
prisma는 두가지 목적을 위해 schema.prisma 파일을 살펴본다.
첫 번째는 model들을 데이터베이스에 push하고 SQL migration을 자동으로 처리하기 위함이고,
두 번째는 데이터베이스와 상호작용하기 위해 client를 생성하고 그 client에 자동완성으로 타입들을 추가할 것이다.
위 두가지는 prisma가 이 파일을 살펴본 "뒤"에 일어나는 일들이다.
전에 살펴본 내용으로,
pscale connect carrot-market 명령어를 통해 PlanetScale과 연결했고,
URL을 얻어서 컴퓨터랑 PlanetScale 사이에 보안 tunnel을 만들었다.

schema.prisma 파일은 환경변수에 있는 DATABASE_URL을 찾고 있다.

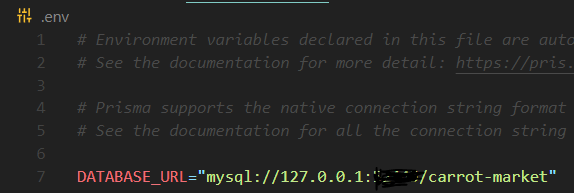
그리고 환경변수 파일(.env)에 PlanetScale과 연결되는 보안 tunnel의 URL을 넣어주었다.

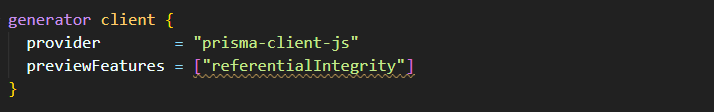
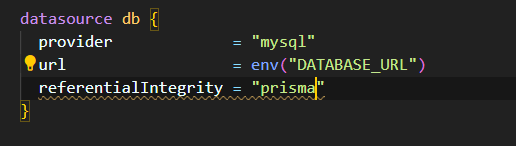
이번엔 schema.prisma 파일에 두 줄의 코드를 추가해야한다.
schema.prisma 파일에 client에서 previewFeatures라는 베타버전 옵션을 설정해준다.
그리고 우리가 preview하고자 하는 referentialIntegrity를 추가해준다.
referentialIntegrity란 다른 객체에 연결될 때 그 객체가 존재하길 바란다는 뜻이다.

그 담엔 db에 referentialIntegrity 작업을 prisma가 할 것이라고 적어준다.

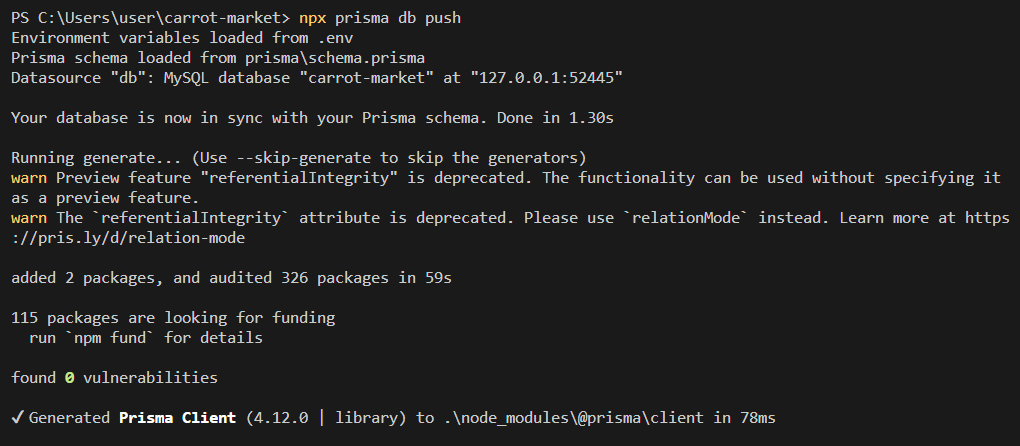
이제 push를 해보자.
npx prisma db push
warn이 뜨긴 했지만 일단 성공적으로 push가 된것을 볼 수 있다.
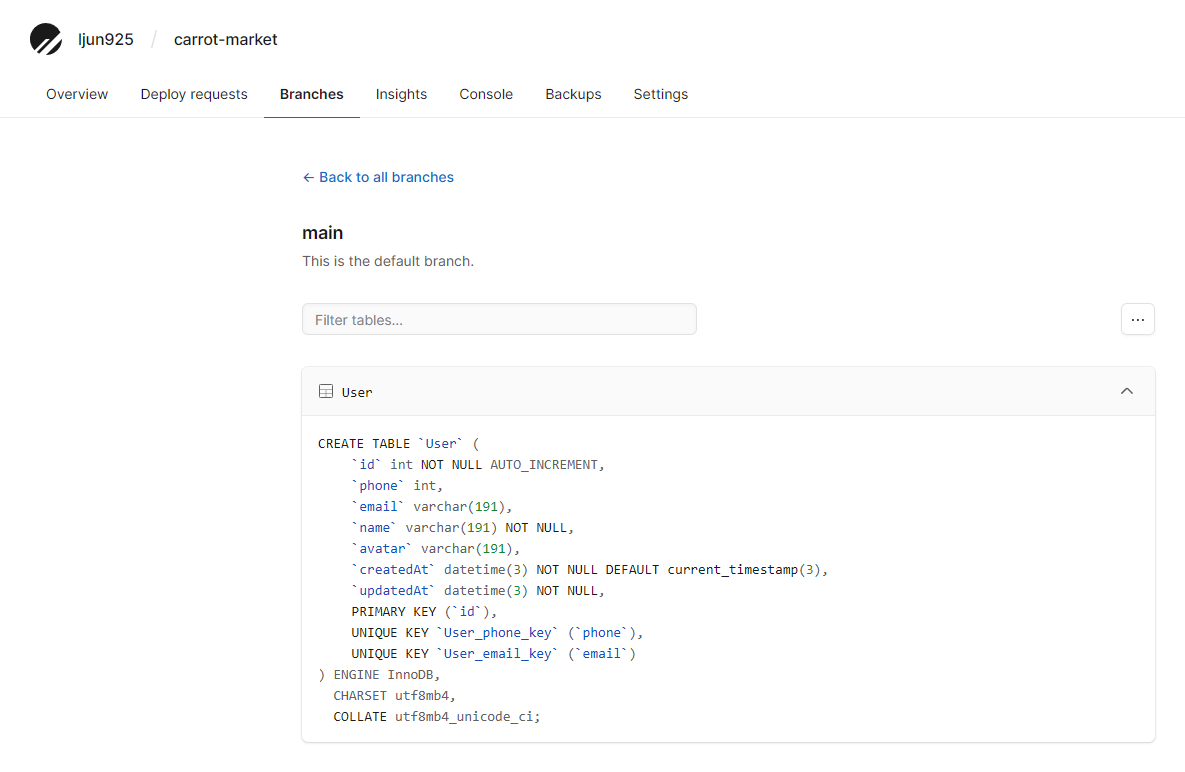
planetscale에서도 확인을 해보자.

branches를 가보면 이렇게 테이블이 만들어져있다.
❗ 오류 해결
Preview feature "referentialIntegrity" is deprecated. The functionality can be used without specifying it as a preview feature.
The `referentialIntegrity` attribute is deprecated. Please use `relationMode` instead. Learn more at https://pris.ly/d/relation-mode이라고 뜬다면
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
relationMode = "prisma"
}로 변경해보자.
