자료구조는 컴퓨터 과학에서 효율적인 접근 및 수정을 가능케 하는 자료의 조직, 관리, 저장을 의미한다. 따라서 자료구조를 많이 아는 개발자일수록 데이터를 체계적으로 저장하고, 효율적으로 활용할 줄 알게 된다.
개발자가 되어 현업에 나아가게 되면, 앞에 놓인 수많은 문제들을 해결해나가야만 함. 자료구조를 많이 알게 되면 특정 문제를 해결하는 데에 가장 적합한 자료구조를 빠르게 찾을 수 있게 되므로, 문제를 빠르고 정확하게 해결할 수 있게 됨.
앞서 배운 알고리즘과 자료구조는 밀접한 연관성이 있다. 즉 자료구조를 많이 아는 개발자란, 알고리즘 로직 또한 잘 짜는 개발자라고 볼 수 있을 것.
Chapter1. 자료구조
Chapter1-1. 자료구조
Chapter1-2. 자료구조 Roadmap
Chapter2. Stack과 Queue
Chapter2-1. Stack
Chapter2-2. 큐(Queue)
연습문제 - Stack과 Queue
Chapter3. Tree와 Graph
Chapter3-1. Tree
Chapter3-2. Binary Search Tree
Chapter3-3. Tree Traversal
Chapter3-4. Graph
Chapter3-5. BFS와 DFS
연습문제 - Tree와 Graph
Chapter1. 자료구조
자료구조에 대해 알고, 자주 등장하는 자료구조가 무엇인지 알게 된다면 문제를 보았을 때 어떤 자료구조를 적용할 수 있을 지에 대해 판단할 수 있는 눈을 기를 수 있게 됨
- 자료구조에 대해 이해한다.
- 자료구조의 특징에 대해 이해한다.
- 자주 등장하는 자료구조가 무엇인지 이해한다.
- 각 자료구조를 사용하기 적합한 상황을 이해한다.
- 다른 자료구조와의 차이점을 이해하기 위해 자료구조 내부를 직접 구현한다.
- 자료구조를 구현하며, 자료구조의 동작원리를 이해한다.
Chapter1-1. 자료구조
자료구조
자료구조란 여러 데이터의 묶음을 저장하고, 사용하는 방법을 정의한 것
자료구조를 설명하기에 앞서, 데이터(data)는 무엇일까? 데이터는 문자, 숫자, 소리, 그림, 영상 등 실생활을 구성하고 있는 모든 값이다. 우리의 이름, 나이, 키, 집 주소, 목소리 혹은 유전자 DNA까지 데이터로 분류할 수 있다.
그러나 데이터는 그 자체만으로 어떤 정보를 가지기 힘들다. 예를 들어 나이라는 데이터만 알고 있다면, 사람의 나이인지, 강아지의 나이인지, 나무의 나이인지 알 수 없다. 이처럼 데이터는 분석하고 정리하여 활용해야만 의미를 가질 수 있다.
그뿐만 아니라 데이터를 사용하려는 목적에 따라 형태를 구분하고, 분류하여 사용해야한다. 다시말해, 필요에 따라 데이터의 특징을 잘 파악(분석)하여 정리하고, 활용해야 한다.
데이터를 정해진 규칙 없이 저장하거나, 하나의 구조로만 정리하고 활용하는 것보다 데이터를 체계적으로 정리하여 저장해두는 게, 데이터를 활용하는 데 있어 훨씬 유리하다.
자료구조의 분류
수많은 선배 개발자들은 무수한 상황에 데이터를 효율적으로 다룰 수 있는 여러 방법을 연구해 두었다.
무수한 상황의 예시
- 번호를 다 알지 않아도, 이름을 아는 것만으로 전화를 할 수 있는 방법은 무엇이 있을까?
- 웹 브라우저에서 뒤로 / 앞으로 가는 방법은 무엇이 있을까?
- 게임 매칭을 잡을 때, 수많은 사람을 통제하는 방법엔 무엇이 있을까? ...등등
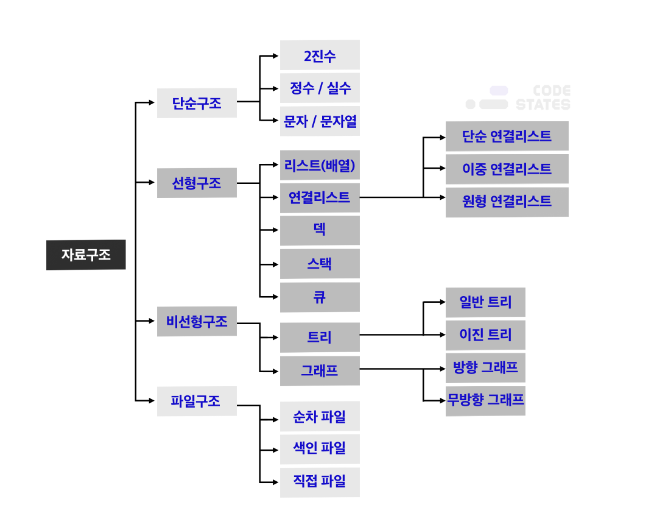
그리고 선배 개발자들은 아래의 그림과 같이 수많은 데이터들을 분류해뒀다.

선배 개발자들은 무수한 상황에서 데이터를 효율적으로 다룰 수 있는 방법을 모두 모아, 자료구조라는 이름을 붙였다.
우리는 이 많은 방법 중에서, 가장 많이 쓰이고 알고리즘 테스트(코딩 테스트)에 자주 등장하는 네 가지를 학습할것이다.
자주 등장하는 네 가지의 자료구조
- Stack, Queue, Tree, Graph
자료구조의 특징
대부분의 자료구조는 특정한 상황에 놓인 문제를 해결하는 데에 특화되어 있다.
따라서 많은 자료구조를 알아두면, 어떠한 상황이 닥쳤을 때 적합한 자료구조를 빠르고 정확하게 적용하여 문제를 해결할 수 있다.
이것은 문제 해결력을 필요로 하는 알고리즘 테스트(코딩 테스트)와 굉장히 밀접한 연관성이 있다. 특정 문제를 해결하는 데에 적합한 자료구조를 찾아 데이터를 정리하고 활용할 줄 알면, 상황에 가장 적합하고 정확한 코드를 작성할 수 있다.
Refer
자료구조를 눈으로 보고 익힐 수 있는 시각자료
Data Structure Visualizations
Visualgo
Chapter1-2. 자료구조 Roadmap
Roadmap
유닛 핵심
- 각 자료구조가 가진 특징을 학습한다.
- 각 자료구조를 사용하기 적합한 상황을 이해한다.
- 다른 자료구조와의 차이점을 이해하기 위해 자료구조 내부를 직접 구현한다.
- 자료구조를 구현하며, 자료구조의 동작원리를 이해한다.
유닛 학습 방식
1.class 키워드를 사용하여 자료구조의 데이터 타입을 직접 정의한다. 이 과정에서 필요한 속성과 메서드를 학습한다.
class Person {
constructor(name, hand, foot) {
this.name = name;
this.hand = hand;
this.foot = foot;
}
speak() {
return {`제 이름은 ${this.name}이다.`}
}
const moondoyeon = new Person('문도연', 2, 2);
console.log(moondoyeon.speak()); //'제 이름은 문도연이다.'2.자료구조를 활용해 알고리즘 문제를 푼다.
알고리즘 문제를 마주했을 때 문제를 풀기에 적합한 자료구조를 파악하고, 그에 알맞게 자료구조를 사용해야 한다. 자료구조를 학습하기 시작한 지금, 문제를 마주하고 어떤 자료구조를 사용할지 결정할 수 없다.
그리고 알고리즘 문제를 만날 때마다 필요한 자료구조를 클래스로 직접 정의해서 풀기에는 다소 많은 시간이 소요된다. 테스트 시간이 무제한이라면 상관없지만, 대부분의 알고리즘 테스트에는 제한 시간이 존재함.
테스트에 걸리는 시간을 단축하고 알고리즘 문제 풀이에 집중하기 위해, JavaScript에서 제공하는 배열(Array)과 같은 데이터 타입을 이용해 자료구조의 형태와 유사하게 구현하여 문제를 해결하자.
Chapter2. Stack과 Queue
스택(Stack)과 큐(Queue)는 리스트(List) 자료구조의 특별한 경우
- 스택의 구조와 특징에 대해 이해합니다.
- 스택의 실사용 예제를 보고, 스택이 어떻게 이용이 되는지 이해합니다.
- 직접 구현한 스택이 어떤 식으로 동작하는지 이해하고, JavaScript 배열의 어떤 메서드를 사용해야 하는지 압니다.
- JavaScript의 배열과 스택은 어떤 차이가 있는지 이해합니다.
- 큐의 개념과 구조, 특징에 대해 이해합니다.
- 큐의 실사용 예제를 보고, 큐가 어떻게 이용이 되는지 이해합니다.
- 직접 구현한 큐가 어떤 식으로 동작하는지 이해하고, JavaScript 배열의 어떤 메서드를 사용해야 하는지 압니다.
- JavaScript의 배열과 큐는 어떤 차이가 있는지 이해합니다.
Chapter2-1. Stack
Stack의 정의

Stack은 쌓다, 쌓이다, 포개지다 와 같은 뜻을 가지고 있다. 마치 접시를 쌓아 놓은 형태와 비슷한 이 자료구조는 직역 그대로, 데이터(data)를 순서대로 쌓는 자료구조이다.
Stack의 구조
골목을 자료구조 Stack, 자동차는 데이터(data)로 비유할 수 있다.

