IT 비즈니스 마인드
-
처음부터 너무 힘주지 말자 (개발비용, 마케팅, 기능적구현 등등)
비용과 시간을 많이 들인 것, 디자인과 기능의 퀄리티가 높은 것과 결과물이 인기를 끄는 것은 비례하지 않는다.모두 저마다의 획기적인 아이디어를 세우고 최선을 다해 어플을 만들겠지만 비용시간을 과도하게 몰빵했다가 출시 이후가 기대와 다르면 그 다음을 시작하기가 어려워질 수 있다. -
최소한의 비용으로 이것저것 해보는 것이 중요
하나 걸릴때까지 계속 던질거라는 결심으로 임하는 것
앱을 만드는 방법
- 네이티브 - ios는 swift, 안드로이드는 코틀린
- 크로스 플랫폼 - react native, flutter
- 웹 으로 만드는 방법
앱기능 : 네이티브 > 크로스플랫폼> 웹 순으로 다양한 기능을 구현할 수 있다.
앱 속도: 네이티브 > 크로스플랫폼> 웹
관리적인 측면: 크로스플랫폼 = 웹 > 네이티브(ios,and 2개 제작해야하므로)
1주차 과제

개인적으로 헤맨 것
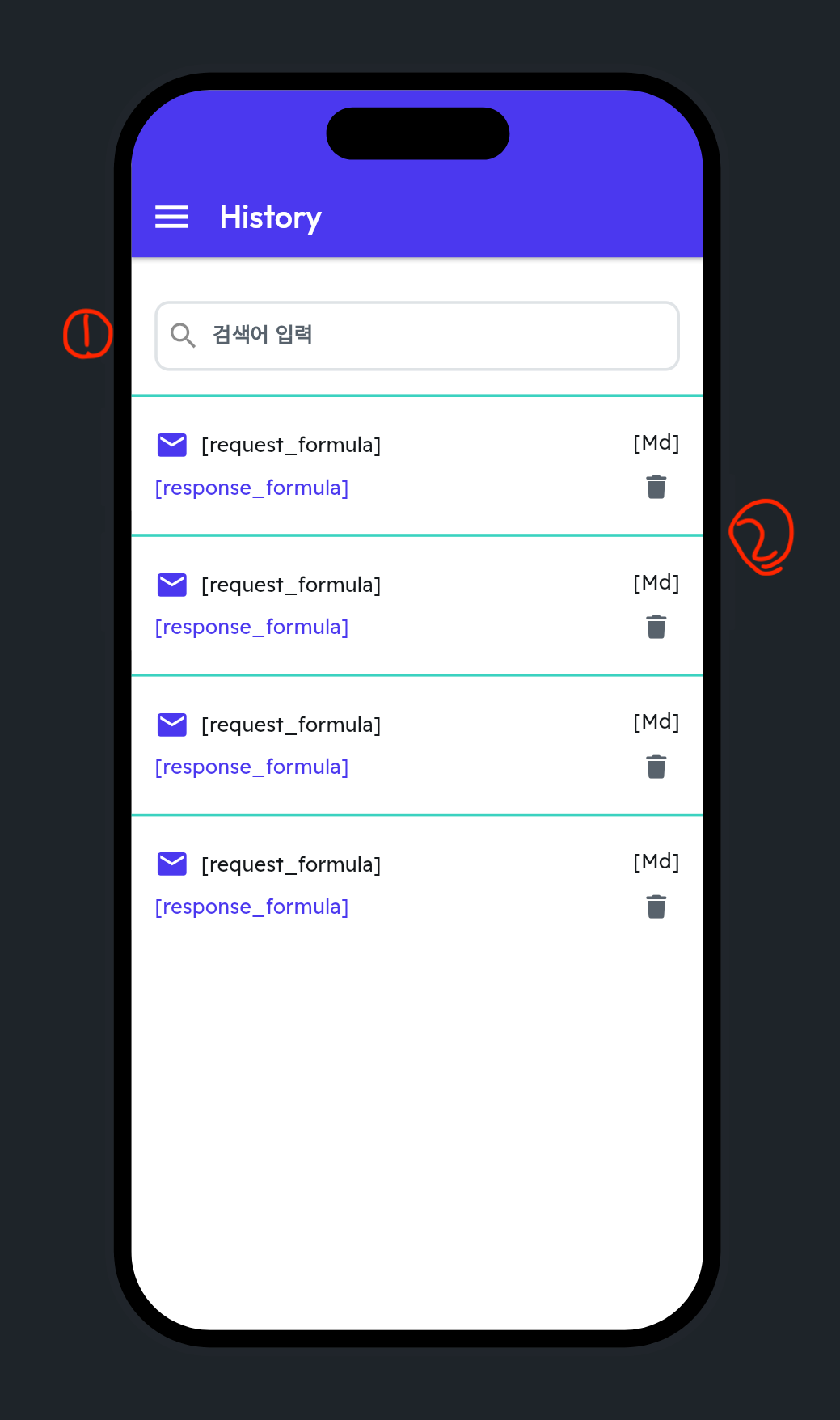
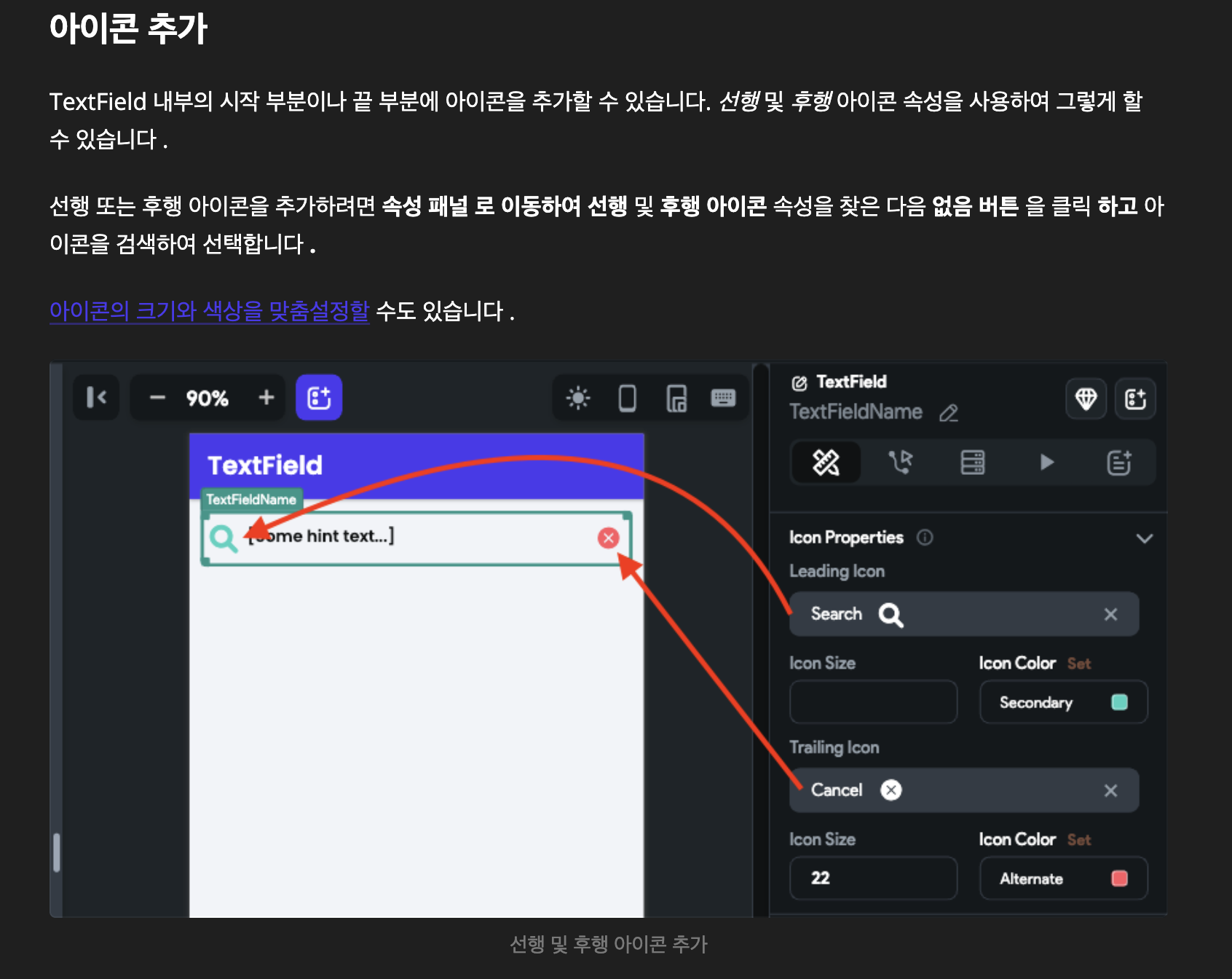
- 텍스트필드 안에 아이콘 넣기

https://docs.flutterflow.io/widgets-and-components/widgets/form-elements-1/textfield 텍스트필드 공식문서 참고
- border 4방향말고 topBorder만 주는 커스텀이 불가능했다.

