Project
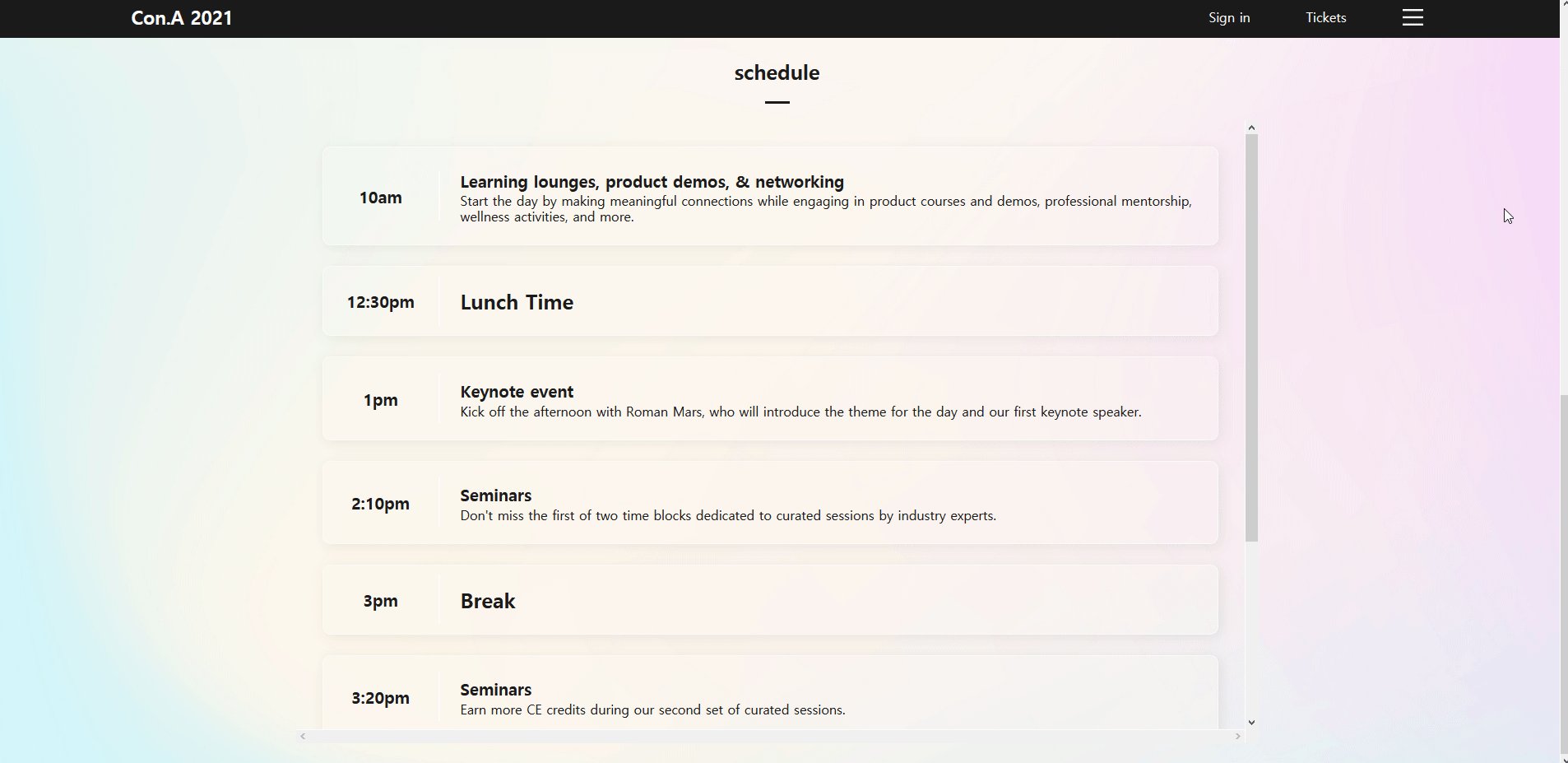
1.건축 컨퍼런스 웹사이트 만들기(1)

어제 빔캠프의 컨퍼런스 웹사이트 튜토리얼을 하고 배웠던 내용을 써먹어보자!🧐해서 시작했습니다. 그래서 똑같이 컨퍼런스를 주제로 시작했고 굳이 건축 컨퍼런스인 이유는 유튜브에서 메인페이지 구조를 보고 저거다!했는데 건축물 사진이 잘 어울릴거 같아서 골랐습니다..ㅎㅎ코린
