Firebase setting 서버세팅하기

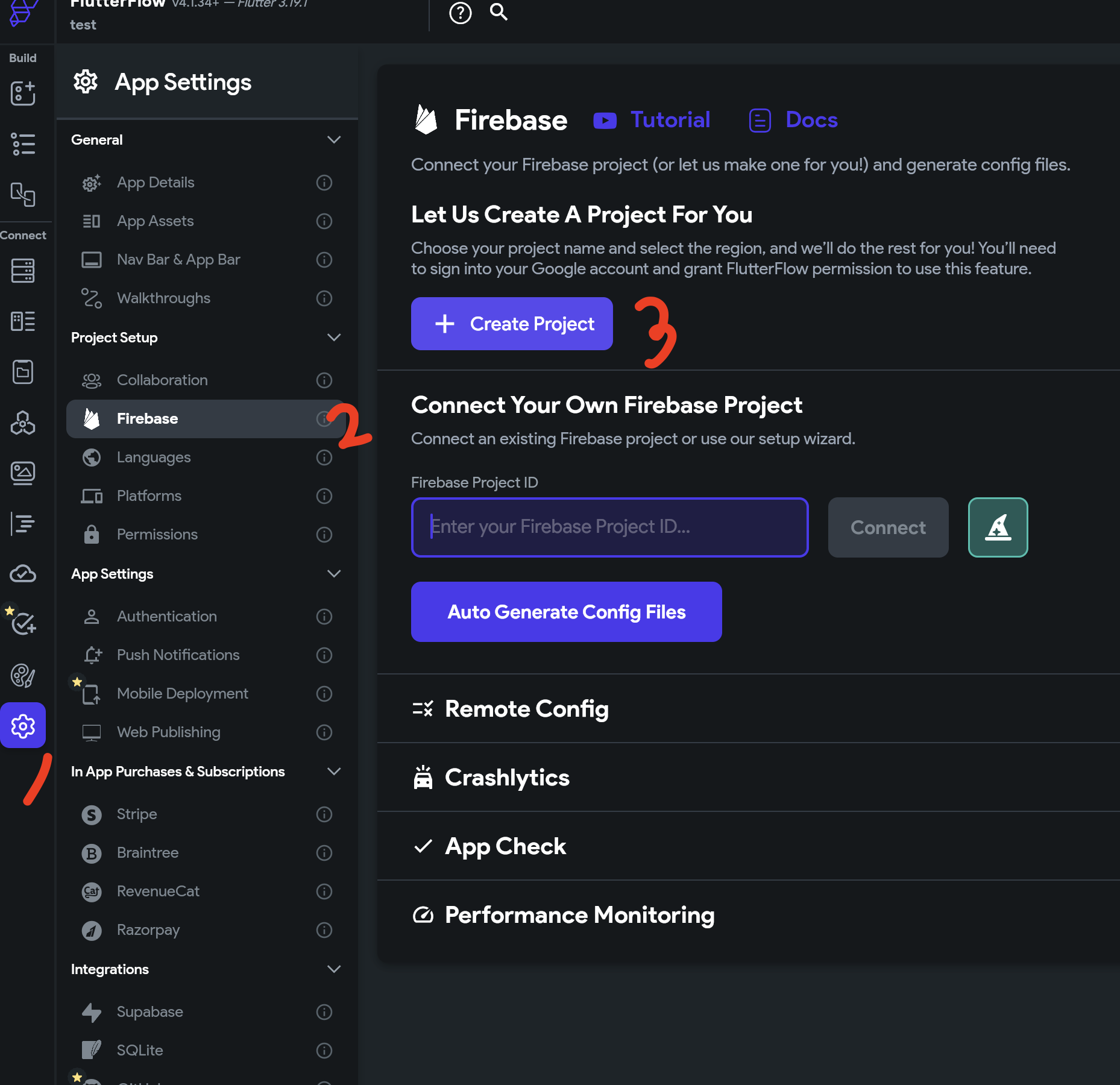
- 순서대로 누르고 프로젝트이름을 지어준다. Firebase Project Region은 자신이 서비스할 지역을 선택하는 부분이다. 한국의 경우
asia-northeast3(Seoul)선택한다 Sign in with google버튼을 눌러 자신이 사용할 계정으로 로그인한다. 그럼 엑세스를 위한 팝업이 뜨는데 그냥select all하고 컨티뉴 누른다. 그럼 위의 이미지 3옆에 creating project의 안내문구와 버튼의 로딩버튼이 돌아가는데 몇 분정도 기다리면 된다.