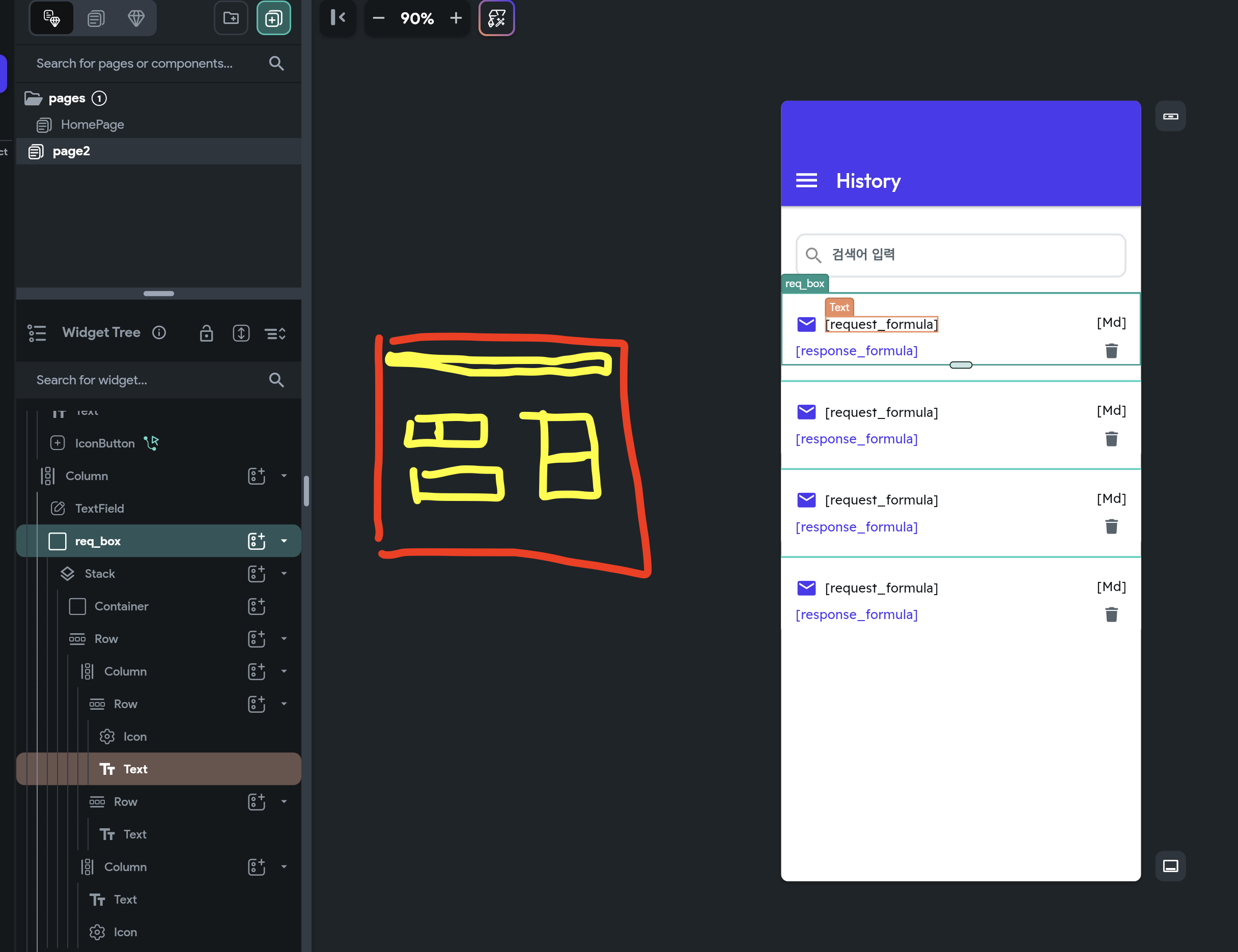
- 나의 꼼수는 request박스 안에 노란색처럼 컨테이너를 쌓고 맨위의 수평 노란컨테이너를 너비 full 높이는 2픽셀 사용. 이제 거기에 하늘색을 채웠다 ㅋㅋ...다른 방법을 배우면 업뎃하겠음
찾음⭐️
how to Adding a border to one side of container?