이 그림에서 볼 수 있듯이, 가장 먼저 들어간 자동차는 가장 나중에 나올 수 있다. 다시 말해, 가장 나중에 들어간 자동차가 가장 먼저 나올 수 있다.
- 자료구조 Stack의 특징은 입력과 출력이 하나의 방향으로 이루어지는 제한적 접근에 있다.
- 이런 Stack 자료구조의 정책을 LIFO(Last In First Out) 혹은 FILO(First In Last Out)이라고 부르기도 한다.
- Stack에 데이터를 넣는 것을 'PUSH', 데이터를 꺼내는 것을 'POP'이라고 한다.
Stack의 특징
1. LIFO(Last In First Out)
먼저 들어간 데이터는 제일 나중에 나오는 후입선출의 구조를 가지고 있다.
예1) 1, 2, 3, 4를 스택에 차례대로 넣는다.
stack.push(데이터)
---------------------------
1 <- 2 <- 3 <- 4
---------------------------
들어간 순서대로, 1번이 제일 먼저 들어가고 4번이 마지막으로 들어가게 된다.
예2) 스택이 빌 때까지 데이터를 전부 빼낸다.
stack.pop()
---------------------------
---------------------------
4, 3, 2, 1
제일 마지막에 있는 데이터부터 차례대로 나오게 된다.이러한 특성으로 인해 스택 구조는 조회가 필요하지 않으므로, 해당 자료구조를 사용해 데이터를 저장하고 검색하는 프로세스가 매우 빠르며, 최상위 블록에서 데이터를 저장하고 검색하면 된다는 장점이 있다.
2. 데이터는 하나씩만 넣고 뺄 수 있다.
Stack 자료구조는 데이터가 아무리 많이 있어도 하나씩 데이터를 넣고, 뺀다. 한꺼번에 여러 개를 넣거나 뺄 수 없다.
3. 하나의 입출력 방향을 가지고 있다.
Stack 자료구조는 데이터의 입출력 방향이 같다. 만약, 입출력 방향이 여러 개라면 Stack 자료구조라고 볼 수 없다.
4. 저장되는 데이터는 유한하고 정적이어야 한다.
*스택이라는 자료 구조를 사용한 콜 스택(Call Stack)을 예시로 들어 설명해보면,
콜 스택 내부에 함수의 실행 데이터는 스택의 프레임으로 저장된다. 각 프레임은 해당 기능에 필요한 데이터가 저장되는 공간 블록이라 이해하면 된다.
예를 들어, 함수가 새로이 변수를 선언할 때마다 스택의 최상위 블록으로 Push 된다. 그 다음 함수가 종료될 때마다 최상위 블록이 지워지므로(후입선출 구조이기 때문에), 해당 함수에 의해 스택에 들어간 모든 변수가 지워지게 된다. 여기에 저장된 데이터가 정적 특성을 가져야지만이 컴파일 시간이 결정된다.
스택에 저장되는 일반적인 데이터는 로컬 변수(value type 또는 프리미티브, 프리미티브 상수), 포인터 및 함수 프레임이 있다.
5. 스택의 크기는 제한되어 있다.
힙(heap)에 비해 스택의 크기가 제한되어 있으므로, 스택 오버플로(Stack Overflow) 같은 에러가 자주 발생한다. 대부분의 언어는 스택에 저장할 수 있는 값의 크기가 제한되어 있다.
Stack의 실사용 예제
컴퓨터에서 자료구조 Stack은 어떤 곳에 사용되고 있을까? 대표적으로 우리가 자주 사용하는 브라우저의 뒤로 가기, 앞으로 가기 기능을 구현할 때 자료구조 Stack이 활용된다.

브라우저에서 자료구조 Stack이 사용될 때에는 다음과 같은 순서를 거친다.
1. 새로운 페이지로 접속할 때, 현재 페이지를 Prev Stack에 보관한다.
2. 뒤로 가기 버튼을 눌러 이전 페이지로 돌아갈 때에는, 현재 페이지를 Next Stack에 보관하고 Prev Stack에 가장 나중에 보관된 페이지를 현재 페이지로 가져온다.
3. 앞으로 가기 버튼을 눌러 앞서 방문한 페이지로 이동을 원할 때에는, Next Stack의 가장 마지막으로 보관된 페이지를 가져온다.
4. 마지막으로 현재 페이지를 Prev Stack에 보관한다.
후입선출, 선입후출
Chapter2-2. 큐(Queue)

