페이지를 배포하고 나서 로딩 속도를 개선할 필요가 있음을 느꼈다. 바로 다음 작업에 들어가기도 해야 해서 당장 개선할 수 있는 부분이 이미지였다. 이미지 개선을 통해 로딩 속도를 개선한 내용을 공유하려 한다.
원래 사용하던 방법
<img class="m_none" src="경로1" alt="대체 텍스트">
<img class="m_show pc_none" src="경로2" alt="대체 텍스트">기존에 회사에서 사용하던 방법이다. 이전에 사용하던 방법을 나도 따라서 사용했었다.
사실 데스크탑 사이즈에서는 경로1의 이미지만 필요하다. 하지만 위의 방법으로 작성된 코드는 경로1, 경로2의 이미지를 모두 로드 받는다. 필요 없는 경로2를 받는 만큼 로딩이 느려진다.
랜딩 페이지는 이미지를 사용하는 부분이 많다. 그런 부분들이 모두 이렇게 작성되어 있다고 생각하면 로딩 속도는 훨씬 느려지게 된다.

picture 태그
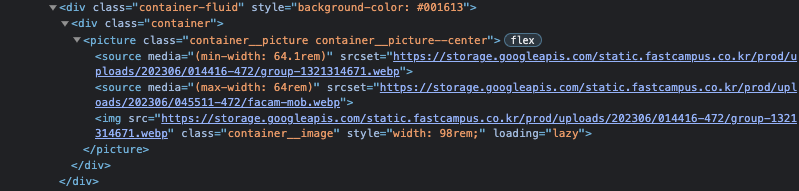
picture 태그는 노마드 코더 유튜브에서 보게 됐다. 그리고 랜딩 페이지 작업할 때 다른 사이트들을 참고하는데 패스트캠퍼스를 보니 picture 태그를 사용하는 것을 보고 이번에 로딩 속도 개선을 위해 적용하면 좋겠다 싶었다.
