Class와 Interface
타입스크립트에서는 클래스를 구현하기 전에 필요한 메서드를 정의하는 것 뿐만 아니라 좀 더 다양한 것들을 정의하는데 사용된다. JS의 Class에 추가적인 기능을 제공하는 인터페이스를 공부하기 위해 Class도 공부해야 한다.
Class란 무엇인가?
클래스는 공통 요소를 지니는 집단을 분류하기 위한 개념이며...(생략)
클래스가 먼저 정의돼야만 그로부터 공통적인 요소를 지닌 개체들을 생성할 수 있다.
출처: 코어자바스크립트
객체를 위한 청사진(blueprint)이라고 생각해야 한다.
클래스를 사용하면 객체가 어떻게 생겼는지, 어떤 데이터를 보유해야하는지 정의할 수 있다.
객체는 코드에서 작동되는 구체적이며 (실제가 있는) 클래스의 인스턴스라고 할 수 있다.
Class의 정의와 인스턴스 생성
클래스 정의
class 클래스이름 {}
인스턴스 생성
const(let) 인스턴스 이름 = new 클래스이름


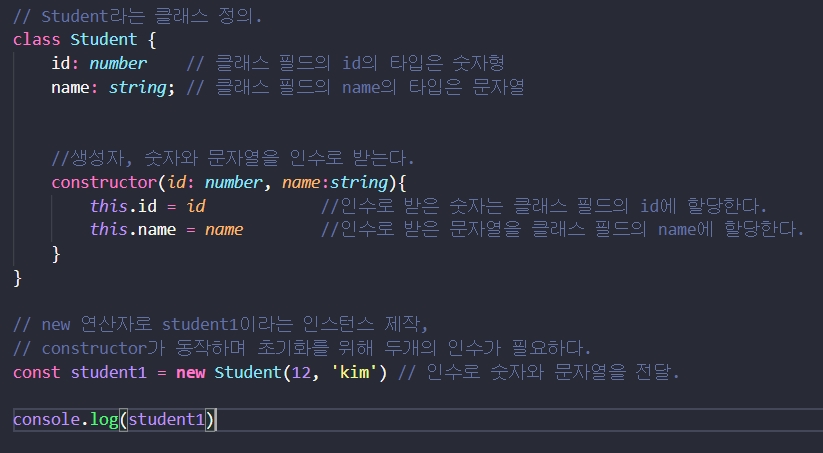
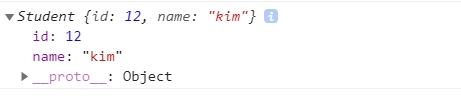
constructor(생성자)
constructor는 인스턴스를 생성하고 클래스 필드를 초기화하기 위한 특수한 메서드이다.
인스턴스를 생성할 때 new 연산자와 함께 호출한 것이 바로 constructor이며 constructor의 파라미터에 전달한 값은 클래스 필드에 할당한다.
class field
클래스 몸체(class body)에는 메서드만 선언할 수 있다.
클래스 바디에 클래스 필드를 선언하면 문법 에러가 발생한다. 클래스 필드의 선언과 초기화는 반드시 constructor 내부에서 실시한다. constructor 내부에서 선언한 클래스 필드는 클래스 생성할 인스턴스를 가리키는 this에 바인딩한다.
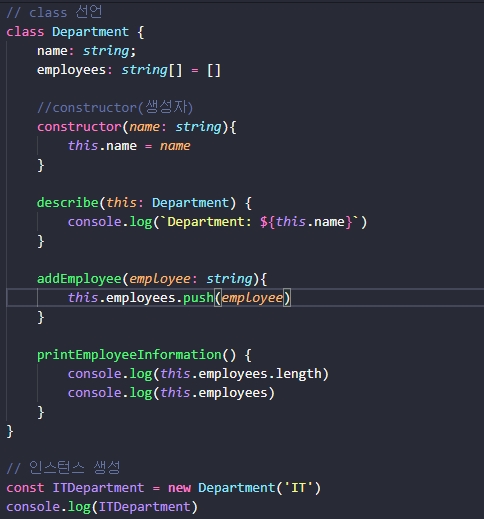
예시 코드

