✍🏻 컨퍼런스 웹사이트 만들기

부스트코스를 끝나고 뭔가 만들어보고는 싶은데 막연하기만 하던 차에 빔캠프라는 곳에서 진행되는 튜토리얼 강의를 알게되었다. 차근차근 잘 따라할 수 있도록 설명을 해주시고 내용도 알찬 것 같아 하나씩 따라해보기로 했다.
📝 구조
타이틀 부분은 <header>태그를 사용하고 아래에 나열된 부분은 <section>태그로 감싸준 뒤에 <li>태그를 사용했다. 컨퍼런스 내용을 시간의 흐름에 따라 보여주므로 <ol>태그를 사용하였다.
<body>
<div class= "wrapper">
<header></header>
<section>
<ol>
<li>
<section></section>
</li>
...
<li>
<section></section>
</li>
</ol>
</section>
</div>
</body>들어가기 앞서 세팅을 하고가자. 폰트 사이즈에 대한 기본 세팅과 사용할 색상들을 변수로 선언하여 사용할 수 있게 한다.
/*Typography*/
:root {
font-size: 62.5%; /*통상적인 브라우저에서 폰트크기를 16px이라고 본다 그래서 10px을 의미*/
}
body {
font-size: 1.4rem; /*10px의 1.4배 = 14px*/
}
h1, h2 {
/*body의 폰트 설정을 상속*/
font-size: inherit;
font-weight: inherit;
}
/*Colors*/
:root {
--background-color: midnightblue;
--normal-color: dodgerblue;
--primary-color: lightgreen;
--secondary-color: salmon;
--light-color: skyblue;
}
/*Layouts*/
.wrapper {
width: auto;
max-width: 1200px;
margin: 0 auto;
padding: 0 2rem;
}📝헤더

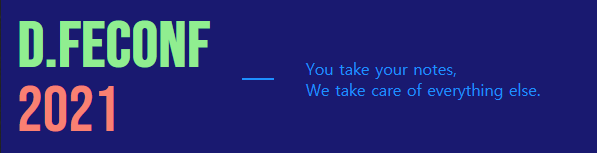
<header>안에 컨퍼런스의 제목<h1>과 설명<p> 두 부분으로 마크업하였다. 설명부분의 앞에 있는 막대는 내용상 의미가 있지 않기 때문에 <div>태그를 사용하여 마크업하는 방법은 적절하지 않다. 제목의 컬러가 두 종류이기 때문에 <strong>태그를 사용하여 구분할 수 있도록 하였다.
<header class="header">
<h1 class="header-title">
<strong>D.feconf</strong>
2021
</h1>
<p class="header-meta">
