웹에서 디버깅을 하면 대부분 해결이 되어서 잘 쓰지 않았는데 모바일 환경이 중요한 서비스를 개발하다 보니 필요성이 느껴져 세팅을 해보았다.
연결 자체는 위 영상을 참고하면 된다. 연결하고 다른 서비스를 개발자 도구로 구경하는 것도 흥미롭다.
ios 테스트
베타 서버에 배포하지 않고 모바일에서 테스트하기
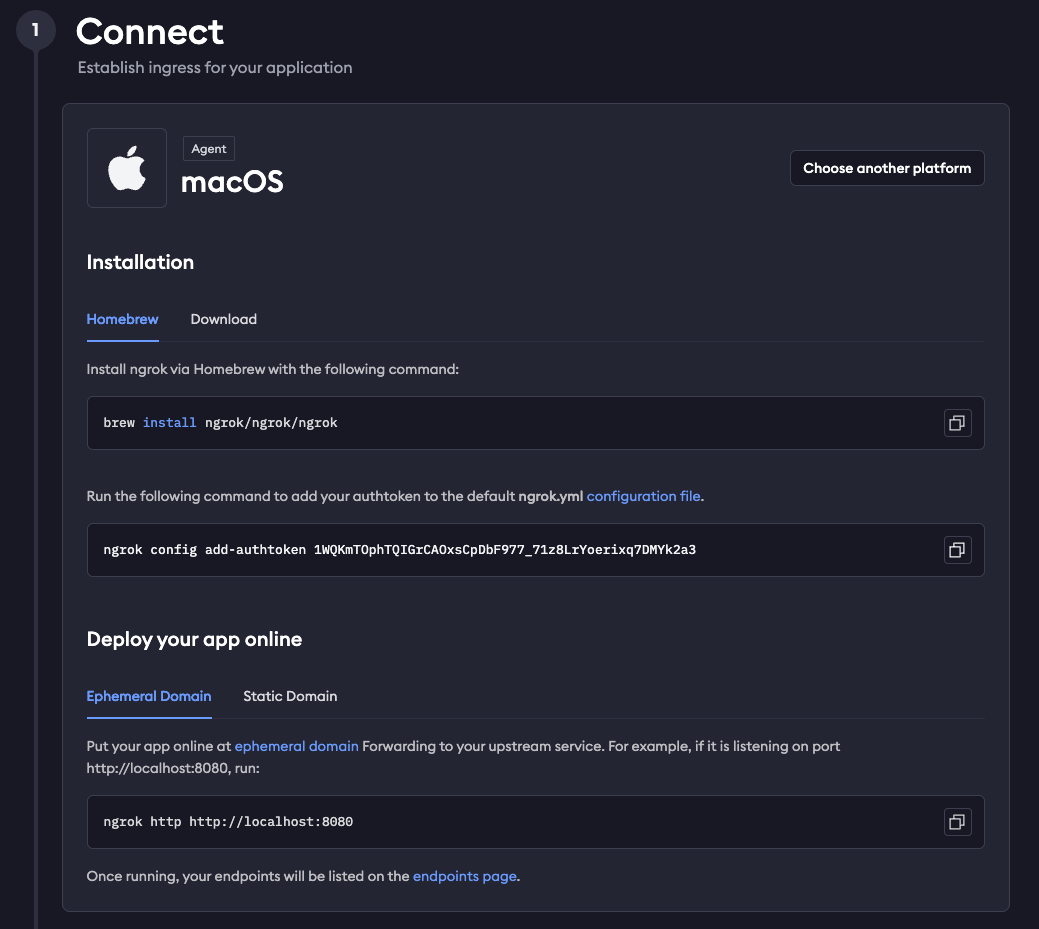
연결해도 로컬에서 개발 중이면 모바일에서 접속이 안되니까 ngrok을 이용해 외부에 로컬 서버를 공개해 접속할 수 있도록 해줘야 한다.
사용법은 쏘이지 사이트에 사용법 따라 하자