- class 키워드를 사용하여 정의한다.(Deparment)
- constructor는 인스턴스를 생성하고 클래스 필드를 초기화하는 메서드이다.
위 코드의 class 생성자(constructor)는 name이라는 매개변수가 있으며,
생성시 전달받은 문자열 name을 class 필드의 name 부분에 할당한다. - new 연산자와 함께 클래스 이름을 호출(Department)하면 인스턴스가 생성된다.
생성할 때, class의 생성자는 name을 전달받아야 하기 때문에 문자열 'IT'를 전달한다. - ITDepartment는 Deparment라는 클래스(개념)의 인스턴스이다.(개념이 실체화한 것)

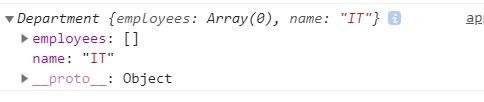
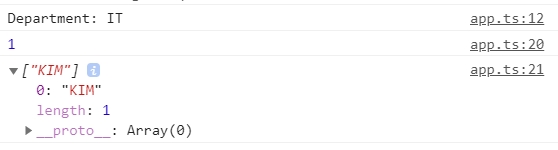
Department의 구조를 지닌 ITDepartment라는 인스턴스의 모습.


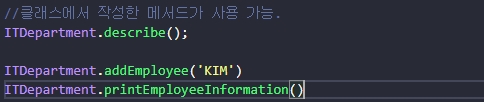
클래스를 통해 생성된 인스턴스이기 때문에 클래스를 정의할 때 작성한 메서드 사용이 가능하다.
클래스는 추상적인 개념이며, 인스턴스는 이러한 개념의 속성을 지니는 실존하는 개체이다.(구체적인 예시)
출처 : 코어자바스크립트
Class의 상속
클래스 상속은 코드 재사용 관점에서 매우 유용하다.
새롭게 정의할 클래스가 기존에 있는 클래스와 매우 유사하다면, 상속을 통해 그대로 사용하되 다른 점만 구현하면 된다. 코드 재사용은 개발 비용을 현저히 줄일 수 있는 잠재력이 있으므로 매우 중요하다.
출처: https://poiemaweb.com/es6-class
클래스의 상속은 특정 클래스의 구조를 가져와 이를 사용하고, 필요한 부분은 추가하여 사용하는 것이다.
구조의 뿌리가 되는 부분을 상위클래스(부모클래스)라고 하며 이를 가져와 조금 변형 시킨 것을 하위클래스(자식클래스)라고 한다.
예를 들어, '공놀이'라는 클래스의 구조는 공으로 운동한다라는 속성이 있다고 할 때, 공으로 운동한다는 속성을 가져와 조금씩 변형을 시켜 '야구', '농구', '축구'라는 클래스를 만들면, '공놀이'는 상위클래스이며 '야구'... 등은 하위클래스가 되는 것이다. 하위클래스는 공으로 운동한다는 상위클래스에서 상속받은 공통적인 구조는 있지만, '손으로 한다', '발로 한다', '기구를 쓴다'와 같은 차이가 있다.
extends키워드와 super 키워드

extends
class 하위클래스 extends 상위클래스 {}
하위클래스를 정의할 때 extends 키워드를 사용해야 한다.
super
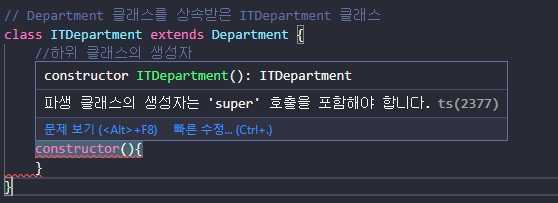
constructor(){ super() }
하위 클래스도 클래스이기에, 생성자를 포함할 수 있는데 이 경우에는 super를 포함해야한다.
super 키워드는 부모 클래스를 참조할 때 또는 부모 클래스의 생성자를 호출할 때 사용한다.


