조건문, 애니메이션, 매개변수(parameter), 레이아웃 고급, 중복줄이기
1. 평소에는 왼쪽편에 숨어있게 되는 Drawer페이지에서 관리자 메뉴를 추가해보자
🔥학습목표 : flutter flow 에서의 조건문 사용
앵? 노코드라면서여?
코드 타이핑이 아니라 클릭으로 조건을 만든다

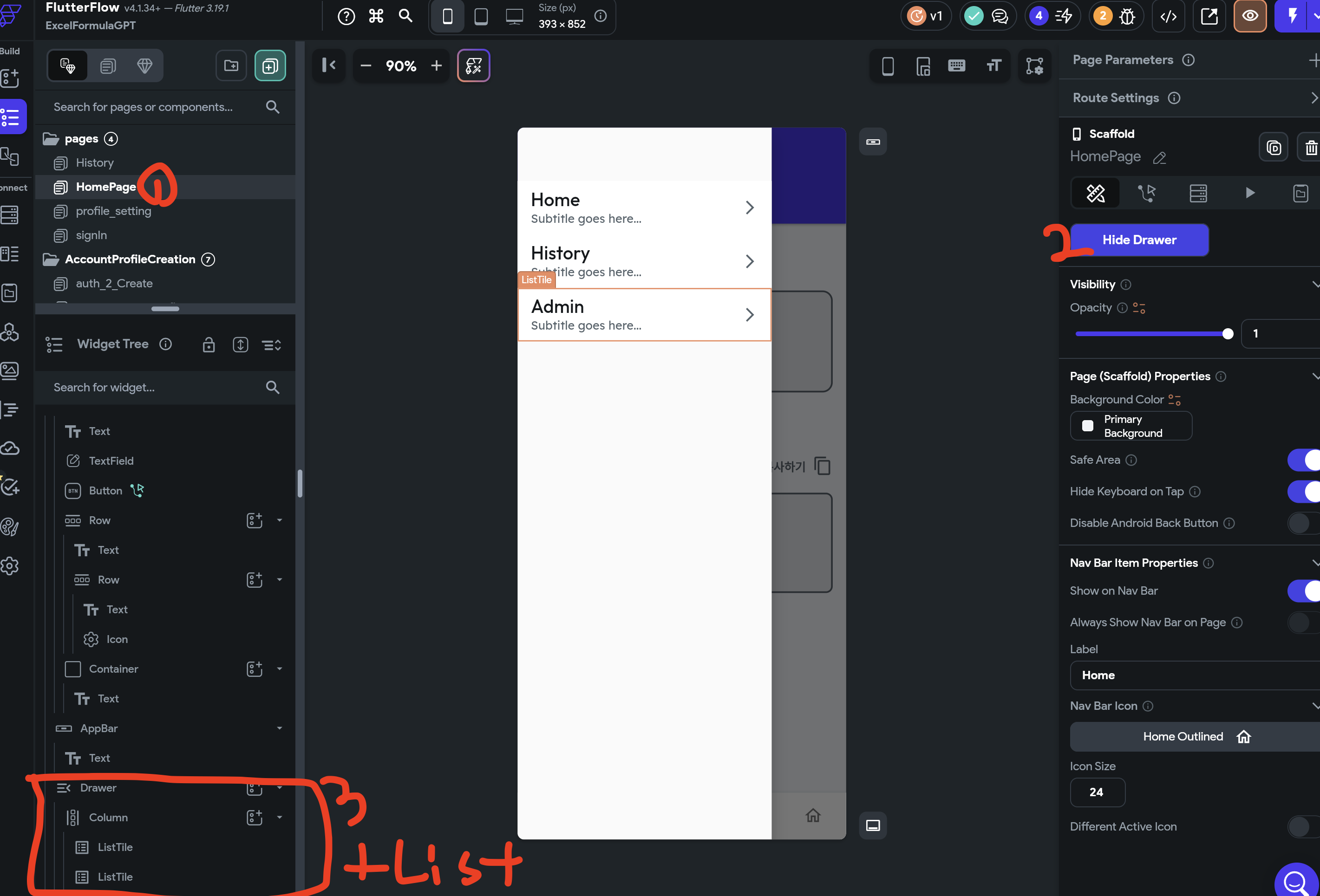
- 순서대로 누르고 drawer안에 listTitle을 추가하여 admin으로 입력해준다.