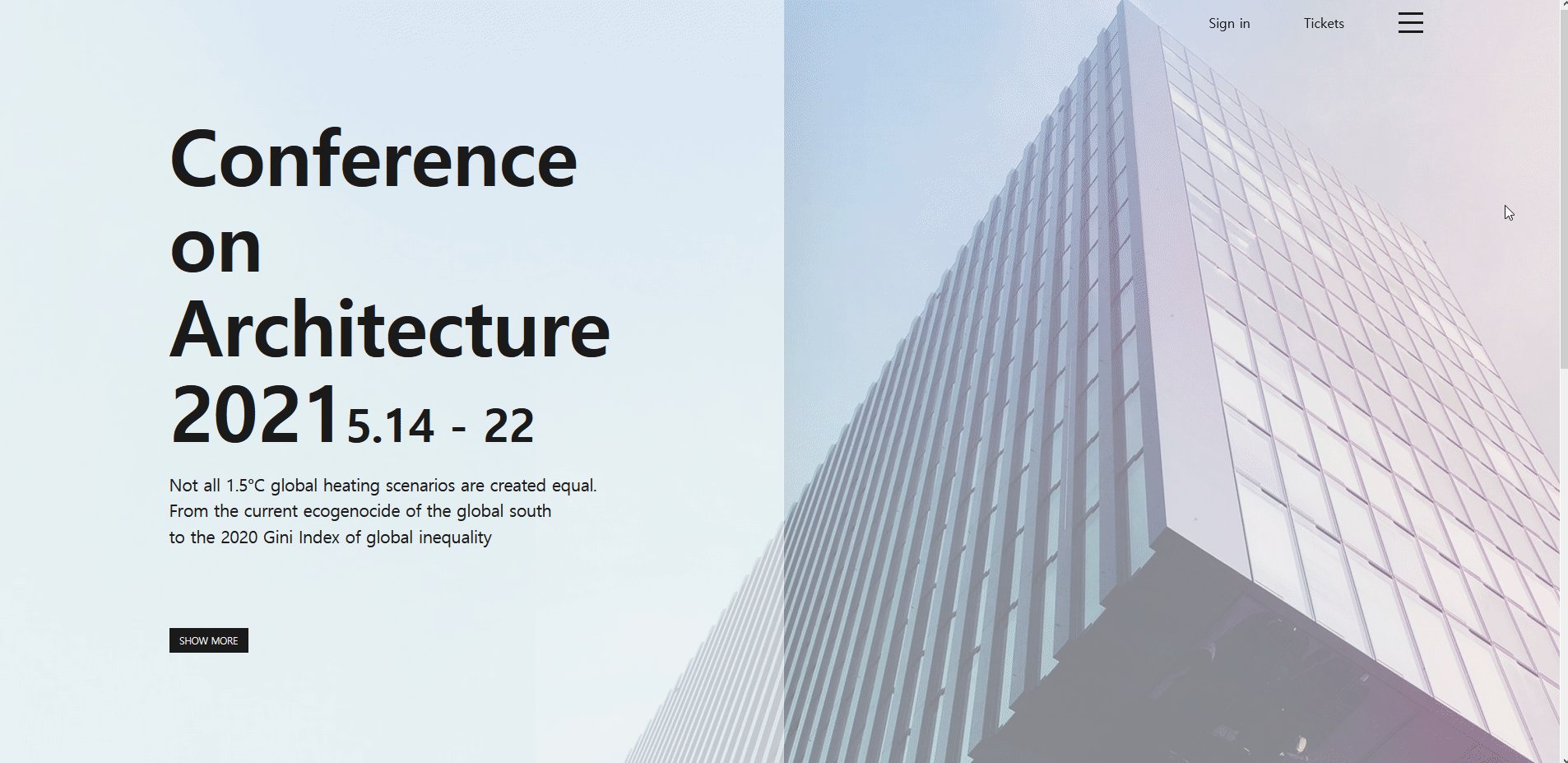
2.건축 컨퍼런스 웹사이트 만들기(2)

✍🏻 컨퍼런스 웹사이트 만들기 디자인했던 컨퍼런스 웹사이트를 구현해보았습니다. 처음이지만 시맨틱 마크업도 고려하고, 반응형속성들을 사용해봤습니다. 구조 나중에 페이지를 추가할 것이라 reset이나 공통으로 들어갈 부분들은 common.css에 작성해 주었습니다.
