요즘 정말 많은 디자인 ai 서비스가 있다. 찾아보니 진짜 많음
무슨 툴을 쓰던지 처음 써보는 거라서 유튜브에서 봤던 서비스들 중에서 골라서 이것저것 써봤다.
디자인
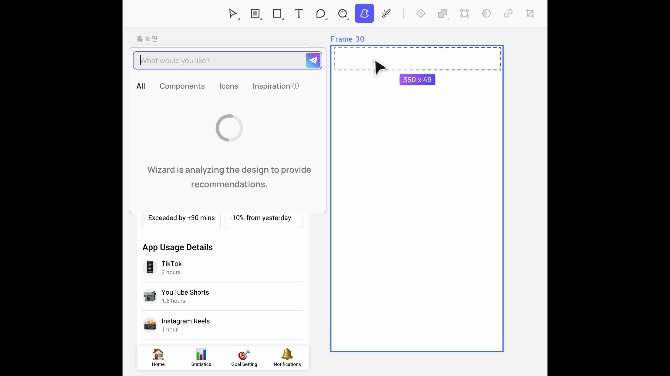
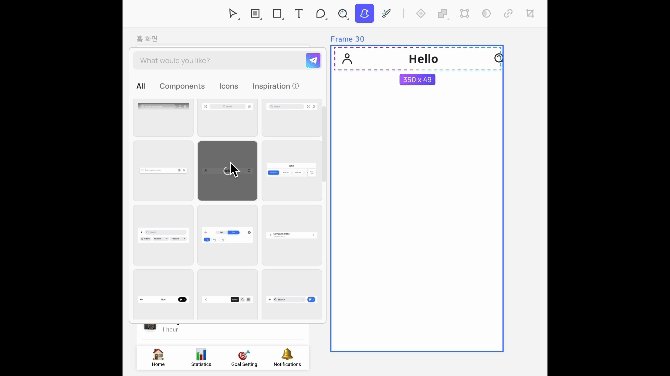
creatie
100% 무료! 4개월 만에 1등 한 AI 디자인 툴은 세계 1위 피그마를 이길 수 있을까?
요즘 아주 핫하다고 해서 써봤다.
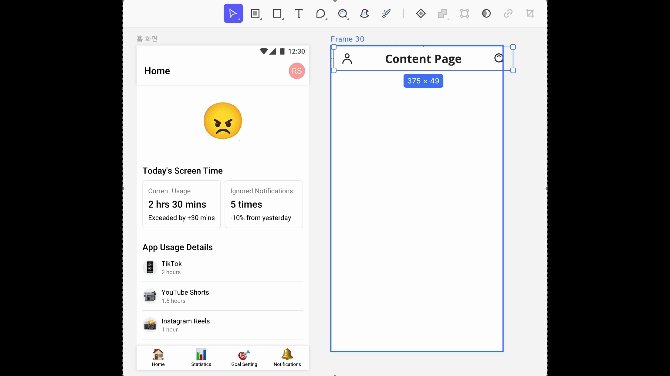
영역을 잡으면 해당 영역에 흔히 사용되는 ui를 생성해 주는 느낌이다.
빈 영역에서 시작해서 그런지 내가 필요한 요소에 엄청 적합하다 이런 느낌은 안 들었다. 그걸 하나하나 바꾸면 그냥 와이어 프레임을 고쳐서 디자인하는 거랑 다를 게 없다 싶어서 패스

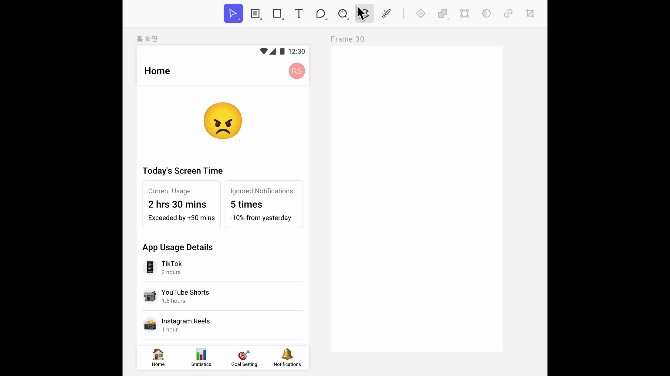
uizard
uizard는 프롬프트를 작성하면 앱 하나를 만들어주는 느낌으로 페이지별 ui를 촤르륵 작성해 준다.
근데 치명적인 게 너무 안 이쁨
디자인 상관없다! ai가 최대한 많이 만들어줘! 일단 만들고 본다!
이런 상황이면 오히려 더 빠를 수 있겠다 싶었으나, 나는 디자인을 보자마자 다른 서비스를 찾았다.

