
🔐 양방향 바인딩은 무엇일까요?
- 양방향 바인딩을 사용하는 경우 리렌더링이 어떻게 이루어질 지 그려보세요.
(부모 컴포넌트 A와 자식 컴포넌트 B가 있음을 가정하고 그려봅시다.)
답변

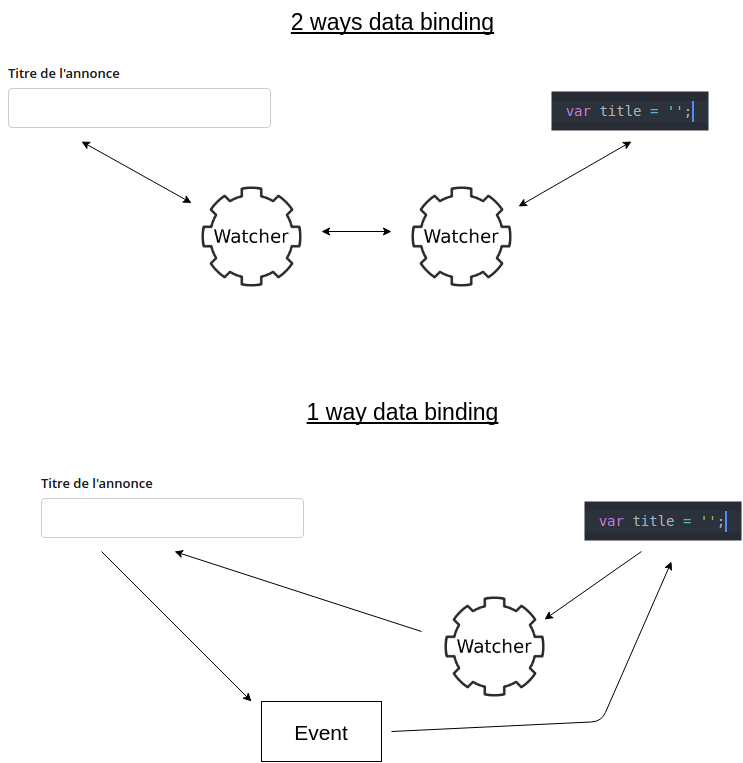
양방향 바인딩(위) 단방향 바인딩(아래)-
양방향 바인딩의 경우, 사용자의 입력값이 곧바로 코드 상의 변수에 바인딩 될 수 있지만 단방향바인딩의 경우 적절한 Event를 통해서만 코드 상 변수에 데이터 값이 담긴다.
아래 예제로 확인해보면
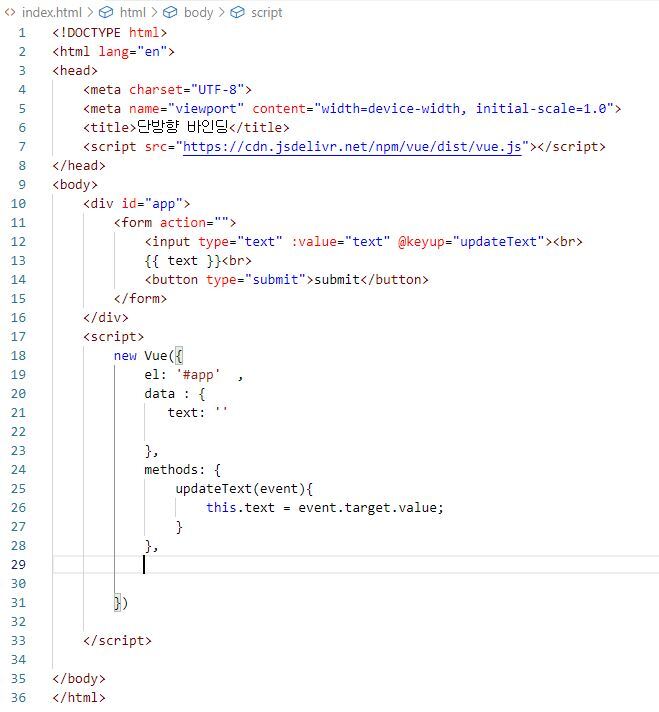
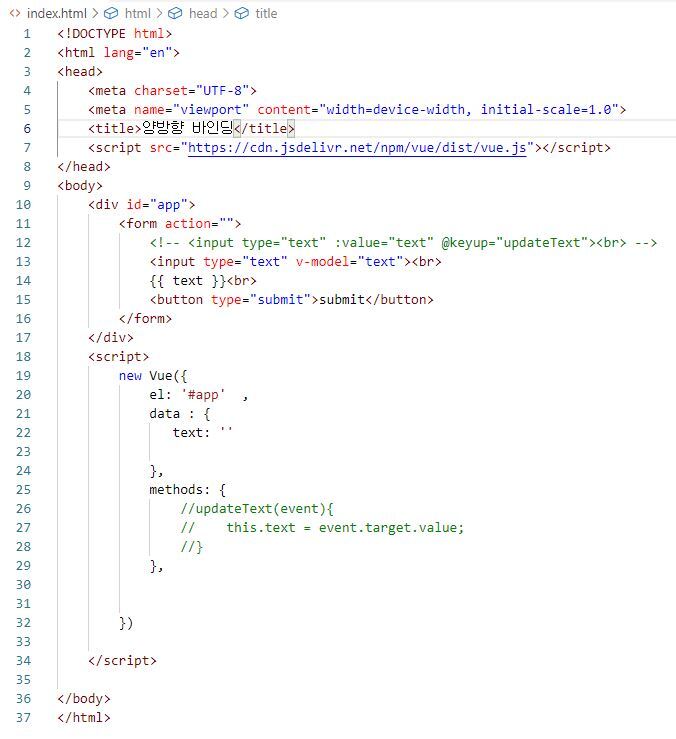
단방향 바인딩을 보여주는 예제
양방향 바인딩의 설명만으로는 부족할것 같아서 단방향 바인딩의 설명도 추가 하였습니다.
단방향 바인딩 형식이기 때문에 Keyup 이벤트를 등록하고, 해당 이벤트가 발생할 경우 함수를 통해 text의 value 값을 재설정 해주는 방식을 사용했다. Vue.js로 구현했지만 이같은 방식은 자바스크립트 (JQuery)에서도 자주 사용하는 방식이다. 뿐만 아니라 React의 경우에도 양방향 바인딩을 제공하지 않아 위 예제와 같은 방식으로 사용자의 입력값을 변수에 바인딩한다.
아래의 방식은 위 예제 코드를 양방향 바인딩 방식으로 수정한 것이다.

양방향 바인딩
- v-model은 Vue.js 에서 양방향 바인딩을 제공한다. keyup 이벤트와 이벤트 함수 없이 바로 사용자가 입력한 값을 화면에 반영할 수 있다.