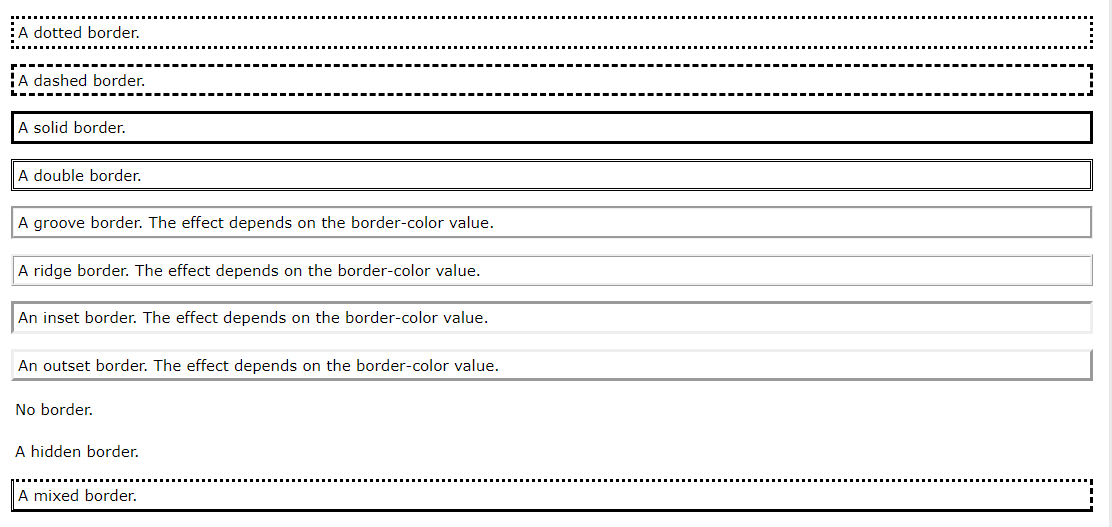
border style 종류
.dotted {border-style: dotted;} /*점무늬*/
.dashed {border-style: dashed;} /*줄무늬*/
.solid {border-style: solid;} /*실선*/
.double {border-style: double;} /*두줄*/
.groove {border-style: groove;} /* 3차원인 입체적인 선*/
.ridge {border-style: ridge;} /*3차원인 능선효과가 있는 선*/
.inset {border-style: inset;} /*3차원인 내지로 끼운 선*/
.outset {border-style: outset;} /*3차원인 외지로 끼운 선*/
.none {border-style: none;} /* 테두리를 없앰*/
.hidden {border-style: hidden;} /*테두리가 존재하기는 하지만 표현되지는 않음.*/
.mix {border-style: dotted dashed solid double;}
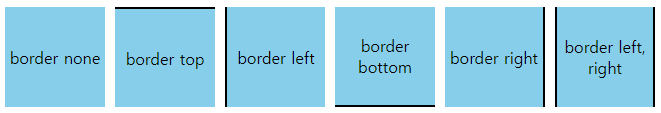
border 위치 지정하기
border top, bottom, left, right로 각각의 보더를 지정 할 수 있다.
.box1{border:none;}
.box2{border-top:2px solid black;}
.box3{border-left:2px solid black;}
.box4{border-bottom:2px solid black;}
.box5{border-right:2px solid black;}
.box6{border-left:2px solid black;
border-right:2px solid black;} /*두번 작성*/
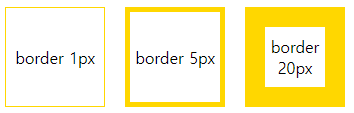
border width
선의 굵기를 지정할 수 있다.
.box1{border-width:1px;}
.box2{border-width:5px;}
.box3{border-width:20px;}