📌 회고
3달이 조금 안 되는 기간 동안 아이디어 구상부터 디자인, 개발, 배포까지 개발의 전체적인 과정을 모두 경험하며 프로젝트를 마무리했다. 과제와 시험 때문에 일정이 더 타이트 했던 것 같지만 다행히도 성실한 조원들을 만나 재밌게 프로젝트를 할 수 있었다.
얻은 것도 많고 아쉬운 점도 많았지만 이번 기회에 프로젝트 회고 및 리팩토링 일지를 작성하고자 한다.
이번 프로젝트를 통해 얻은 것
1. 프론트엔드 협업 경험
2. 협업 규칙 및 API 설계 경험
3. 팀장으로서 프로젝트 일정 관리 및 회의 진행이전까지는 프론트엔드를 다른 사람과 함께 개발한 경험이 없었다. 혼자 개발 할 당시엔 변수 이름, 작업 순서, 폴더 구조 등 모든 것을 내가 원하는 방식으로 진행했었다. 하지만 이번에는 프론트엔드를 둘이서 개발하게 되었기에 코딩 규칙,
atomic design을 이용한 폴더 구조 생성, 서로 개발한 파트 및 순서 정하기 등 개발에 필요한 사항들을 회의를 통해 결정했다.또한 하나의 github 저장소로 프론트와 백엔드의 모든 코드를 관리하면서 새로운 기능은
feat, 수정은fix등의 키워드를 붙이기로 커밋 규칙을 정하였으며 변수의 이름은 카멜 케이스로 함수의 이름은 파스칼 케이스를 적용하기로 협업 규칙을 정했다.마지막으로 팀장으로서 프로젝트를 주도한 경험을 얻을 수 있었다. 매주 목요일 정기 회의를 통해 현재까지의 진행 상황 확인 및 조원들의 일정에 맞추어 다음 한 주 동안의 계획과 조원별 목표치를 제시했다. 이를 통해 프로젝트 마무리까지 조원 모두 열심히 할 수 있었다고 생각한다.
이번 프로젝트에서 아쉬웠던 점
1. 모바일을 위한 뷰만 만든 점
2. 시간에 쫓겨useCallback(),useMemo()등의 최적화를 신경 쓰지 못한 점
3. 새로운 것을 적용하기 보단 기존에 익숙하던 것을 위주로 프로젝트를 진행한 점사실 이번 프로젝트는 모바일 뿐 아니라 적어도 태블릿, 여유가 된다면 웹 뷰까지 만들고 싶었었다. 하지만 디자인 과정에서 모바일 뷰 만을 만들었음에도 불고하고 시간이 상당히 걸렸으며 실제 개발에서도 웹을 위한 화면을 만들 시간이 없었다.. 그래서 결국 최종 결과물은 모바일에서만 제대로 보이는 결과물이 만들어졌고 웹에서는 디자인이 깨지는 문제가 있었다.
프로젝트 마무리가 앞당겨지면서 이번 기회에 공부하면서 적용하고자 했던 Reack의 최적화 hook들을 전혀 도입하지 못했다. 오히려 기능 구현에 급급하다 보니 마무리 단계에서
useCallback(),React.memo()를 도입할 엄두가 나지 않았다.프로젝트를 하기 전, 백엔드 친구와 TS 도입과 테스트 코드를 작성하는 것이 어떨까 하는 이야기를 했었다. 이번 기회에 새로운 기술을 연습하고자 긍정적으로 답했지만 실제 개발에서 이러한 기술들을 사용하지 못하고 익숙했던 기술들 만을 사용하여 프로젝트를 마무리 했다.
🎉 결과물
프로젝트 소개

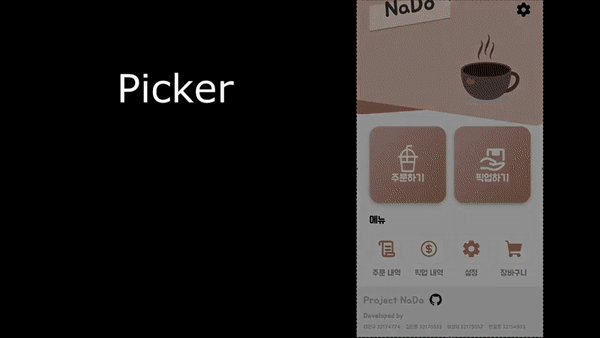
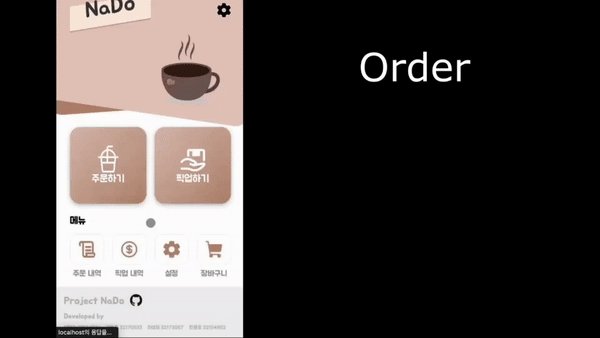
서비스 플로우 및 기능 소개!
디자인 (전체 와이어 프레임)