Queue의 정의
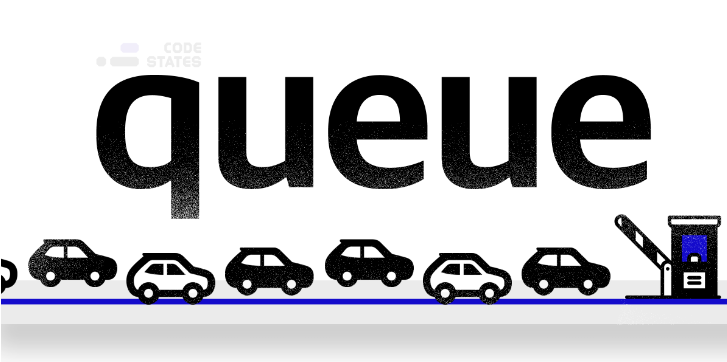
큐(Queue)는 줄을 서서 기다리다, 대기행렬 이라는 뜻을 가지고 있다.
명절에는 고향으로 가기 위해 많은 자동차가 고속도로를 지납니다. 고속도로에는 톨게이트가 있고, 자동차는 톨게이트에 진입한 순서대로 통행료를 내고 톨게이트를 통과합니다.
톨게이트를 Queue 자료구조, 자동차는 데이터(data)로 비유할 수 있다.
가장 먼저 진입한 자동차가 가장 먼저 톨게이트를 통과한다. 다시 말해, 가장 나중에 진입한 자동차는 먼저 도착한 자동차가 모두 빠져나가기 전까지는 톨게이트를 빠져나갈 수 없다는 말이다.
Queue의 구조
자료구조 Queue는 Stack과 반대되는 개념으로, 먼저 들어간 데이터(data)가 먼저 나오는 FIFO(First In First Out) 혹은 LILO(Last In Last Out) 을 특징으로 가지고 있다.
티켓을 사려고 줄을 서서 기다리는 모습과 흡사한 이 자료구조는 입력과 출력의 방향이 고정되어 있으며, 두 곳으로 접근이 가능하다. Queue에 데이터를 넣는 것을 'enqueue', 데이터를 꺼내는 것을 'dequeue'라고 한다.
자료구조 Queue는 데이터(data)가 입력된 순서대로 처리할 때 주로 사용한다.
Queue의 특징
1. FIFO (First In First Out)
- 먼저 들어간 데이터가 제일 처음에 나오는 선입선출의 구조를 가지고 있다.
예1) 1, 2, 3, 4를 큐에 차례대로 넣습니다.
queue.enqueue(데이터)
출력 방향 <---------------------------< 입력 방향
1 <- 2 <- 3 <- 4
<---------------------------<
들어간 순서대로, 1번이 제일 먼저 들어가고 4번이 마지막으로 들어가게 됩니다.
예2) 큐가 빌 때까지 데이터를 전부 빼냅니다.
queue.dequeue(데이터)
출력 방향 <---------------------------< 입력 방향
<---------------------------<
1, 2, 3, 4
제일 첫 번째 있는 데이터부터 차례대로 나오게 됩니다.2. 데이터는 하나씩 넣고 뺄 수 있다.
Queue 자료구조는 데이터가 아무리 많이 있어도 하나씩 데이터를 넣고, 뺀다. 한꺼번에 여러 개를 넣거나 뺄 수 없다.
3. 두 개의 입출력 방향을 가지고 있다.
Queue 자료구조는 데이터의 입력, 출력 방향이 다르다. 만약 입출력 방향이 같다면 Queue 자료구조라고 볼 수 없다.
Queue의 실사용 예제
자료구조 Queue는 컴퓨터에서도 광범위하게 활용된다. 컴퓨터와 연결된 프린터에서 여러 문서를 순서대로 인쇄하려면 어떻게 해야 할까?
- 우리가 문서를 작성하고 출력 버튼을 누르면 해당 문서는 인쇄 작업 (임시 기억 장치의) Queue에 들어간다.
- 프린터는 인쇄 작업 Queue에 들어온 문서를 순서대로 인쇄한다.
컴퓨터(출력 버튼) - (임시 기억 장치의) Queue에 하나씩 들어옴 - Queue에 들어온 문서를 순서대로 인쇄
만약 Queue에 들어온 순서대로 출력하지 않는다면, 인쇄 결과물이 뒤죽박죽일 것.
프린터 예시처럼 컴퓨터 장치들 사이에서 데이터(data)를 주고받을 때, 각 장치 사이에 존재하는 속도의 차이나 시간 차이를 극복하기 위해 임시 기억 장치의 자료구조로 Queue를 사용한다.
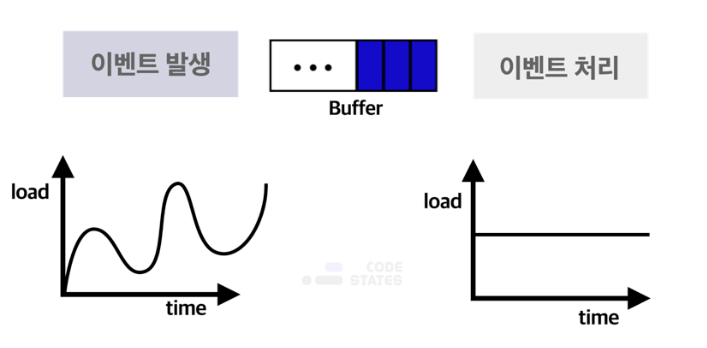
이것을 통틀어 버퍼(buffer)라고 한다. 아래 이미지는 버퍼링(buffering)의 개념을 보여주고 있다.
대부분의 컴퓨터 장치에서 발생하는 이벤트는 파동 그래프와 같이 불규칙적으로 발생한다. 이에 비해 CPU와 같이 발생한 이벤트를 처리하는 장치는 일정한 처리 속도를 갖는다. 불규칙적으로 발생한 이벤트를 규칙적으로 처리하기 위해 버퍼(buffer)를 사용한다.
 (왼쪽) 대부분의 컴퓨터 장치에서는 이벤트가 불규칙하게 발생한다.
(왼쪽) 대부분의 컴퓨터 장치에서는 이벤트가 불규칙하게 발생한다.
(오른쪽) CPU에서는 이벤트를 규칙적으로 처리한다.
컴퓨터와 프린터 사이의 데이터(data) 통신을 정리하면 다음과 같다.
- 일반적으로 프린터는 속도가 느리다.
- CPU는 프린터와 비교하여, 데이터를 처리하는 속도가 빠르다.
- 따라서, CPU는 빠른 속도로 인쇄에 필요한 데이터(data)를 만든 다음, 인쇄 작업 Queue에 저장하고 다른 작업을 수행한다.
- 프린터는 인쇄 작업 Queue에서 데이터(data)를 받아 일정한 속도로 인쇄한다.
유튜브와 같은 동영상 스트리밍 앱을 통해 동영상을 시청할 때, 다운로드 된 데이터(data)가 영상을 재생하기에 충분하지 않은 경우가 있다. 이때 동영상을 정상적으로 재생하기 위해 Queue에 모아 두었다가 동영상을 재생하기에 충분한 양의 데이터가 모였을 때 동영상을 재생한다.
더 공부하면 좋은 키워드
원형 큐 (Circular Queue)
연습문제 - Stack과 Queue
Chapter3. Tree와 Graph
트리(Tree)와 그래프(Graph)는 비선형 자료구조의 특별한 경우로, 해당 자료구조를 학습해두면 특정 상황에서 필요한 자료구조의 특징을 이용하여 알고리즘을 구현할 수 있게 된다.
- 트리의 개념과 특징, 용어에 대해 이해합니다.
- 트리의 실사용 예제를 보고, 트리가 어떻게 이용이 되는지 이해합니다.
- 직접 구현한 트리가 어떤 식으로 동작하는지 이해하고, 해당 클래스 내의 로직을 이해합니다.
- 이진 탐색 트리의 개념과 종류 특징에 대해 이해합니다.
- 직접 구현한 이진 탐색 트리가 어떤 식으로 동작하는지 이해하고, 해당 클래스 내의 로직을 이해합니다.
- 전위 순회, 중위 순회, 후위 순회의 개념과 각 순회가 어떤 식으로 탐색하는지 이해합니다.
- 전위 순회, 중위 순회, 후위 순회가 어느 상황에서 사용되는지 이해합니다.
- 그래프의 개념과 구조, 표현 방식에 대해 이해합니다.
- 매트릭스(행렬)와 리스트의 장단점에 대해 이해합니다.
- 그래프의 실제 사용 예제를 보고, 어떤 식으로 그래프가 사용되는지 이해합니다.
- 직접 구현한 그래프를 구현하는 데 필요한 것이 무엇이었는지 이해하고, 로직을 파악합니다.
- 너비 우선 탐색과 깊이 우선 탐색의 개념과 특징에 대해 이해합니다.
- 너비 우선 탐색과 깊이 우선 탐색의 장단점에 대해 파악합니다.
- 그래프가 굉장히 크다면 어떤 탐색 기법을 고려해야 하는지 이해합니다.
- 그래프의 규모가 작고 depth가 얕다면 어떤 탐색 기법을 고려해야 하는지 이해합니다.
Chapter3-1. Tree
Tree의 정의
자료구조 Tree는 이름 그대로 나무의 형태를 가지고 있다. 정확히는 나무를 거꾸로 뒤집어 놓은 듯한 모습을 가지고 있다. 그래프의 여러 구조 중 단방향 그래프의 한 구조로, 하나의 뿌리로부터 가지가 사방으로 뻗은 형태가 나무와 닮아 있다고 해서 트리 구조라고 부른다.

마치 가계도와 흡사해 보이는 이 트리 구조는 데이터가 바로 아래에 있는 하나 이상의 데이터에, 한 개의 경로와 하나의 방향으로만 연결된 계층적 자료구조이다.
데이터를 순차적으로 나열시킨 선형 구조가 아니라, 하나의 데이터 아래에 여러 개의 데이터가 존재할 수 있는 비선형 구조이다.
트리 구조는 계층적으로 표현이 되고, 아래로만 뻗어나가기 때문에 사이클(cycle)이 없다. 여기서 사이클이란 시작 노드에서 출발해 다른 노드를 거쳐 시작 노드로 돌아올 수 있다면 사이클이 존재한다고 표현한다. 따라서 트리는 사이클(cycle)이 없는 하나의 연결 그래프 (Connected Graph)라고 할 수 있다.
Tree의 구조와 특징