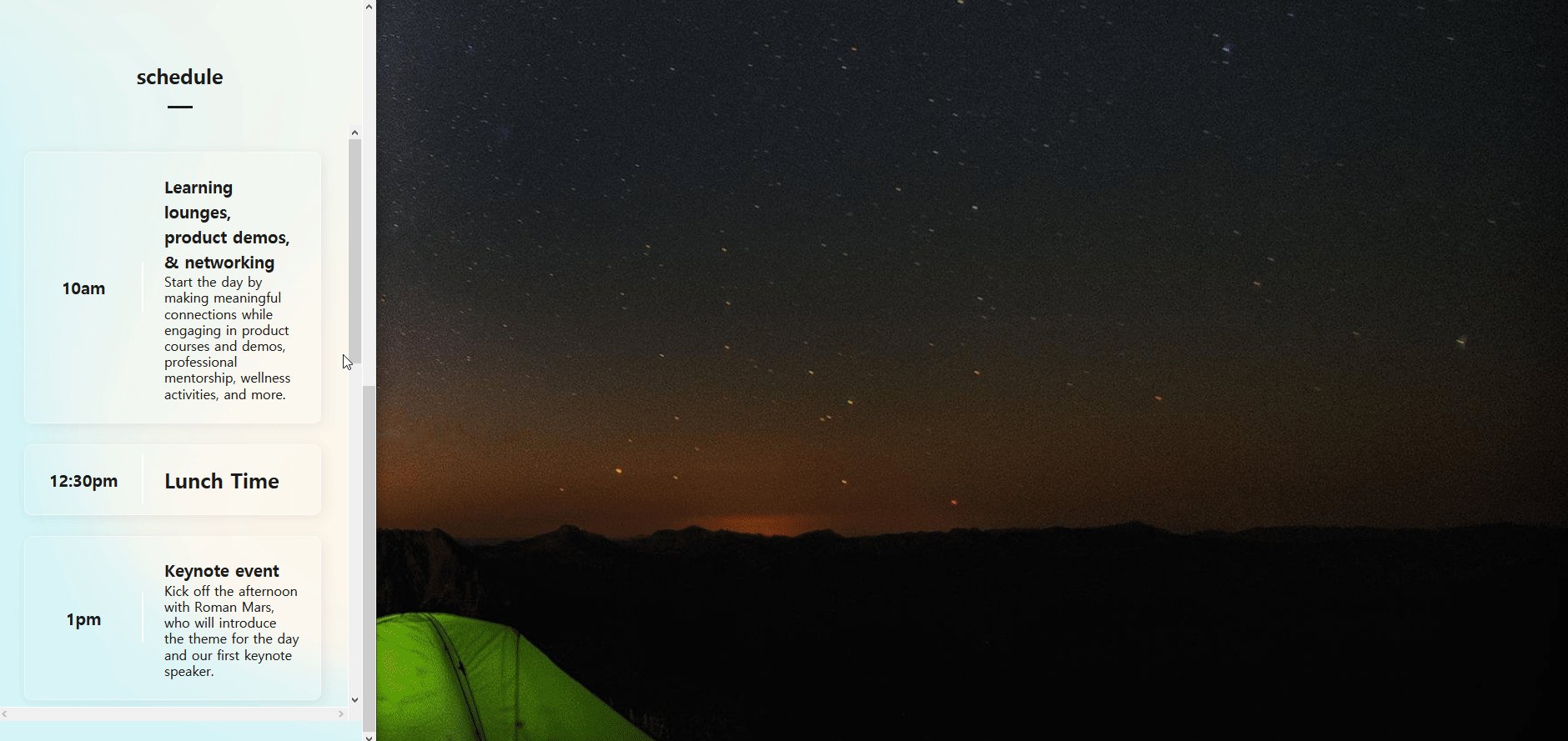
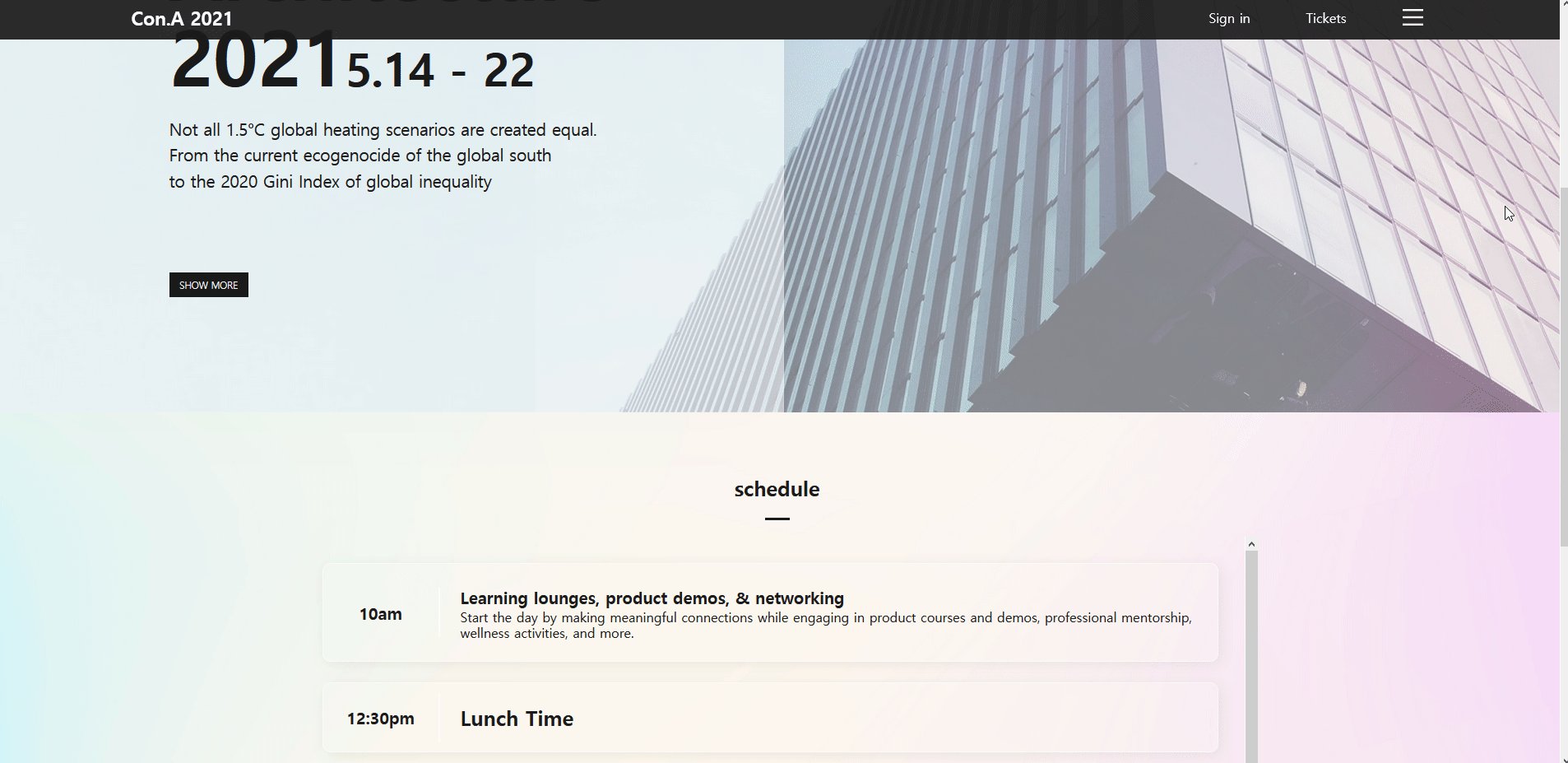
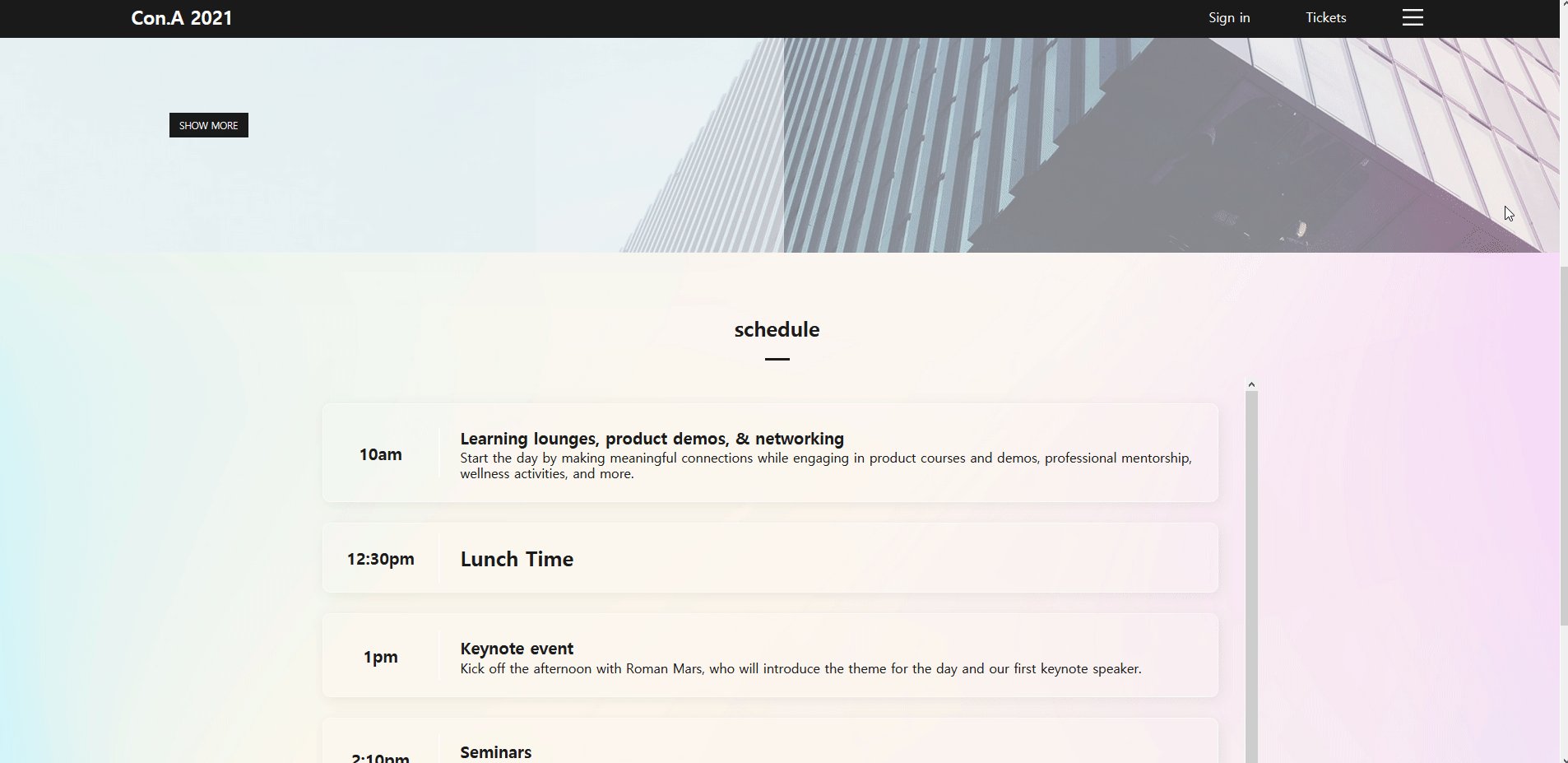
3.건축 컨퍼런스 웹사이트 만들기(3)

강의에서 보았던 sticky navigation bar를 적용해봤습니다.먼저 네이게이션 바의 배경을 바꿔보겠습니다.