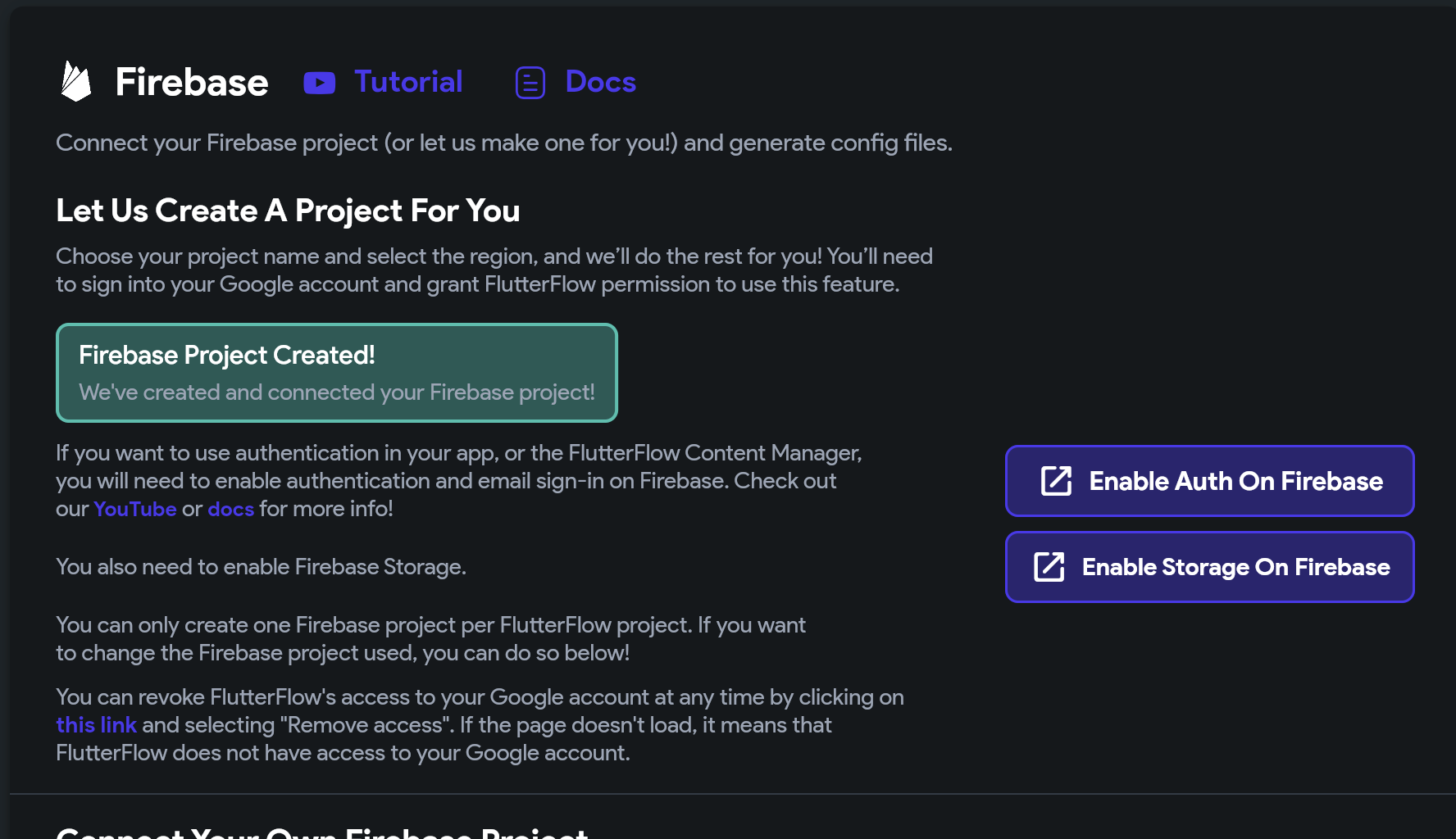
- 완료되면 오른편에 보라색 버튼 2개가 뜬다. 둘다 생성해줘야 된다.
