
어제까지의 네비게이션. 로고이미지만 중앙에 들어가 있다.
실제화면

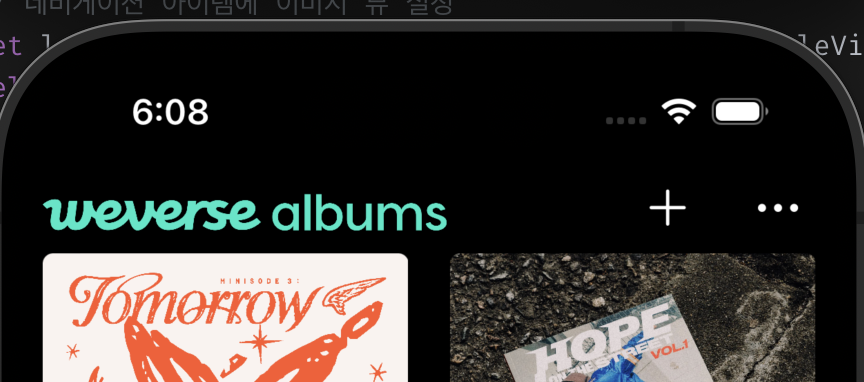
실제 페이지는 로고와 아이콘 버튼 두개가 들어가 있다.
UIkit에서 일반적으로 제공하는 기본요소들에 제한이 있고 기본적으로 네비게이션바는 타이틀과 좌우측 버튼 항목들로 구성된다.
스토리보드에서 직접 네비게이션안에 드래그앤 드랍으로 그릴 수 있는 방법은 찾지 못했다. 코드로 구현해야했고 뷰로드안에 넣기엔 복잡해보여서 네비에 관한 부분은 따로 extension으로 빼주었다.
extension ViewController {
func nav() {
let logo = UIImage(named: "weverseLogo") //로고 이미지
let imageView = UIImageView(image: logo)
imageView.contentMode = .scaleAspectFit //⭐️1
let titleView = UIView(frame: CGRect(x: 0, y: 0, width: 200, height: 50))
imageView.frame = titleView.bounds.offsetBy(dx: -6, dy: 0) // 로고 위치 세부조정
titleView.addSubview(imageView)
// 네비게이션 아이템에 이미지 뷰 설정
let leftBarItem = UIBarButtonItem(customView: titleView)
self.navigationItem.leftBarButtonItem = leftBarItem
// 오른쪽 아이콘 버튼 1,2
let rightButton1 = UIBarButtonItem(image: UIImage(systemName: "ellipsis"), style: .plain, target: self, action: #selector(rightButton1Tapped))
rightButton1.tintColor = .white //⭐️2
let rightButton2 = UIBarButtonItem(image: UIImage(systemName: "plus"), style: .plain, target: self, action: #selector(rightButton2Tapped))
rightButton2.tintColor = .white
self.navigationItem.rightBarButtonItems = [rightButton1, rightButton2]
}
@objc func rightButton1Tapped() {
// 버튼 1이 눌렸을 때 실행할 액션
}
@objc func rightButton2Tapped() {
// 버튼 2가 눌렸을 때 실행할 액션
}
}
⭐️1.
UIImageView의 contentMode속성은 이미지뷰의 표시방식을 결정하는 부분이다.
.scaleAspectFit은 이미지비율을(aspect raio)을 유지하면서 경계 내에 이미지 전체가 들어오도록 조정하는 옵션이다.
이외에도 scaleToFill, scaleAspectFit, redraw 등등이 있다.
⭐️2.
아이콘 버튼은 이미지툴로 작업한 뒤 assets에 추가하여 문자열로 불러올 수도 있고 급한 경우에 애플에서 제공해주는 SF symbols를 이용할 수 있다.
https://developer.apple.com/sf-symbols/
위버스에서 실제 화면의 아이콘은 커스텀인 것 같고 나는 sf-symbols에서 가장 비슷해보이는 것들을 사용했다.
결과