[Javascript] Scope(스코프)와 Closure(클로저)
Scope(스코프)
- Scope: 변수 접근 규칙에 따른 유효 범위
- 변수는 어떠한 환경 내에서만 사용 가능하며, 프로그래밍 언어는 각각의 변수 접근 규칙을 갖고 있음.
- 변수와 그 값이 어디서부터 어디까지 유효한지를 판단하는 범위
- Javascript는 기본적으로 함수가 선언(lexical)되는 동시에 자신만의 Scope를 가짐.
- Global Scope와 Local Scope
- Scope는 중첩이 가능... 함수 안에 함수를 넣을 수 있음.
- Global Scope는 최상단의 Scope로 전역 변수는 어디서든 접근이 가능
- 지역 변수는 함수 내에서 전역 변수보다 더 높은 우선순위를 가진다.
- Javascript는 기본적으로 함수 단위로 자신만의 Scope를 가짐.
- Function Scope와 Block Scope
- Block: 중괄호로 시작하고 끝나는 단위
- let, var, const 변수
- 전역 범위를 대표하는 객체 window
Global Scope와 Local Scope
예시)
let greeting = ‘Hello’;
function greetSomeone() {
let firstName = ‘Josh’;
return greeting + ‘ ‘ + firstName;
}
greetSomeone(); // ‘Hello Josh’
firstName; // ReferenceError… firstName is not defined✅ 전역변수 greeting은 함수 greetSomeone 내부에 접근할 수 있지만 지역변수 firstName은 외부에서 접근이 불가 (한정돼있음)

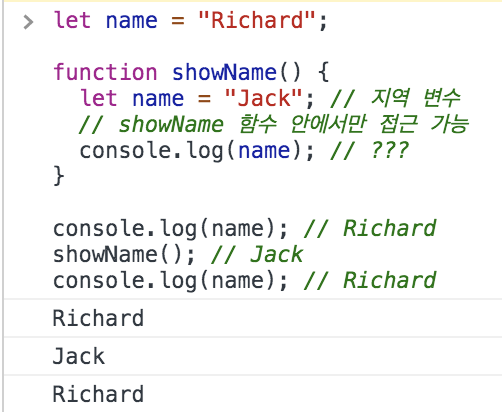
✅ showName() 안에 변수를 새로 선언했으므로 Global Scope에 영향을 주지 않음. 내부에서만 적용
✅ 이를 통해서 각각의 task를 수행하는 코드라인과 변수를 블록 안에 고립시킬 수 있음.
let, var, const 변수

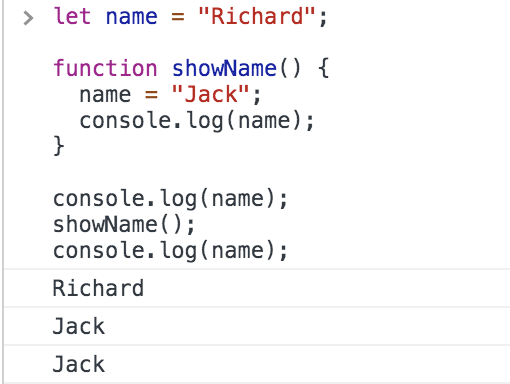
✅ 만약에 showName() 에서 새로 선언한 변수 name를 let name이 아닌 name으로 선언했을 경우는 마지막 콘솔값이 Jack이 됨.
✅ 선언(let)이 없기 때문에 바깥 scope에 있는 name 변수를 가져옴.

