
-
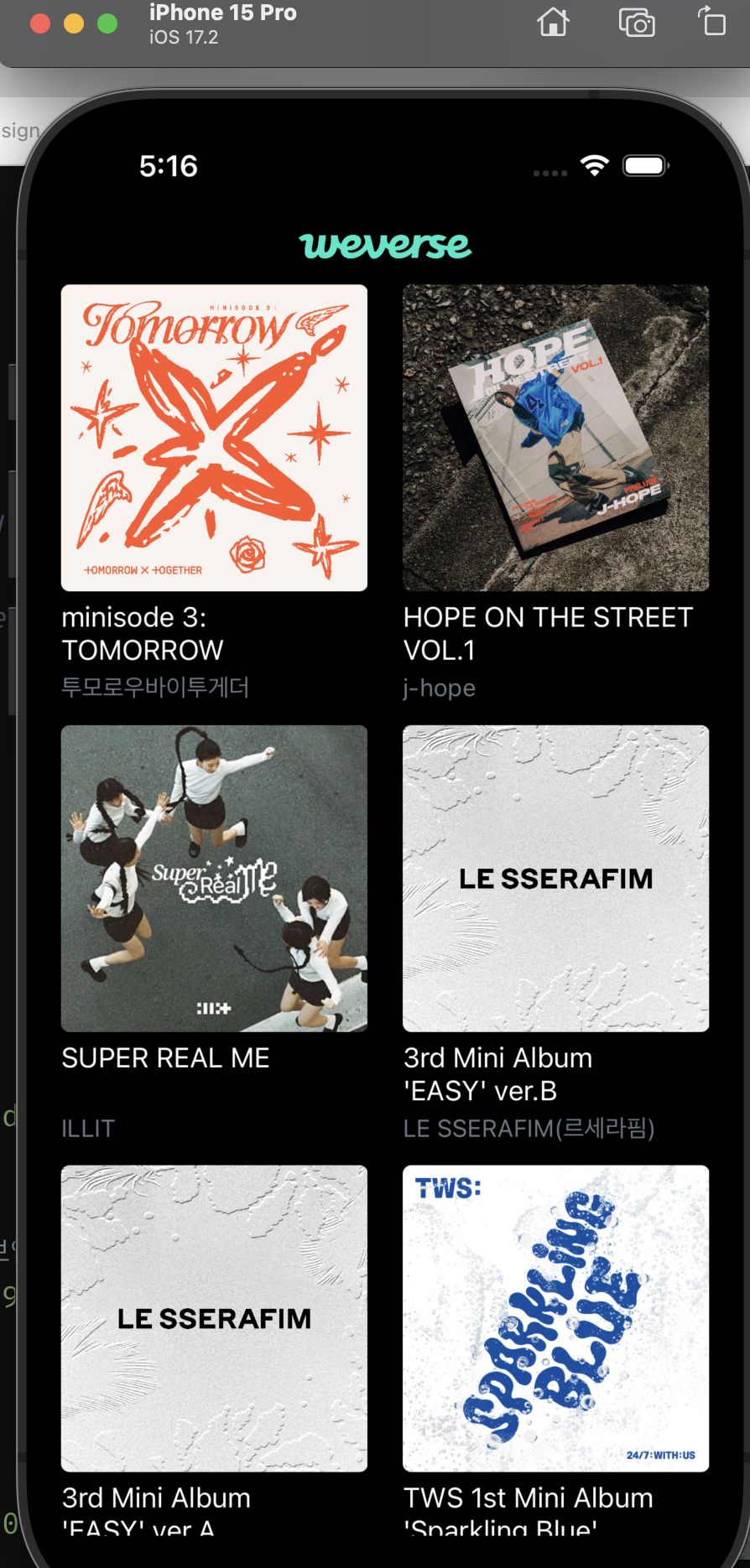
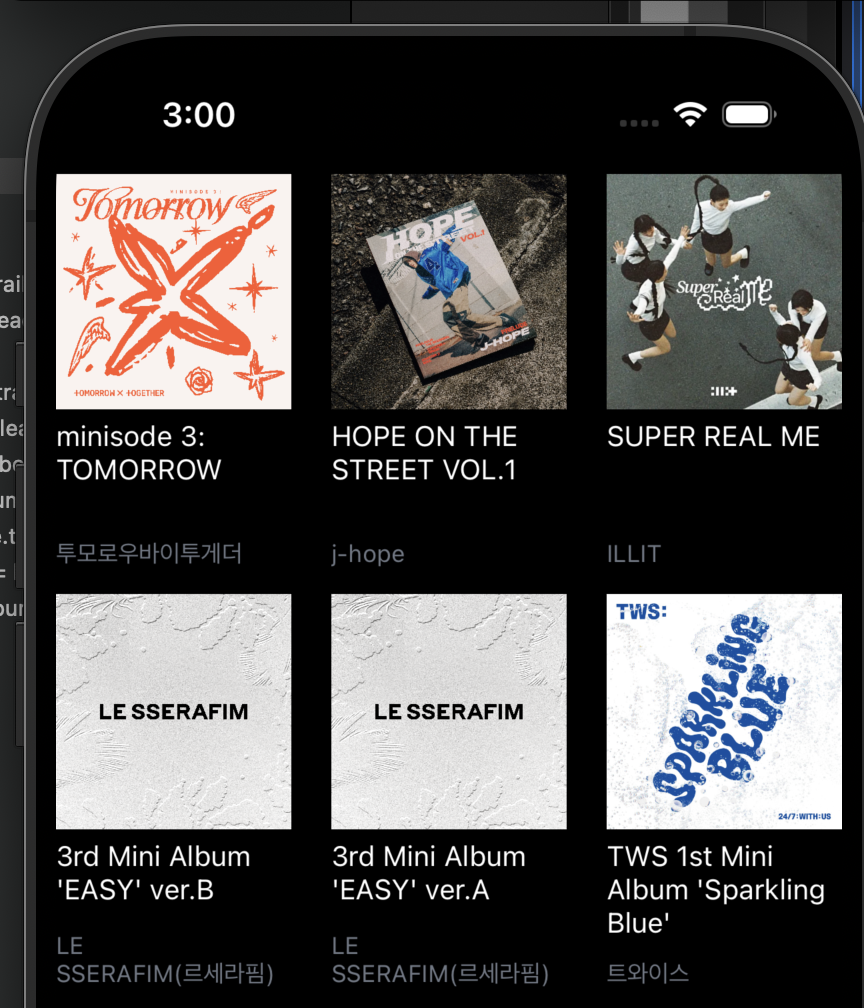
기존 위버스 앨범 리스트에서 3 x n로 커스텀해보았으나 제목명과 아티스트명의 정렬이 마음에들지 않아서 원래대로 2 x n의 모양으로 바꿀 것이다.
-
본 컨텐츠 양 옆으로 패딩을 줘야할 것 같다.
-
원래 앨범이미지에 cornerRadius가 들어가있다. 그것도 적용해야한다.
-
네비게이션을 만들어줘야한다.
-
그리고 네비안에 로고와 기타 아이콘을 넣어준다.
- 기존 위버스 앨범 리스트에서 3 x n로 커스텀해보았으나 디테일적인 문제에서 조금 아쉬운 부분이 많아 원래대로 2 x n의 모양으로 바꿀 것이다.
extension ViewController: UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
//2열
let interItemSpacing: CGFloat = 10// 각 요소간 가로 간격
let padding: CGFloat = 10 // 요소테두리간격
let width = (collectionView.bounds.width - interItemSpacing - padding) / 2
//전체 컬렉션이 차지할너비 - 가로간격 - 테두리 / 2
let height = width * 1.38 //높이값
return CGSize(width: width, height: height)
// 3열
// let interItemSpacing: CGFloat = 10
// let padding: CGFloat = 10
// let width = (collectionView.bounds.width - interItemSpacing * 2 - padding * 2) / 3
// let height = width * 1.7
// return CGSize(width: width, height: height)
//
// 4열
// let interItemSpacing: CGFloat = 10
// let padding: CGFloat = 10
// let width = (collectionView.bounds.width - interItemSpacing * 2 - padding * 3) / 4
// let height = width * 1.7
// return CGSize(width: width, height: height)
}- 이러한 형식의 디자인을 다시 재사용할 일이 생길지 모르겠지만 2,3,4열도 만들어보았다
- 본 컨텐츠 양 옆으로 패딩을 줘야할 것 같다.
첫번째방법은 스토리보드에서 컬렉션뷰와 SafeArea의 leading,trailing 간격을 10을 주는 방법이 있다.
