✍🏻 컨퍼런스 웹사이트 만들기
강의에서 보았던 sticky navigation bar를 적용해봤습니다.
배경
먼저 네이게이션 바의 배경을 바꿔보겠습니다.
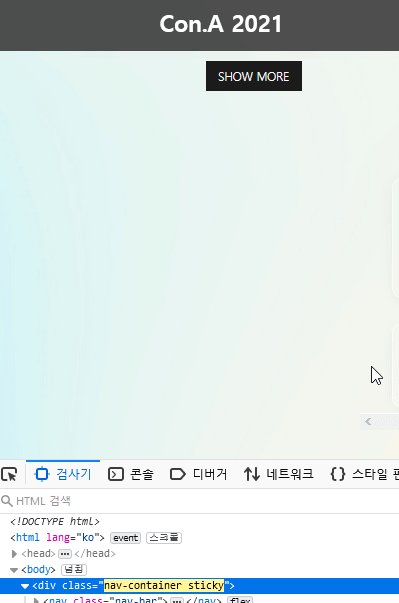
스크롤 이벤트가 발생하면 sticky라는 클래스가 nav-container에 생성되고 다시 최상단으로 스크롤을 하면 sticky클래스가 사라집니다.

window.addEventListener("scroll", function(){
var navContainer = document.querySelector(".nav-container");
navContainer.classList.toggle("sticky", window.scrollY > 0);
});이제 sticky클래스를 이용해 배경에 스타일을 적용해 줍니다.
.nav-container.sticky {
padding: 1rem 0;
transition: 0.6s;
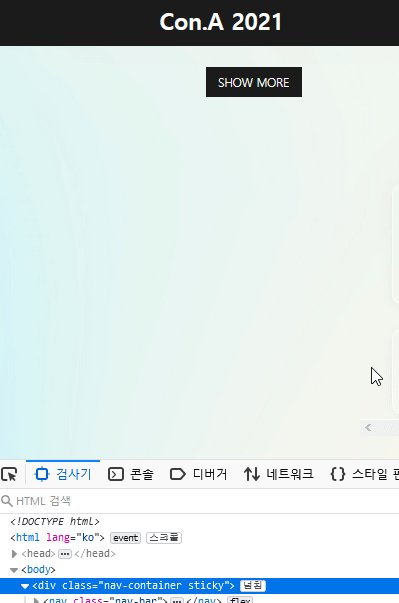
background-color: var(--primary-color);
}
.nav-container.sticky .nav-bar {
justify-content: space-between;
}
.nav-container.sticky .nav-item {
color: #fff;
}
.nav-container.sticky .menu-btn {
width: 25px;
height: 20px;
background-image: url(./images/menu-item_white.png);
background-size: 25px 20px;
}로고
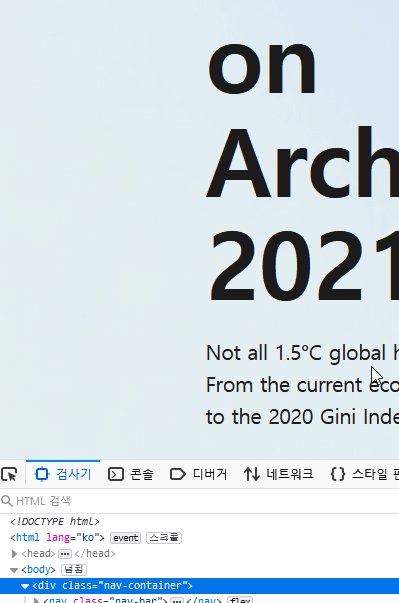
원래 네비게이션 바에는 로고가 없지만 스크롤 하면 배경과 함께 로고가 나타납니다.

로고는 그냥 텍스트로 만들었습니다. 그래서 span태그를 JS로 스크롤 발생시 추가해주었습니다.
window.addEventListener("scroll", function(){
var navBar = document.querySelector(".nav-bar");//부모가 될 노드
var logo = document.createElement('span');//자식이 될 노드
navBar.insertBefore(logo, navBar.firstChild,); //로고를 넣을 요소노드 추가
logo.classList.toggle("logo");//요소노드에 .logo 클래스 지정
var logoTxt = document.createTextNode("Con.A 2021");//텍스트 노드 생성
logo.appendChild(logoTxt);//텍스트 노드 추가
}, { once : true});//스크롤이 여러번 발생해도 한번만 실행그리고 생성된 .logo클래스에 스타일을 적용했습니다.
.nav-container.sticky .logo {
color: #fff;
font-size: 2.3rem;
font-weight: bold;
letter-spacing: -0.01em;
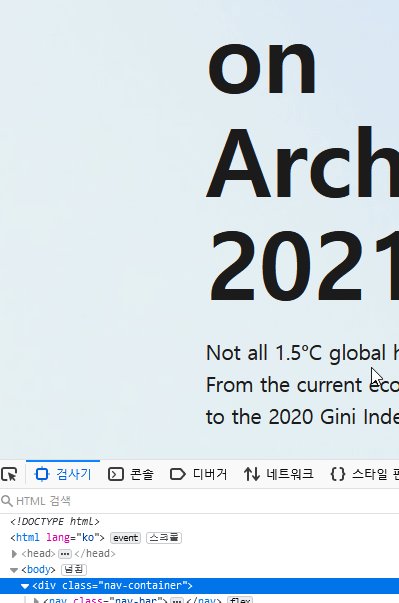
}그렇게 생성하는 것 까진 찾아서 잘 했는데...스크롤을 최상단으로 올려도 로고 텍스트가 사라지지 않습니다. 그래서 생성된 span태그 요소노드를 삭제하려고 해봤는데 아직 해결을 못했습니다...😢

결과
스크롤을 내리기만 하면 원했던 결과를 얻었습니다ㅎㅎ 얼렁뚱땅이지만 저 부분은 좀 더 공부하고 찾아봐야겠어요🤪