- 전체보기(58)
- Today I learned(1)

React와 Vue
개발을 시작하고 난 이래로 아직까지 react만 사용하였었지만, 이번에 가고싶은 회사의 기술스택이 vue를 사용 하는 곳이라 vue를 다뤄 볼 기회가 생겼다.간단하게 미니 프로젝트를 진행하면서 어떤 공통점이 있고 차이점이 있는지 정리 해 보려고 한다.react를 먼저

TIL [이벤트 루프]
이번 포스팅에선 이벤트루프에 대한 이야기를 해 보려고 한다.이벤트루프는 자바스크립트가 이벤트를 처리하는 방식이라 할 수 있는데,우리가 사용하는 자바스크립트가 어떻게 작동하는지 어느정도는 알아야 하지 않겠는가.비록 아는것과 모르는것의 차이가 지금 당장 보이지 않더라도,

TIL [브라우저의 동작원리]
브라우저(Browser)에는 여러가지 종류가 있다.최근 가장 많이 쓰이고 있는 크롬, 파이어폭스, 사파리, 크롬 엔진을 사용하고 있는 브레이브, 네이버웨일, 여러모로 모두의 관심을 받고 있는 MS사의 IE, 최근에 추가 된 엣지 외에도 굉장히 많은 수의 브라우저가 있다

Pre-onboarding [2주차 회고]
위코드 기업협업이 끝나고 곧바로 시작된 Pre-onboarding.쉽지 않을거라 생각은 했지만 뚜껑을 열어보니 하루하루가 챌린지였다.그러나 이 또한 지나가는 법. 어느샌가 2주가 훌쩍 지나가 버렸다.어느샌가 진행 된 프로젝트는 3개, 팀원들과도 꽤나 친해지게 되었다고