- 스토리지는 그냥 프로덕트 그대로 생성, authentication은 사용자 로그인 방법을 뭘 제공할 것인지 인데 이메일/비밀번호 만 선택해줬다.
- 스토리지는 사용자가 업로드하는 이미지파일 등을 저장할 공간이고 어썬틱은 사용자 인증서비스

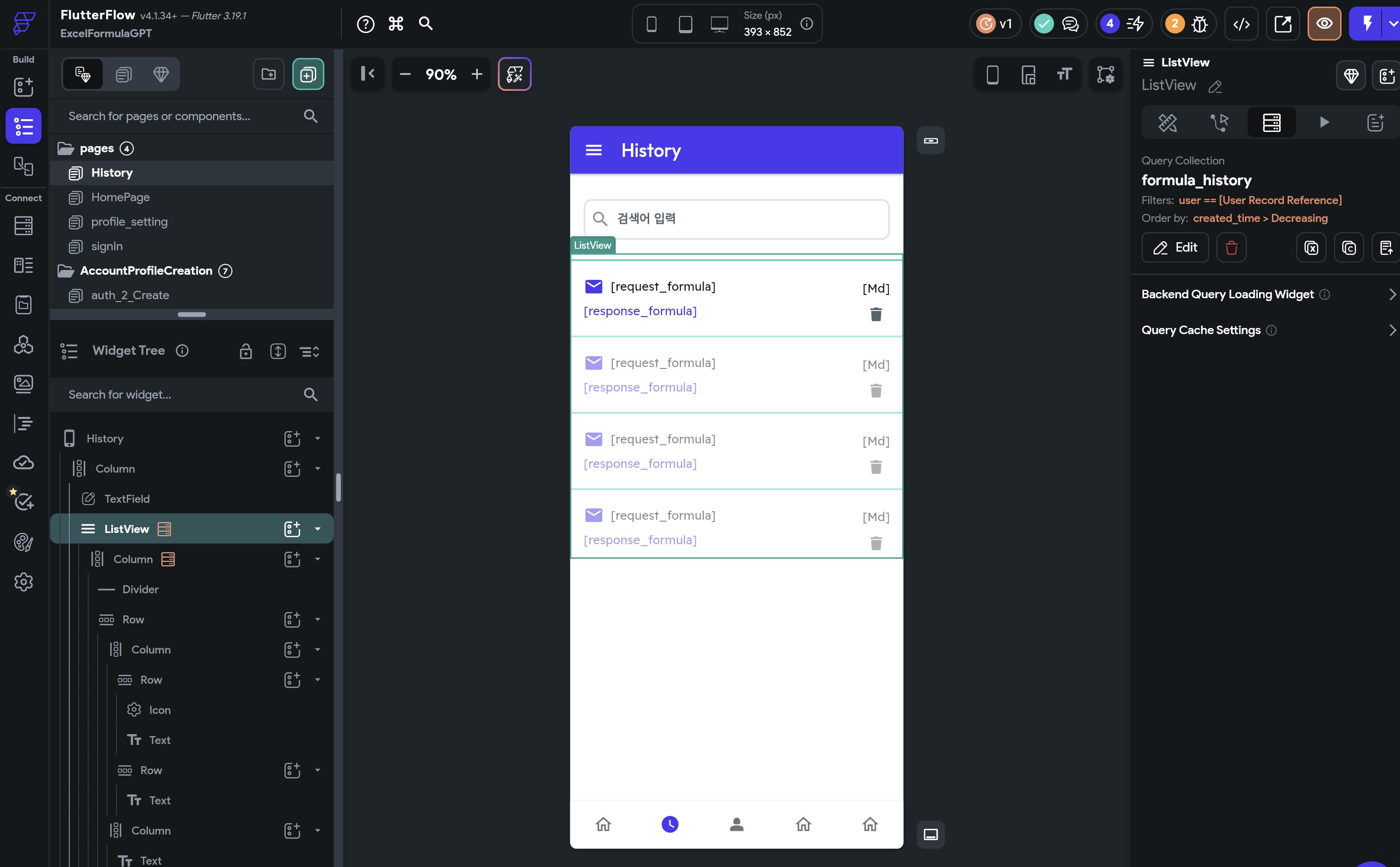
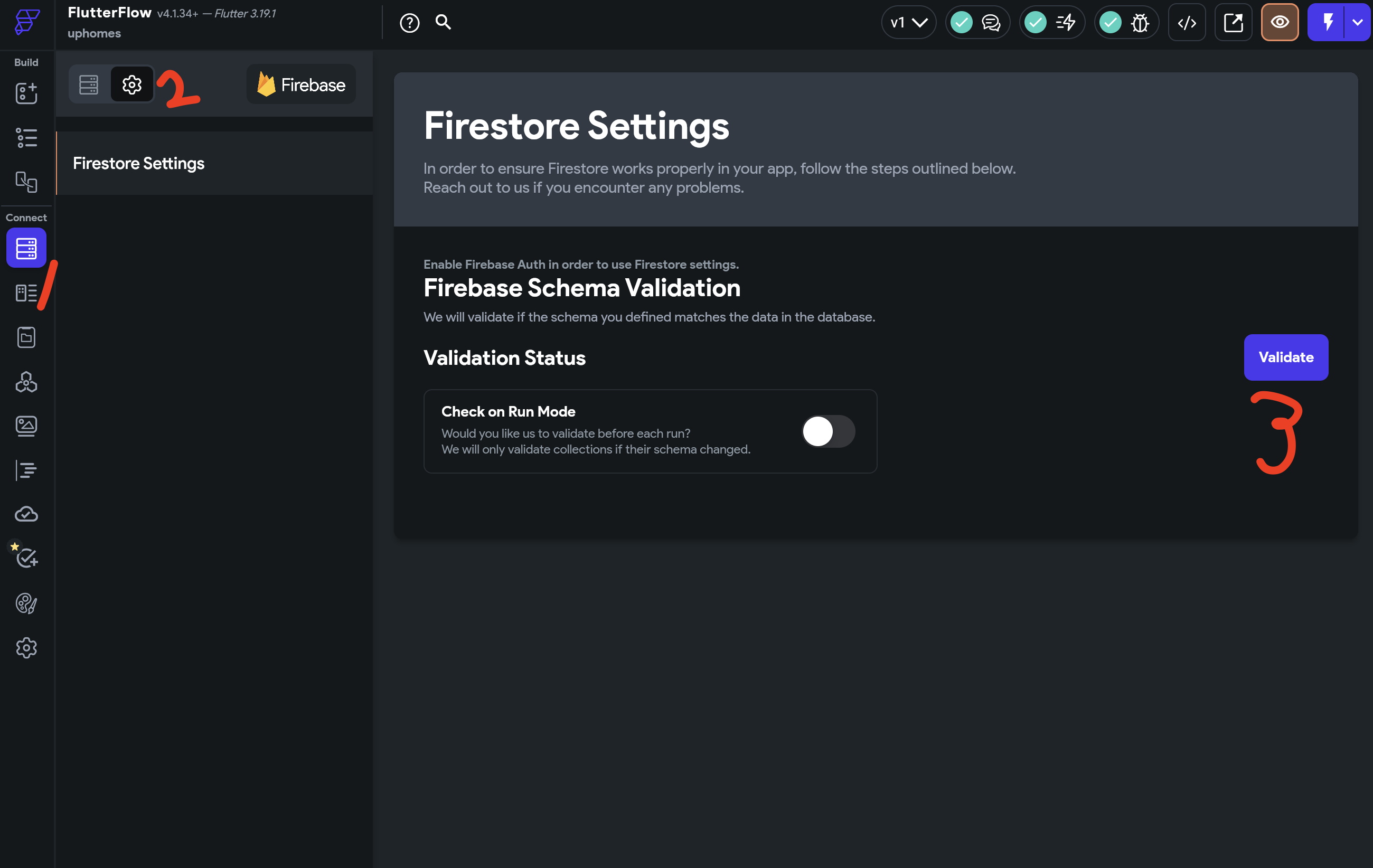
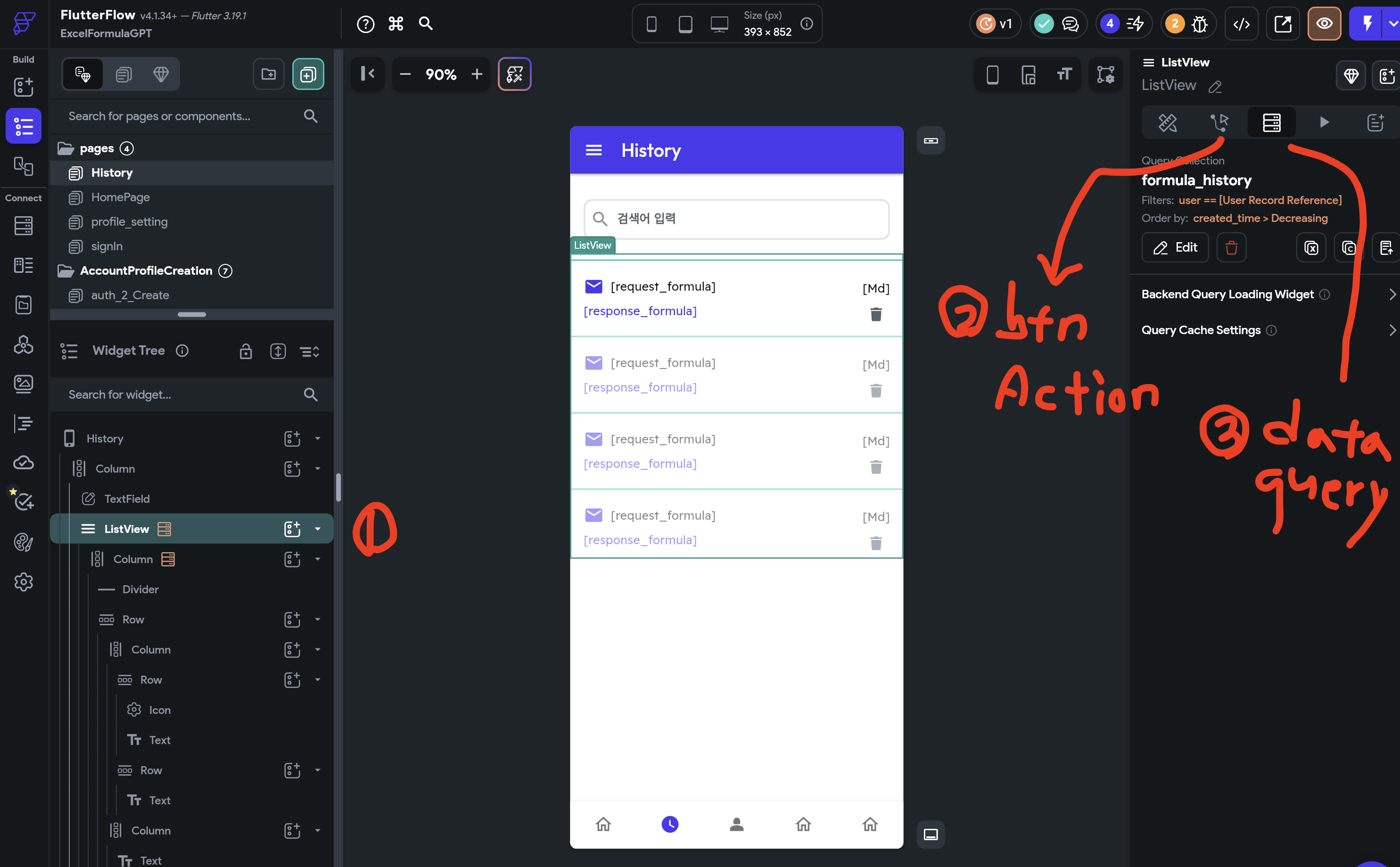
- 완료되면 데이터값을 정리할 폴더를 만들어줘야한다. 유저데이터는 user라는 이름으로 모아두고 실제 기능을 입력받아 내뱉을 데이터들은 formula로 분류해줬다.

- 다시 프리뷰 화면으로 돌아와서 각각의 버튼의 기능을 설정하고 데이타쿼리로 받아올 라벨도 연결해준다.
2주차과제

- 페이지구성은 단순하다 col안에 텍스트,텍필드,버튼 추가해주면된다.

