
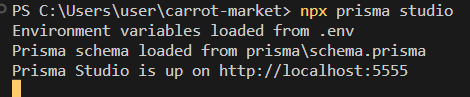
npx prisma studio
성공문구와 함께 Prisma Studio 웹 브라우저가 실행된다.

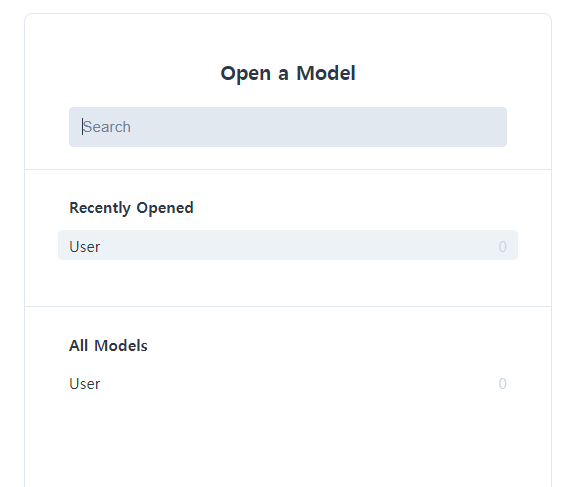
프리즈마 스튜디오가 schema.prisma를 읽어서 User model이 있다는 것을 알고, User를 관리할 수 있는 패널을 준비해준다.
여기서 User를 누르면

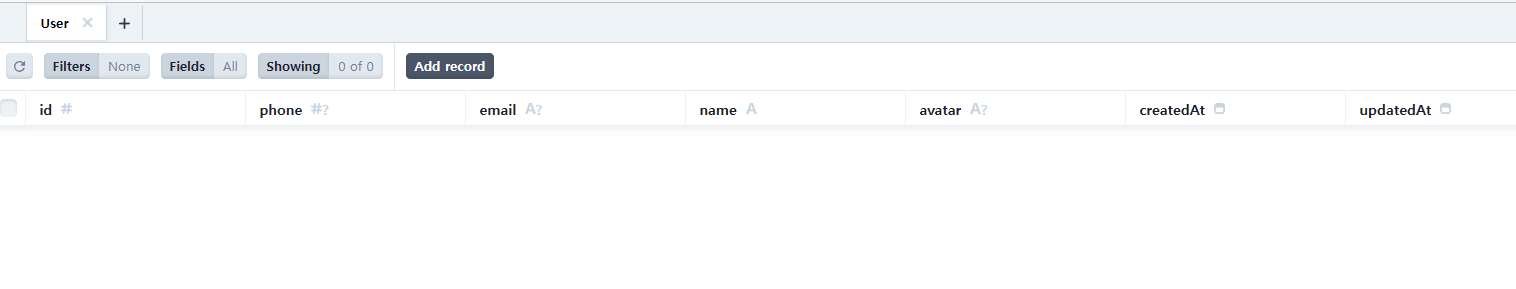
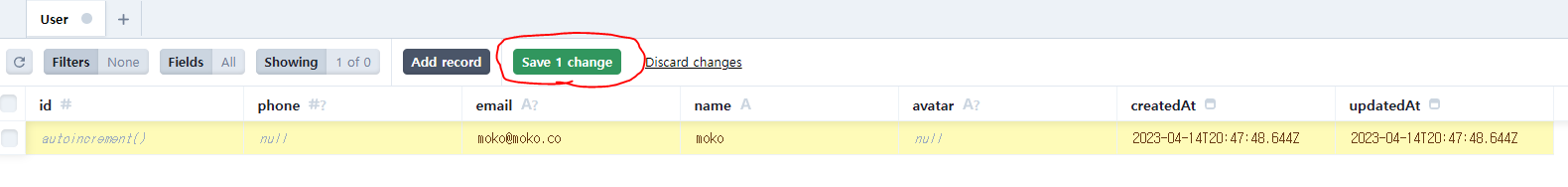
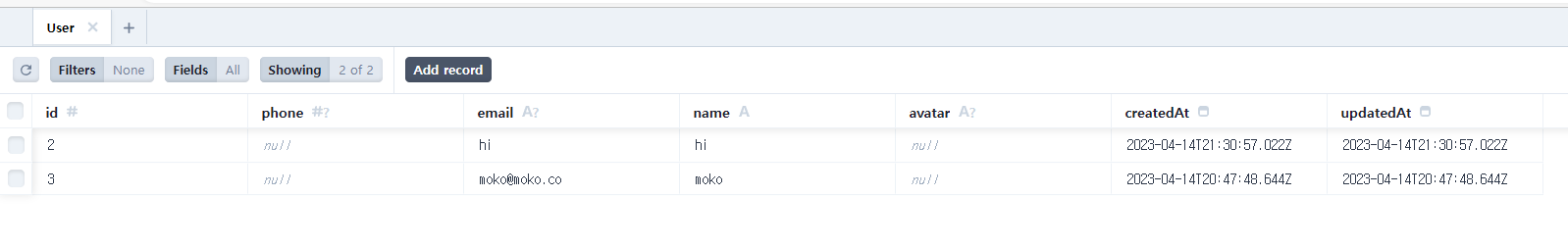
데이터베이스 관리자 패널을 볼 수가 있는데, 여기서 새로운 User를 추가해 볼 수도 있다.
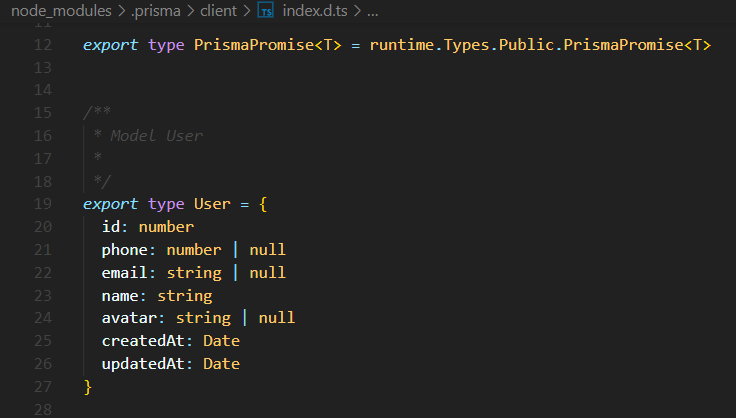
그리고 User가 가지는 데이터 필드들을 확인할 수 있다.
id# 숫자형, phone #? 숫자형에 선택 옵션, email A? 문자열에 선택옵션, name A 문자열, avatar A? 문자열에 선택옵션, createdAt 날짜 형식, updatedAt 날짜 형식
이런식으로 데이터를 다룰 수 있는 관리자 패널이 생겼다.
여기서 Add record를 눌러 User를 만들 수 있다.