- 왼쪽 초록색 플러스버튼으로 페이지를 추가하고 admin페이지를 만든다.
- drawer의 admin메뉴버튼을 btnAction으로 클릭시 admin페이지로 넘어가게 연결한다.

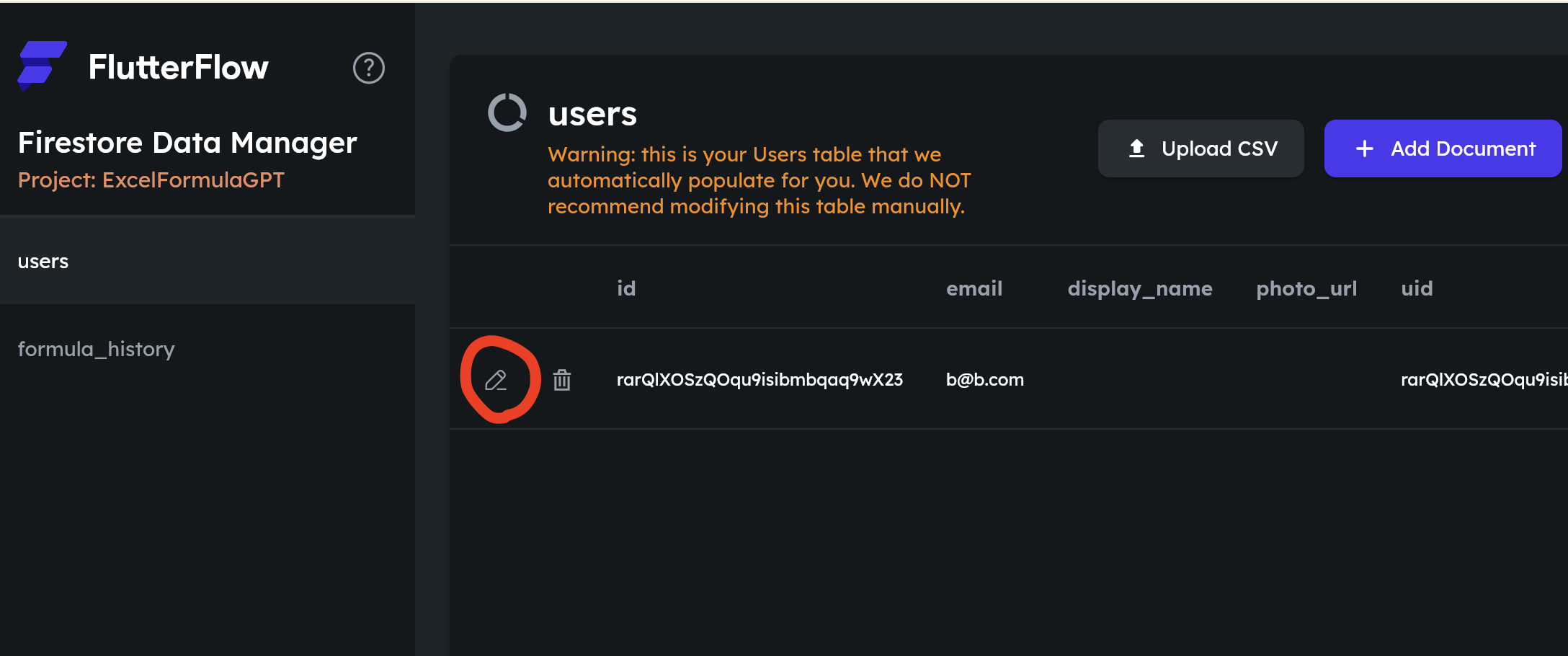
- Firebase data menu > users > redBtn 클릭하여 role에 admin입력

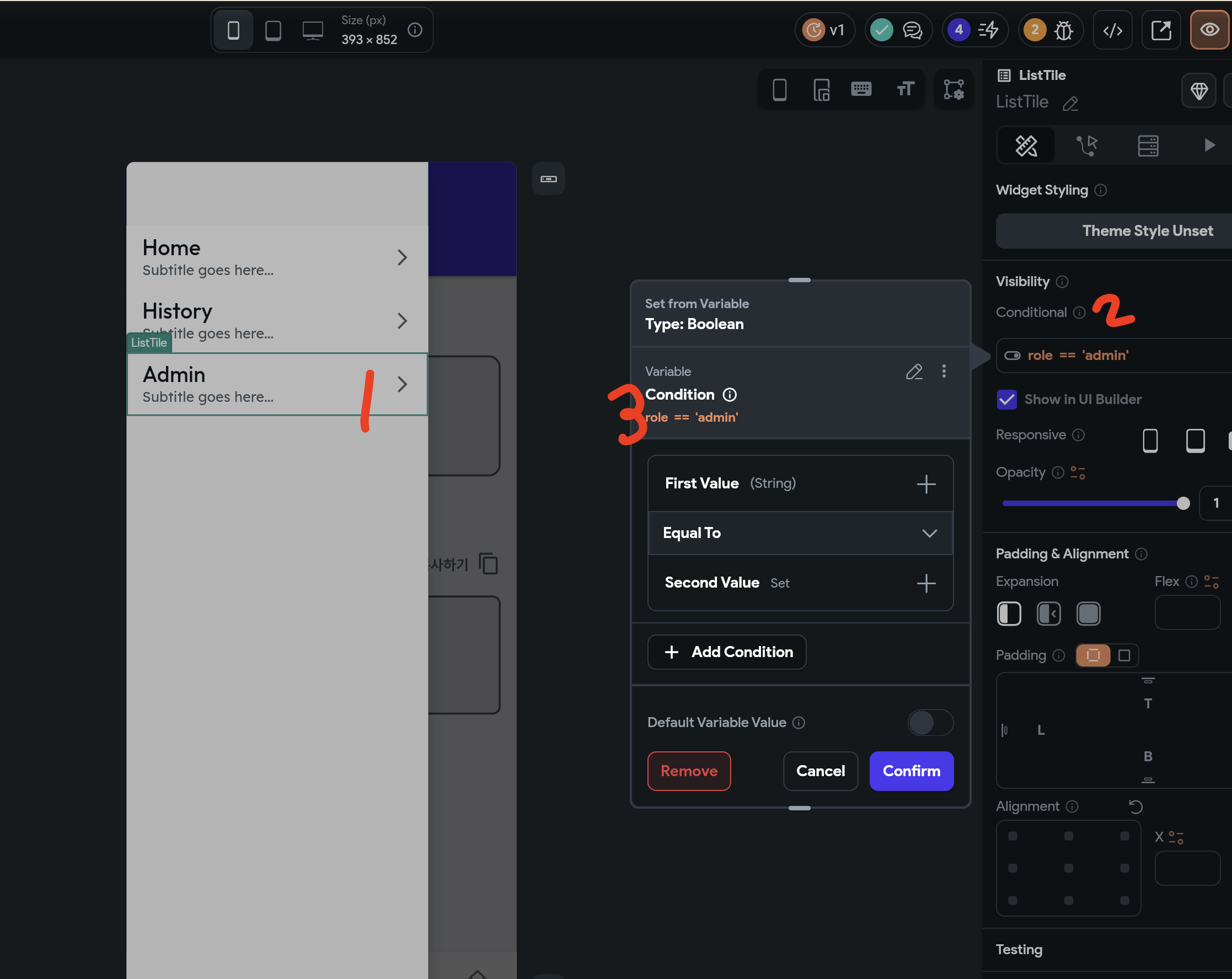