picture 태그는 내부에 있는 source 태그들과 img 태그 중에서 조건에 맞는 이미지만 로드해 준다.
source 태그는 여러 개를 작성해 조건을 달아줄 수 있고, img 태그는 source 태그들의 조건을 모두 만족하지 못할 경우 default 이미지로 동작하게 된다.
- 패스트캠퍼스 100가지 시나리오로 학습하는 프론트엔드 강의 랜딩 페이지에서 사용 중

webp 확장자
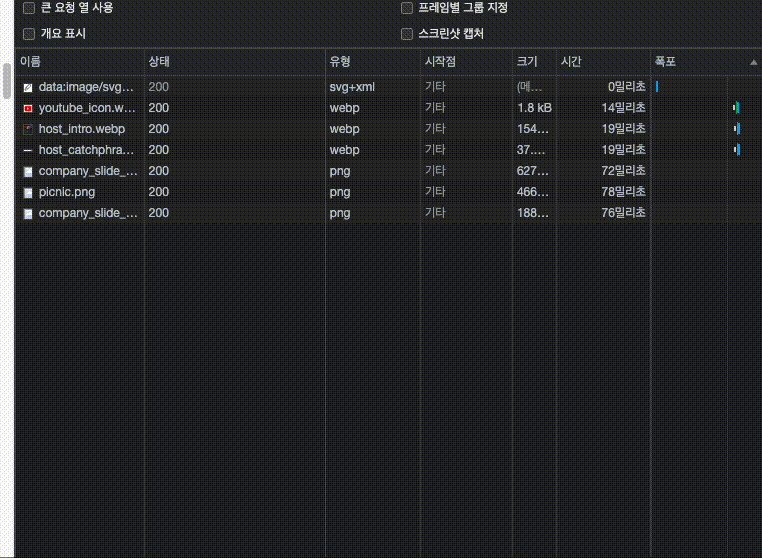
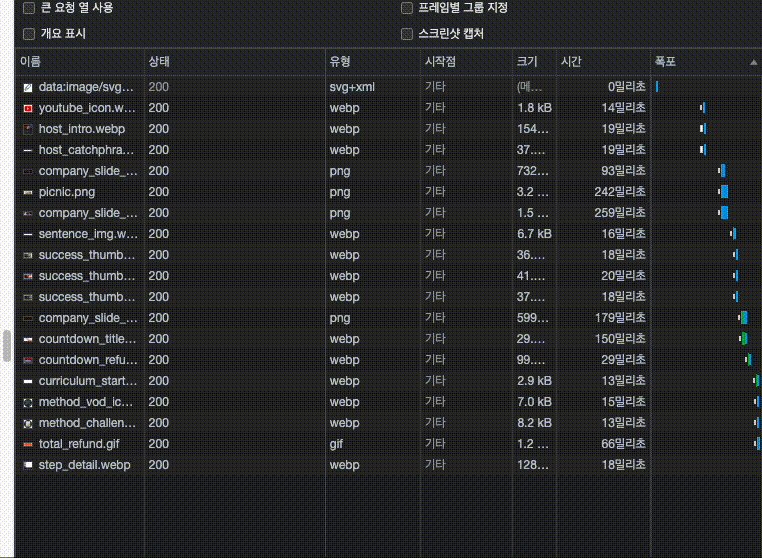
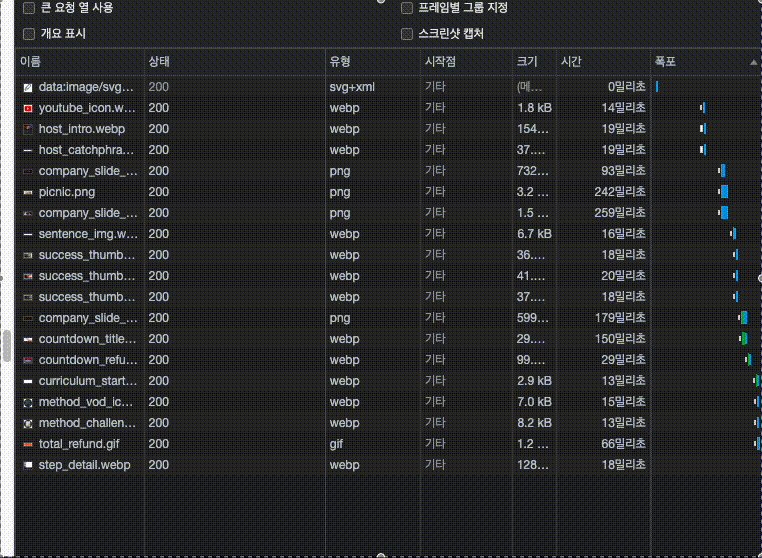
그리고 위 사진에 첨부된 이미지의 확장자를 보면 webp를 사용하고 있다.
webp는 구글에서 만든 이미지 확장자이다 png처럼 투명 배경을 지원하고 gif처럼 애니메이션도 지원한다.
webp 확장자는 png, jpg보다 용량을 2~30% 줄일 수 있다고 한다.
사용가능한가? (크로스 브라우징)
그래도 무작정 사용할 순 없으니 호환성이 얼마나 되는지 찾아봤다.