save 1 change 버튼을 누르면 user가 생성된다.
client
libs 폴더에 client.ts 파일을 만들고 터미널에서 npx install @prisma/client를 설치한다.
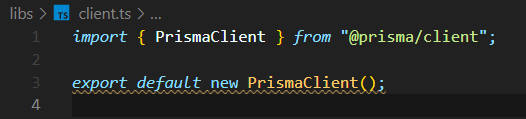
# client.ts
import {PrismaClient} from "@prisma/client";
export default new PrismaClient();프리즈마클라이언트를 임포트 시켜준다.

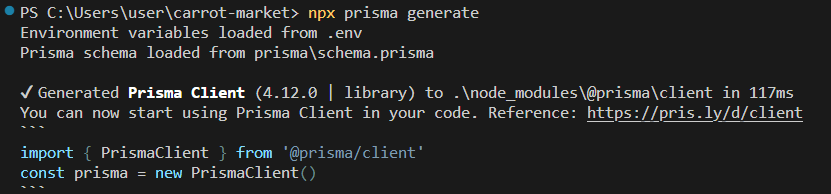
터미널에서 npx prisma generate를 치면 PrismaClient를 생성했다는 문구가 뜬다.

api
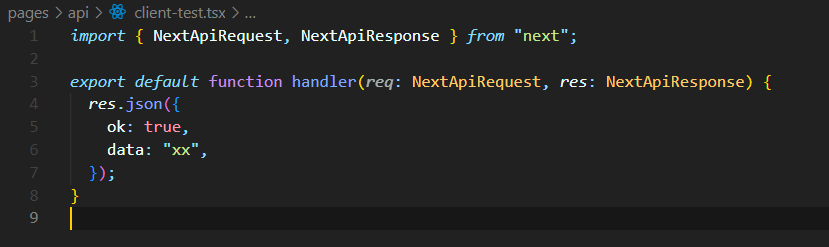
pages 폴더에 api 폴더를 생성한다.
api 폴더에 client.test.tsx 파일을 생성한다.

API 라우트를 위한 규칙
connection 핸들러인 함수를 export default 해준다.

이렇게 api 라우트를 만들어주면

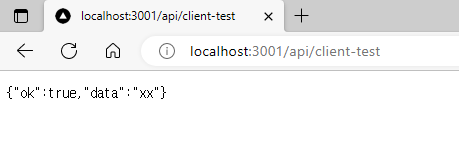
api 라우트가 생성이 된것을 확인할 수 있다.

PrismaClient를 export default 시키고

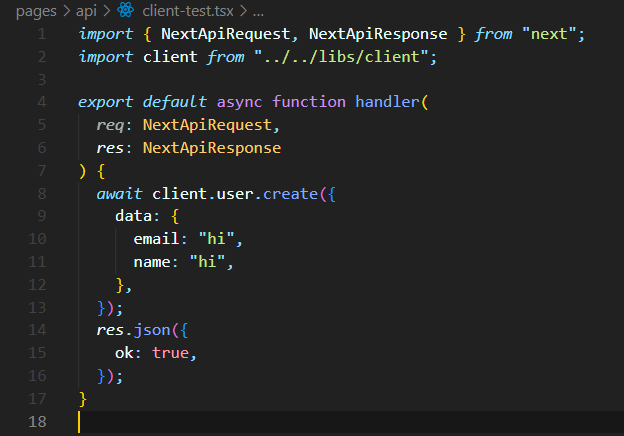
client-test 파일에서 user를 만들어보자.

user api가 생긴것을 확인할 수 있다.

프리즈마 스튜디오에도 user가 생성이 되었다.