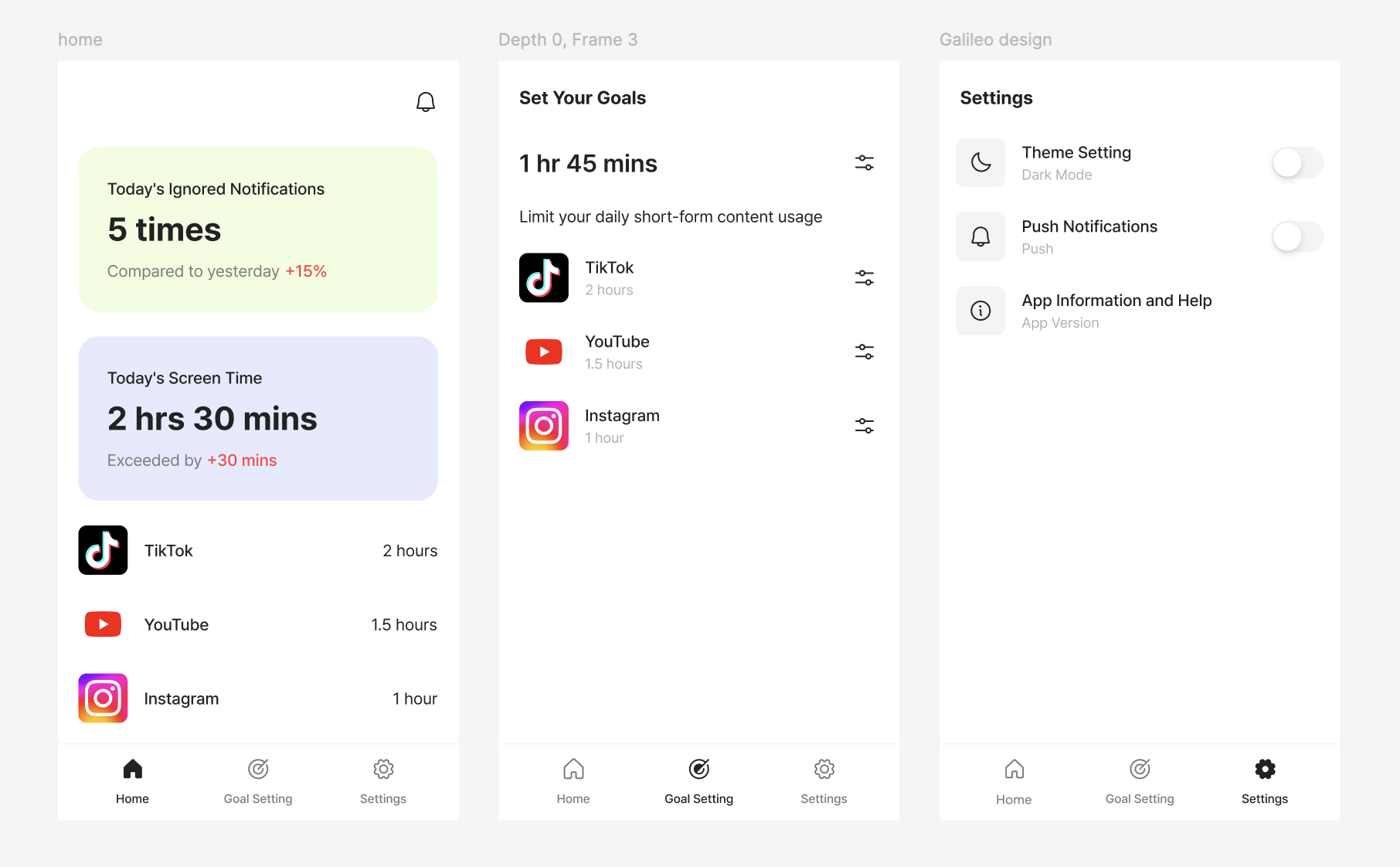
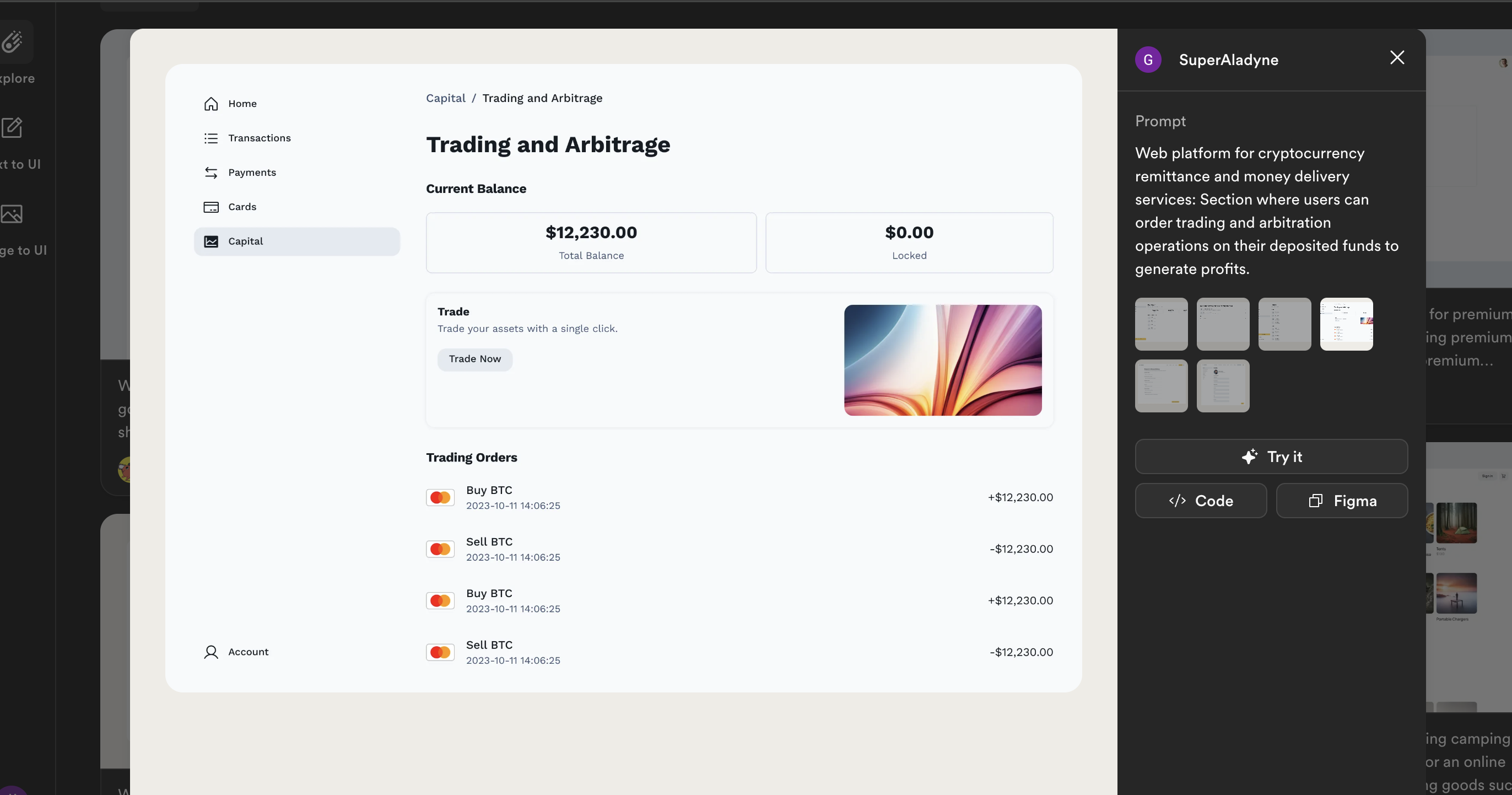
Galileo AI