스크롤 이벤트가 발생하면 sticky라는 클래스가 nav-container에 생성되고 다시 최상단으로 스크롤을 하면 sticky클래스가 사라집니다.이제 s
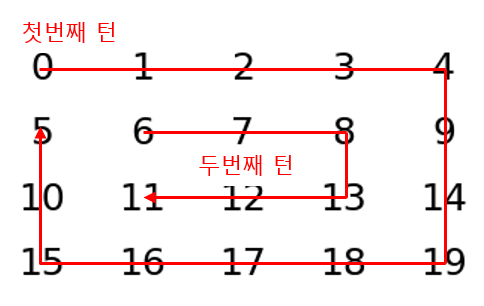
4.파이썬 과제

이번에 올리는 내용은 학교과제이다. 별 건 아니지만 했는김에 올려보겠다. 문제 예를 들어 다음과 같은 행렬이 주어져 있을 때 우리의 목표는 다음의 결과에 해당하는 1-d array를 찾는 것이다. 즉 결과는 [ 0 1 2 3 4 9 14 19 18 17 1
5.습관 관리 크롬 확장 앱 - One Habit(1)

정해진 일정이 없다보니 자는 시간과 일어나는 시간이 뒤죽박죽이 되었다. 평소 뭔가 몰입하면 잘 끊지 못하는 타입이라 새벽까지 이어지는 일이 다반사였는데 그렇게 되면 당연히 늦게 일어난다.
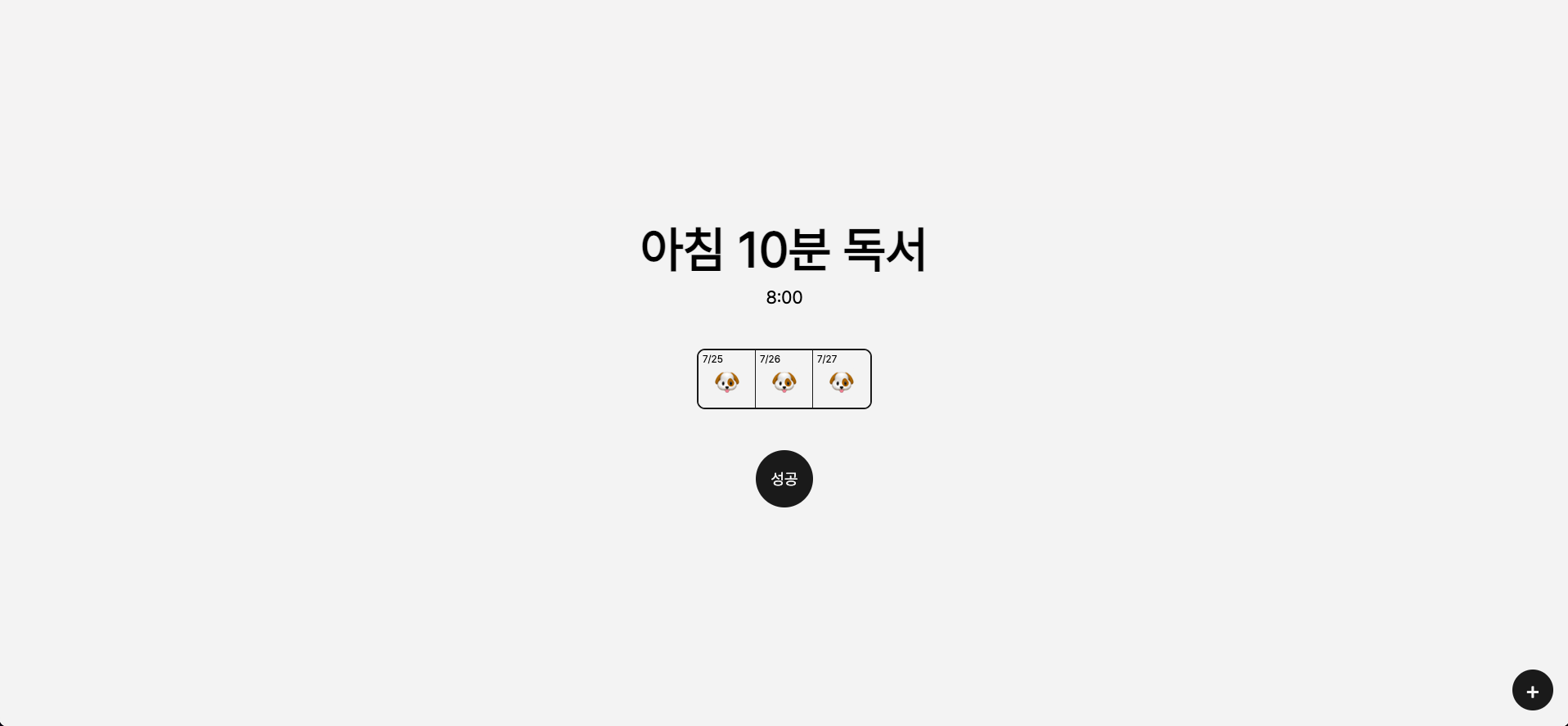