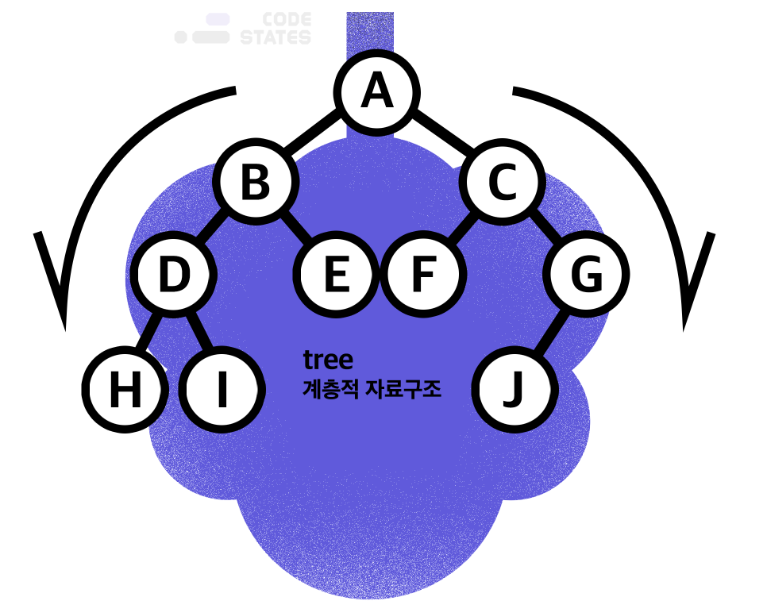
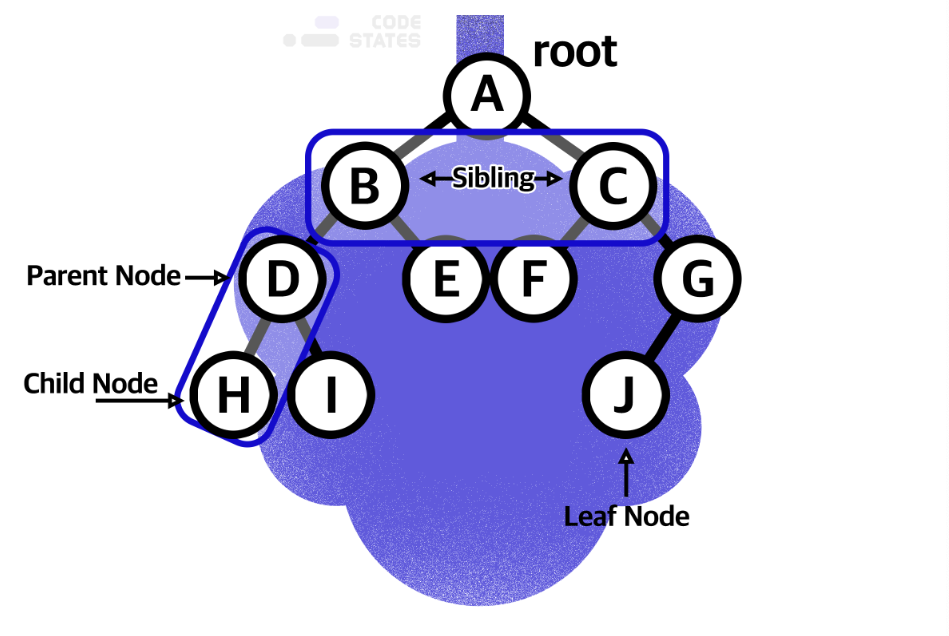
트리 구조는 루트(Root) 라는 하나의 꼭짓점 데이터를 시작으로 여러 개의 데이터를 간선(edge)으로 연결한다. 각 데이터를 노드(Node)라고 하며, 두 개의 노드가 상하 계층으로 연결되면 부모/자식 관계를 가진다.
위 그림에서 A는 B와 C의 부모 노드(Parent Node)이고, B와 C는 A의 자식 노드(Child Node)입니다. 자식이 없는 노드는 나무의 잎과 같다고 하여 리프 노드(Leaf Node)라고 부른다.
 자료구조 Tree는 깊이와 높이, 레벨 등을 측정할 수 있다.
자료구조 Tree는 깊이와 높이, 레벨 등을 측정할 수 있다.
깊이 (depth)
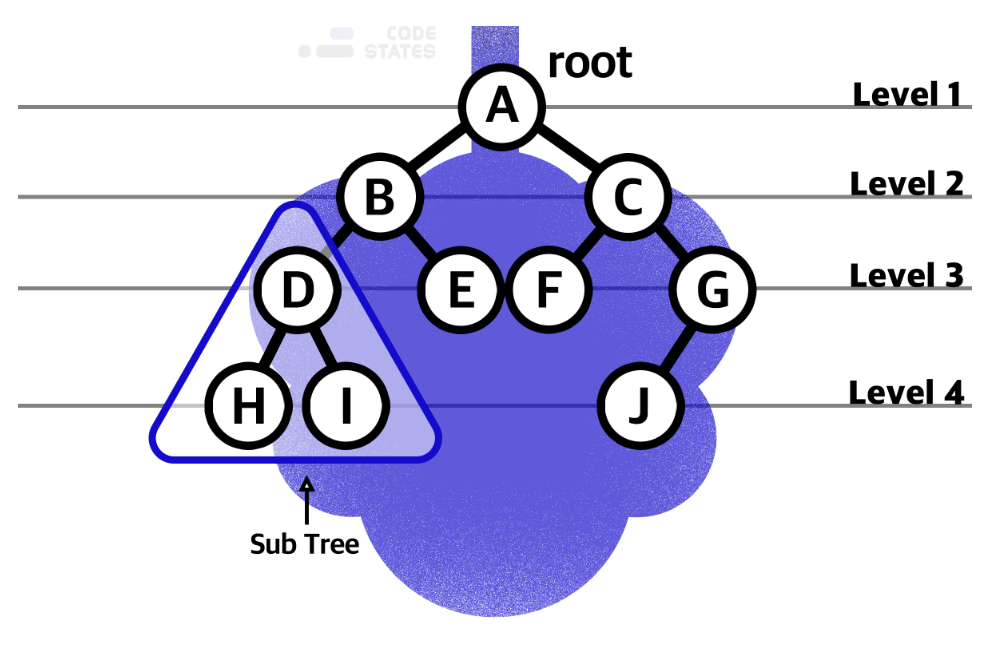
트리 구조에서는 루트로부터 하위 계층의 특정 노드까지의 깊이(depth)를 표현할 수 있다. 루트 노드는 지면에 있는 것처럼 깊이가 0이다. 위 그림에서 루트 A의 depth는 0이고, B와 C의 깊이는 1이다. D, E, F, G의 깊이는 2이다.
레벨(Level)
트리 구조에서 같은 깊이를 가지고 있는 노드를 묶어서 레벨(level)로 표현할 수 있다. depth가 0인 루트 A의 level은 1이다. depth가 1인 B와 C의 level은 2이다. D, E, F, G의 레벨은 3입니다. 같은 레벨에 나란히 있는 노드를 형제 노드(Sibling Node) 라고 한다.
높이(Height)
트리 구조에서 리프 노드를 기준으로 루트까지의 높이(height)를 표현할 수 있다. 리프 노드와 직간접적으로 연결된 노드의 높이를 표현하며, 부모 노드는 자식 노드의 가장 높은 height 값에 +1한 값을 높이로 가진다.
트리 구조의 높이를 표현할 때에는 각 리프 노드의 높이를 0으로 놓는다. 위 그림에서 H, I, E, F, J의 높이는 0이다. D와 G의 높이는 1이다. B와 C의 높이는 2이다. 이때 B는 D의 height + 1 을, C는 G의 height + 1 을 높이로 가진다. 따라서, 루트 A의 높이는 3이다.
서브 트리(Sub tree)
트리 구조의 root에서 뻗어 나오는 큰 트리의 내부에, 트리 구조를 갖춘 작은 트리를 서브 트리 라고 부른다. (D, H, I)로 이루어진 작은 트리도 서브 트리이고, (B, D, E)나 (C, F, G, J)도 서브 트리이다.
자료구조는 자료의 집합을 구조화하고, 이를 표현하는 데에 초점이 맞춰져 있다. 사람이 사용하기에 편리하려고, 사용하기 좋으려고 만들어진 것이 자료구조이다.
용어정리
- 노드(Node) : 트리 구조를 이루는 모든 개별 데이터
- 루트(Root) : 트리 구조의 시작점이 되는 노드
- 부모 노드(Parent node) : 두 노드가 상하관계로 연결되어 있을 때 상대적으로 루트에서 가까운 노드
- 자식 노드(Child node) : 두 노드가 상하관계로 연결되어 있을 때 상대적으로 루트에서 먼 노드
- 리프(Leaf) : 트리 구조의 끝 지점이고, 자식 노드가 없는 노드
Tree의 실사용 예제
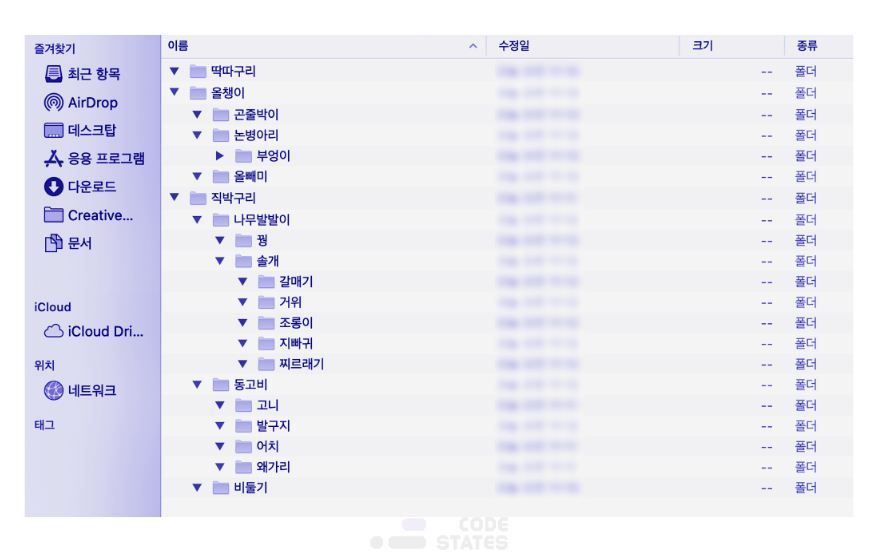
가장 대표적인 예제는 컴퓨터의 디렉토리 구조.
어떤 프로그램이나 파일을 찾을 때, 바탕화면 폴더나 다운로드 폴더 등에서 다른 폴더에 진입하고, 또 그 안에서 다른 폴더에 진입하면서 원하는 프로그램이나 파일을 찾는다. 모든 폴더는 하나의 폴더(루트 폴더, /)에서 시작되어, 가지를 뻗어나가는 모양새를 띈다.

