✍🏻 컨퍼런스 웹사이트 만들기
디자인했던 컨퍼런스 웹사이트를 구현해보았습니다. 처음이지만 시맨틱 마크업도 고려하고, 반응형 속성들을 사용해봤습니다.
구조
.
├── images
├── common.css
├── conference.css
└── conference.html나중에 페이지를 추가할 것이라 reset이나 공통으로 들어갈 부분들은 common.css에 작성해 줬습니다. 하지만 스크롤하는 풀페이지 사이트이기도 하고, 내용이 많지 않다보니 페이지마다 css파일을 나눌 필요는 없어 보였습니다.
/*common.css*/
/*reset*/
body, ul, ol, h1, h2, p, header{
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
color: var(--primary-color);
text-decoration: none;
}
/*typography*/
:root {
font-size: 62.5%; /*통상적인 브라우저에서 폰트크기를 16px이라고 본다 그래서 10px을 의미*/
}
body {
font-family: "Roboto", sans-serif;
color: var(--primary-color);
font-size: 1.6rem; /*10px의 1.6배 = 16px*/
}
/*colors*/
:root {
--primary-color: #1C1B1B;
}
/*layouts*/
.wrapper {
max-width: 1170px;
margin: 0 auto;
}네비게이션 바


네비게이션 바가 상단에 고정되기를 원해서 헤더 부분에 넣지 않고 따로 작성해 줬습니다. 그리고 z-index를 높게 줘 맨 위에 있도록 했습니다. 아래와 같은 효과를 주고싶은데 아직 추가하지 않았고, 다른 부분할 때 같이 추가할 예정입니다.

메인


비슷한 구조의 사이트를 만드는 유튜브를 보니 타이틀 부분을 헤더로 마크업하더군요. 그래서 저 부분을 헤더로 했습니다.
<header class="header-container">
<div class="wrapper-header">
<h1 class="title">
Conference<br>on<br>Architecture<br>2021<span class="date">5.14 - 22</span>
</h1>
<p class="subtitle">Not all 1.5°C global heating scenarios are created equal.<br>
From the current ecogenocide of the global south<br>
to the 2020 Gini Index of global inequality</p>
<a class="show-info-btn" href="#">
SHOW MORE
</a>
</div>
</header>그런데 마냥 반응형으로 해야지! 하고 디자인은 생각을 안 했더니 뷰포트가 작아질수록 구조가 안 맞네요... 이 부분은 미디어 쿼리를 사용해서 고쳐야 할 것 같습니다.
마크업 참고 강의
https://youtu.be/2r91B6ZwN_E
크로스브라우징

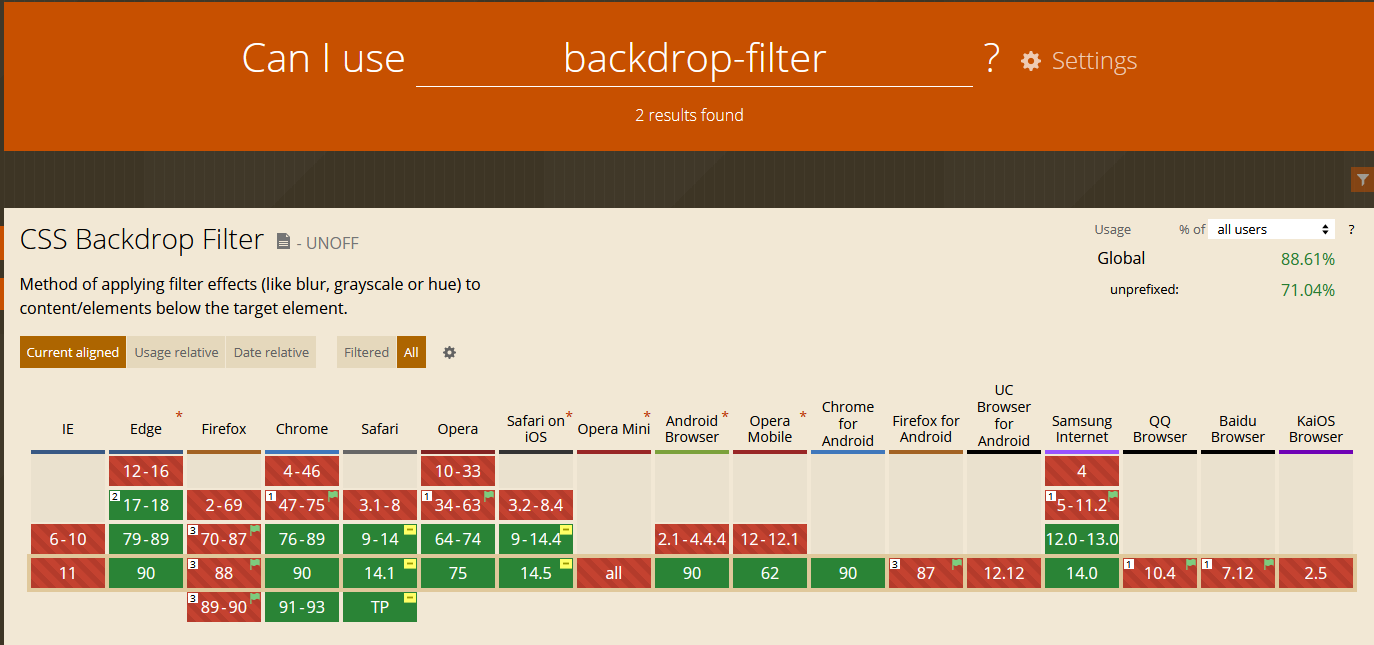
유리효과를 만들기 위한 속성입니다. 그런데 backdrop-filter 속성이 흰 색으로 표시됩니다. 처음에 이유를 모르고 넘어갔는데 브라우저에서 확인해보니 다음과 같이 출력이 되더군요. (저는 파이어폭스를 기본으로 사용합니다.)