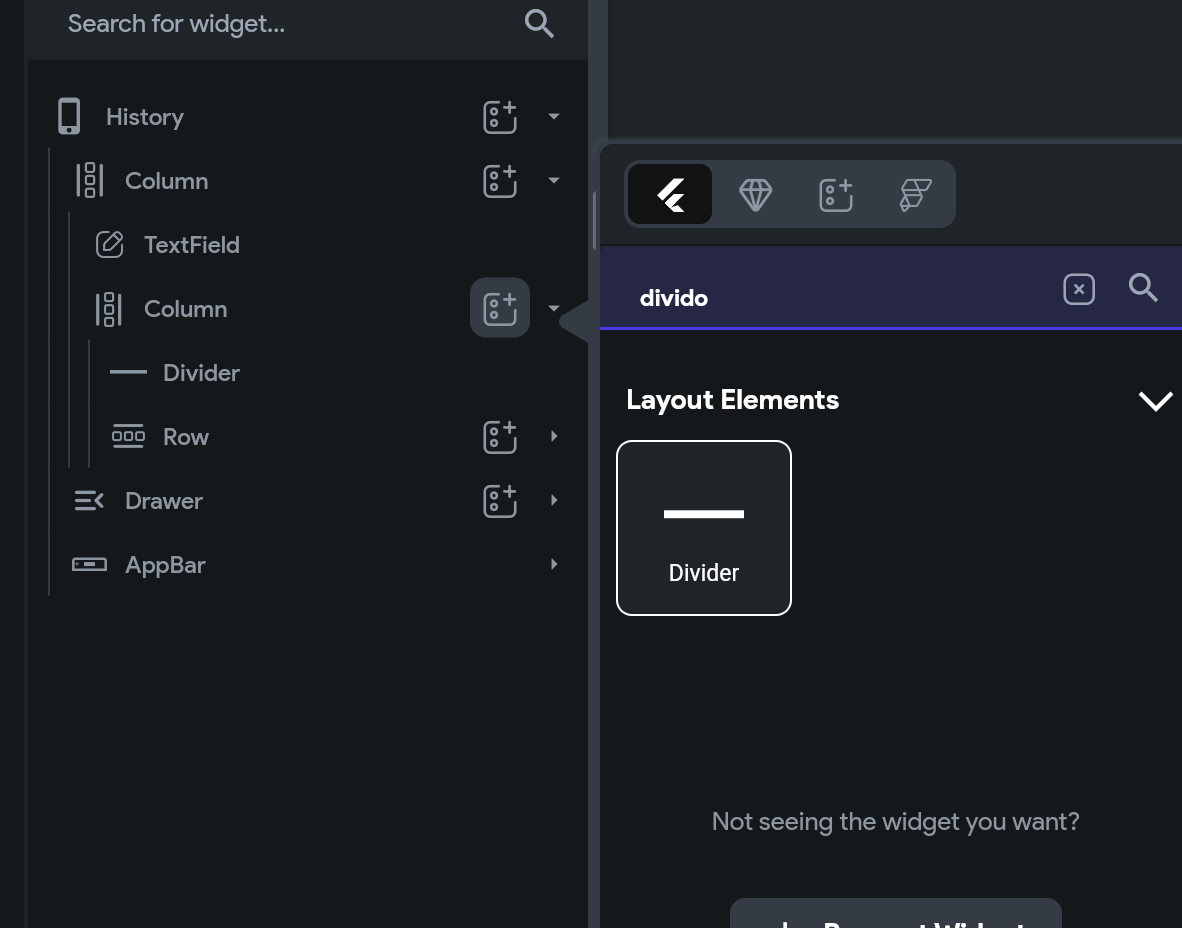
- flutter flow 에서 4방향 border가 아닌 top,right,bottom,left중에 한 쪽만 border를 치고 싶을 때는 divider를 사용하면된다.
- column안에 들어가면 수평divider를 추가할 수 있고 row안에 들어갈 시 vertical로 배치됨.
- 주의점: column이나 row안에만 추가할 수 있다. 즉 추가하고 싶을 때 col이나 row로 한번 감싸줘야 된다. 절대 col이나 row안에 넣기 싫으면서 container안에 쌩으로 추가하고싶은데? 그런 상황이 있을지 모르겠지만 필요하다면 위에 꼼수를 써야됨.
오늘 느낀점.
개발을 못해도 아이디어가 좋으면 충분히 앱 비지니스를 시작할 수 있는 세상이 되었구나라는 생각이 들고 약간의 디테일한 커스텀을 원하는 사람은 속터져서 결국 네이티브를 배우겠군이라는 생각이 들었다