You take your notes,<br>
We take care of everything else.
</p>
</header> .header-title {
font-size: 8rem;
font-family: 'Bebas Neue', cursive;
line-height: 1; /*단위 없이 지정하면 폰트사이즈에 비례하게 계산되어짐*/
color: var(--secondary-color);
}
.header-title strong {
display: block;
color: var(--primary-color);
}header-meta의 앞에 있는 막대는 ::before가상요소를 사용했다.
.header-meta {
/*부모*/
font-size: 2rem;
display: flex; /*자식인 가상요소를 가로배치하기 위해 인라인 상태가 아니도록*/
align-items: center;
}
.header-meta::before {
/*그저 시각적인 요소를 위해 마크업을 하는 것은 웹표준에 맞지 않으니 가상요소 사용*/
/*자식*/
/*처음에 인라인 요소*/
content: ' ';
margin: 0 2em;
background-color: currentColor; /*부모의 foreground-color를 받아온다. inherit하면 안됨*/
width: 2em; /*폰트사이즈에 비례하기 위해 em단위 사용*/
height: 2px;
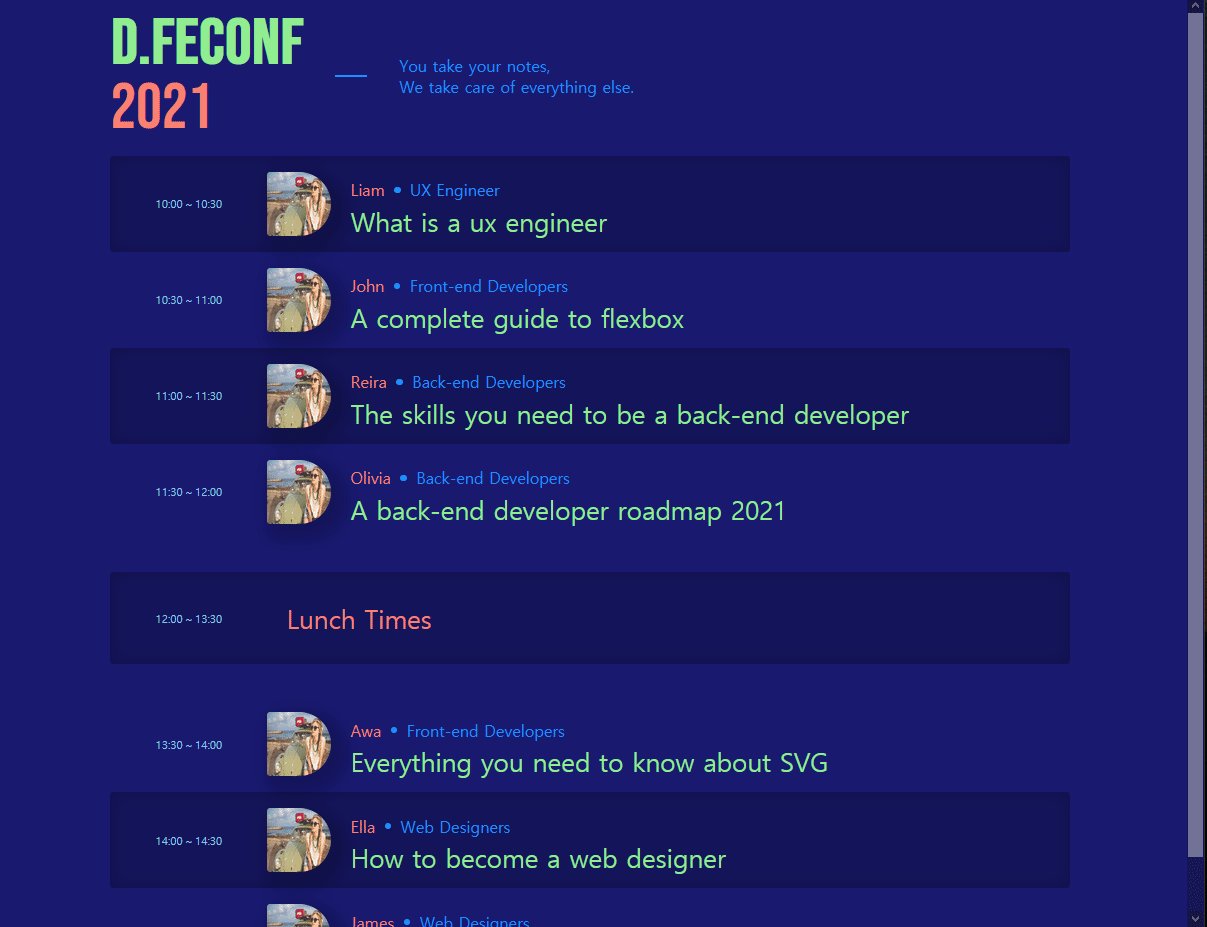
}📝콘텐츠

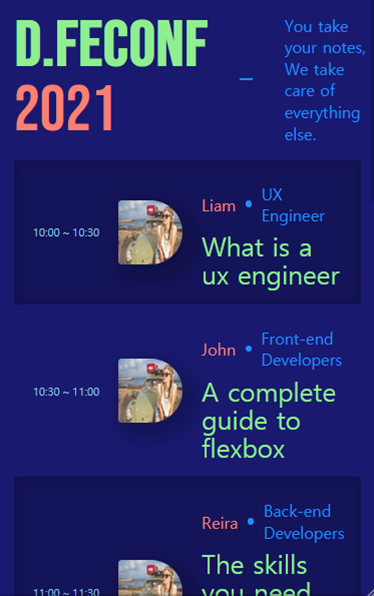
콘텐츠 영역의 <li>태그 하나를 살펴보면 그 안에서도 시간과 발표 두 부분으로 구성된다. 이 두 부분은 <li>가 아닌 <section>태그를 사용해 감싸준다.
<li>
<section class="parts">
<!--시간-->
<p class="parts-times">
<span>10:00</span>
~
<span>10:30</span>
</p>
<!--발표-->
<div class="parts-contents">
<img class="parts-profile" src="./images/profile.jpg" alt="">
<div class="parts-agenda">
<p>
Liam
<span class="parts-role"> UX Engineer</span>
</p>
<h2>What is a ux engineer</h2>
</div>
</div>
</section>
</li><section>내부의 요소들을 가로로 정렬할 때는 flex를 사용한다.