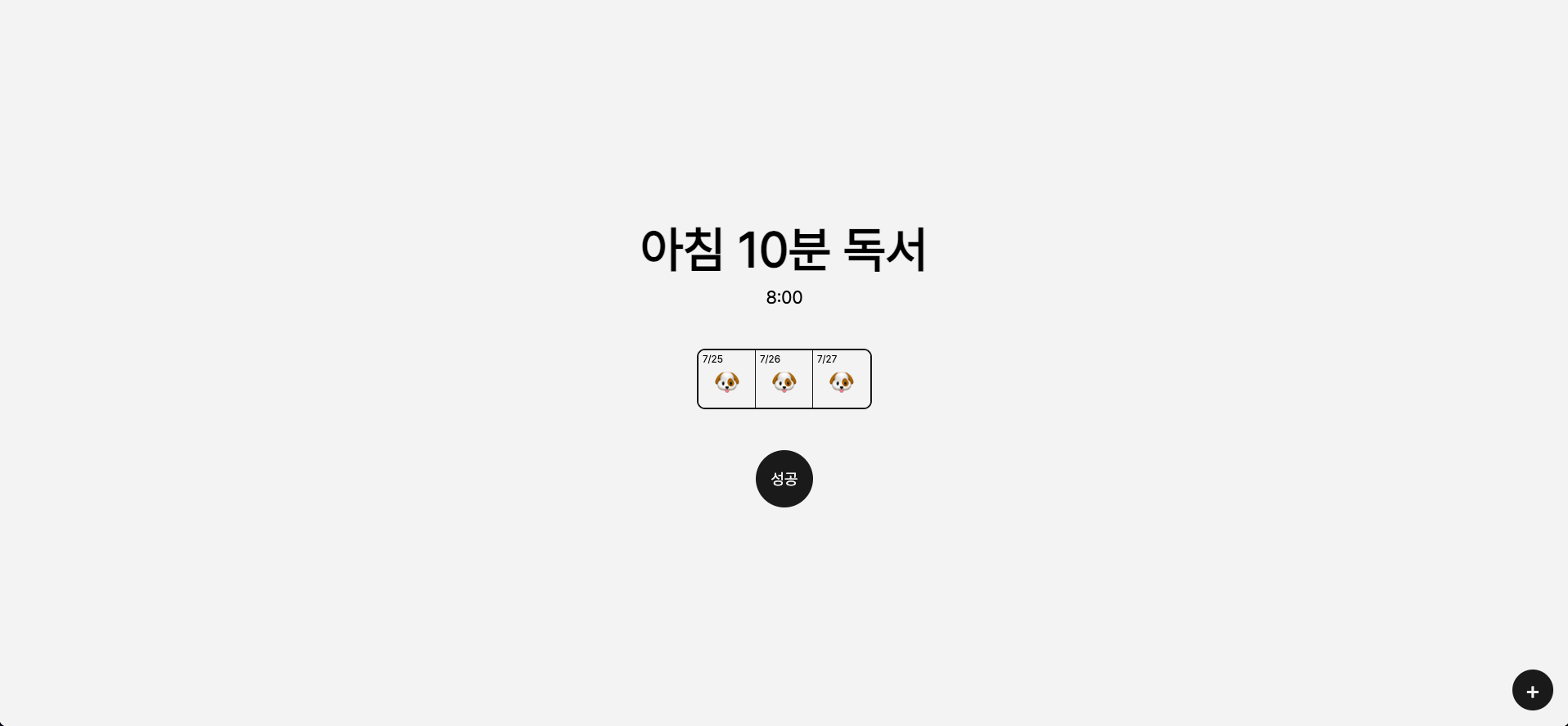
6.습관 관리 크롬 확장 앱 - One Habit(2)

플랫폼도 정했으니 개발을 시작했다.이때까진 타입스크립드를 잘 모를 때여서 빠른 개발을 위해 자바스크립트를 사용하기로 했다.또 한 페이지에 모달 창 하나가 끝이라서 컴포넌트 기반 개발을 위해 리액트를 쓸만큼 복잡하지도 않았다. 그래서 그냥 바닐라 자바스크립트만 사용했다.