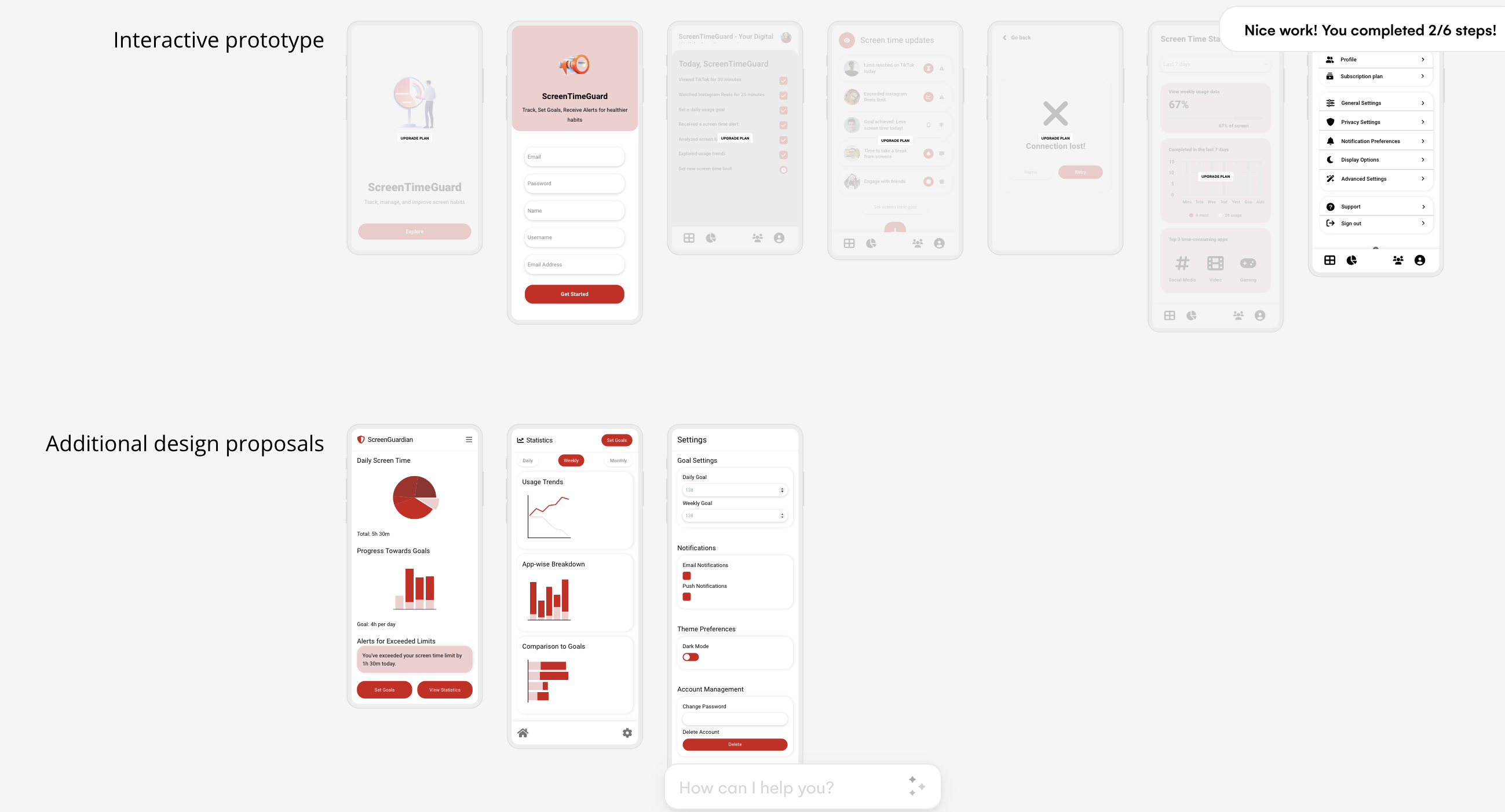
이제 AI랑 대화하면서 1분 만에 앱/웹 디자인이 가능하네..
테스트 후 현재 결제해서 사용 중인 서비스이다. 