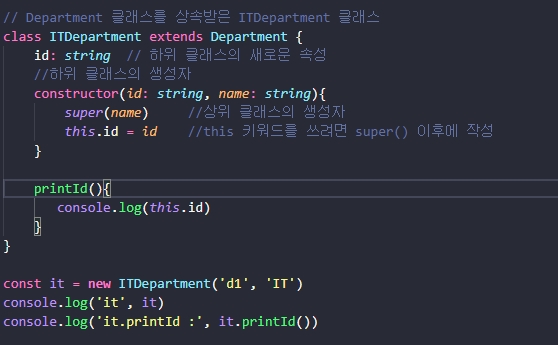
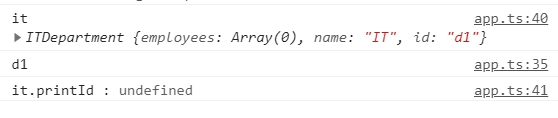
Deapartment(상위클래스)를 상속받은 ITDepartment(하위클래스)를 작성하고,
이후 it 라는 ITDepartment 클래스의 인스턴스를 만들었다.
ITDepartment라는 클래스에는 name이라는 값을 따로 작성하지 않고 상위 클래스에서 받아왔다.
그리고 상위 클래스에는 없는 printId 라는 메서드를 작성하였다.
접근제어자
클래스 필드의 값 등을 외부에서 접근 가능 여부에 따라 public과 private, protected로 나뉜다.
public
public은 말 그대로말 그대로 '공적인', '공공의' 의 클래스필드 값이다.
즉, 외부든 내부든 이 값에 접근이 가능하고 수정이 가능하다는 이야기이다.
public이나 private의 특정한 값이 없는 경우에는 public이라고 생각하면 된다.

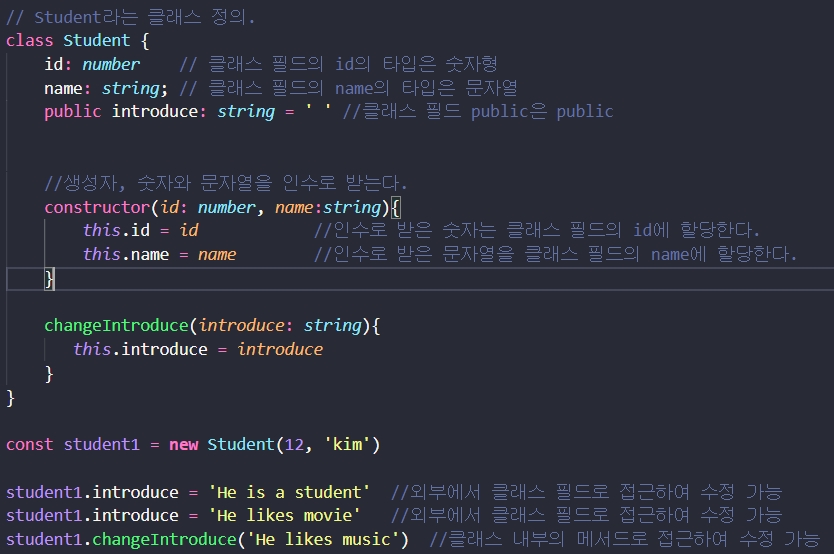
인스턴스 student1의 소개(introduce) 클래스 필드는 public으로 설정하였다.
public으로 선언한 클래스 필드는 내부의 메서드로 접근하여 수정이 가능한 것뿐만 아니라 외부에서도 자유롭게 접근하여 값을 수정할 수 있다.
private
private는 public과 달리는 public과 달리 '사적인', '개인의'와 같은 뜻으로 외부에서의 접근을 막는다. 따라서 외부에서 접근하여 수정이 불가능하며 이를 수정하기 위해선 해당 class 내부의 메서드로만 접근이 가능하다.