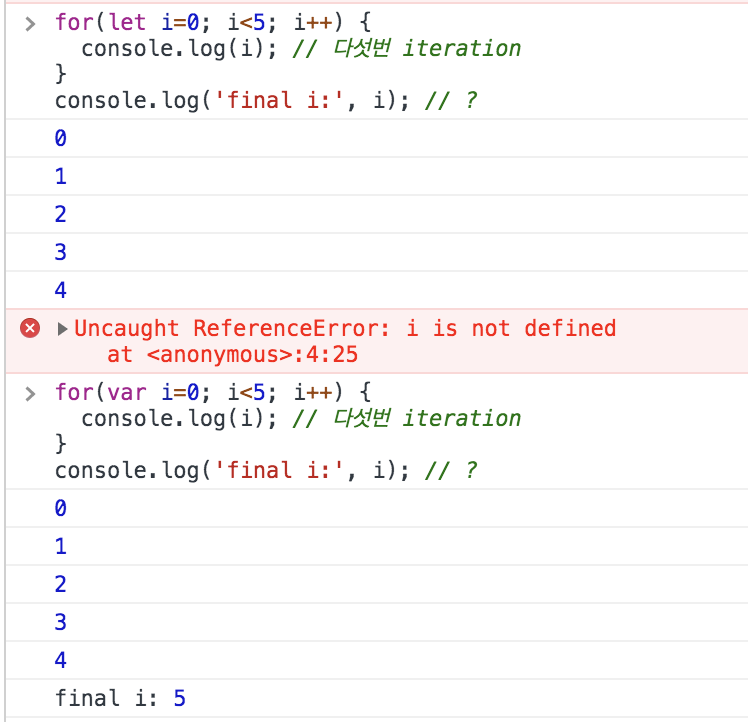
✅ let: 특정 Block 범위를 벗어나는 즉시 변수를 사용할 수 없음.
✅ var: Block 범위를 벗어나도 같은 function scope에서는 사용이 가능
✅ const: 값이 변하지 않는 변수. let 키워드와 동일하게 Block Scope를 따름. 재정의 불가
✅ 변수 선언을 하지 않으면, 어떤 scope에서든 전역변수가 되므로 위험(non-strict mode)
Function Scope와 Block Scope

전역 범위를 대표하는 객체 window
Global Scope에서 선언된 함수, 그리고 var 키워드를 이용해 선언된 변수는 window 객체와 연결
⚠️ 전역 범위에 너무 많은 변수를 선언하지 않도록 주의
⚠️ 절대 선언 키워드 없이 변수를 초기화하지 않기
예시)
function showAge() {
age = 90; // X
console.log(age);
}