사용법이 미드저니랑 거의 유사해서 아주 쉽다!
그리고 무엇보다 디자인이 정말 깔끔하게 나온다.👍


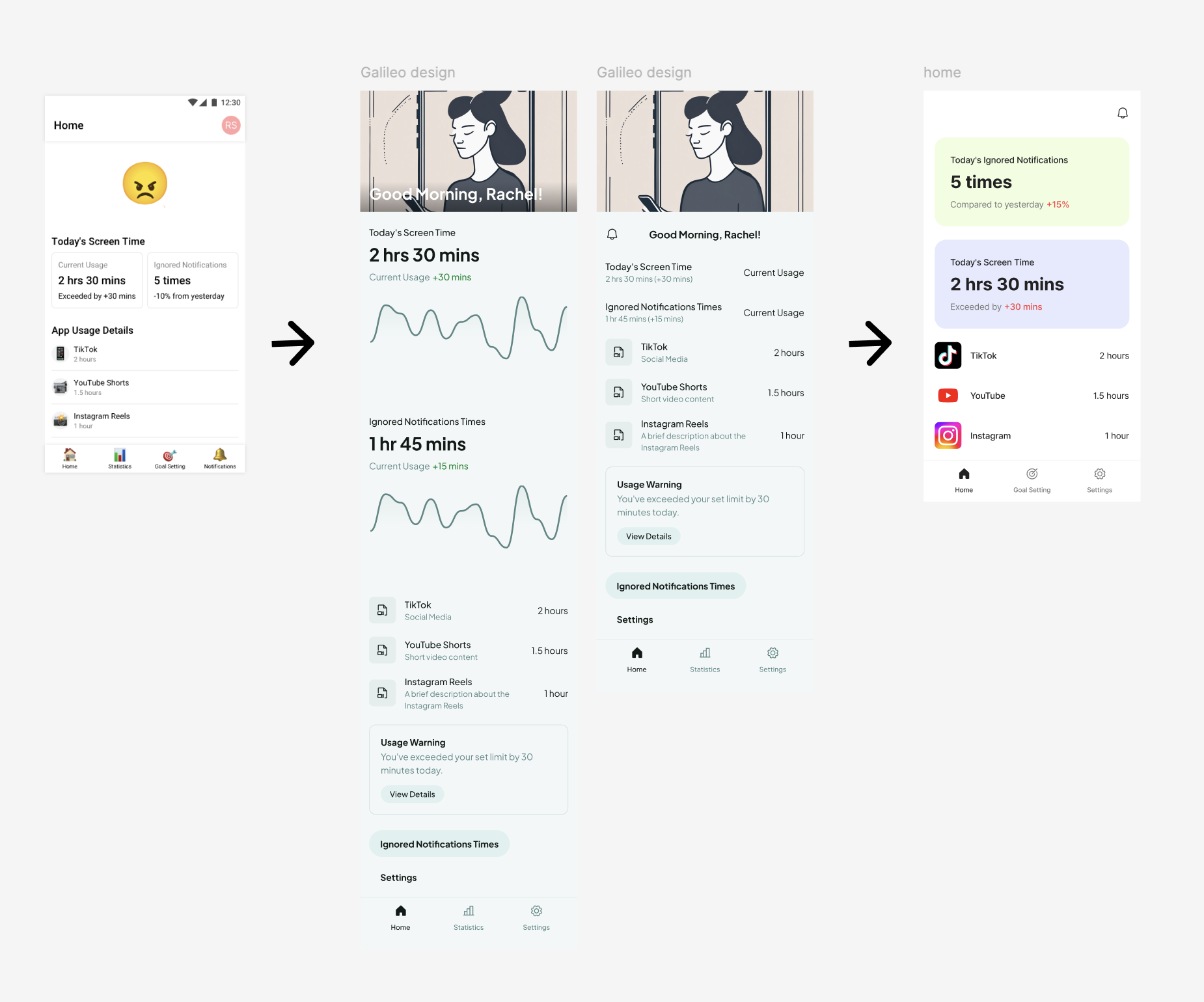