Pre-onboarding [ Infinity scroll ]
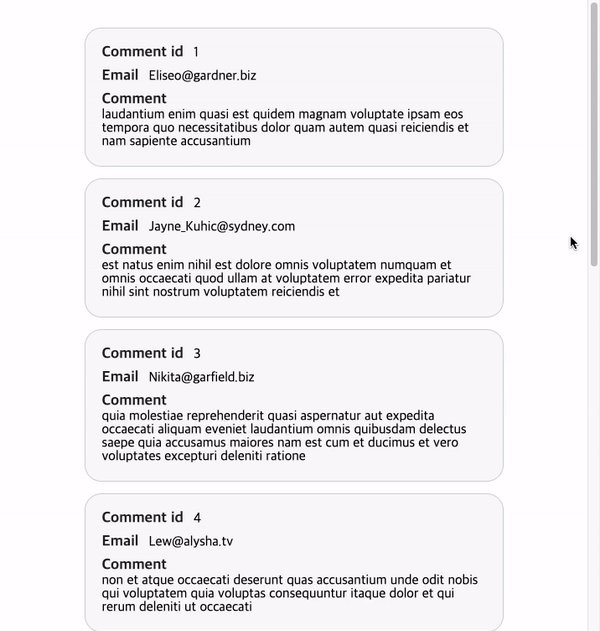
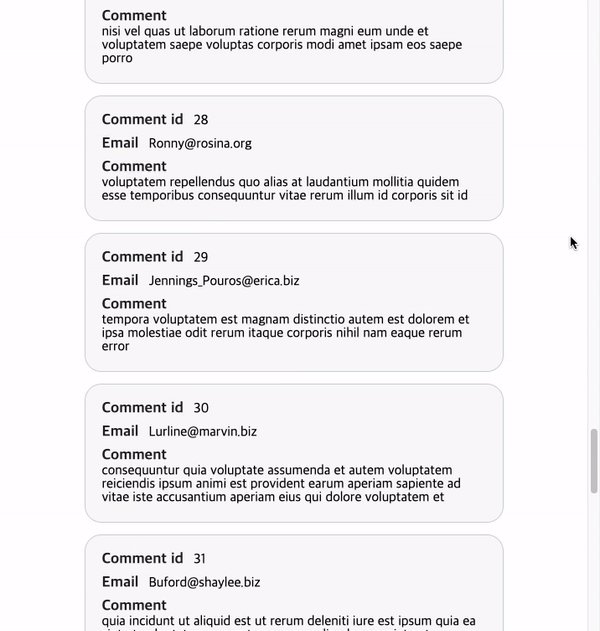
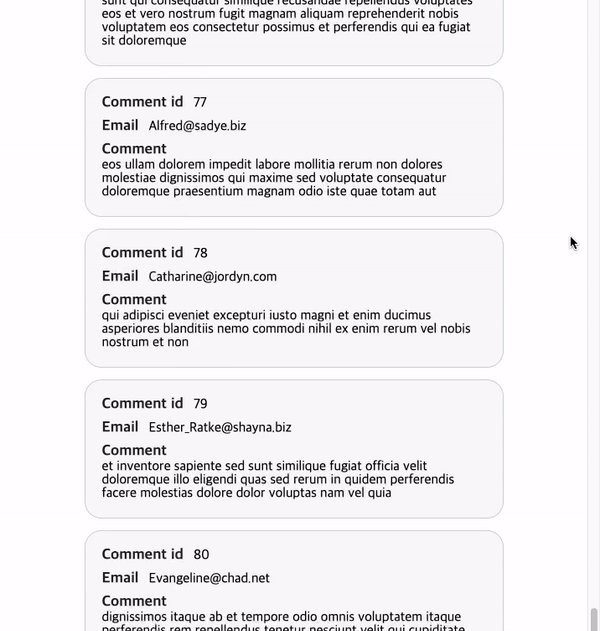
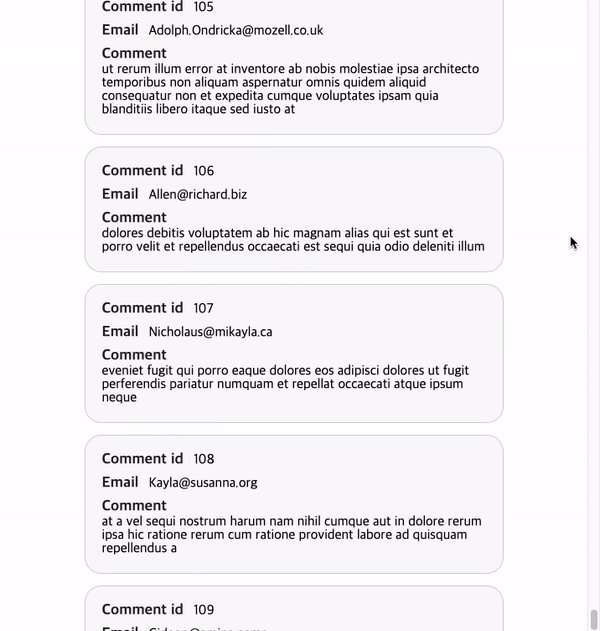
최근 웹사이트에서 자주 볼 수 있는 무한 스크롤을 구현하였다.흔한 기능이라 쉽게 생각 할 수 있지만, 누군가 이야기 했던가, 인간에게 어려운 일은 컴퓨터에게 쉽고, 인간에게 쉬운 일은 어려운 법이라고.내용 자체가 어렵다기 보다는 처음에 감을 잡는데 시간이 오래 걸렸다는
Today I learn..."기억하고 싶은 1차 프로젝트 코드"
가장 기억에 남는 코드이번 프로젝트에서 가장 기억에 남는 코드는 장바구니에서 선택 된 아이템을 삭제하는 코드이다.한부분 한부분씩 떼서 설명 하기 전에, 사전에 선택을 하는 방식은 하나의 리스트 안에 각각의 인덱스에 맞는 값을 true 혹은 false로 저장 하고, 거기
Today I learn..."1차 프로젝트 회고록"
말도 많고 탈도 많았고, 끝날듯 끝나지 않던 1차 프로젝트가 마침내 그 끝을 맞이했다.결코 길지는 않은 시간이었지만, 이제 막 개발자를 시작하게 된 나로서는 하나를 붙잡고 진행 된 2주란 시간은 아직 짧은 시간이라 느끼지 못하는 시간이었다.어떤 프로젝트였나?우리가 담당
Today I learn..."프로젝트 1주차 회고"
우선, 현재 프로젝트중이기도 하고, 새로운 기술을 익혔다기보단 실제로 프로젝트를 진행함에 있어서 배웠던 것들을 정리해보고자 한다.지금 진행하고 있는 프로젝트는 기본적으로 클론 프로젝트이고, 오아시스마켓이란 사이트를 클론하는 프로젝트이다.이번 한주동안 맡은 일은 홈페이지
Today I learn..."데이터의 filtering"
리액트나 자바스크립트가 아니더라도, 데이터를 사용하게 되면 필연적으로 필요한 데이터와 필요 없는 데이터를 걸러야 할 일이 생긴다.모든 데이터를 다 로드해도, 거기서 필요한 데이터만을 추리기도 하고, 100중에 1이 필요하다고 100을 다 로드 할 수 도 없는 노릇이니
Today I learn..."Spread Operator"
최근 프로젝트를 하면서 어려운 문제가 있었기에, 해결 하느라 포스팅이 뜸했다.이번 포스팅부터는 프로젝트를 해결하면서 어려웠던 점이나, 알면서 잘 사용하지 못했던 요소들을 다룰 예정이다.우선 먼저, Spread Operator(전개구문)부터 시작하겠다.전개구문은 아마,
Today I learn..."State&props"
React에서 가장 중요한것이라고 하면, 아마 state와 props일것이다.그중, 먼저 state에 대해 알아보도록 하자.state는 일반적으로, Class Component에 존재한다.(Hook을 사용하면 함수형에서도 state를 사용 할 수 있지만 그건 다음에..
Today I learn..."Component&JSX"
Component(구성요소, 부품)은 react에서,재사용 가능한 UI단위를 뜻한다. 이름 그대로 풀이하여, 부품처럼 이곳 저곳 필요한곳에 사용 할 수 있는것이다.컴포넌트의 특징으로는재사용 할 수 있다.코드의 유지보수가 용이하다.해당 페이지가 어떻게 구성 되어 있는지