하나의 폴더 안에 여러 개의 폴더가 있고, 또 그 여러 개의 폴더 안에 또 다른 폴더나 파일이 있다. 위 그림처럼, 제일 첫 번째 폴더에서 출발하여 도착하려는 폴더로 가는 경로는 유일하다. 사용자들이 편하게 사용하기 위한 파일 시스템 등은 트리 구조를 이용해 만들어져 있다.
트리의 다른 예시
월드컵 토너먼트 대진표, 가계도(족보), 조직도 등
더 공부하면 좋은 키워드
여러 가지 트리 구조에 대해서 알아보자~
Chapter3-2. Binary Search Tree
트리 구조는 편리한 구조를 전시하는 것 외에 효율적인 탐색을 위해 사용하기도 한다.
수많은 선배 개발자들은 효율적인 탐색을 위해 고민하고 발전시켜 새로운 트리의 모습을 만드는 등 치열한 노력을 쏟았다. 그렇기 때문에 트리 구조는 가지고 있는 특징에 따라 여러 가지 이름으로 불린다. 많은 트리의 모습 중, 가장 간단하고 많이 사용하는 이진 트리(binary tree)와 이진 탐색 트리(binary search tree)에 대해 알아보자.
이진 트리(Binary tree)
먼저, 이진 트리(Binary tree)는 자식 노드가 최대 두 개인 노드들로 구성된 트리이다. 이 두 개의 자식 노드는 왼쪽 자식 노드와 오른쪽 자식 노드로 나눌 수 있다.
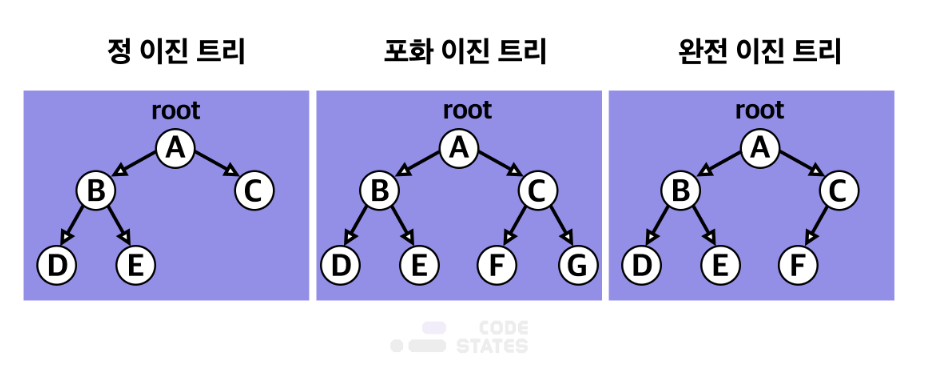
이진 트리는 자료의 삽입, 삭제 방법에 따라 정 이진 트리(Full binary tree), 완전 이진 트리(Complete binary tree), 포화 이진 트리(Perfect binary tree)로 나뉜다.

이진 트리 특징
이진 트리는 아래와 같은 특징이 있다.
- 정 이진 트리(Full binary tree) : 각 노드가 0개 혹은 2개의 자식 노드를 갖는다.
- 포화 이진 트리(Perfect binary tree) : 정 이진 트리이면서 완전 이진 트리인 경우이다. 모든 리프 노드의 레벨이 동일하고, 모든 레벨이 가득 채워져 있는 트리이다.
- 완전 이진 트리(Complete binary tree) : 마지막 레벨을 제외한 모든 노드가 가득 차 있어야 하고, 마지막 레벨의 노드는 전부 차 있지 않아도 되지만 왼쪽이 채워져야 한다.
이러한 이진 트리는 이진 탐색 트리와 이진 힙 구현에 사용되며, 효율적인 검색과 정렬을 위해 사용된다.
이진 탐색 트리(Binary Search Tree)
이진 탐색 트리란 이진 탐색(binary search)과 연결 리스트(linked list)를 결합한 이진트리를 말한다. 이진 탐색의 효율적인 탐색 능력을 유지하면서도, 빈번한 자료 입력과 삭제를 가능하게끔 고안됐다.
이진탐색트리는 다음과 같은 특징을 가지고 있다.
- 각 노드에 중복되지 않는 키(Key)가 있다.
- 루트노드의 왼쪽 서브 트리는 해당 노드의 키보다 작은 키를 갖는 노드들로 이루어져 있다.
- 루트노드의 오른쪽 서브 트리는 해당 노드의 키보다 큰 키를 갖는 노드들로 이루어져 있다.
- 좌우 서브트리도 모두 이진 탐색 트리여야 한다.

이진 탐색 트리는 균형 잡힌 트리가 아닐 때, 입력되는 값의 순서에 따라 한쪽으로 노드들이 몰리게 될 수 있다. 균형이 잡히지 않은 트리는 탐색하는 데 시간이 더 걸리는 경우도 있기 때문에 해결해야 할 문제이다. 이 문제를 해결하기 위해 삽입과 삭제마다 트리의 구조를 재조정하는 과정을 거치는 알고리즘을 추가할 수 있다.
이진 탐색 트리 특징
이진 탐색 트리는 기존 이진 트리보다 탐색이 빠르다는 장점이 있다. 이진 탐색 트리의 연산은 트리의 높이가 h(height)라면 o(h)의 복잡도를 가지게 된다. 이와 같은 효율적인 연산이 가능한 이유는 탐색 과정에 있다.
이진 탐색 트리의 탐색은 다음과 같은 과정을 거친다.
- 루트 노드의 키와 찾고자 하는 값을 비교한다. 만약 찾고자 하는 값이라면 탐색을 종료한다.
- 찾고자 하는 값이 루트 노드의 키보다 작다면 왼쪽 서브 트리로 탐색을 진행한다.
- 찾고자 하는 값이 루트 노드의 키보다 크다면 오른쪽 서브 트리로 탐색을 진행한다.
이 과정을 찾고자 하는 값을 찾을 때까지 반복해 진행한다. 만약 값을 찾지 못한다면 그대로 연산을 종료하게 된다. 이러한 탐색 과정을 거치면 최대 트리의 높이(h)만큼 탐색을 진행하게 된다.