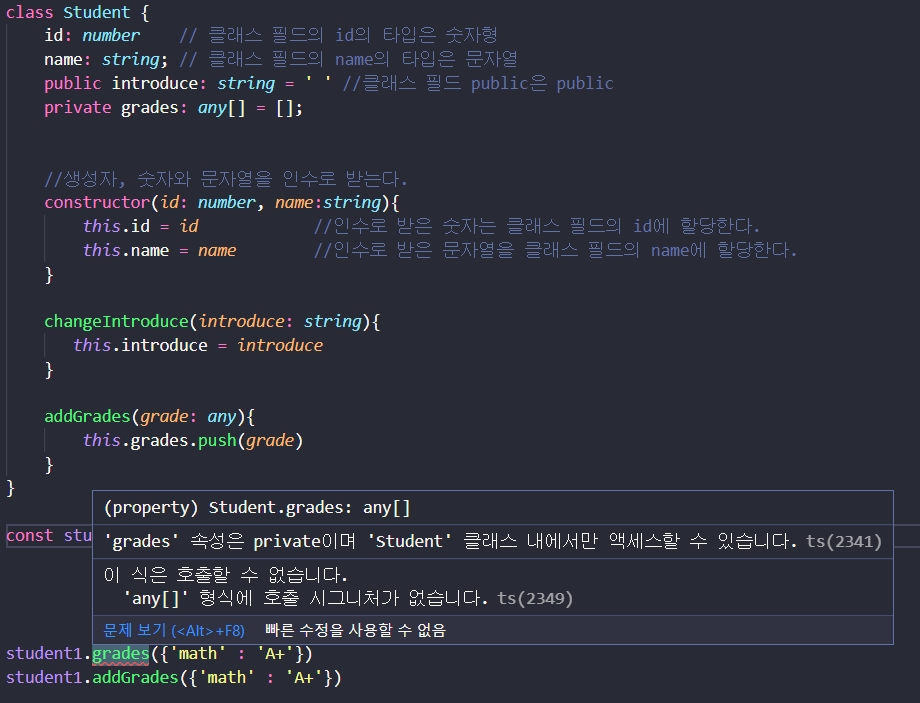
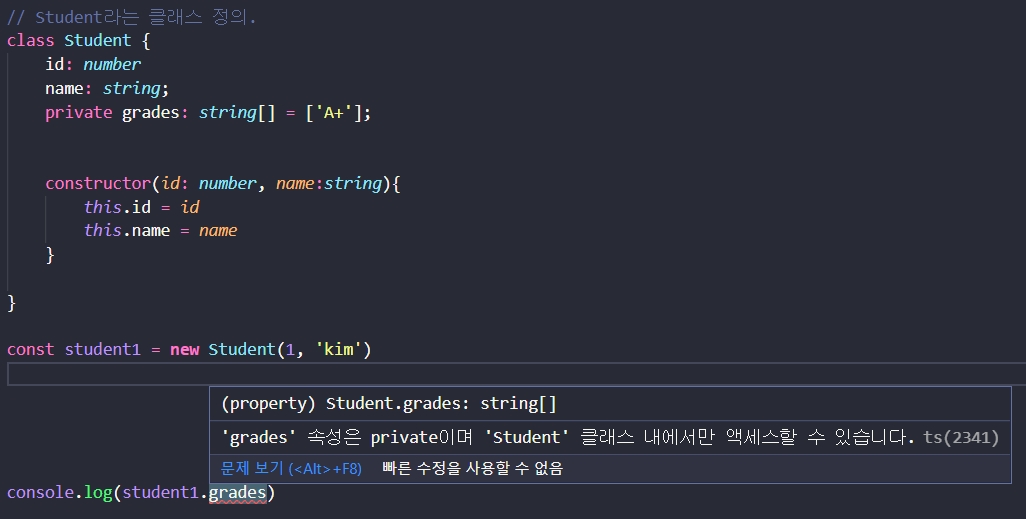
인스턴스 student1의 성적(grades) 클래스 필드는 private로 설정하였다.
외부에서 접근이 불가능하며 해당 클래스의 내부에서만 엑세스가 가능하다.
protected
기존의 클래스를 상속한 하위 클래스에서 private로 설정한 클래스필드의 접근이 가능할까?