두번째 방법은viewDidLoad에 코드로 삽입하는 방법이 있다.
override func viewDidLoad() {
super.viewDidLoad()
albumCV.delegate = self
albumCV.dataSource = self
albumCV.collectionViewLayout = UICollectionViewFlowLayout()
let layout = UICollectionViewFlowLayout()
layout.minimumInteritemSpacing = 0 // 아이템 간의 수평 간격
layout.minimumLineSpacing = 0 // 아이템 간의 수직 간격
albumCV.contentInset = UIEdgeInsets(top: 0, left: 5, bottom: 0, right: 5)
}
그러나 코드로 넣을 때 양쪽 여백을 5이상 주면 또 레이아웃이 틀어진다. 쩝
또 타이핑하는 시간도 걸린다. 그래서 스토리보드로 작업하는 경우 첫번째 방법이 더 편한 것 같다
- 원래 앨범이미지에 cornerRadius가 들어가있다. 그것도 적용해야한다.
albumImg.layer.cornerRadius = 5
cell파일 configure함수안에 cornerRadius추가
-
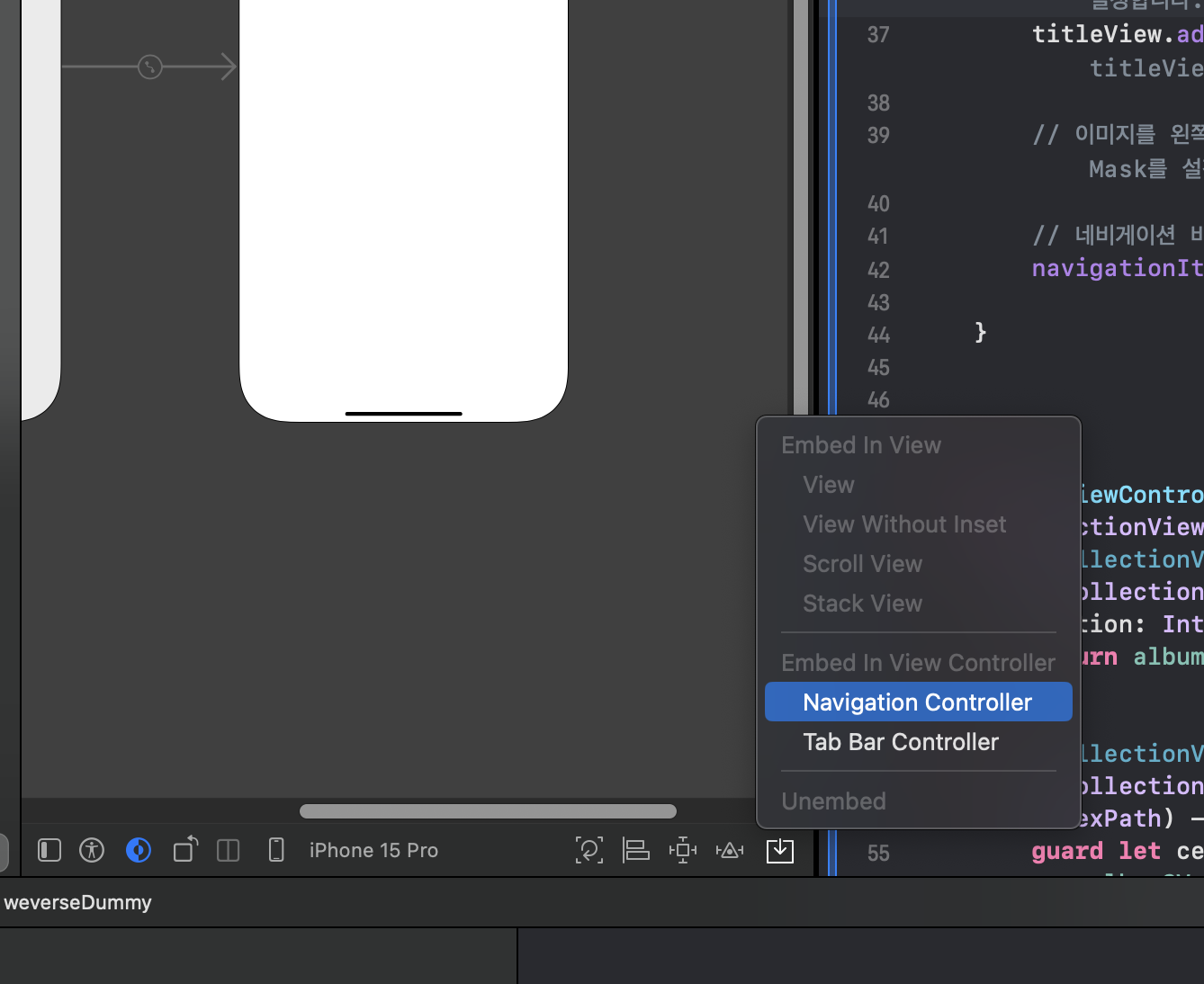
네비게이션을 만들어줘야한다.