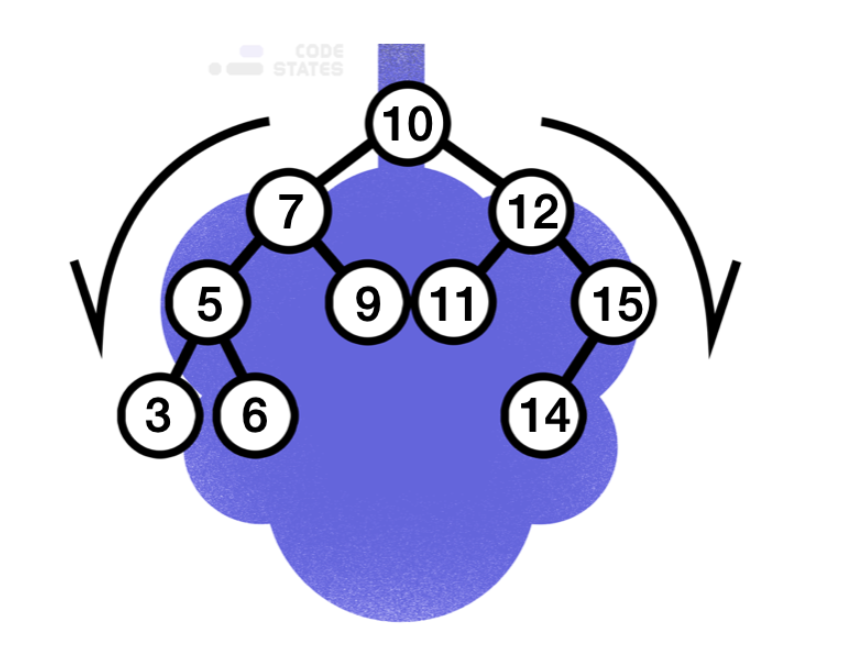
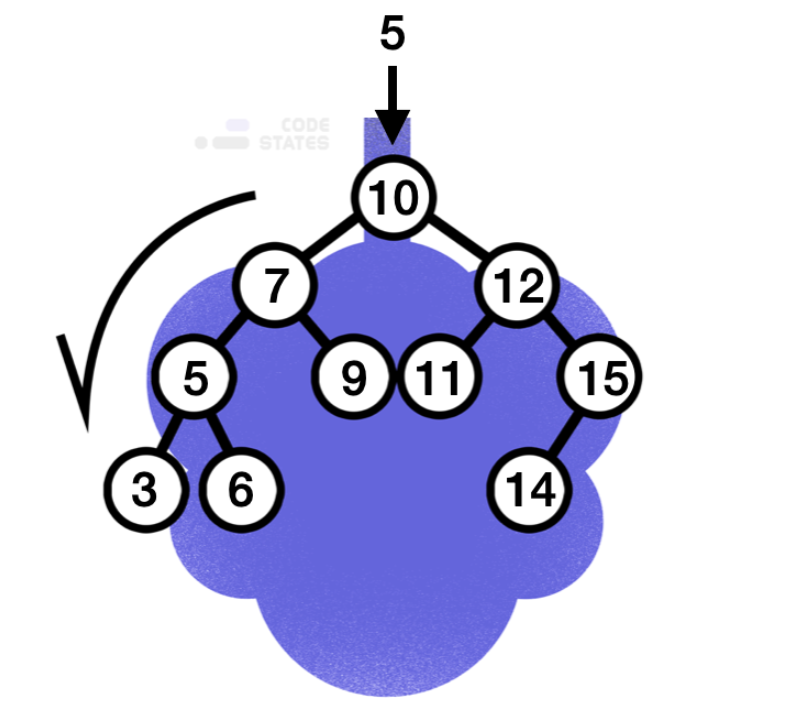
만약 이와 같은 트리에서 5라는 값을 찾고자 하면 제일 처음에는 루트 노드와 값을 비교하게 된다. 루트 노드가 여기서는 10이므로 루트노드보다 작기 때문에, 왼쪽 서브 트리로 탐색을 시작한다. 이후 마주친 노드는 7이고, 찾고자 하는 값은 5이므로 다시 7을 기준으로 왼쪽 서브 트리로 탐색을 진행한다. 이어 만난 값이 찾고자 하는 값이므로 탐색이 종료된다.
여기서는 3번의 탐색이 이뤄졌지만 만약 3을 찾는다면 4번의 연산이 진행되었을 것이. 즉 트리 안의 값을 찾는다면 무조건 트리의 높이(h) 이하의 탐색이 이뤄지게 된다.
여기서 하나 알아둬야 할 점은, 트리 안에 찾고자 하는 값이 없더라도 최대 h번의 연산 및 탐색이 진행된다는 것이다. 만일 13이라는 숫자를 찾는다고 가정해보자. 마지막으로 도착하는 노드의 값은 14인데, 여기서 13은 14보다 작으므로 왼쪽 서브 트리로 탐색을 진행해야 한다. 그런데 오른쪽 서브 트리가 없으므로 14에서 탐색이 종료됨. 그렇기 때문에 트리 안에 찾고자 하는 값이 없더라도 최대 h번의 연산 및 탐색이 진행되게 되는 것이다.
Chapter3-3. Tree Traversal
특정 목적을 위해 트리의 모든 노드를 한 번씩 방문하는 것을 트리 순회라고 한다. 1에서 10까지의 정수로 구성된 트리에서 3이라는 숫자를 찾기 위해 모든 노드를 방문하는 경우는 트리 순회의 한 예시이다. 트리 구조는 계층적 구조라는 특별한 특징을 가지기 때문에, 모든 노드를 순회하는 방법엔 크게 세 가지가 있다.
트리를 순회할 수 있는 세 가지 방법은 전위 순회, 중위 순회, 후위 순회이다. 이 순회 방식과는 논외로, 트리 구조에서 노드를 순차적으로 조회할 때의 순서는 항상 왼쪽부터 오른쪽이다.
전위 순회 (preorder traverse)

전위 순회에서 가장 먼저 방문하는 노드는 루트이다. 루트에서 시작해 왼쪽의 노드들을 순차적으로 둘러본 뒤, 왼쪽의 노드 탐색이 끝나면 오른쪽 노드를 탐색을 한다. 즉 부모 노드가 제일 먼저 방문되는 순회 방식이다. 전위 순회는 주로 부모 노드가 먼저 생성되어야 하는 트리를 복사할 때 사용하게 한다.
중위 순회 (inorder traverse)

중위 순회는 루트를 가운데에 두고 순회한다. 제일 왼쪽 끝에 있는 노드부터 순회하기 시작하여, 루트를 기준으로 왼쪽에 있는 노드의 순회가 끝나면 루트를 거쳐 오른쪽에 있는 노드로 이동하여 마저 탐색한다. 부모 노드가 서브 트리의 방문 중간에 방문되는 순회 방식이다 중위 순회는 이진 탐색 트리의 오름차순으로 값을 가져올 때 쓰인다.
후위 순회 (postorder traverse)

후위 순회는 루트를 가장 마지막에 순회한다. 제일 왼쪽 끝에 있는 노드부터 순회하기 시작하여, 루트를 거치지 않고 오른쪽으로 이동해 순회한 뒤, 제일 마지막에 루트를 방문한다. 후위 순회는 트리를 삭제할 때 사용한다. 자식 노드가 먼저 삭제되어야 상위 노드를 삭제할 수 있기 때문이다.
순회 방식을 나누는 이유
앞서 배운 이진 트리 탐색의 경우는 간단한 편이지만 순회 방법은 조금 복잡한 편이다. 일정 조건에 의해 설계된 트리 구조는 자식 노드에 대한 조건이 명확하다면 원하는 값을 쉽게 찾아낼 수 있게 되지만, 트리 구조 전체를 탐색할 때는 이야기가 조금 달라지기 때문.
모든 노드를 방문하기 위해서는 일정한 조건이 필요하고, 트리 구조를 유지보수하거나 특정 목적을 위해서도 순회 방법에 대한 정의는 필수이다.
+) 레벨 순회 방식에 대해서도 알아보자
Chapter3-4. Graph
Graph의 정의

