요즘 취업 준비 중이라고 심적인 여유가 없어서 글을 못 썻다.
그래도 조금 쓰고 싶은 것들이 생겨서 이번에 남겨본다.
이번에 쓰려는 내용은 바로 Webpack 문서를 쓴 후기이다.
왜 만들었는가 ? ❓
부캠이 끝나고 공부를 하는 과정에서 한 가지 주제에 대해서 한 번 공부해 보는 것이 어떻겠냐는 의견이 나와서, Webpack 에 대해서 공부를 하게되었다.
그래서 나무위키를 한 번 검색해봤었다. 전문성은 떨어지지만, 집단 지성에 의해 문서들이 작성되어서 평범하게 블로그들에 사용법만 정리되어 있는 것과는 다른 정보를 얻을 수 있지 않을까 해서 검색해 보았었다.
그런데 문서가 없는 것이였다 !😟
아무래도 자주 사용되는 도구라서 당연히 만들어져 있을 줄 알았지만, 문서가 없었다. ㅠ 그래서 공부하는 김에 블로그에 올리는 것 보다 위키에 만들어서 다른 사람들에게 기본적인 걸 설명해주면서, 다른 사람들도 자신이 조금씩 알고있는 내용을 추가함으로써, 공부를 하고 싶었다.
무슨 내용이 들어가야할 것인가 ? 📑
오타같은 것들은 수정해 본 적 있지만, 문서 자체를 만드는 것은 처음이라서 틀 부터 만들기 시작했다. 기본적인 틀은 React 문서의 틀을 가지고 와서 틀을 만들고, Webpack Github 에 가서 사진 파일을 가지고 와서 사진 파일을 올려서 기본틀을 만들고 시작했다.

여기서 첫 번째 고민을 했었는데, Webpack 을 어떤 분류의 넣어야할지 참 고민이 많았다. 만약에 이 문서를 읽는 분이 계시다면, 한 번 같이 생각해주셨으면 좋겠다.
일단 다음과 같이 목차를 만들었다.
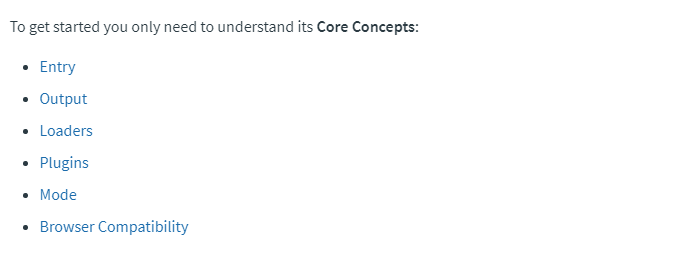
설정 요소들에 관해서는 webpack 공식문서를 참조했다. 여러 블로그에서 보면 webpack에 주요 몇 가지 이렇게 설명되어 있지만 공식문서에서는

다음과 같이 6개를 추천하기 때문에 이 6가지를 정리해 두었다.

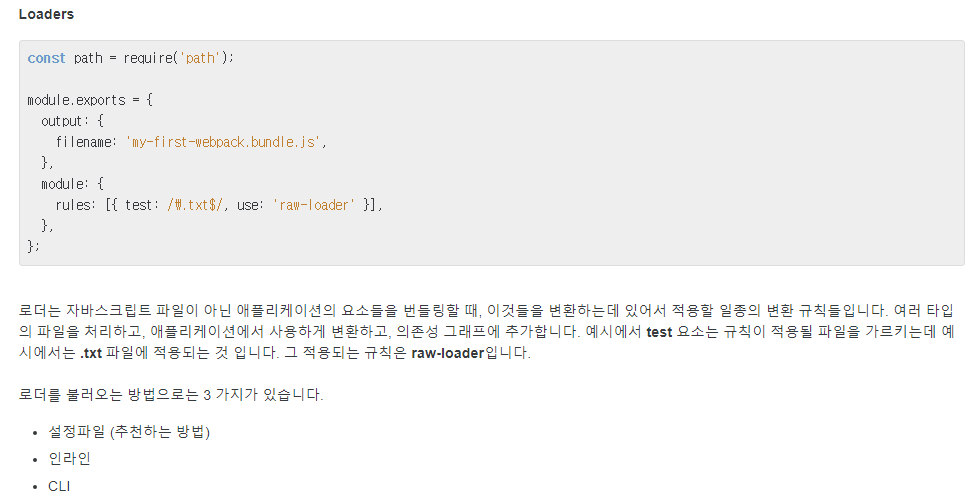
간략하게 예시와 예시안의 코드들이 어떤 역활을 하는지를 정리해 두었고, 아직 직접 사용해 본것들이 적어서 Plug in 같은 것들에 대한 팁은 적지 못 해서 아쉬웠다.
그리고 나무위키 답게, 약간 나무위키식 드립인 취소선 드립같은걸 넣고 싶었다.

webpack github에 첫 설명에 "A bundler for javascript and friends."가 있어서 "자바스크립트와 친구들 을 번들링 해준다." 라는 드립을 치면 나무위키 스러울 것 같아서 그것도 넣어보았다.

그리고 검색을해서 웹팩에 대한 내용이 있지만 링크가 되어있지 않은 곳을 찾아서 연결해 주었다.
후기✍️
일단 문서 전체를 다 작업하니깐, 너무 뿌듯했다. 누군가 아무 생각없이 위키를 돌아다니다가 타고타고 와서 webpack 에 대해서 다시 생각해보고, 공부할 수 있는 기회가 되었으면 좋겠다.
앞으로 위키 내가 사용해본 것들이 없다면 작성해 볼 생각이다.
인터넷에서 찾는 정보가 옛날 블로그가 아닌(ex:구버전 자료 등.. ) 계속 업데이트 되는 사이트에서 토론도 가능한 곳에서 계속 내용이 갱신되어서 개발을 공부하는 사람들이 공부에 도움이 되었으면 좋겠다.
그리고 맨날 블로그에 쓰다만 임시글이 많았는데 오랫만에 하나 추가해서 기분이 좋다. 😄
