위와 같이 많은 input을 사용해서 데이터값을 처리 해야할때
하나씩 state를 만들고 onchage함수를 이용해서 값을 가져와서 쓰면 코드가 얼마나 길어질까
코드량을 줄이고 여러 편의 기능을 쓸 수 있도록 해주는 라이브러리가
react-hook-form이다.
const { register,setError,handleSubmit,formState: { errors }, } = useForm<postType>();
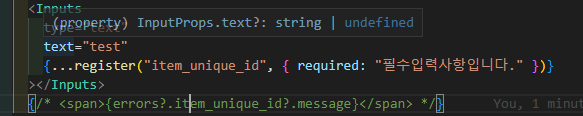
- register는 아래 사진과 같이 input태크에 속성으로 입력해주면 첫번째인수를 key값으로 가지는 데이터를 얻을 수 있다.
추가적으로 required등으로 validator기능도 활용할 수 있다- useForm에는 데이터타입을 넣어주면 register나 setError, setValue같은 함수에서 쉽게 데이터 타입을 사용할 수 있다
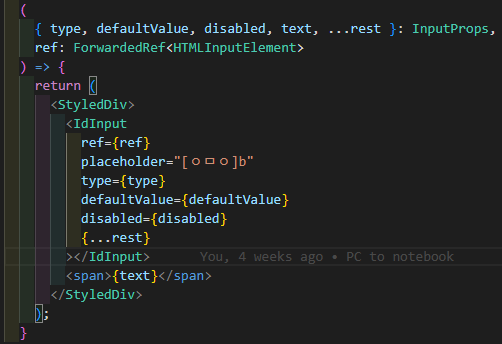
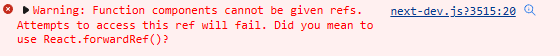
위와같이 커스텀한 input을 사용할려고 했을때 아래와같은 오류가 나타났다.
오류를 읽어 보니 useForm의 register는 ref를 통해 값을 읽어오는것 같다 그래서 하위 컴포넌트에 forwardRef를 사용하지 않으면 오류가 발생했다.