overflow
overflow 단축 속성은 요소의 콘텐츠가 너무 커서 요소의 블록 서식 맥락 (en-US)에 맞출 수 없을 때의 처리법을 지정한다.
/ 키워드 값 /
overflow: visible;
overflow: hidden;
overflow: clip;
overflow: scroll;
overflow: auto;
overflow: hidden visible;
/ 전역 값 /
overflow: inherit;
overflow: initial;
overflow: unset;
종류
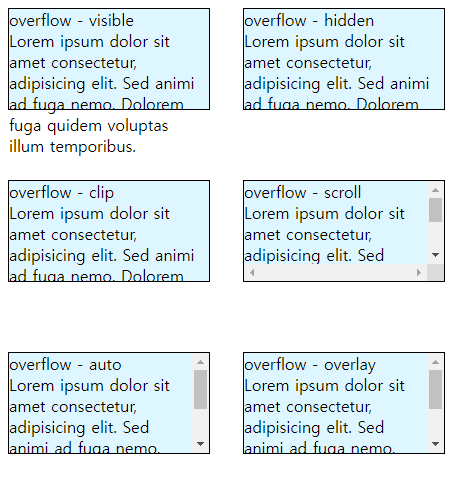
visible 콘텐츠를 자르지 않고, 넘치는 부분을 그대로 보여준다.
hidden 넘치는 부분을 영역 숨긴다. 스크롤바를 제공하지 않는다.
clip hidden과 마찬가지로 영역 밖은 숨긴다. (hidden과 다른점: 스크롤링 불가)
scroll 콘텐츠를 안쪽 여백 상자에 맞추기 위해 잘라내고, 항상 스크롤 바를 노출한다.
auto 기본 값. 콘텐츠가 넘치지 않을 때는 스크롤 바를 숨기고, 넘기면 스크롤 바가 생긴다.
overlay auto와 비슷하지만 스크롤바가 공간을 차지하지 않는다.
예시

참고 사이트
https://developer.mozilla.org/ko/docs/Web/CSS/overflow
