mdn 사이트에서 grid의 설명은 이러하다
그리드는 수평선과 수직선이 교차해서 이루어진 집합체
CSS 그리드 레이아웃(Grid Layout)은 페이지를 여러 주요 영역으로 나누거나, 크기와 위치 및 문서 계층 구조의 관점에서 HTML 기본 요소로 작성된 콘트롤 간의 관계를 정의하는 데 아주 탁월합니다.
사용방법
flex와 마찬가지로, item을 감싸주는 container에 속성을 부여하여 사용한다.
- 구조
<style>
.container {grid-template-columns: repeat(3, 1fr);}
</style>
<div class="container">
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
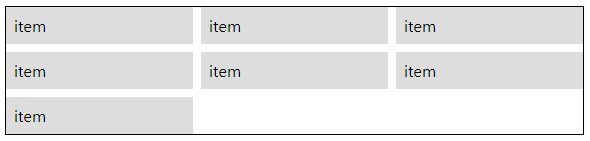
</div>🔽브라우저 화면🔽

부모가 될 엘리먼트에 아래와 같이 작성하여 사용한다.
display: grid;
grid-template-columns: repeat(column개수,1fr);
column개수는 기둥의 개수이다.
1fr은 반복된다는 의미이다.
다양한 grid 사용법
https://heropy.blog/2019/08/17/css-grid/
