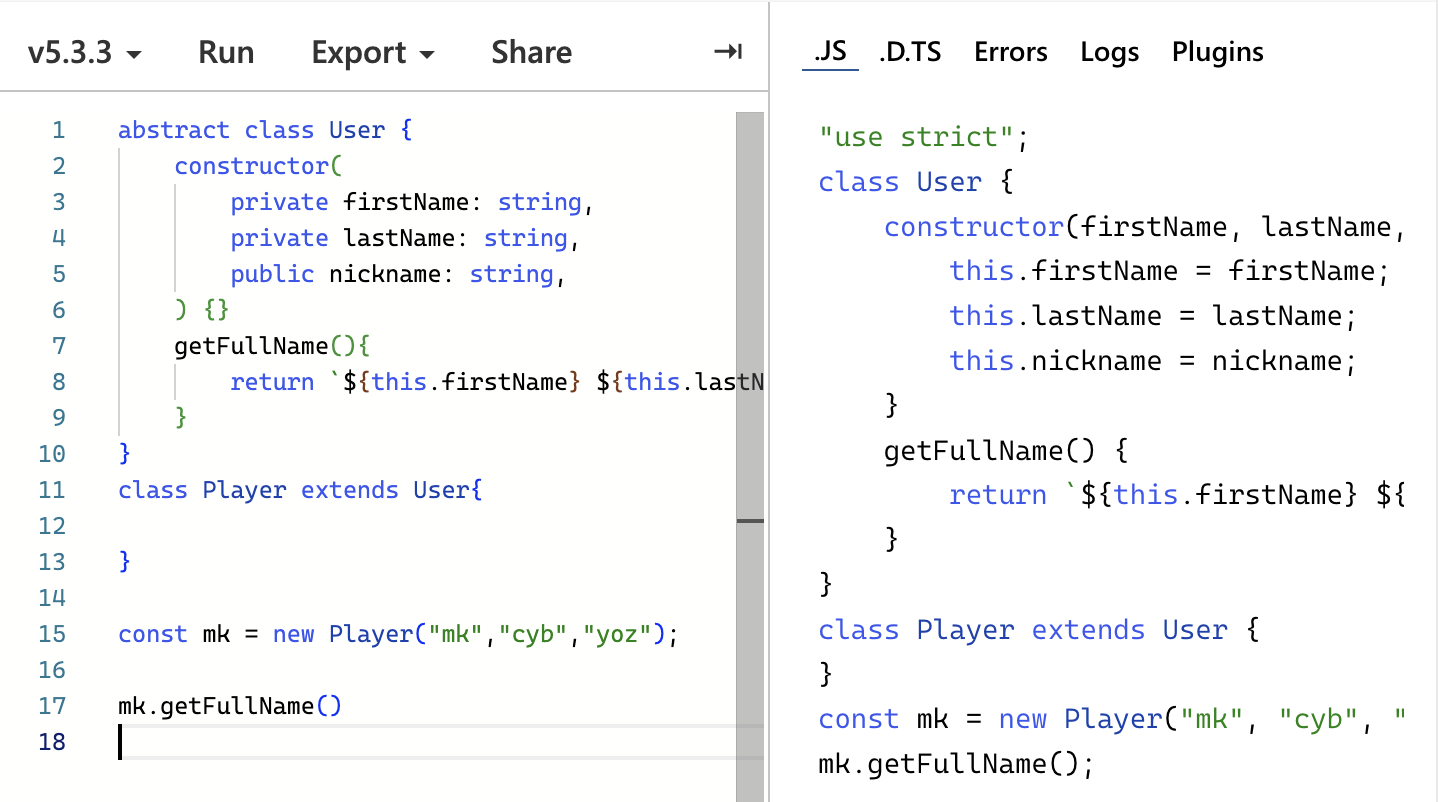
abstract class User {
constructor(
private firstName: string,
private lastName: string,
public nickname: string,
) {}
getFullName(){
return `${this.firstName} ${this.lastName}`
}
}
class Player extends User{
}
const mk = new Player("mk","cyb","yoz");
mk.getFullName()Player는 User로부터 이 메소드를 상속받았으므로 메소드를 그냥 쓸 수 있음
public, private은 property 뿐 아니라 method에서도 작동함

컴파일된 js 코드를 보면 abstract이 없음
추상 메소드 (abstract method)
추상 메소드는 메소드를 구현하면 안되고 메소드의 call signature만 적어야 함
추상 메소드는 추상 클래스를 상속받는 모든 것들이 구현해야하는 메소드를 의미
abstract class User {
constructor(
private firstName: string,
private lastName: string,
private nickname: string,
) {}
abstract getNickName(): void
getFullName(){
return `${this.firstName} ${this.lastName}`
}
}
class Player extends User{
}
const mk = new Player("mk","cyb","yoz");
mk.getFullName()
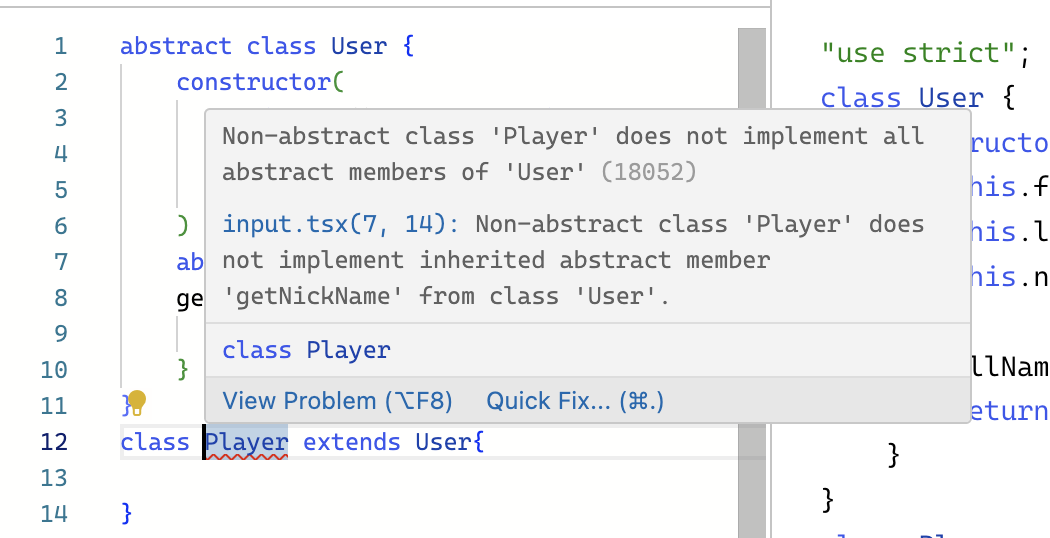
상속받고 구현하지 않으면 구현해야한다고 위처럼 알려줌
private 으로 지정된 property들은 인스턴스 밖에서 접근할 수 없고 다른 자식 클래스에서도 접근할 수 없음
외부로부터 보호되지만 자식 클래스가 쓸 수 있게하려면 private 대신 protected를 써야함
abstract class User {
constructor(
protected firstName: string,
protected lastName: string,
protected nickname: string,
) {}
abstract getNickName(): void
getFullName(){
return `${this.firstName} ${this.lastName}`
}
}
class Player extends User{
getNickName(){
console.log(this.nickname) // protected 상속 받아서 접근 가능
}
}
const mk = new Player("mk","cyb","yoz");
mk.getFullName()
mk.firstName // protected 외부에서 접근 불가로 에러