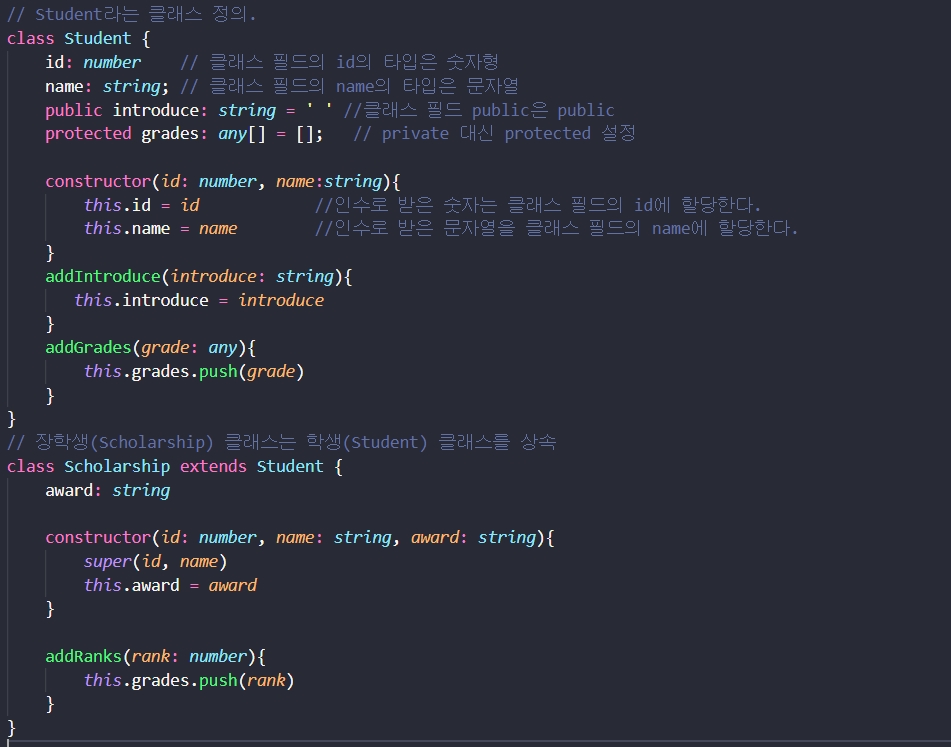
클래스 장학생(Sholarship)은 학생(Student) 클래스를 상속한 하위 클래스이다.
하위 클래스에서도 private로 설정한 클래스필드는 접근이 불가능하다.
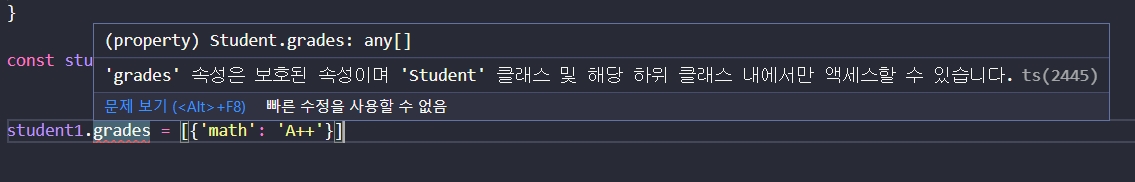
이럴 경우에, protected를 사용한다.

proteted를 사용하면 상속받은 하위 클래스에서 해당 클래스 필드에 접근이 가능하다.

그러나 외부에서의 접근은 private와 같이 불가능하다.
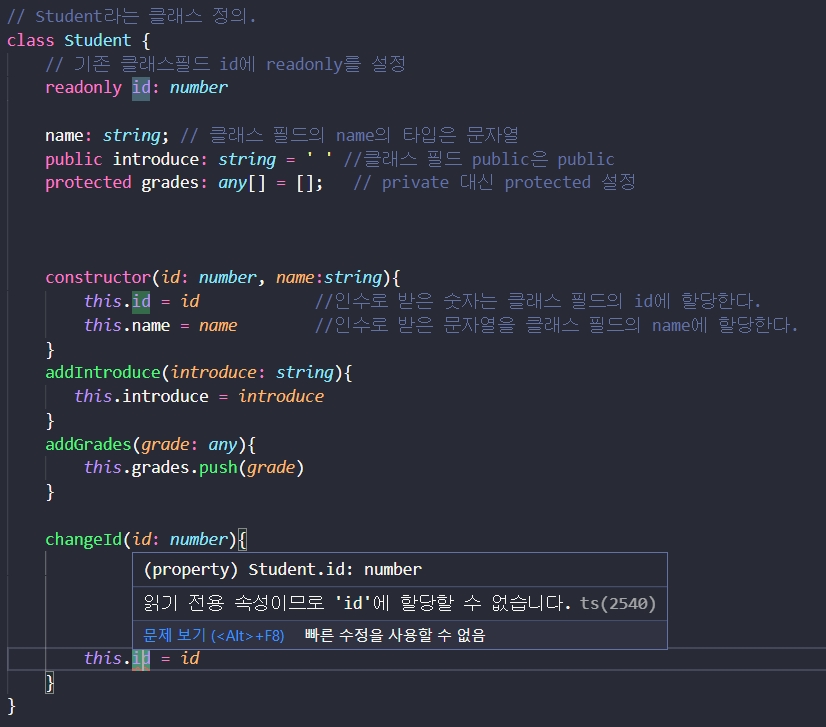
readonly
readonly는 최초로 초기화가 된 값의 수정을 불가능하게 만든다.
아래의 코드는 생성자(constructor)를 통해 생성이 될 때 id의 값을 받아 클래스필드에 할당한다. 이렇게 처음 만들어진 값을 수정하지 못 하게 막는 것이 readonly의 기능이다.