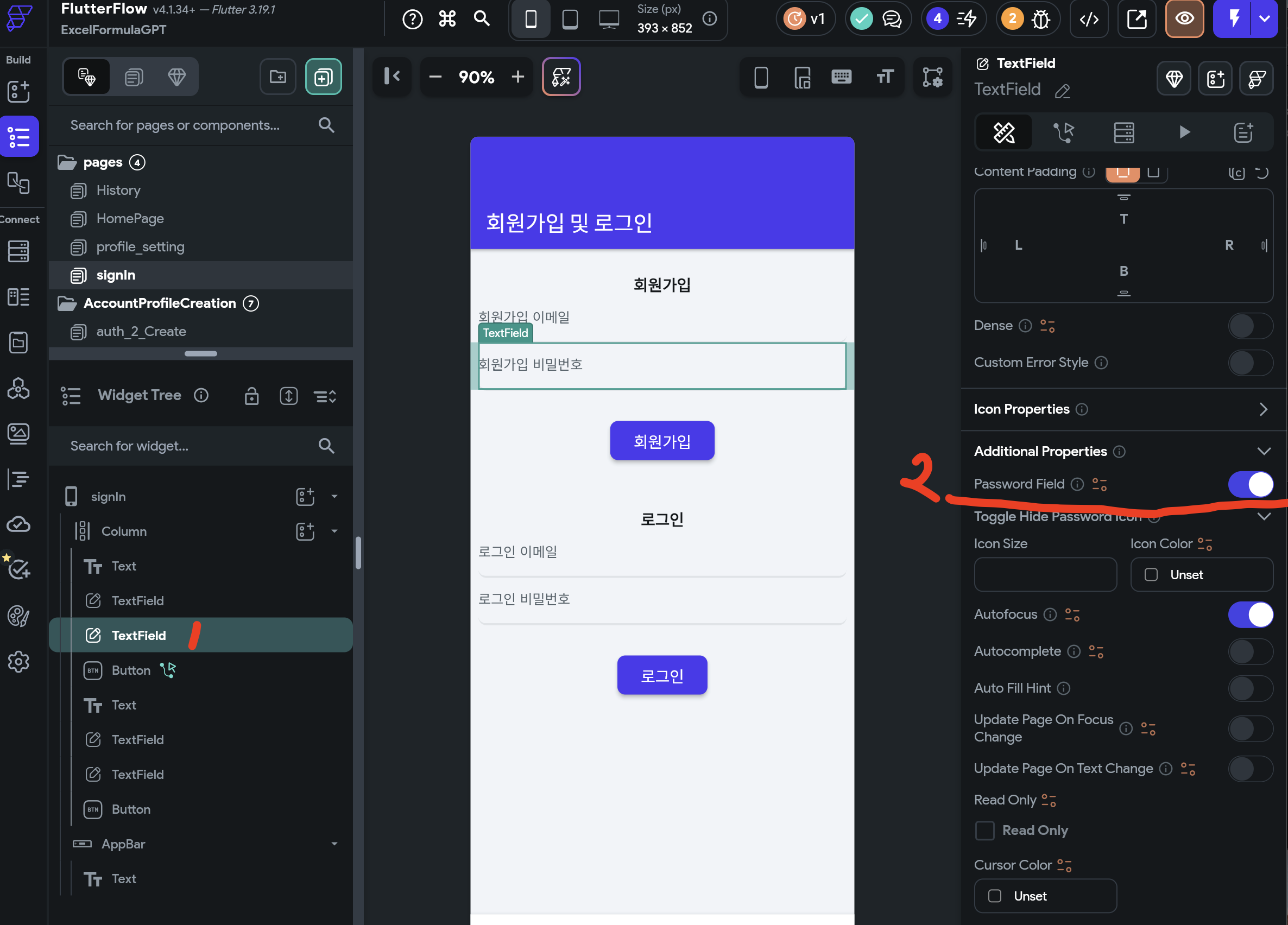
- 비밀번호 텍스트필드는 * * * 같은 가림 표시를 해줘야한다.
비밀번호 텍스트필드 레이어를 선택하고 2번메뉴를 쭉쭉 내리다보면 adiitional properties ->
Password Field라는 항목이 있고 활성화해주면 비밀번호 가림처리가 된다.