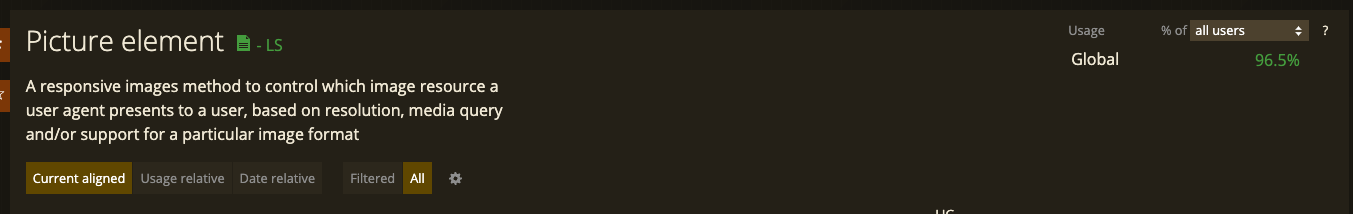
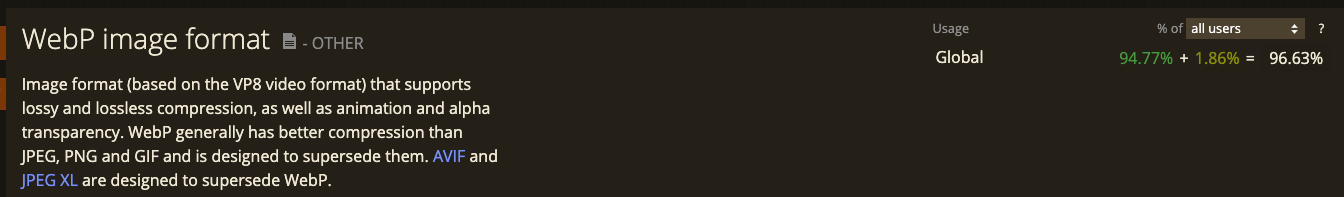
picture 태그는 can i use에서 96.5%의 브라우저에서 지원한다고 하고 webp는 96.6%가 지원한다고 한다.
그런데... webp 확장자에 대해 검색하면 safari에서 지원하지 않는다는 글이 많은 것이다...
더 찾아봤더니 ios14부터는 safari에서 webp를 지원한다고 한다. 그럼 ios14 이상의 점유율은 얼마인가?!
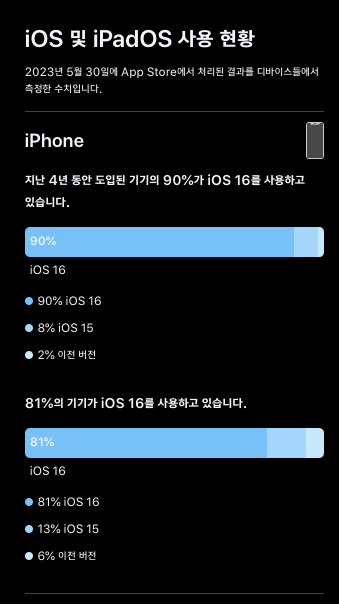
이 부분은 애플 공식 사이트에서 알려준다.

ios15~16이 98%, 그 외는 2%...라서 webp를 사용하기로 결정했다.
(작업할 땐 94%, 그 외 6%였는데 그새 점유율이 늘었나 보다.)
참고로 아직 safari에서 애니메이션으로 webp를 사용하면 버벅임이 발생할 수 있다고 한다. 그래서 gif는 대체하지 않았다.
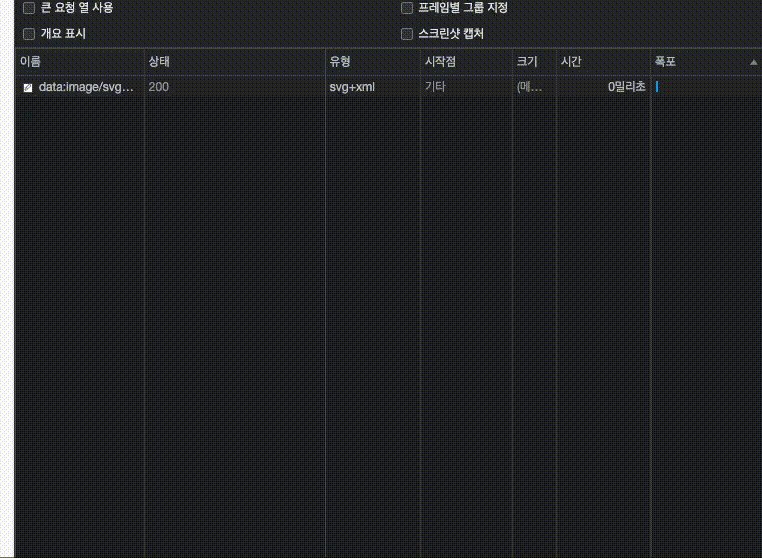
lazy 로딩

laze 로딩은 말 그대로 로딩을 지연하는 것이다. 위 gif를 보면 스크롤을 내리면서 이미지가 로드가 되는데 처음부터 페이지 내의 모든 이미지를 로드 받는 것이 아니라 이미지가 필요할 때가 되어서야 로드를 받는 것이다.