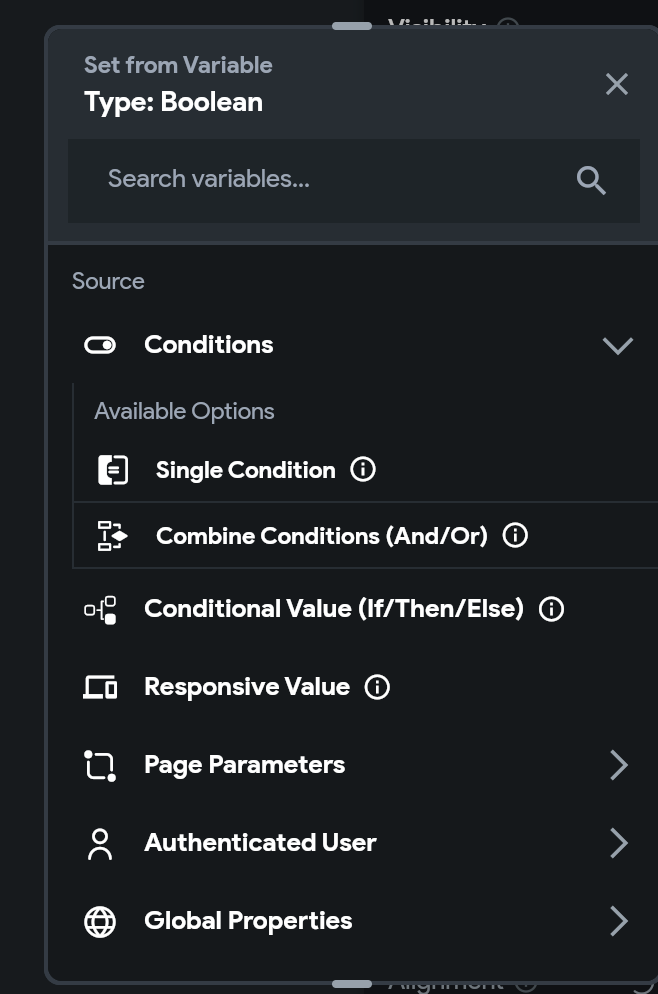
- 1: admin클릭 ➡️ 2: conditional 활성화, 나타나는 unset클릭 ➡️ 3: 조건문 입력 (conditions선택)

- 조건의종류
single condition(조건하나)
combine conditions(조건둘이상) and,or가능

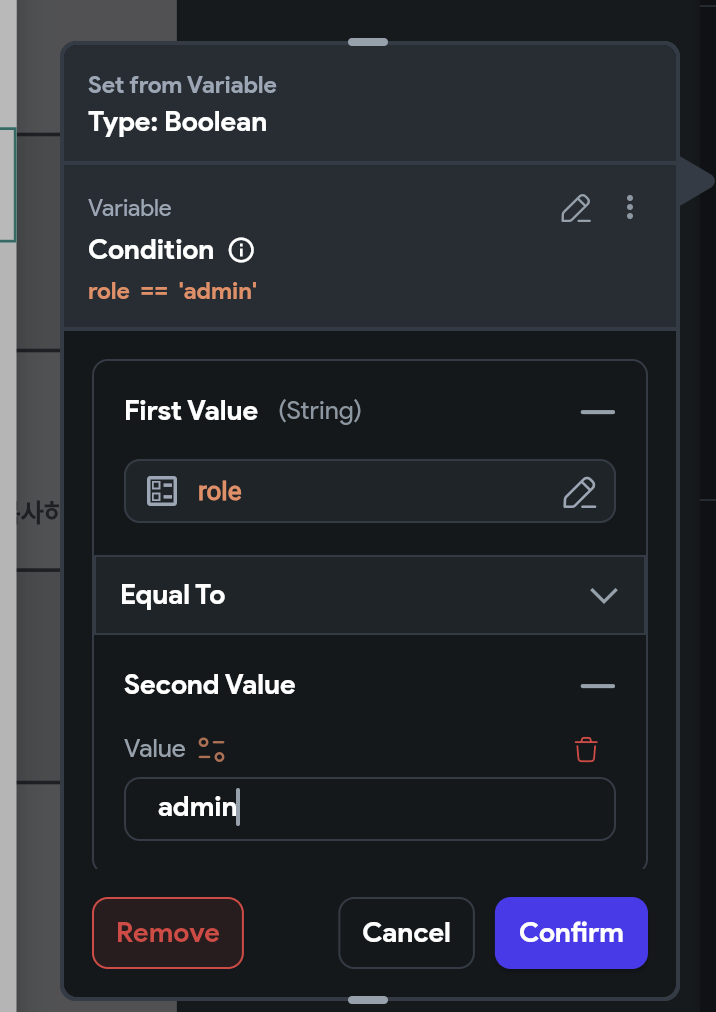
- 지금 필요한 조건은 하나이므로 single선택. 로그인 된 사람 == admin인가? 에 따라 admin메뉴를 보일지 안보일지를 클릭만으로 구현할 수 있다.
- 유저 정보에서 특정 계정에 rol을 admin으로 입력했어야한다.
메모
- drawer나 중복되는 페이지에 대해 컴포넌트화하여 블럭처럼 갖다쓸 수 있음 갖다쓰는데 그치지않고 그 블럭을 수정하면 그 블럭이 있는 곳은 다 바뀜
- 필드값을 입력하고 버튼으로 문서를 생성하게 하고 싶을때 버튼액션으로