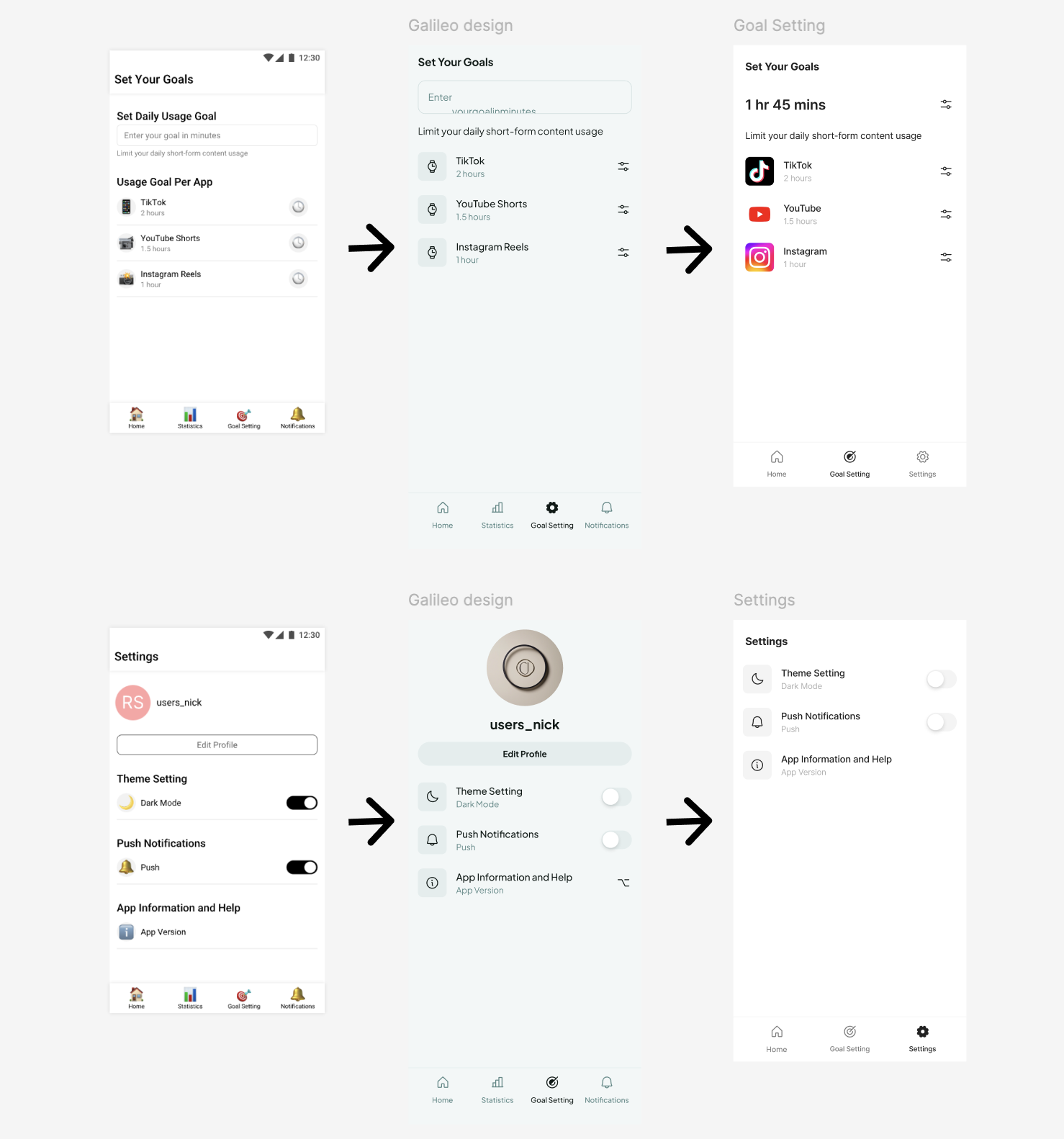
진짜 디자인 너무 잘 나옴 대박 ai가 만든 디자인에서 색상 바꾸고, 서체 프리텐다드로 바꾸고, mvp 단계에서 구현할 기능만 남겼다.