- 역시 별거없음..img, btn, 죽죽죽..Please Seclect는
dropDown검색해서 넣으면됨

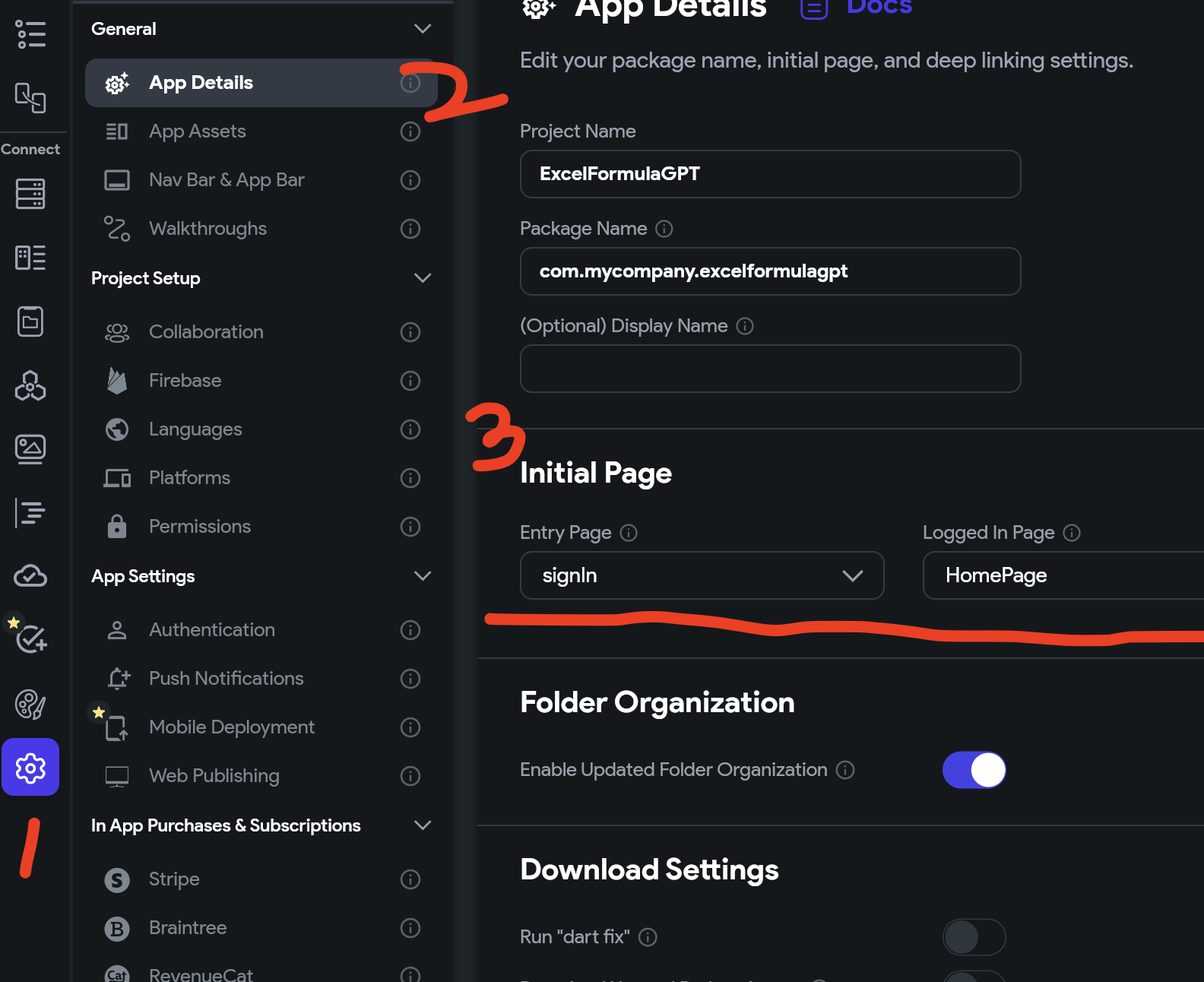
- 이제 회원가입 및 로그인 페이지를 시작페이지로 정해주어야한다. 순서대로 클릭하고
Entry Page에는 자신이 설정한 회원가입 및 로그인페이지를 선택해주고Logged In Page는 로그인완료 되면 어디로 넘어갈건지 선택해주면 된다.
2주차강의 느낀점
생각보다 재밌다. ㅎㅎ 네이티브도 해야하는데...내일은 해야지
레이아웃에서의 커스텀이야 조금 다채롭지 않을 수 있어도 서버 부분을 포토샵처럼 클릭입력으로 생성해볼 수 있다는 게 흥미로웠다.