getter와 setter
getter
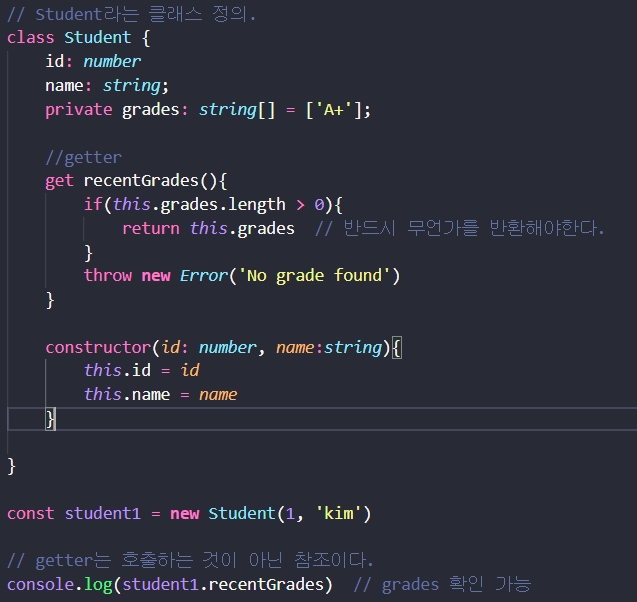
getter는 클래스 필드에 접근할 때마다 클래스 필드의 값을 조작하는 행위가 필요할 때 사용한다.
get 키워드로 정의한 메서드 이름은 클래스 필드 이름처럼 사용된다. 즉, getter는 호출하는 것이 아니라 프로퍼티처럼 참조하는 형식으로 사용하며 참조 시에 메서드가 호출된다.getter는 무언가를 취득할 때 사용하므로 반드시 무언가를 반환해야한다.
출처 : https://poiemaweb.com/es6-class

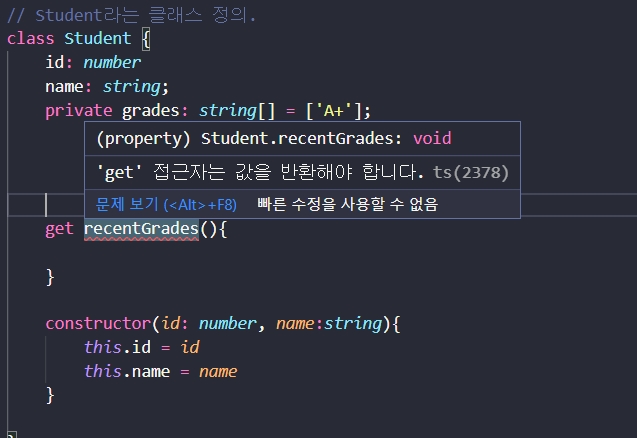
위의 코드에서 클래스 Student의 클래스필드 성적(grades)은 private으로 설정되어 있어 외부에서 접근이 불가능하다.

getter는 반드시 무언가를 반환해야 한다.

getter를 사용하여, private로 설정되었던 클래스필드의 값을 우회하여 참조가 가능하다.
setter
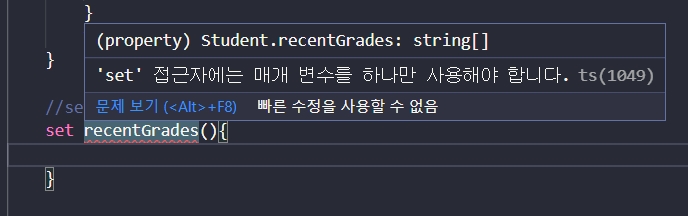
setter는 클래스 필드에 값을 할당할 떄마다 클래스 필드의 값을 조작하는 행위가 필요할때 사용한다. set 키워드를 사용해 정의하며, 이때 메서드 이름은 클래스 필드 이름처럼 사용된다.
즉, setter는 호출하는 것이 아니라 프로퍼티처럼 값을 할당하는 형식으로 사용하며 할당 시에 메서드가 호출된다.
출처 : https://poiemaweb.com/es6-class

setter는 매개변수를 통해 값을 전달해야한다.

setter를 통해 private 클래스필드의 값을 우회하여 새로 할당할 수 있다.
아직 getter와 setter의 필요성을 완벽하게 이해하지 못 하였다.
참고
Understanding TypeScript - 2021 Edition(Udemy강의)
https://www.udemy.com/course/understanding-typescript/
PoiemaWeb 클래스
https://poiemaweb.com/es6-class
코어자바스크립트 - 정재남 지음
http://www.kyobobook.co.kr/product/detailViewKor.laf?ejkGb=KOR&mallGb=KOR&barcode=9791158391720&orderClick=LEa&Kc=