미드저니처럼 나온 결과물을 다시 수정하고 할 수 있지만 복잡한 부분도 아닌데 원하는 대로 결과는 안 나오고 크레딧만 줄어드는 거 같아서 그냥 피그마에서 직접 수정했다.
간격, 여백, 글자 크기를 수정해야 하면 어렵고 오래 걸리는데,
이 부분이 잘 나와서 개발자의 사이드 프로젝트로 사용하기에 차고 넘친다.
이 서비스 발견해서 너무 행복하다.. 증말...🙇♀️
- 다른 예시들도 엄청 깔끔하다.

스타일 가이드
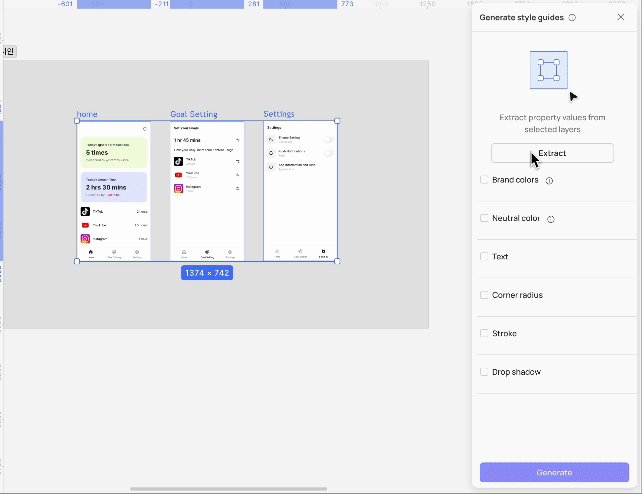
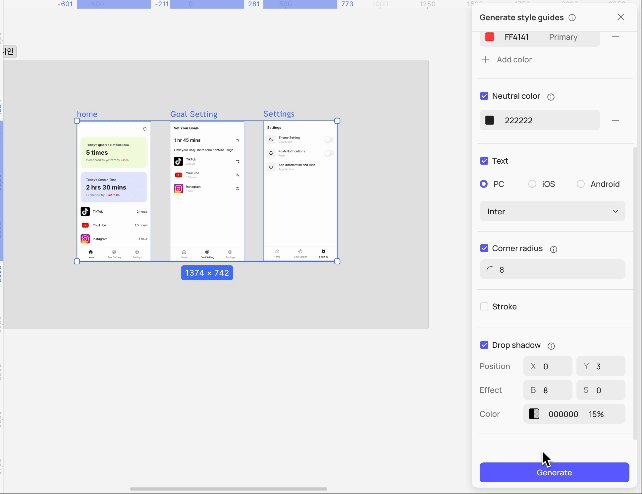
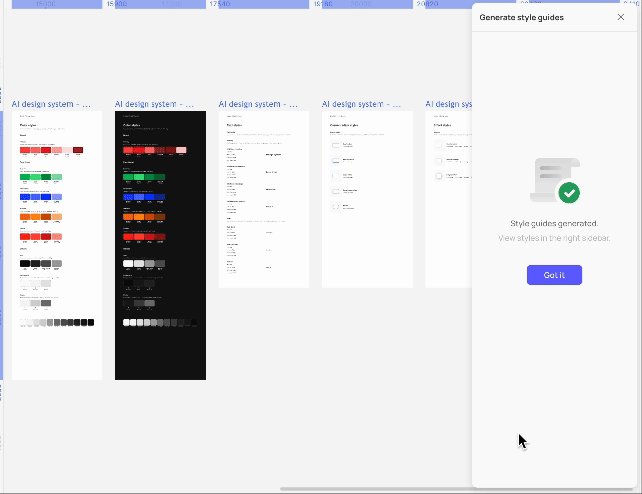
creatie에 ai가 스타일 가이드를 만들어주는 기능이 있다.