Today I learn..."React"
오늘은 프론트엔드 라이브러리인 React에 대해 포스팅하려 한다.React(리액트)에 대해서 알아 보기전에, 리액트가 어떤 배경에서 탄생하게 되었는지 먼저 이야기 해 보려고 한다.이야기를 좀 거슬러 올라가서, 1세대 웹인 HTML과 CSS, 2세대 웹인 JavaScri

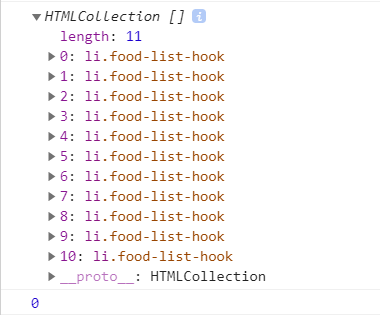
Today I learn... "HTMLcollection"
오늘은 htmlcollection에 대해 포스팅 해보려 한다.htmlCollection은 자바스크립트를 사용하면서 html요소를 리턴 받을때 볼 수 있는 유사배열이다.사실 이 htmlCollection은 복수의 요소를 리턴 받을때 발생하는데, 리턴 받은 html요소가
Today I learn... "Array Method 응용하기"
오늘 있었던 Array Method의 응용에 대해 포스팅을 해보려 한다.우선, 오늘 막혔던 부분은 검색창의 구현이었는데, 임의의 ID를 담고 있는 배열을 가지고 있을때, input창에서 입력된 문자를 포함 하고 있는 ID를 표시하는 기능이었다.조건은 for문을 사용하지

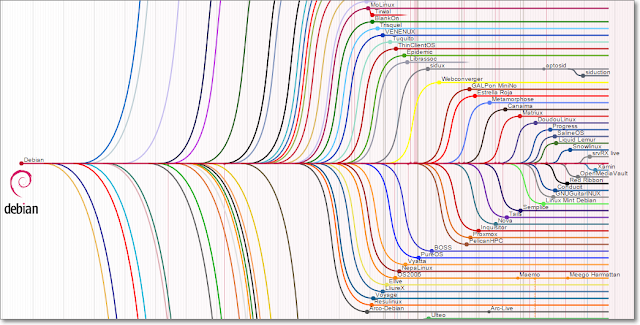
Today I learn... "Linux & Terminal"
오늘은 리눅스에 대해 이야기를 해보려 한다.현대에서 개발을 한다고 하면 대개 두가지의 선택을 하게 된다.OS를 선택할때, 맥북을 사용하고 있다면 mac OS를, 윈도우OS를 사용 하고 있다면 대개 리눅스를 선택하게 될것이다.그럼 여기서 한가지 의문이 떠오를것이다.왜 리

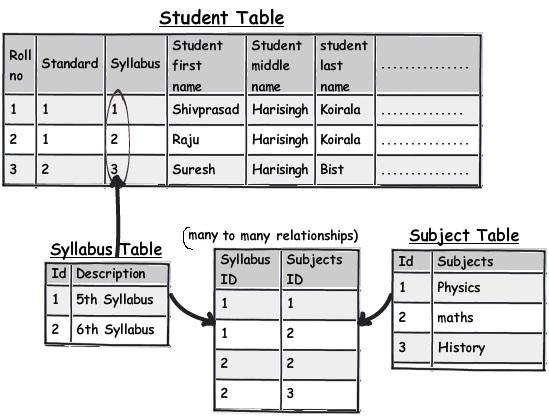
Today I learn... "Data Base"
Data base는 일반적으로, 컴퓨터속에 저장 된 정보나 데이터를 모아둔 집합을 이야기 한다.이 데이터베이스는 데이터베이스 관리 시스템(DBMS)(https://www.oracle.com/kr/database/what-is-database/데이터베이스는 크게
Today I learn... "Variable"
오늘은 변수에 대해 좀 더 자세하게 다루어 보려 한다.변수의 종류 var let const중 왜 let과 const가 나오게 되었는지, 어째서 var를 사용해서는 안되는지에 대해 알아보자.우선 우린 var와 let 그리고 const에 대해 알아보기 전에 변수가 어떠한