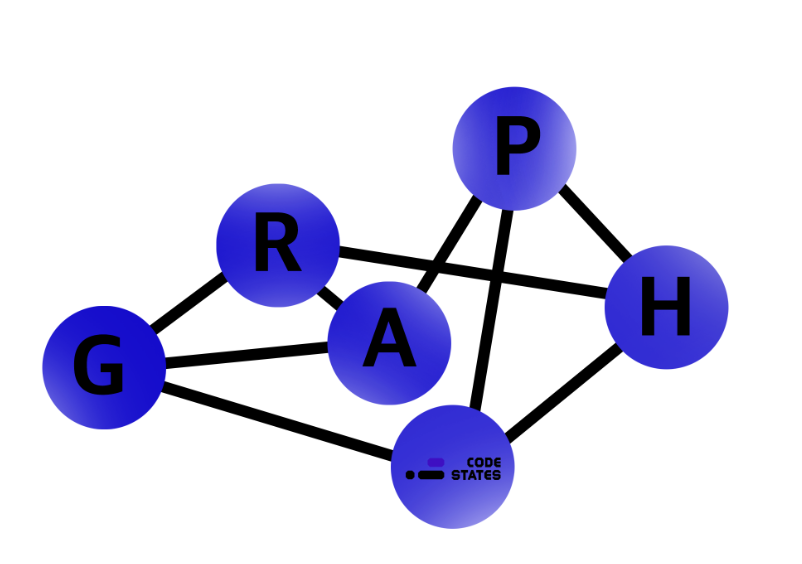
그래프는 여러개의 점들이 서로 복잡하게 연결되어 있는 관계를 표현한 자료구조.
컴퓨터 공학에서 이야기하는 자료구조 그래프는 통상적인 그래프(X축 Y축이 존재하고, x축 값에 따라 Y축의 값을 나타내는 그래프)전혀 다른 모습을 가지고 있다. 자료구조의 그래프는 마치 거미줄처럼 여러 개의 점들이 선으로 이어져 있는 복잡한 네트워크망과 같은 모습을 가지고 있다.
Graph의 구조
- 직접적인 관계가 있는 경우 두 점 사이를 이어주는 선이 있다.
- 간접적인 관계라면 몇 개의 점과 선에 걸쳐 이어진다.
- 하나의 점을 그래프에서는 정점(vertex)이라고 표현하고, 하나의 선은 간선(edge)이라고 한다.
Graph의 표현 방식
인접 행렬
두 정점을 바로 이어주는 간선이 있다면 이 두 정점은 인접하다고 이야기한다. 인접 행렬은 서로 다른 정점들이 인접한 상태인지를 표시한 행렬로 2차원 배열의 형태로 나타낸다.
만약 A라는 정점과 B라는 정점이 이어져 있다면 1(true), 이어져 있지 않다면 0(false)으로 표시한 일종의 표이다. 만약 가중치 그래프라면 1 대신 관계에서 의미 있는 값을 저장한다.
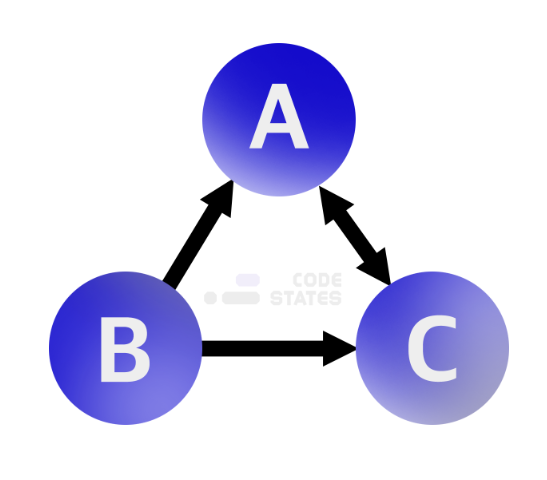
내비게이션 그래프를 인접 행렬로 표현하면 하단의 그림과 같다.
 [그림] 정점 A, B, C와 2개의 단방향 간선, 그리고 하나의 양방향 간선이 있는 그래프
[그림] 정점 A, B, C와 2개의 단방향 간선, 그리고 하나의 양방향 간선이 있는 그래프
- A의 진출차수는 1개 이다:
A —> C
- [0][2] === 1 - B의 진출차수는 2개 이다:
B —> A,B —> C
- [1][0] === 1
- [1][2] === 1 - C의 진출차수는 1개 이다:
C —> A
- [2][0] === 1
인접 행렬은 언제 사용할까?
- 한 개의 큰 표와 같은 모습을 한 인접 행렬은 두 정점 사이에 관계가 있는지, 없는지 확인하기에 용이하다.
- 예를 들어, A에서 B로 진출하는 간선이 있는지 파악하기 위해선 0 번째 줄의 1 번째 열에 어떤 값이 저장되어있는지 바로 확인할 수 있다. - 가장 빠른 경로(shortest path)를 찾고자 할 때 주로 사용된다.
인접 리스트
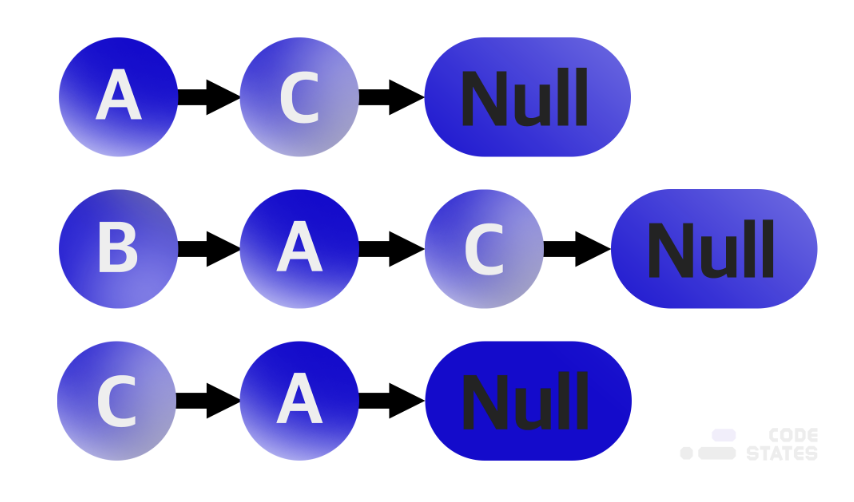
인접 리스트는 각 정점이 어떤 정점과 인접하는지를 리스트의 형태로 표현한다. 각 정점마다 하나의 리스트를 가지고 있으며, 이 리스트는 자신과 인접한 다른 정점을 담고 있다. 위 그래프를 인접 리스트로 표현하면 다음 그림과 같다.