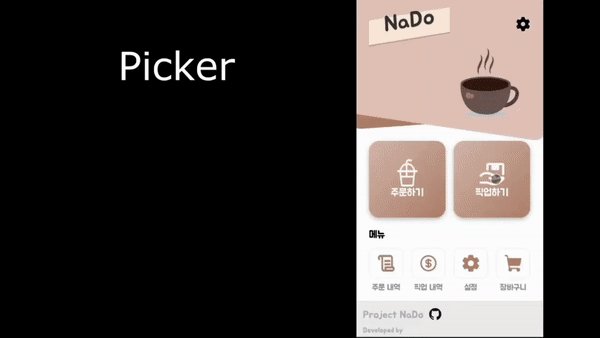
기능 소개
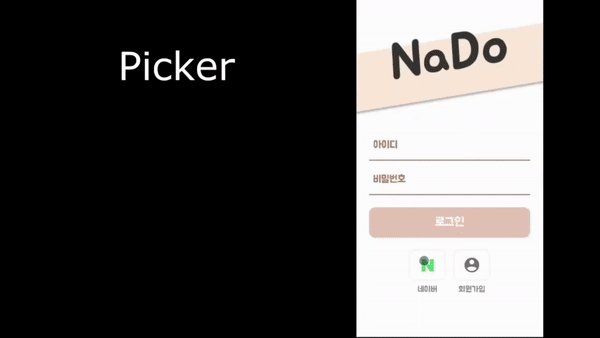
1. 로그인 / 회원가입

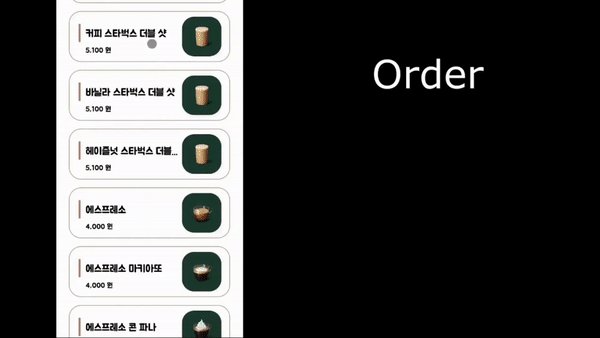
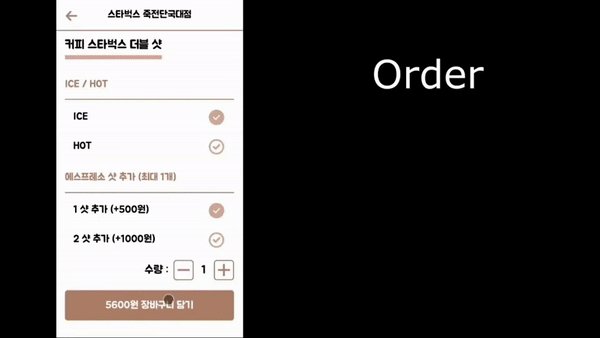
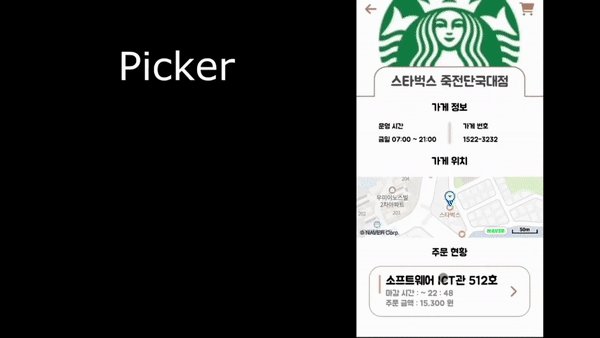
2. 주문하기

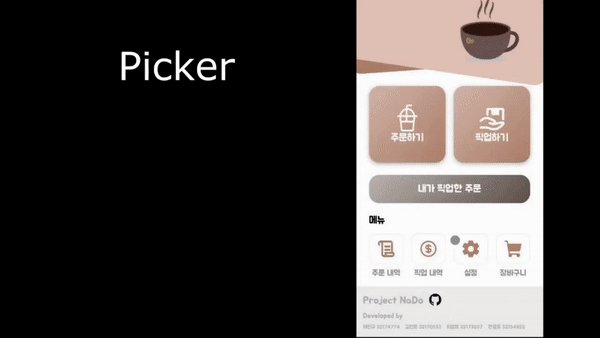
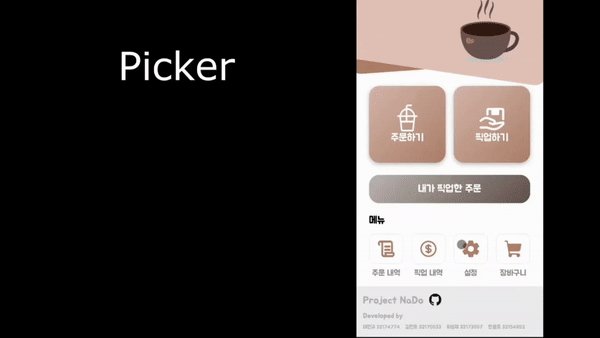
3. 픽업하기

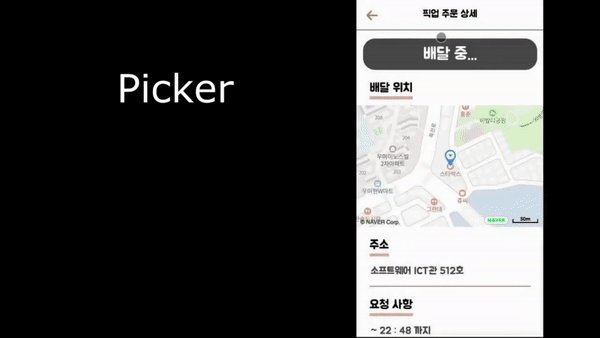
4. 배달 / 주문 완료

5. 프로필 수정