showAge();
console.log(age);Closure(클로저)
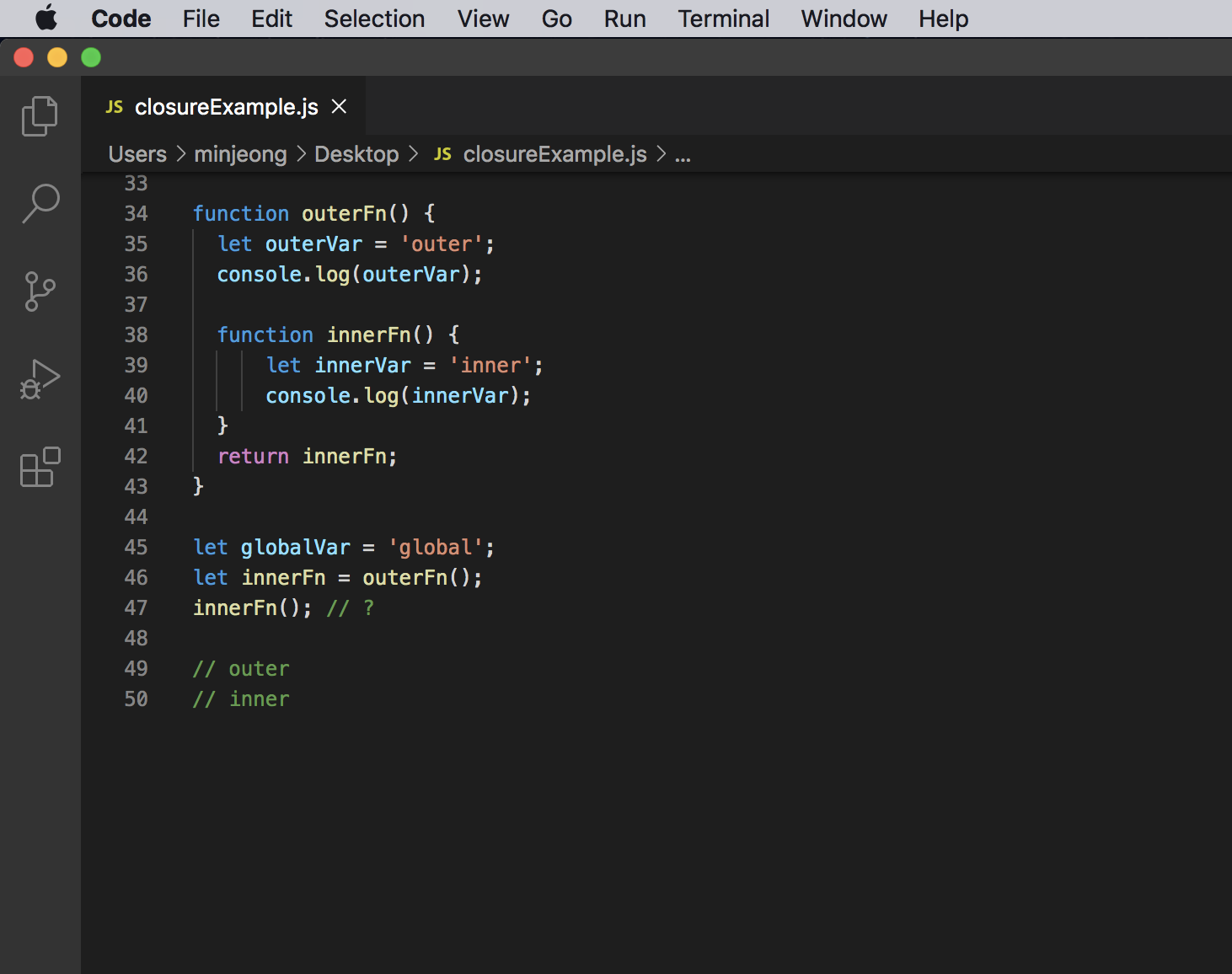
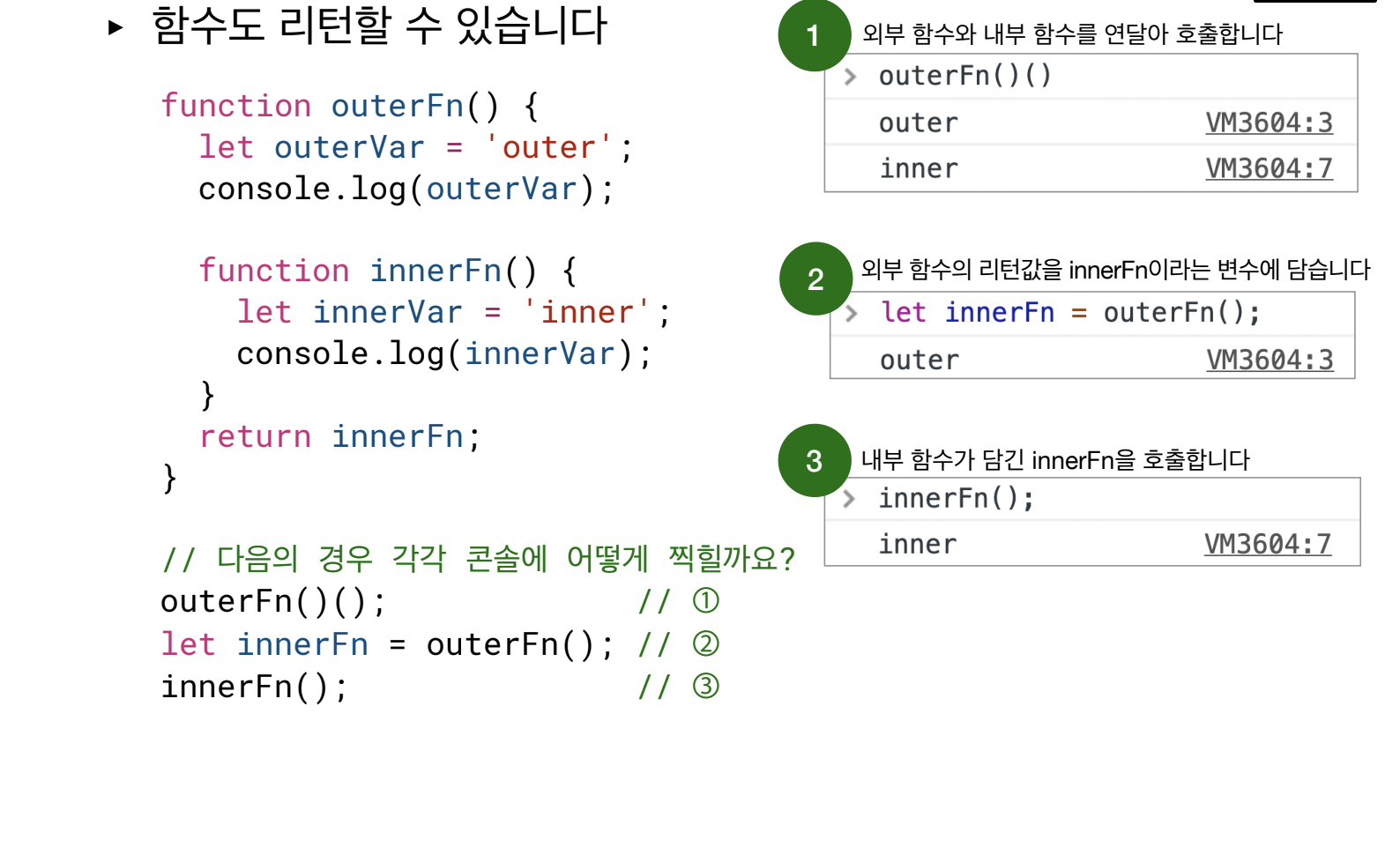
외부 함수의 변수에 접근할 수 있는 내부 함수

위 이미지의 변수 세 가지를 innerFn 함수는 참조할 수 있는가? 그렇다!
내부 함수는 외부 함수의 변수에 접근할 수 있기 때문이죠.
function outerFn() {
let outerVar = 'outer';
console.log(outerVar);
function innerFn() {
let innerVar = 'inner';
console.log(innerVar);
}
return innerFn;
}
let globalVar = 'global';
let innerFn = outerFn();
innerFn(); // innerFn을 실행했을 때와 innerFn()을 실행했을 때를 구분하자.아래를 참고하여 함수 진행 과정을 이해하자.