B는 A와 C로 이어지는 간선이 두 개가 있는데, 왜 A가 C보다 먼저일까? 이 순서는 중요한가?
보통은 중요하지 않다 그래프, 트리, 스택, 큐 등 모든 자료구조는 구현하는 사람의 편의와 목적에 따라 기능을 추가/삭제할 수 있다.
그래프를 인접 리스트로 구현할 때, 정점별로 살펴봐야 할 우선 순위를 고려해 구현할 수 있다. 이때, 리스트에 담겨진 정점들을 우선 순위별로 정렬할 수 있다. 우선 순위가 없다면, 연결된 정점들을 단순하게 나열한 리스트가 된다.
- 우선 순위를 다뤄야 한다면 더 적합한 자료구조(ex. queue, heap)를 사용하는 것이 합리적이다. 따라서 보통은 중요하지 않다. (단, 언제나 예외는 있다.)
인접 리스트는 언제 사용할까?
- 메모리를 효율적으로 사용하고 싶을 때 인접 리스트를 사용한다.
- 인접 행렬은 연결 가능한 모든 경우의 수를 저장하기 때문에 상대적으로 메모리를 많이 차지한다.
알아둬야 할 Graph 용어들
- 정점 (vertex): 노드(node)라고도 하며 데이터가 저장되는 그래프의 기본 원소
- 간선 (edge): 정점 간의 관계를 나타낸다. (정점을 이어주는 선)
- 인접 정점 (adjacent vertex): 하나의 정점에서 간선에 의해 직접 연결되어 있는 정점을 뜻한다.
- 가중치 그래프 (weighted Graph): 연결의 강도(추가적인 정보, ex. 서울-부산으로 가는 거리 등)가 얼마나 되는지 적혀져 있는 그래프를 뜻한다.
- 비가중치 그래프 (unweighted Graph): 연결의 강도가 적혀져 있지 않는 그래프를 뜻한다.
- 무(방)향 그래프 (undirected graph): 앞서 보았던 내비게이션 예제는 무(방)향 그래프이다. 서울에서 부산으로 갈 수 있듯, 반대로 부산에서 서울로 가는 것도 가능하다. 하지만 단방향(directed) 그래프로 구현된다면 서울에서 부산을 갈 수 있지만, 부산에서 서울로 가는 것은 불가능합니다(혹은 그 반대). 만약 두 지점이 일방통행 도로로 이어져 있다면 단방향인 간선으로 표현할 수 있다.
- 진입차수 (in-degree) / 진출차수 (out-degree): 한 정점에 진입(들어오는 간선)하고 진출(나가는 간선)하는 간선이 몇 개인지를 나타낸다.
- 인접 (adjacency): 두 정점 간에 간선이 직접 이어져 있다면 이 두 정점은 인접한 정점
- *자기 루프 (self loop): 정점에서 진출하는 간선이 곧바로 자기 자신에게 진입하는 경우 자기 루프를 가졌다 라고 표현한다. 다른 정점을 거치지 않는다는 것이 특징이다.
- 사이클 (cycle): 한 정점에서 출발하여 다시 해당 정점으로 돌아갈 수 있다면 사이클이 있다고 표현합니다. 내비게이션 그래프는 서울 —> 대전 —> 부산 —> 서울 로 이동이 가능하므로, 사이클이 존재하는 그래프이다.
Graph의 실사용 예제
일상생활을 하면서 매일같이 자료구조 그래프를 사용하고 있다는 사실을 알고 있ㄴ느가? 포털 사이트의 검색 엔진, SNS에서 사람들과의 관계, 내비게이션 (길 찾기) 등에서 사용하는 자료구조가 바로 그래프이다.
세 가지 모두 수많은 정점을 가지고 있고, 서로 관계가 있는 정점은 간선으로 이어져 있습니다. 이 중 내비게이션 시스템이 어떤 방식으로 자료구조 그래프를 사용하는지 살펴보자.
서울에 사는 A는 부산에 사는 B와 오랜 친구 사이입니다. 이번 주말에 부산에서 열리는 B의 결혼식에 참석하기 위해 A는 차를 몰고 부산으로 가려고 합니다. 대전에 살고 있는 친구 C도 B의 결혼식에 참석한다고 하여, A는 서울에서 출발하여 대전에서 C를 태워 부산으로 이동하려고 합니다.
위의 예제에서는 3개의 정점이 존재한다.
: A, B, C가 사는 각각의 도시(서울, 부산, 대전)를 그래프의 정점으로 삼을 수 있다. 그리고 이 3개의 정점은 서로 이어지는 간선을 가지고 있다. 이 때에는 관계가 있다고 표현하며, 정점들이 간선으로 전부 연결이 되어 있으므로 연결 그래프라고 한다.
- 정점: 서울, 대전, 부산
- 간선: 서울—대전, 대전—부산, 부산—서울
위에서 볼 수 있듯이 서울, 대전, 부산 사이에 간선이 존재하는데, 이 간선은 내비게이션에서 이동할 수 있음을 나타낸다. 만약 여기에 캐나다의 토론토를 정점으로 추가한다면 어떻게 될까? 토론토라는 정점이 생겼지만, 자동차로는 토론토에서 한국으로 이동할 수 없기 때문에 캐나다의 토론토라는 정점과 한국의 도시인 서울, 대전, 부산이라는 정점 사이에 어떠한 간선도 추가할 수 없다. 그래프에선 이런 경우를 관계가 없다고 표현하며, 이렇게 하나라도 정점이 연결되어 있지 않은 그래프를 비연결 그래프라고 한다.
예제로 돌아가서, 간선을 살펴보면 서울, 대전, 부산이 서로 관계가 있다는 것은 알 수 있지만, 각 도시가 얼마나 떨어져 있는지는 알 수 없다. 간선은 특정 도시 두 개가 이어져 있다는 사실만 알려줄 뿐, 그 외의 정보는 포함하지 않고 있다. 이렇게 추가적인 정보를 파악할 수 없는 그래프, 가중치(연결의 강도가 얼마나 되는지)가 적혀 있지 않은 이런 그래프를 비가중치 그래프라고 한다. 간단한 자바스크립트 객체를 이용하여 비유한다면 현재 상황은 다음과 같다.
let isConnected = {
seoul: {
busan: true,
daejeon: true
},
daejeon: {
seoul: true,
busan: true
},
busan: {
seoul: true,
daejeon: true
}
}
console.log(isConnected.seoul.daejeon) // true
console.log(isConnected.daejeon.busan) // true[코드] 비가중치 그래프로 나타낸 서울, 대전, 부산 그래프
위 정보만으로는 서울에서 부산까지 갈 수 있다는 사실 외에 파악할 수 있는 정보가 없다. 내비게이션이라면, 적어도 각 도시 간의 거리가 얼마나 되는지는 표시해야 하지 않을까? 현재의 비가중치 그래프를 가중치 그래프로 바꾸고, 각 도시 간의 거리를 표시한다면 어떨까? 비가중치 그래프는 각 정점 간의 연결 유무만을 판단하는 반면, 가중치 그래프는 더 자세한 정보를 담을 수 있다.
- 정점: 서울, 대전, 부산
- 간선: 서울—140km—대전, 대전—200km—부산, 부산—325km—서울
이렇게 간선에 연결 강도(거리 등)를 표현한 그래프를 가중치 그래프라고 한다. 내비게이션은 간선에 거리를 표기한 가중치 그래프가 확장되어, 수백만 개의 정점(주소)과 간선이 추가되어야 비로소 내비게이션에서 쓰는 자료구조와 유사해진다.
Chapter3-5. BFS와 DFS
그래프의 탐색은 하나의 정점에서 시작하여 그래프의 모든 정점들을 한 번씩 방문(탐색)하는 것이 목적이다. 그래프의 데이터는 배열처럼 정렬이 되어 있지 않다. 그래서 원하는 자료를 찾으려면, 하나씩 모두 방문하여 찾아야 한다.

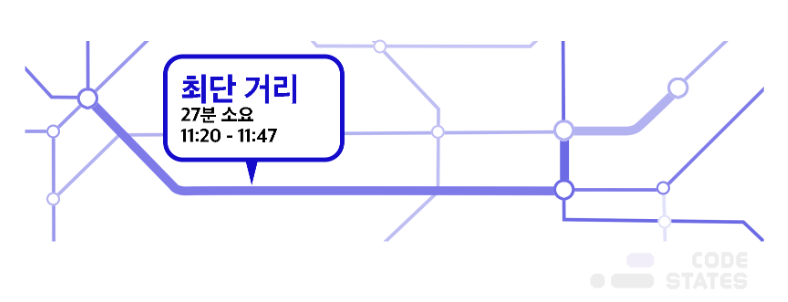
[그림] 내비게이션 그래프 예시
지하철 노선도를 보여주는 애플리케이션에서 경로를 탐색할 때에는, 최단 경로나 최소 환승 등 하나의 목적에도 여러 가지 방법이 있다. 이처럼 그래프의 모든 정점 탐색 방법에도 여러 가지가 있다. 그중에서 가장 대표적인 두 가지 방법, BFS와 DFS를 소개합니다. 이 둘은 데이터를 탐색하는 순서만 다를 뿐, 모든 자료를 하나씩 확인해 본다는 점은 같다.
BFS(Breadth-First Search)
한국에서 미국으로 가는 비행기를 예약하려고 합니다. 비행편에 따라 직항과 경유가 있습니다. 만약 경유하게 된다면, 해당 항공사가 필요로 하는 공항에 잠시 머물렀다가 가기도 합니다. 경유하는 시간은 비행편마다 다르고, 경유지도 다릅니다. 이렇게 다양한 여정 중에서, 최단 경로를 알아내려면 어떻게 해야 할까요?

한국을 기준으로 미국까지 가는 방법을 가까운 정점부터 탐색한다. 그리고 더는 탐색할 정점이 없을 때, 그다음 떨어져 있는 정점을 순서대로 방문한다.
직항이라면 한국과 미국 사이에 어떠한 경유지도 없기 때문에 제일 가까운 정점에 미국이 있다.
경유지가 있다면 직항보다 거리가 멀다는 사실을 확인할 수 있다. 이렇게, 너비를 우선적으로 탐색하는 방법을 Breadth-First Search, 너비 우선 탐색이라고 한다. 주로 두 정점 사이의 최단 경로를 찾을 때 사용한다. 만약, 경로를 하나씩 전부 방문한다면, 최악의 경우에는 모든 경로를 다 살펴보아야 한다.
DFS(Depth-First Search)
그렇다면, 한국에서 출발하는 항공기의 모든 경로 중에 미국에 도착하는 여정을 알아내고 싶을 때에는 어떻게 해야 할까요?
DFS는 하나의 경로를 끝까지 탐색한 후, 미국 도착이 아니라면 다음 경로로 넘어가 탐색한다. 하나의 노선을 끝까지 들어가서 확인하고 다음으로 넘어가기 때문에, 운이 좋다면 단 몇 번 만에 경로를 찾을 수 있다. 또 미국으로 가는 길이 아님을 미리 체크할 수 있다면, 바로 그 순간 다음 탐색으로 넘어갈 수 있다.
이렇게, 깊이를 우선적으로 탐색하는 방법을 Depth-First Search, 깊이 우선 탐색이라고 한다. 한 정점에서 시작해서 다음 경로로 넘어가기 전에 해당 경로를 완벽하게 탐색할 때 사용한다. BFS보다 탐색 시간은 조금 오래 걸릴지라도 모든 노드를 완전히 탐색할 수 있다.
DFS와 BFS는 모든 정점을 한 번만 방문한다는 공통점을 가지고 있지만, 사용할 때의 장단점은 분명하기 때문에 해당 상황에 맞는 탐색 기법을 사용해야 한다.
다음의 질문에 대한 답을 고민해 보자.
- DFS와 BFS의 장단점은 또 무엇이 있을까?
- 그래프가 굉장히 크다면 어떤 탐색 기법을 고려해야 할까?
- 반대로, 그래프의 규모가 작고, depth가 얕다면 어떤 탐색 기법을 고려해야 할까?