/*일부 생략*/
.parts {
padding: 2rem 0;
display: flex;
align-items: center;
}
.parts-times {
width: 30%;
max-width: 14em;
flex-shrink: 0;/*줄어들 때 정해둔 width보다 작아지지 않도록*/
display: flex;
justify-content: center;
color: var(--light-color);
}
.parts-contents {
display: flex;
align-items: center;
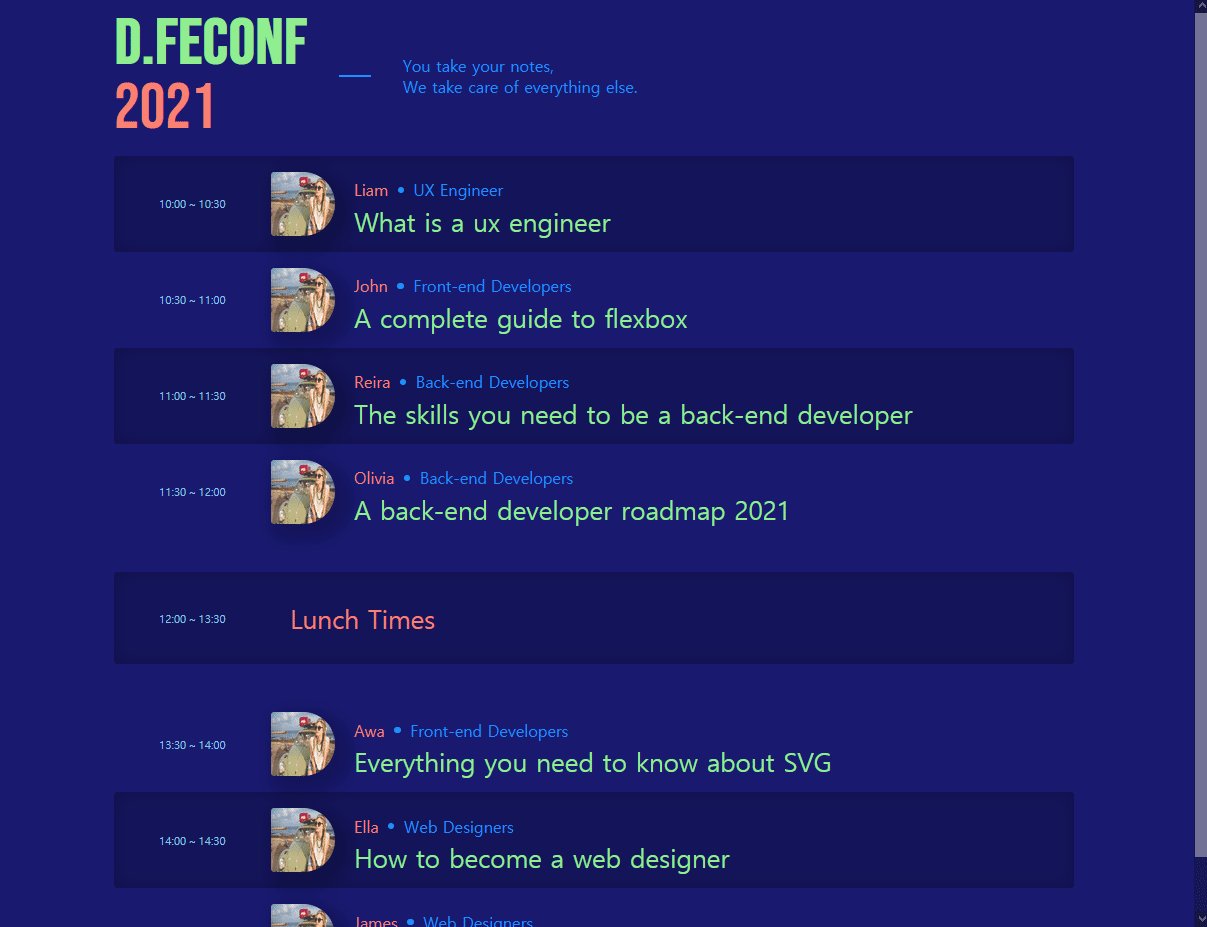
}위 사진을 보면 발표자 이름과 직업사이에 동그란 점이 있는 걸 확인할 수 있다. 이것도 헤더의 막대와 같이 내용상으로는 의미가 없기 때문에 동일한 방법으로 ::before가상요소를 사용해 표현해 준다.
