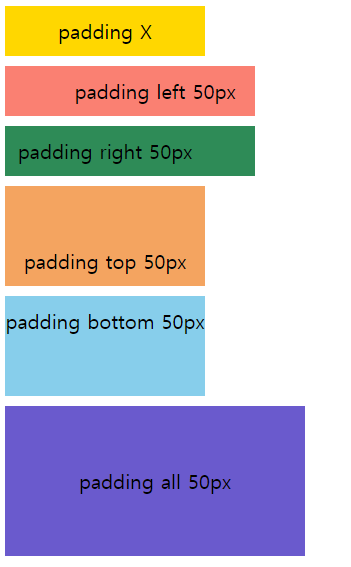
Padding
엘리먼트 내부의 공간
.item1{padding-left: 50px; background-color: salmon;}
.item2{padding-right: 50px; background-color: seagreen;}
.item3{padding-top: 50px; background-color: sandybrown;}
.item4{padding-bottom: 50px; background-color: skyblue;}
.item5{padding: 50px; background-color: slateblue;}
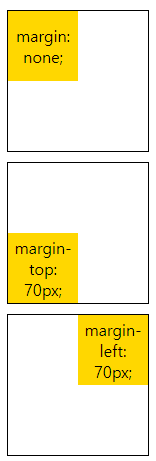
margin
엘리먼트 외부의 공간
.item0{margin: none;}
.item1{margin-top: 70px;}
.item2{margin-left: 70px;}