문제
네이버 로그인, 카카오 맵 api는 등록해둔 url만 통신을 허용해 준다. cors 에러 발생!
ngrok을 그냥 사용하면 서버를 실행할 때마다 도메인이 계속해서 바뀌기 때문에 고정 도메인이 필요했다.
해결
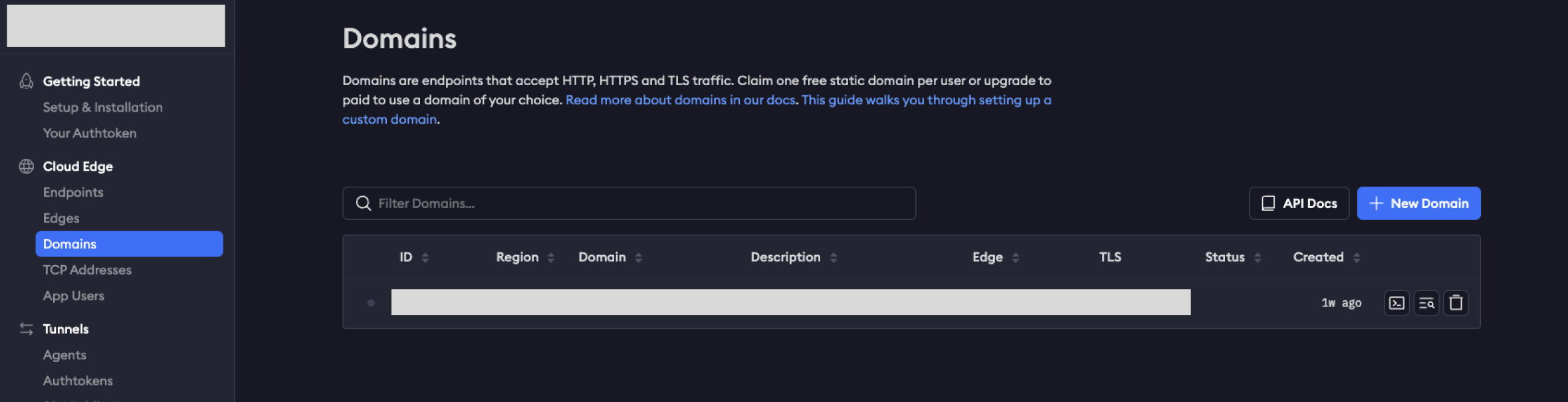
마침 ngrok은 static 도메인을 무려 무료 플랜에서도 하나 준다.

New Domain 눌러서 도메인 하나 추가해 준다. 그리고 사용하는 api 사이트로 가서 이 도메인을 등록해 주면 끝!
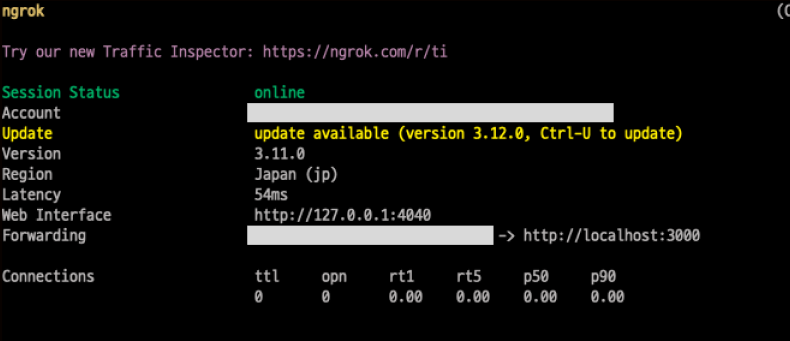
ngrok http --domain=도메인 로컬포트번호이 명령어로 실행하면 항상 동일한 도메인으로 실행된다.

테스트할 때마다 베타 서버를 사용했는데 QA 단계 전, 개발 도중 논의할 때 등 배포 없이 바로바로 확인하고 수정 가능해서 아주 좋다.