.parts-role {
color: var(--normal-color);
/*자식요소를 인라인 요소가 아니도록*/
display: flex;
align-items: center;
}
.parts-role::before {
content: ' ';
flex-shrink: 0;
/*인라인 요소라 width, height이 처음에 먹히지 않음*/
width: 0.4em;
height: 0.4em;
margin: 0 0.6em;
border-radius: 50%;
background-color: currentColor;
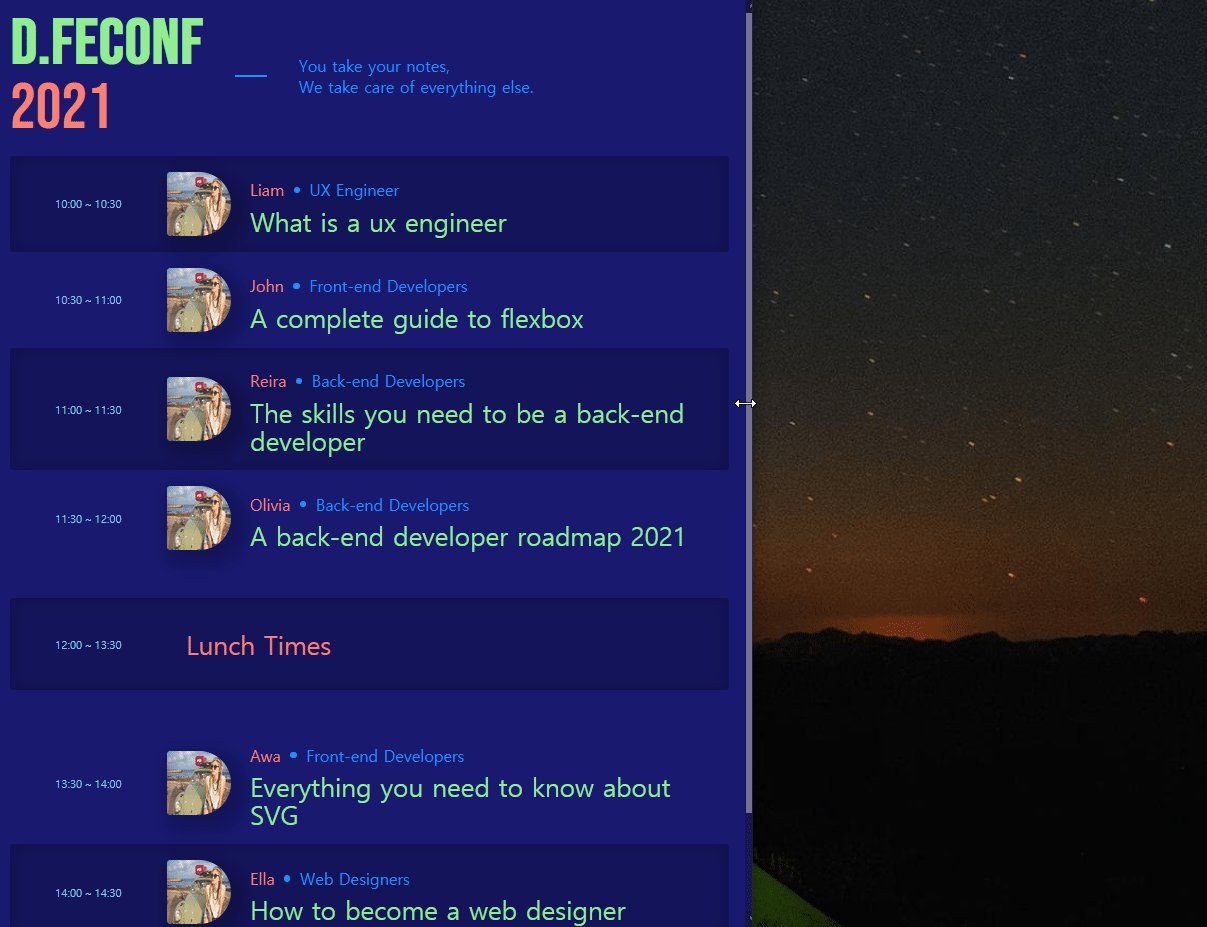
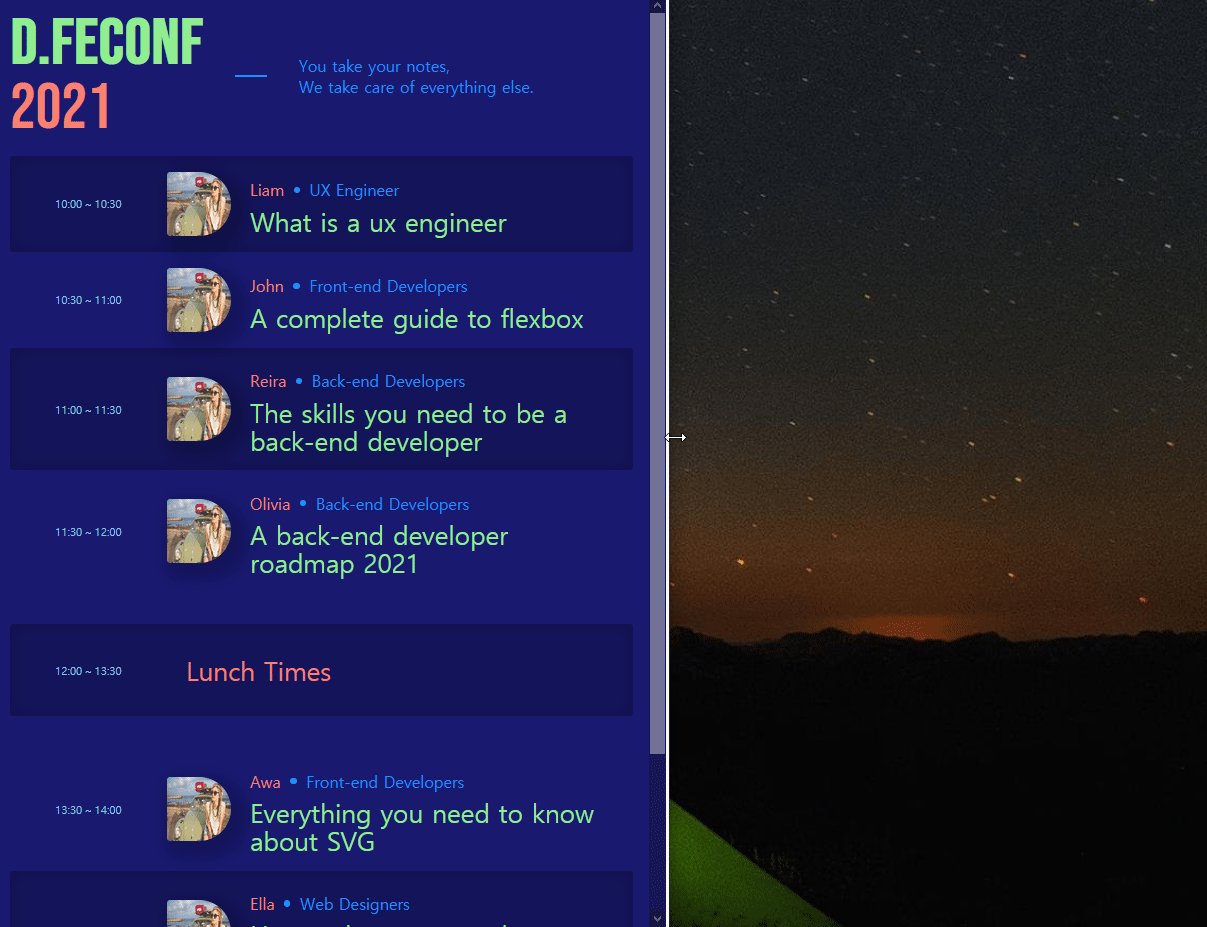
}📝 미디어 쿼리

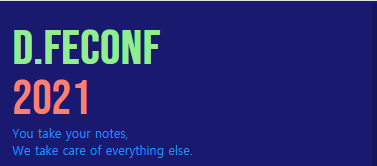
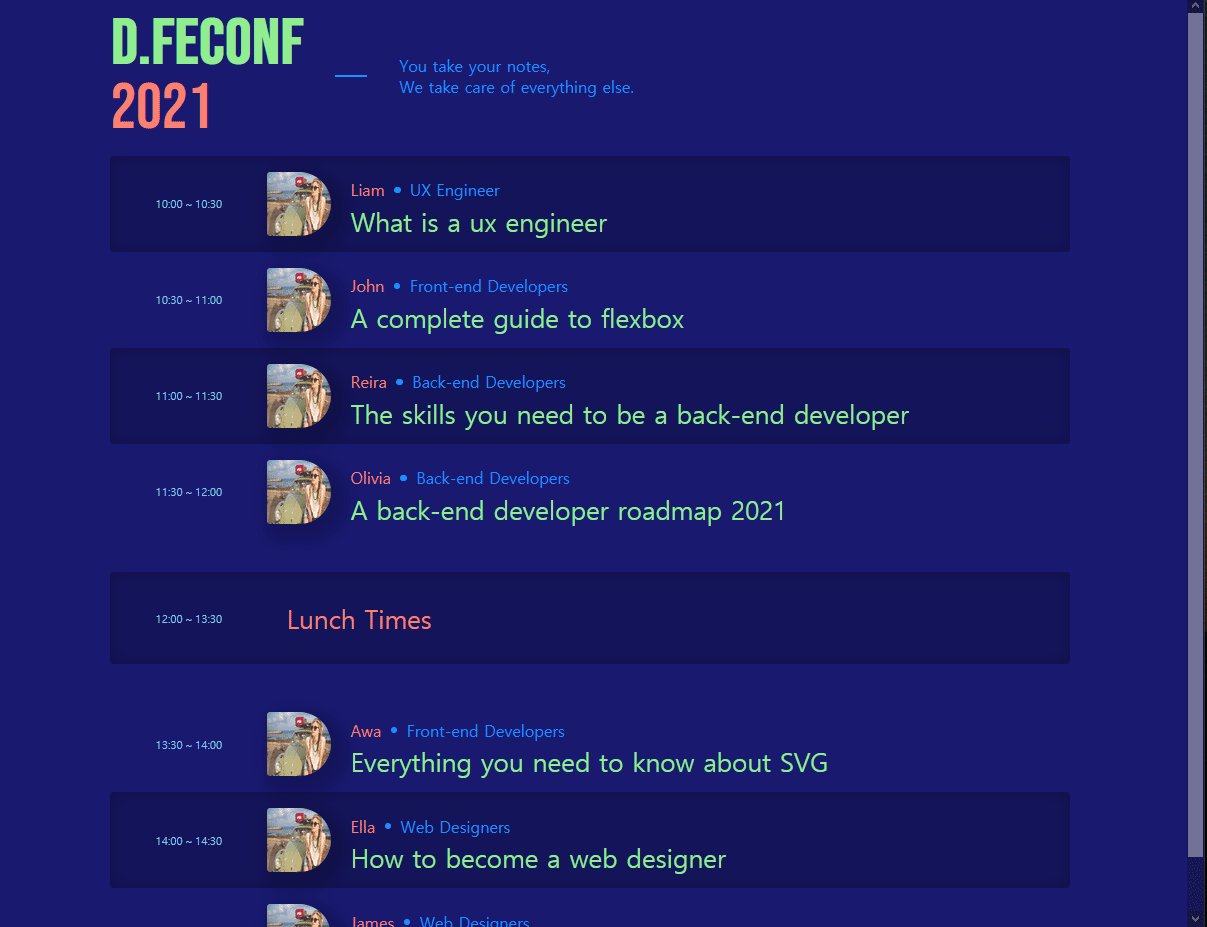
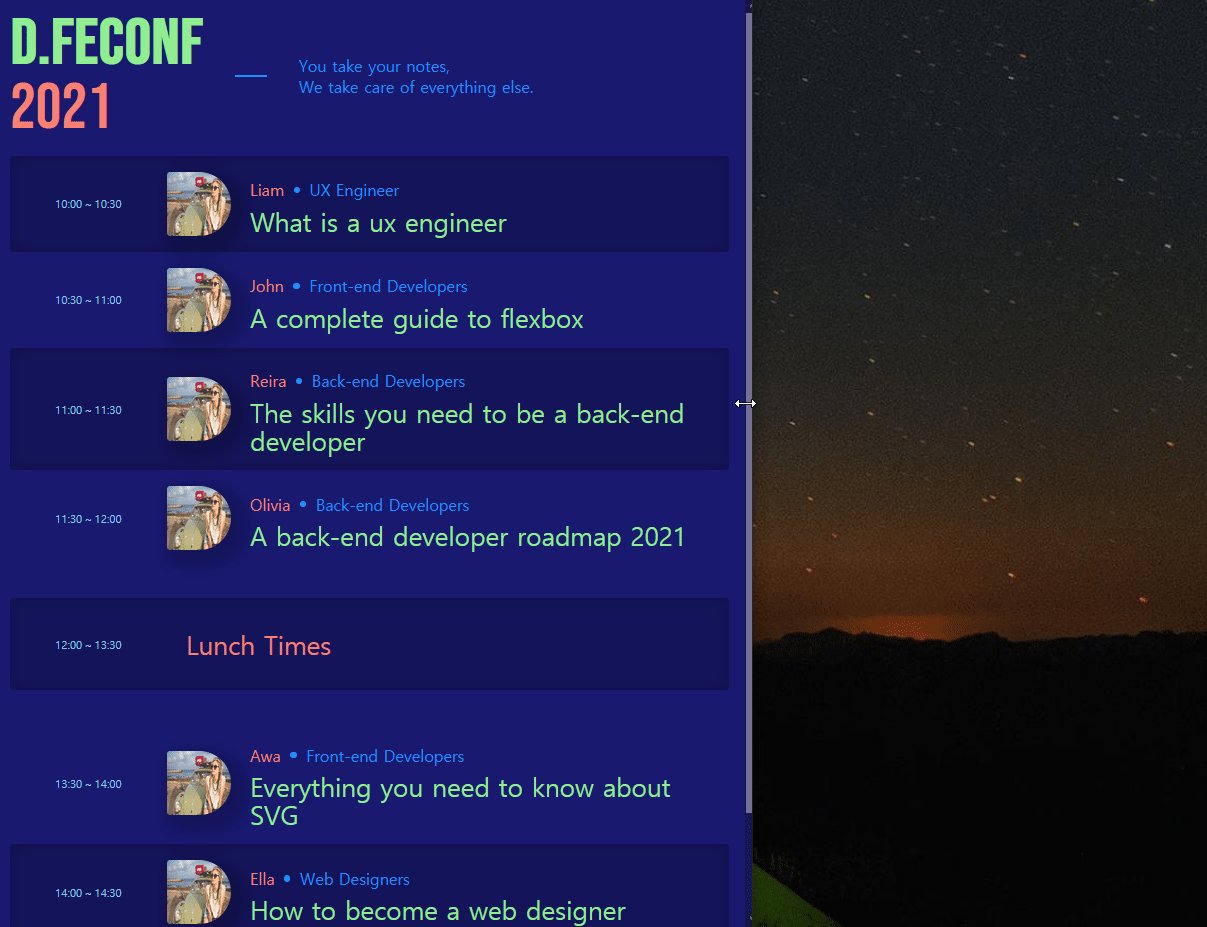
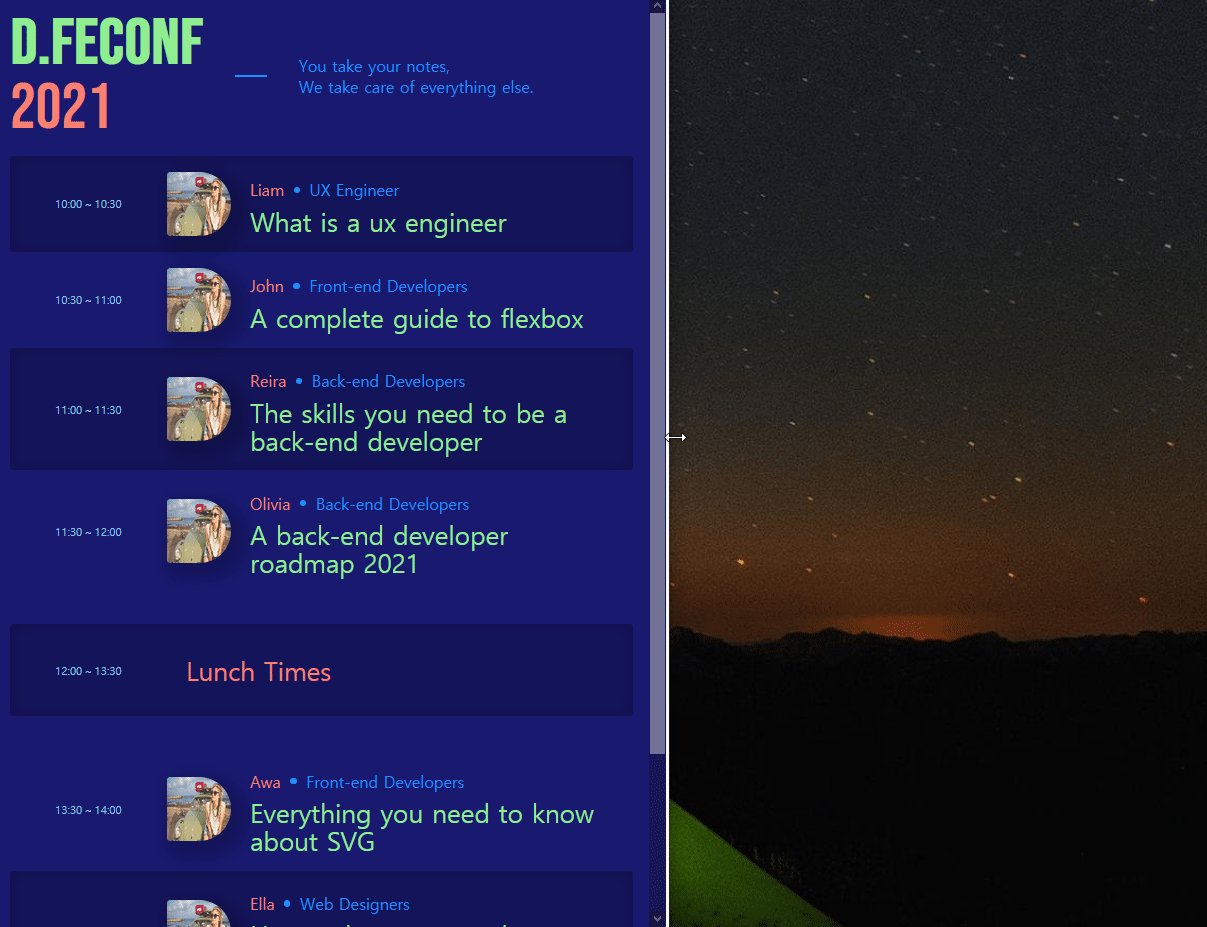
여기까지 하고 모바일 사이즈를 확인하면 위 사진을 확인할 수 있다. 모바일 사이즈에 맞춰 바꿔보자. 먼저 기본 폰트 사이즈를 모바일 사이즈에 맞추고, 헤더 부분에서 가로정렬을 위해 설정한 flex를 해제한다.
@media ( max-width: 720px ) {
:root {
font-size: 48%; /*모바일 사이즈에 맞춰 폰트 기본세팅을 바꿈*/
}
.header {
display: block;/*flex해제*/
padding: 4rem 0;
}
.header-meta {
display: block;
/*이 때 :before은 인라인 요소로 돌아간다*/
}
}
이 때 .header-meta를 flex해제하면 .header-meta::before이 나타나지 않는다. 기본적으로 ::before은 인라인 요소이기 때문에 width같은 속성들이 적용되지 않는데, 부모인 .header-meta가 블록 요소이기 때문에 ::before도 원래의 인라인 요소로 돌아갔기 때문이다. 이를 해결하기 위해 ::before도 블록 요소로 바꿔준다.