-
그리고 네비안에 로고와 기타 아이콘을 넣어준다.
그런데 네비게이션 뷰안에 컨텐트뷰처럼 기타 요소를 넣을 수가 없었다.
이 부분은 공부한다음에 네비게이션 게시물을 다시 작성해야겠다
로고이미지 | 텍스트 | ----| + | : |
구조는 이런 식인 것 같다. 네비게이션 안에 다른 요소를 넣는 방법을 아직은 모르므로 로고이미지만 삽입하고 넘어가야겠다.
override func viewDidLoad() {
super.viewDidLoad()
albumCV.delegate = self
albumCV.dataSource = self
albumCV.collectionViewLayout = UICollectionViewFlowLayout()
// 이미지 뷰 생성
let imageView = UIImageView(frame: CGRect(x: 0, y: 0, width: 100, height: 40)) // 이미지 뷰의 크기 조정
imageView.contentMode = .scaleAspectFit // 이미지 뷰의 contentMode를 설정
imageView.image = UIImage(named: "weverse") // 이미지 설정
// 네비게이션 바 안에 이미지 뷰 설정
let titleView = UIView(frame: CGRect(x: 0, y: 0, width: 100, height: 40))
titleView.addSubview(imageView) // 이미지 뷰를 titleView에 추가
navigationItem.titleView = titleView
}실행~~

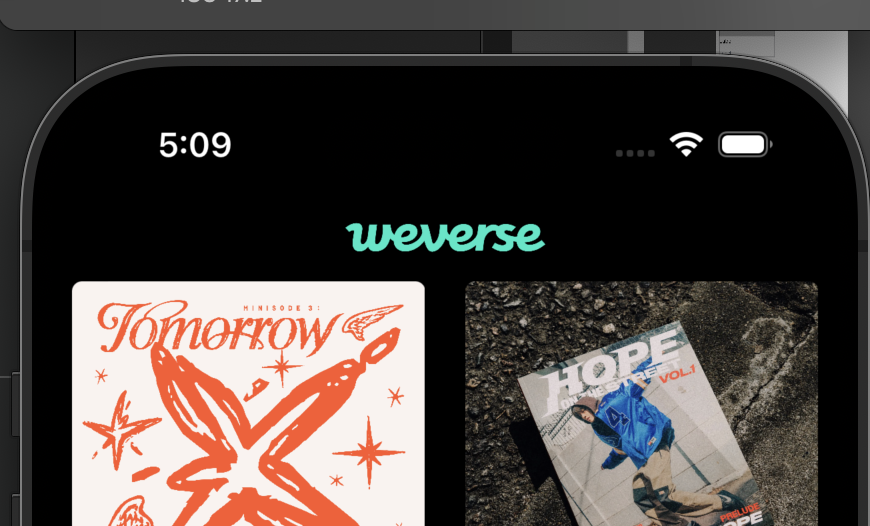
이미지가 잘 불러와졌고 크기도 예상한 대로이나 스크롤했을 때 네비가 불투명하게 보인다.

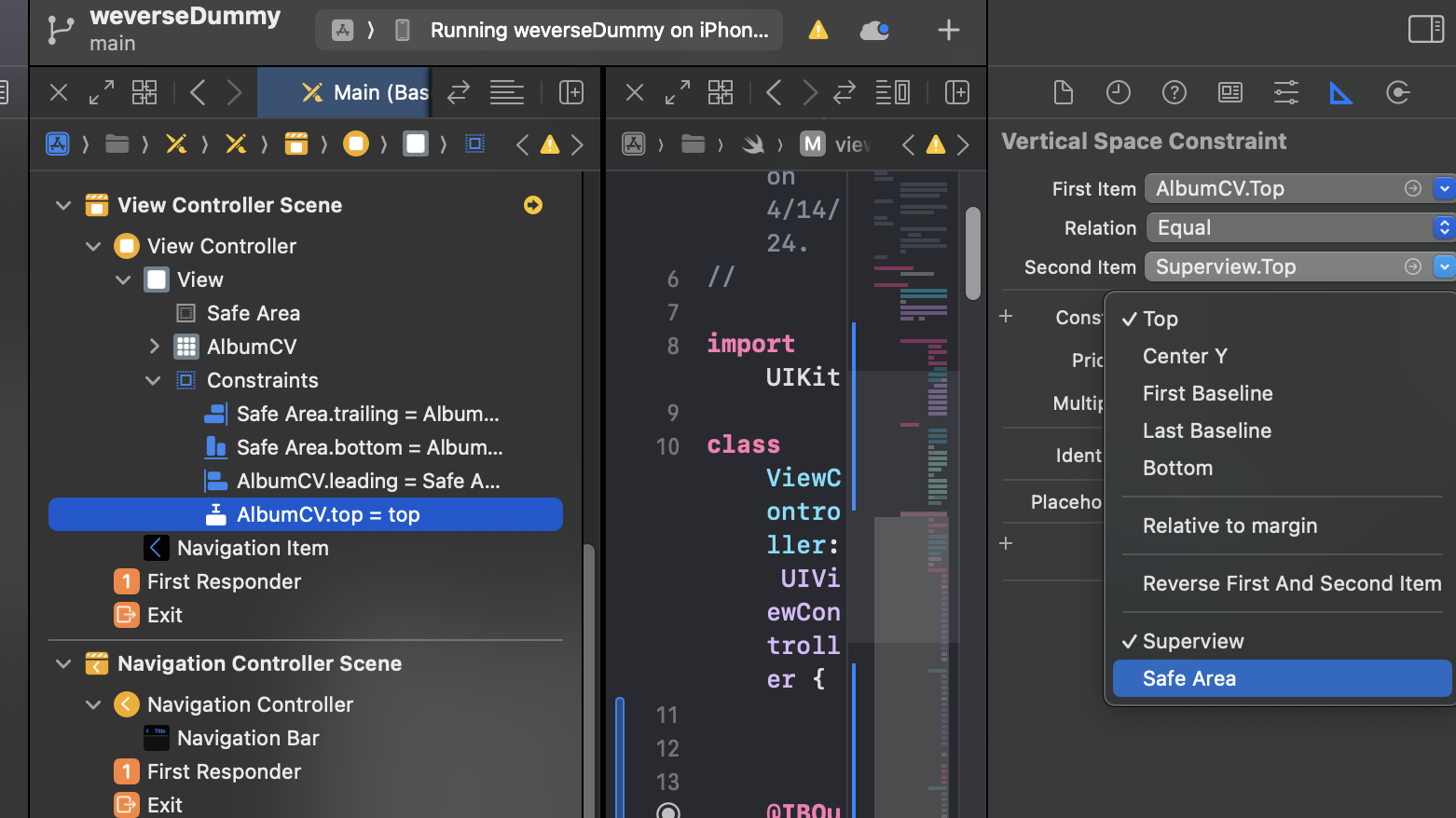
컬렉션뷰의 top정렬 safeArea에 맞춰뒀던 것을 superview로 바꿔준다.

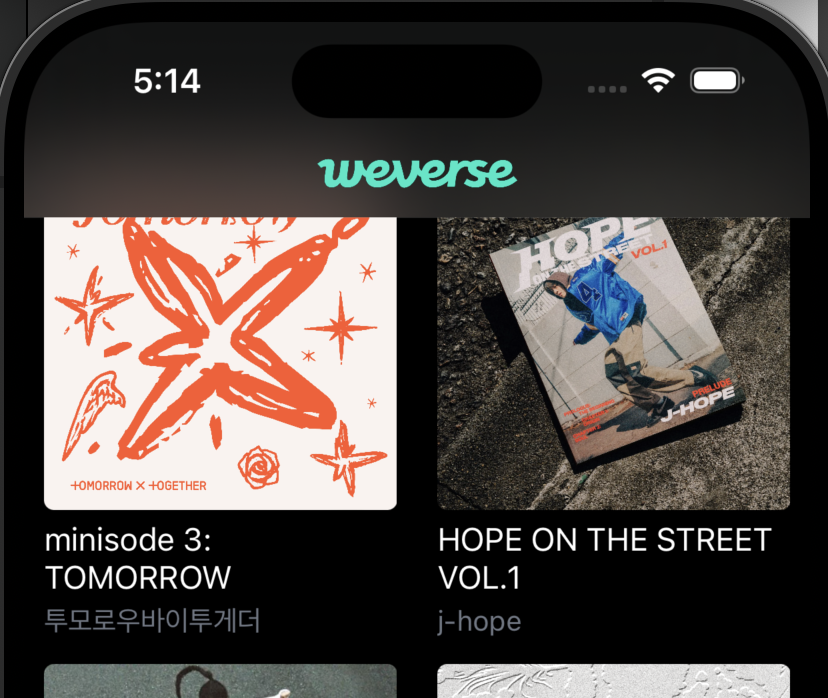
스크롤을 올릴 때 네비게이션바가 살짝 반투명해지게 바뀌었다.
오늘의 결과물