알고 보니 파이어폭스에서는 backdrop-filter를 지원하지 않아서 저렇게 표시가 된 것이었습니다! 코린이는 이것도 눈치채는 데 한참 걸렸습니다...😢 전에 부스트코스를 할 때는 크롬 브라우저만 사용해서 호환성에 대해 와닿은 게 이번이 처음이었네요.

그래서 common.css에 다음을 추가해 따로 처리 해 주었습니다.
@supports not (backdrop-filter: none) {
.header-container {
background: rgba(255, 255, 255, 0.5);
}
}
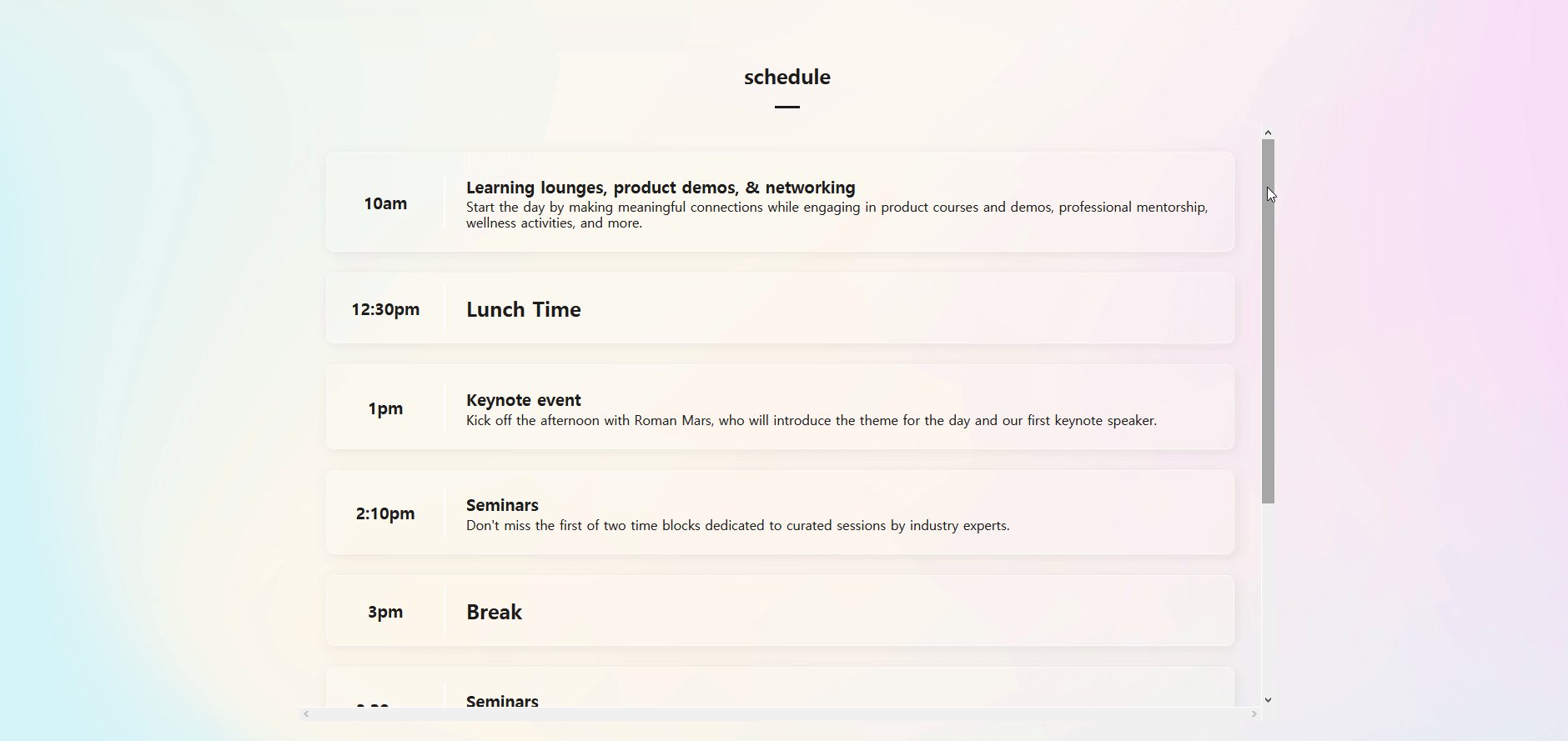
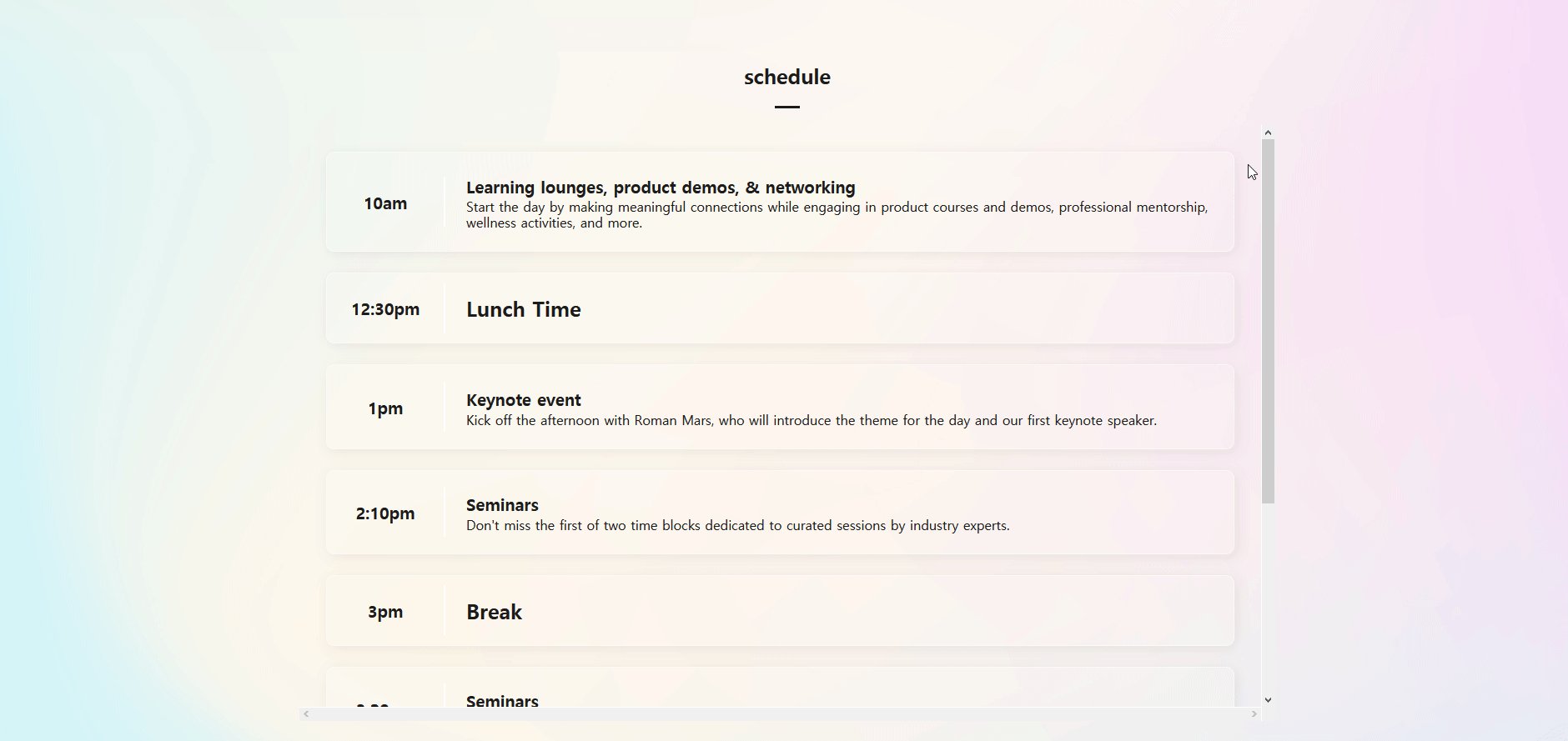
타임라인

li태그를 사용해 컨텐츠를 만들고 flex로 정렬 해주었습니다. 풀페이지 스크롤 기능을 넣고싶어 페이지 사이즈를 넘어가는 컨텐츠는 overflow: scroll;로 감싸줬습니다. 스크롤바 디자인도 바꿀 수 있다는 것 같아 추가할 목록에 넣어뒀습니다.🤩