.header-meta::before {
display: block;
margin: 2rem 0;
}
폭이 좁아지면서 <li>내부 레이아웃이 조금 바뀌는데, 발표자의 프로필 사진을 없애고 시간을 세로 정렬한다. 그리고 .parts-agenda부분을 동그란 점없이 헤더처럼 한 줄씩 떨어지도록 하자.
.parts-times {
flex-direction: column;/*세로정렬*/
align-items: center;
background-color: rgba(0, 0, 0, 0.4);
padding: 1rem 0;
width: 6em;
align-self: flex-start;
border-radius: 0 40px 40px 0;
}
.parts-profile {
display: none;/*보이지 않도록 한다*/
}
.parts-agenda p {
display: block;/*flex해제*/
}
.parts-role::before {
display: none;/*보이지 않도록 한다*/
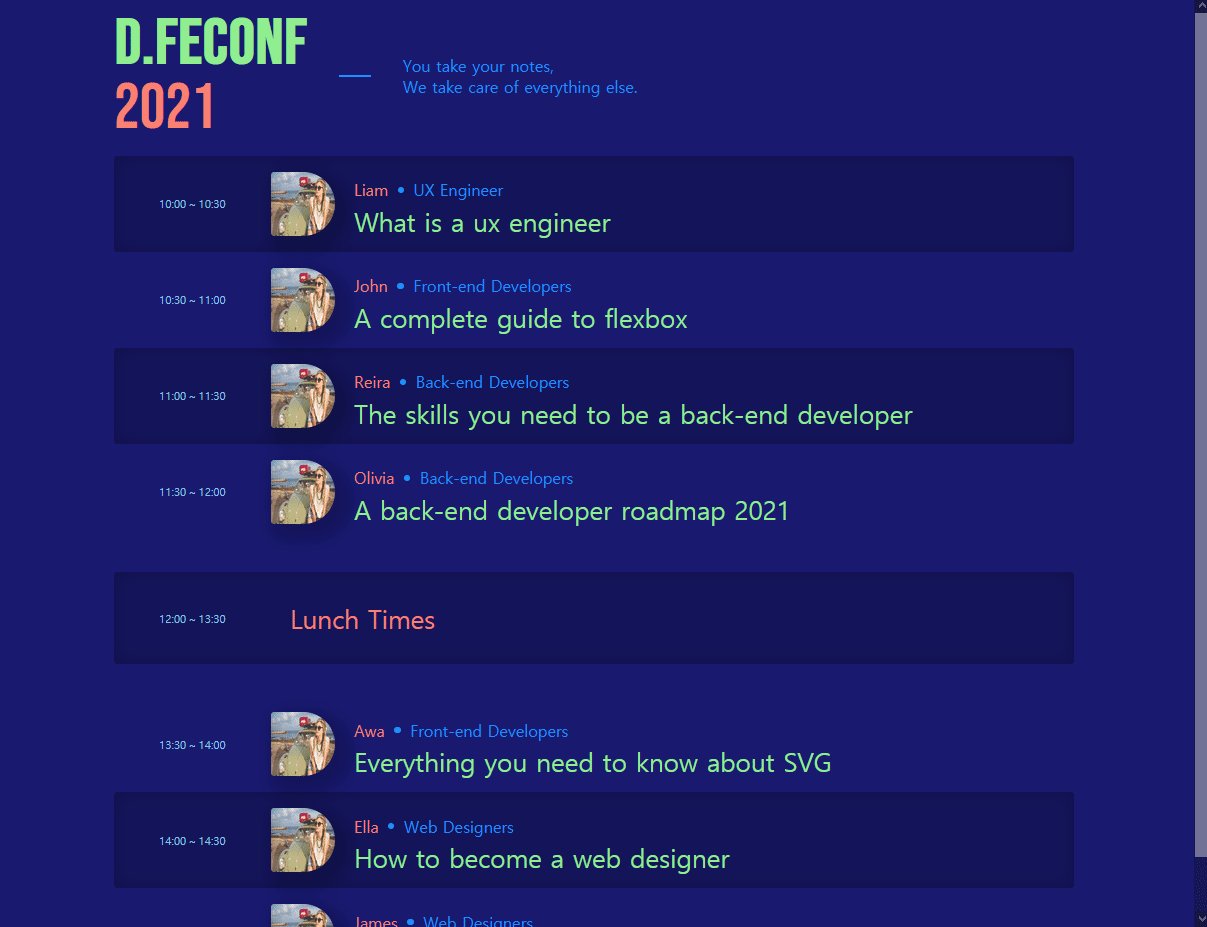
}완성!

💬 마무리

따라하면서 크게 이해가 안되는 부분은 없었다. 하지만 flex도 :root도 처음 써 보는 거라 저런식으로 쓰는구나 정도만 하고 넘어갔다. 간단해 보이지만 중요한 개념들이 많아 비슷한 구조로 직접 다른 사이트를 만들어 보며 몰랐던 개념들을 정리해 보려한다. 모르는게 너무 많다😥