커링
함수 하나가 n개의 인자를 받는 대신, n개의 함수를 만들어 각각 인자를 받게 하는 방법
function adder(x) {
return function(y) {
return x + y;
}
}
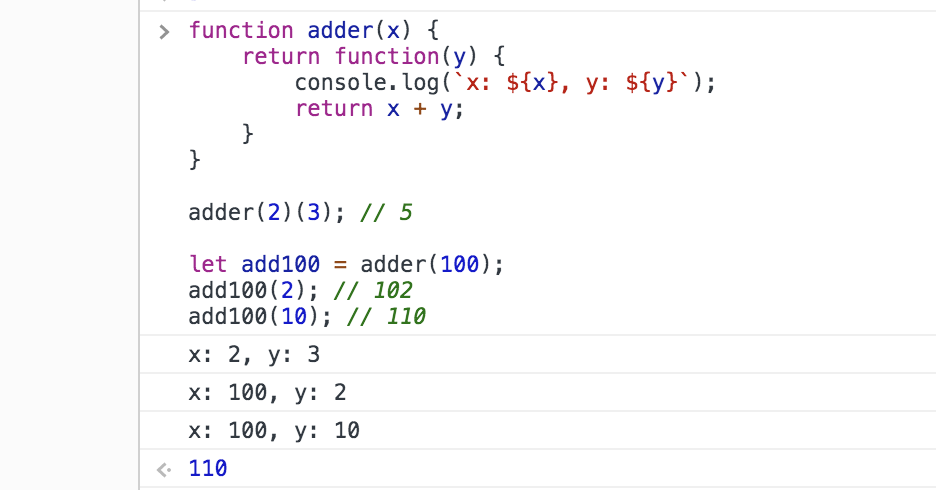
adder(2)(5); // 5여기서 헷갈렸던 점!
해당 함수를 실행할 때 괄호를 두번 쓰게 되는데 괄호 안 매개변수는 외부함수와 내부함수의 매개변수 위치가 각각 어디인가?
function adder(x) {
return function(y) {
console.log(`x: ${x}, y: ${y}`); // 이 부분을 콘솔로 확인해보자.
return x + y;
}
}
adder(2)(3);
let add100 = adder(100);
add100(2); // 102
add100(10); // 110
✅ adder(x)(y)라는 것을 알 수 있다.