7.모바일 청첩장 서비스 개발(2)

첫 번째 글에서 경쟁력이 없어 보여 프로젝트를 엎기로 했다고 적었다. 그땐 그랬다.사실 팔리지 안 팔릴지는 시장에 내놓아봐야 알 수 있는 건데 그땐 자신이 없었나 보다. 서버를 만들고 있던 중이긴 했다. 그것도 중단됐었지만.첩첩산중인 느낌이었다. 자신이 없는데 할 일은
8.모바일 청첩장 서비스 개발(1)

모바일 청첩장 서비스 개발하면서 겪은 내용을 적어보려 한다. 아직 현재 진행 중이라 띄엄띄엄 올라올 것이다.먼저 디자이너의 역할은 내가 맡았기에 피그마부터 공부했다. 기능을 공부하고 디자인하면서 나름 자주 쓰이는 부분은 디자인 시스템으로 등록하고 컴포넌트도 분리해뒀다.
9.숏폼 중독을 끊자(정신차려!) 개발 with ai 동료 - 서비스 기획

할건 많은데 한 번 시작하면 끊을 수 없는 숏폼... 시작하면 3시간 순삭되는 숏폼 퇴치를 위한 어플을 만들어 보자. 이 어플의 시작은 지극히 나의 개인적인 경험에서 시작되었다. 숏폼에 빠져 누워있었다. 전화가 왔다. 전화를 마쳤다. 할 일을 하러갔다. 이런 경험
10.숏폼 중독을 끊자(정신차려!) 개발 with ai 동료 - 화면 기획, 유저스토리

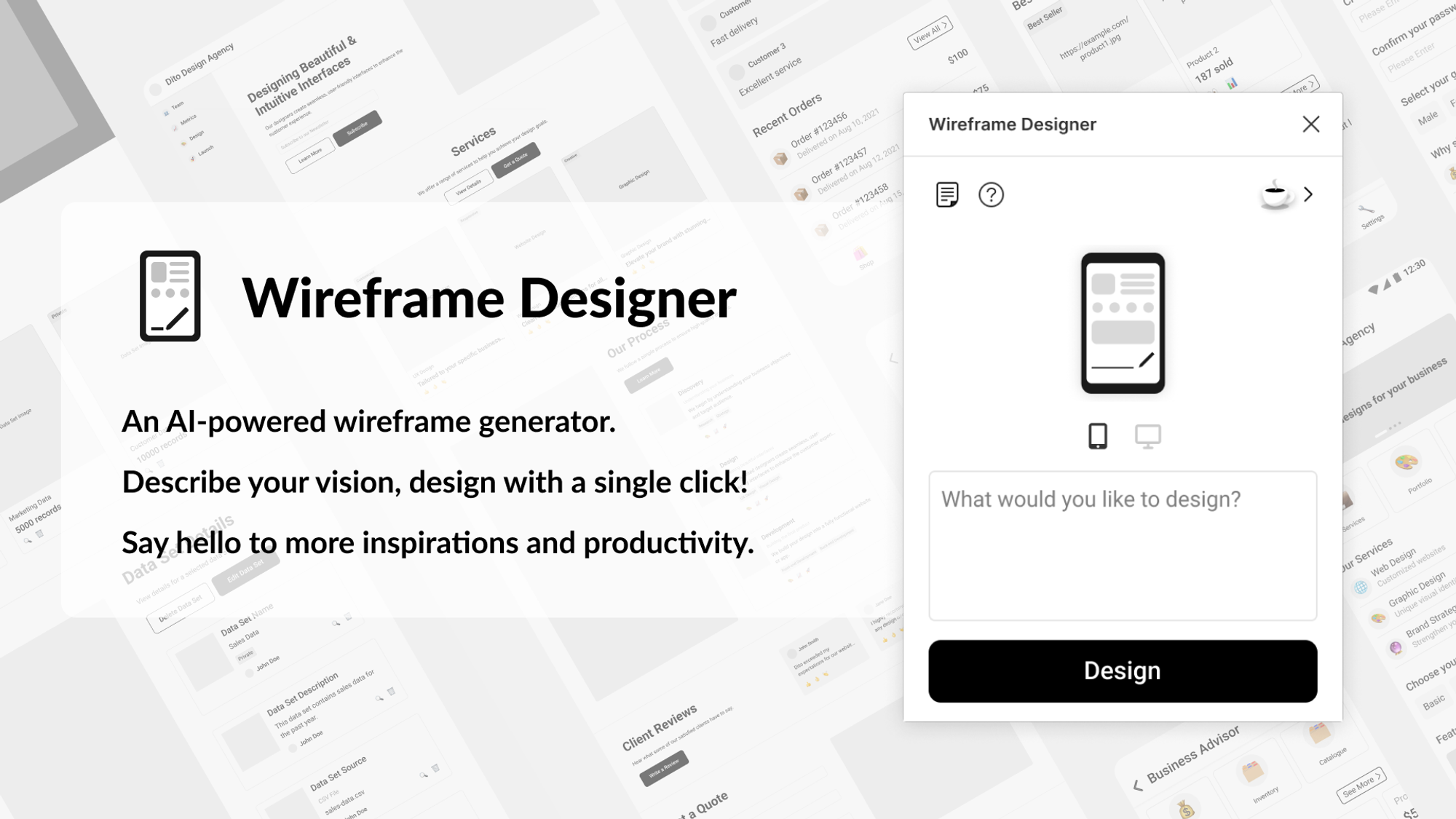
나는 크게 서비스 기획도 ui/ux 디자인도 공부해 본 적이 없다. (과거에 옥외광고물 디자인을 2~3년 했었고, 디자인을 조금 좋아한다.)개발을 해야 하는데 기획이 없으면 뭘 만들어야 할지 모르겠고, 디자인을 해야 하는데 뭐부터 시작할지 정리가 안돼서 와이어프레임을
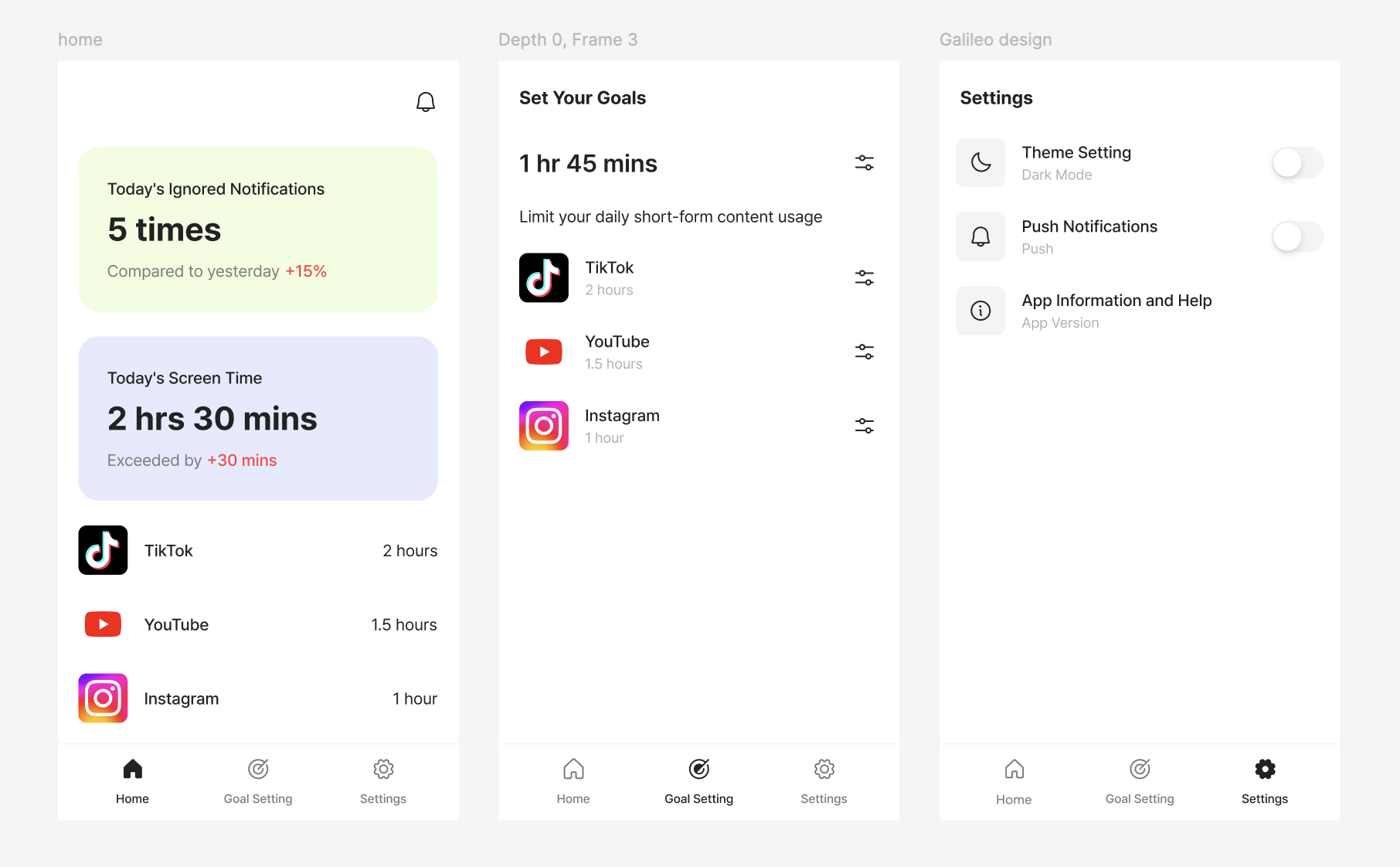
11.숏폼 중독을 끊자(정신차려!) 개발 with ai 동료 - 디자인

creatie