코드
적용하면 이런 모습이다. 좋은 게 source 태그에는 클래스나 alt를 적지 않아도 img 태그의 속성들로 적용된다.
<picture>
<source media="(max-width: 576px)" srcset="경로1">
<img class="content_img" srcset="경로2" alt="타이틀 이미지" loading="lazy">
</picture>결과

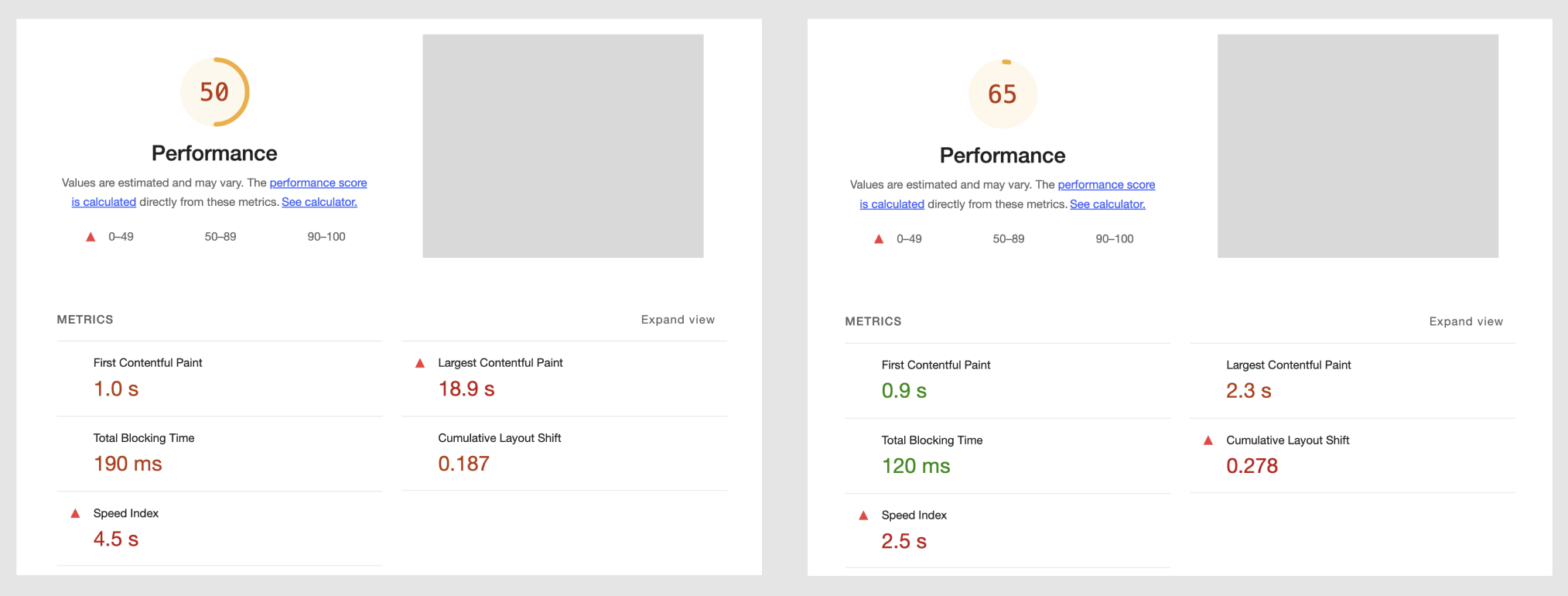
결과를 라이트 하우스로 측정해 봤다. performance가 50 -> 65로 상승했다. 물론 65점도 개선할 부분이 많은 점수지만... 당장 할 수 있는 부분인 이미지만 최적화했는데도 15점이 올랐다.
LCP가 18.9s -> 2.3s로 향상된 걸 볼 수 있는데 이 부분이 가중치가 25%로 높은 편이라 performance 점수에 영향을 많이 미쳤나 보다.