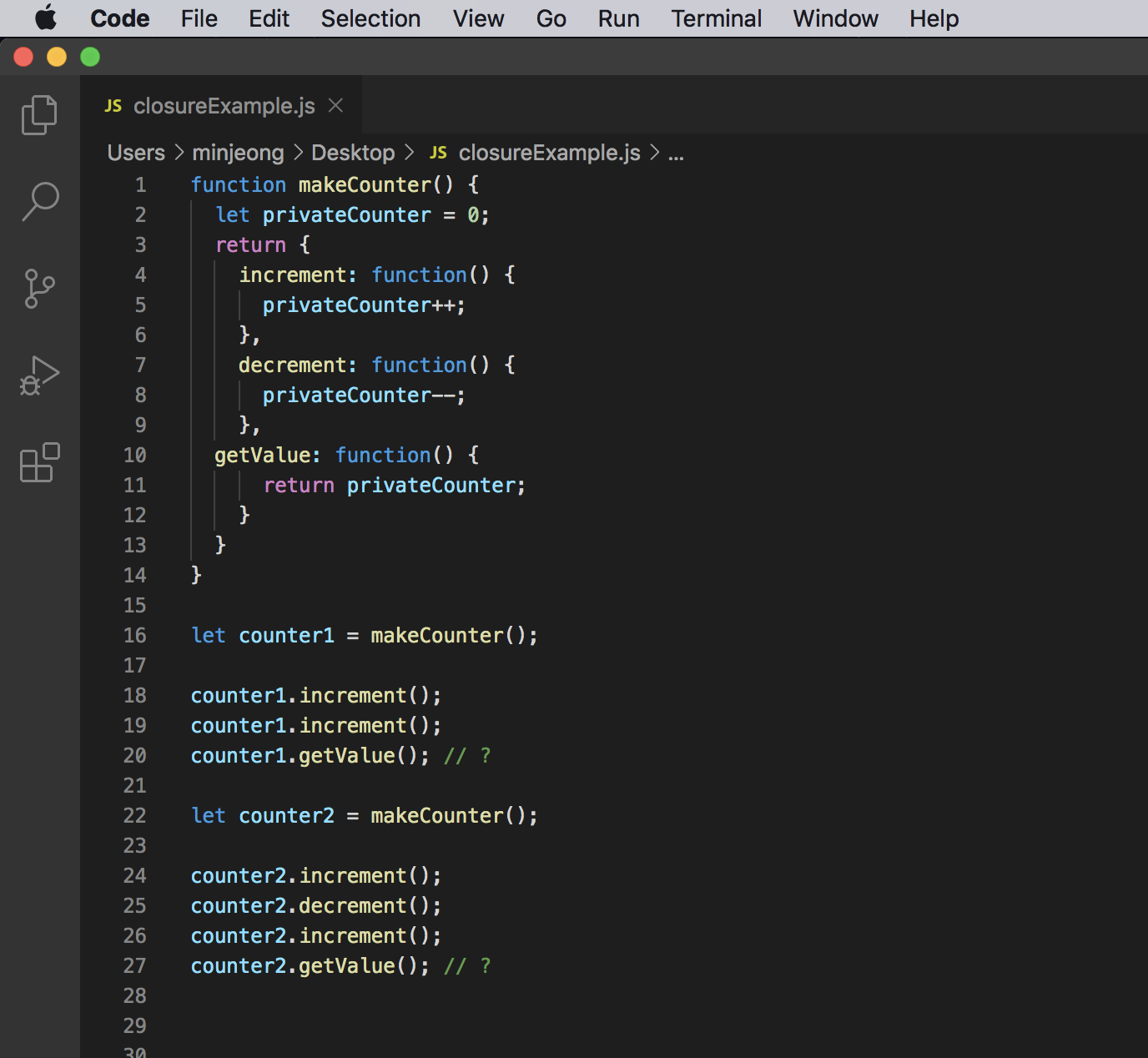
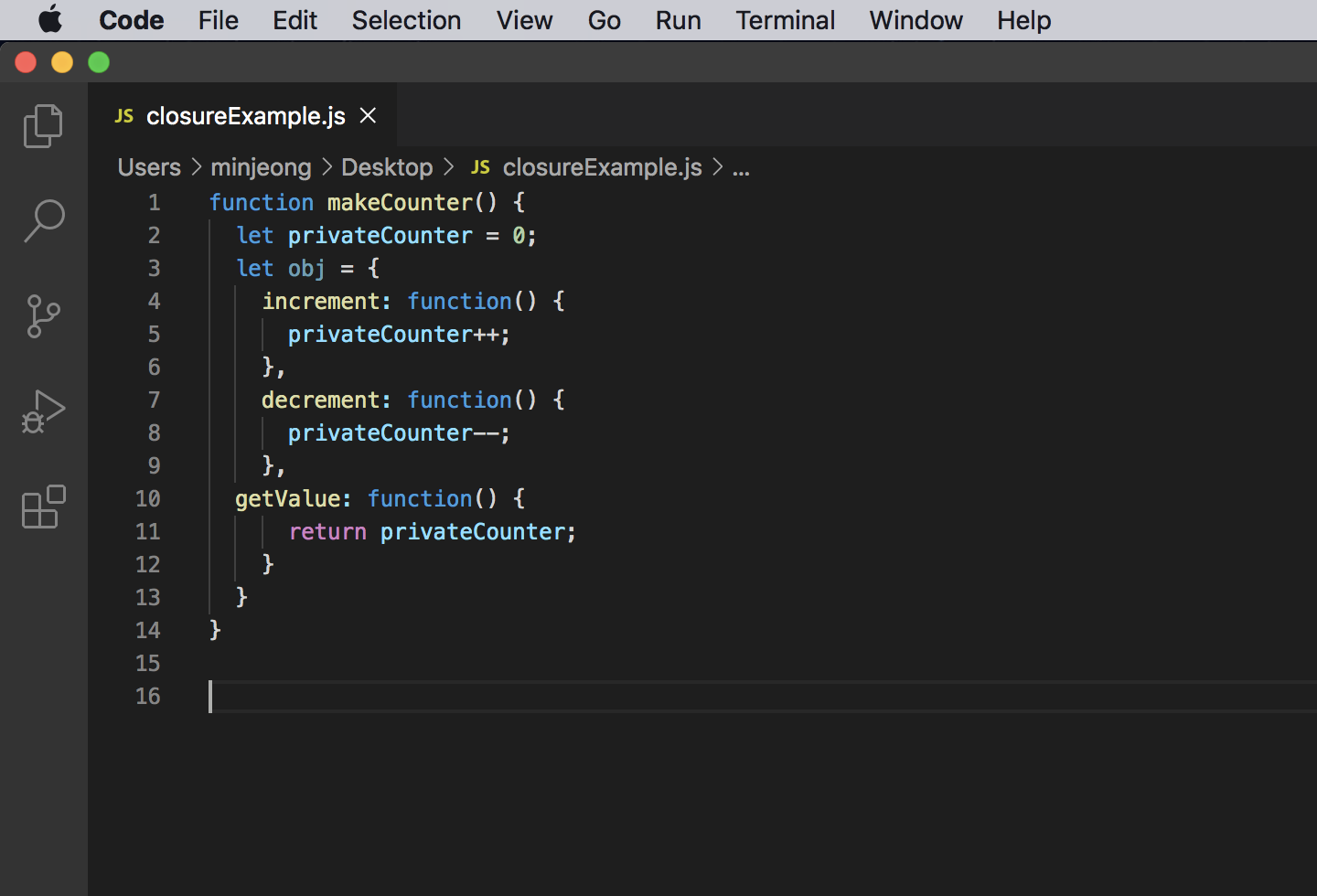
클로저 모듈 패턴
변수를 스코프 안쪽에 가두어 함수 밖으로 노출시키지 않는 방법

✅ 위 이미지를 보면 알겠지만 사용하려는 변수는 리턴의 스코프 안에 위치해있음.
그리고 각각의 getValue()를 실행했을 때의 결과값
counter1.getValue(); // 2
counter2.getValue(); // 1
✅ 리턴의 스코프가 이해가 되지 않을 경우 객체와 같다고 생각하면 쉽다.