피그마 파일을 .fig 확장자로 내보내면 creatie에 바로 임포트 할 수 있다.(반대는 안됨🥲) 가져와서 기능을 사용해 봤다.

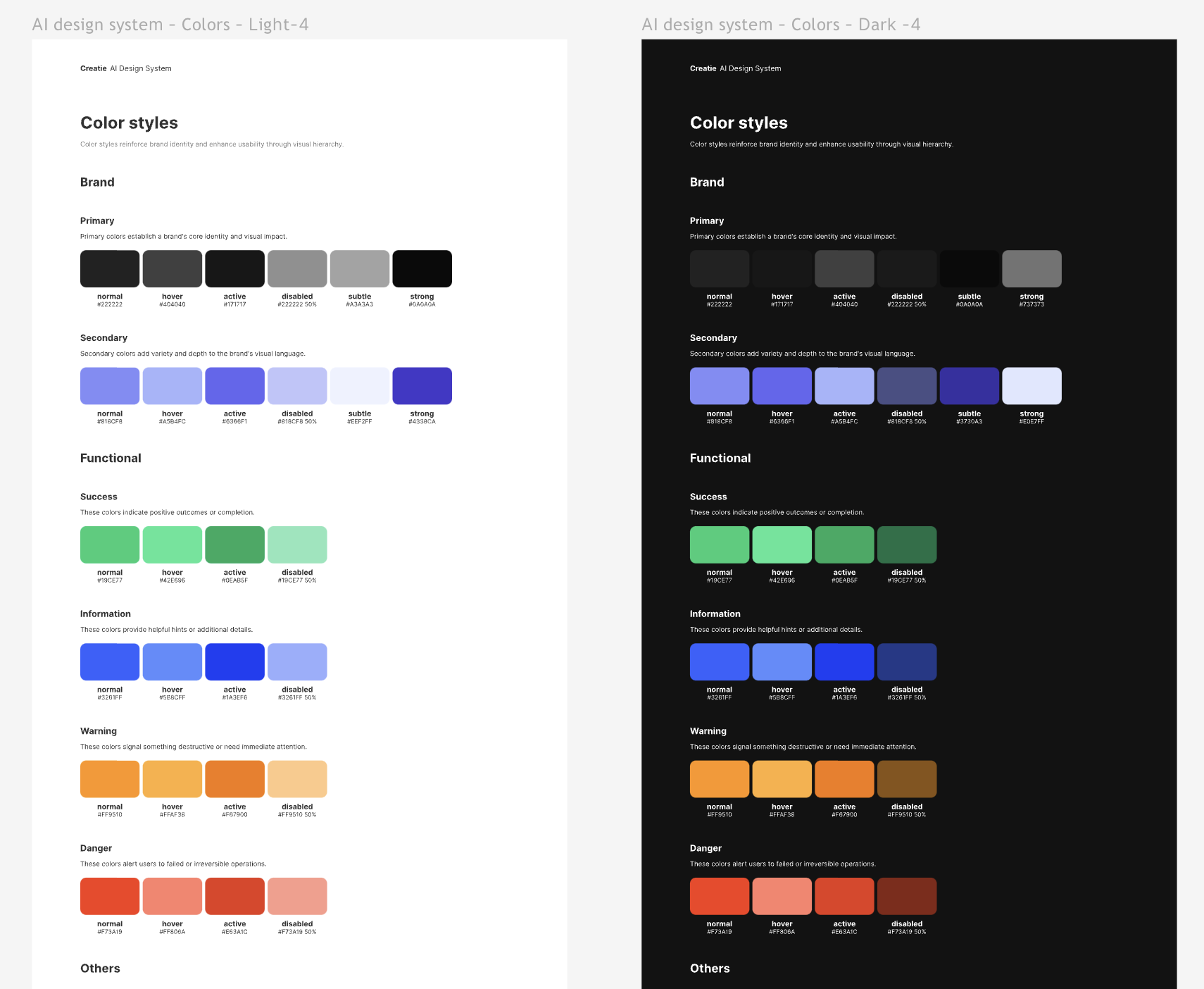
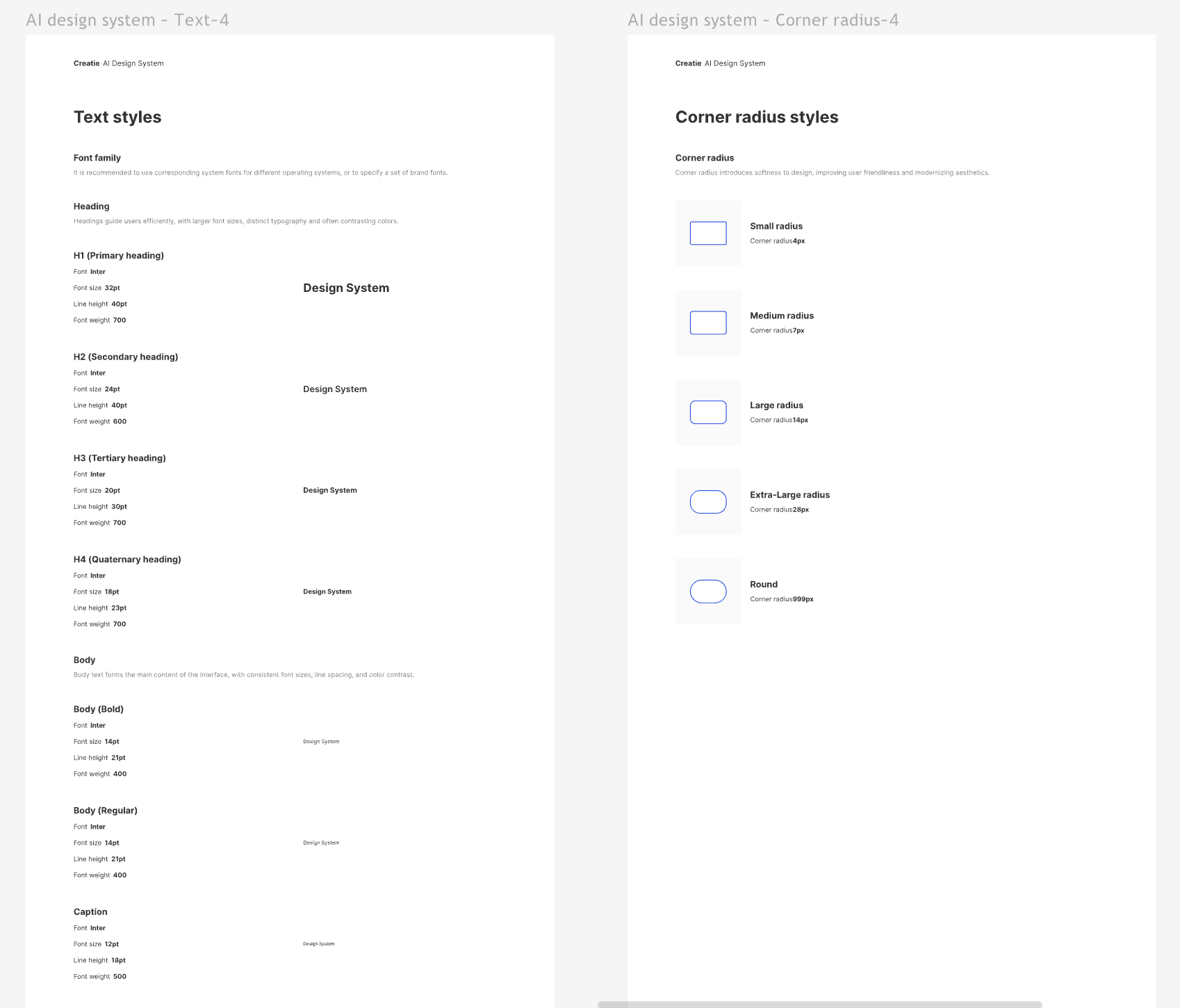
이것도 어마어마함...


하지만 스타일 가이드는 디자이너가 디자인을 할 때 사용해 줘야 의미가 있는 건데 Gailieo에서 디자인을 하니까 과연 사용 가능할까 싶다. 컬러는 내가 수정할 때 사용하면 될 것 같기도🧐
마무리
Gailieo AI를 활용해 서비스를 사용해보니, 굳이 와이어프레임을 만들어야 했나 싶다. 와이어프레임이 있어서 이미지를 프롬프트에 사용하긴 했지만, 갈릴레오에 텍스트로 프롬프트를 작성하는 것과 비교해 볼 때, Wireframe Designer를 쓴다는 게 큰 차이가 있는지 의문이 들었다.
지금까지 AI가 제시한 단계를 따라 기획부터 디자인까지 진행해 봤다. 이렇게 AI로 기획하고 노코드 툴로 서비스를 만든다면, 정말 간단한 앱은 찍어낼 수 있지 않을까 하는 생각이 든다.😱 (아직 사용해 보진 않았지만, 그냥 떠올려본 생각이다.)
AI가 주는 가치는 그야말로 생산성의 혁명인 것 같다.
숏폼 중독을 끊자(정신차려!) 개발 with ai 동료 - 서비스 기획
숏폼 중독을 끊자(정신차려!) 개발 with ai 동료 - 화면 기획, 유저스토리