나는 크게 서비스 기획도 ui/ux 디자인도 공부해 본 적이 없다. (과거에 옥외광고물 디자인을 2~3년 했었고, 디자인을 조금 좋아한다.)
개발을 해야 하는데 기획이 없으면 뭘 만들어야 할지 모르겠고, 디자인을 해야 하는데 뭐부터 시작할지 정리가 안돼서 와이어프레임을 그려봤고, 팀원들끼리 핀트가 안 맞다 싶으면 유저스토리를 작성했다. 그러다 보니 알음알음 찾아보고 간단하게 작성해 본 정도였다.
거의 그런 식이었다. 그래서 이번 프로젝트를 할 때 ai를 사용해 보고 싶었다. 결국은 필요한 저 과정들을 ai가 도와주면 빨리할 수 있을 것 같았다. (특히 ui 생각할 땐 너무 힘들다. 안 써본 종류의 서비스라면 더더욱 🥲)
1. 사이트맵
화면 기획 구성
- 홈 화면 (Dashboard)
- 사용 시간 상세 화면 (Usage Details)
- 목표 설정 화면 (Goal Setting)
- 알림 관리 화면 (Notification Management)
- 리포트 및 분석 화면 (Report & Analytics)
- 설정 화면 (Settings)기획안을 토대로 gpt가 구성해 준 페이지들은 위와 같았는데 결과적으로 총 4페이지로 정했다.

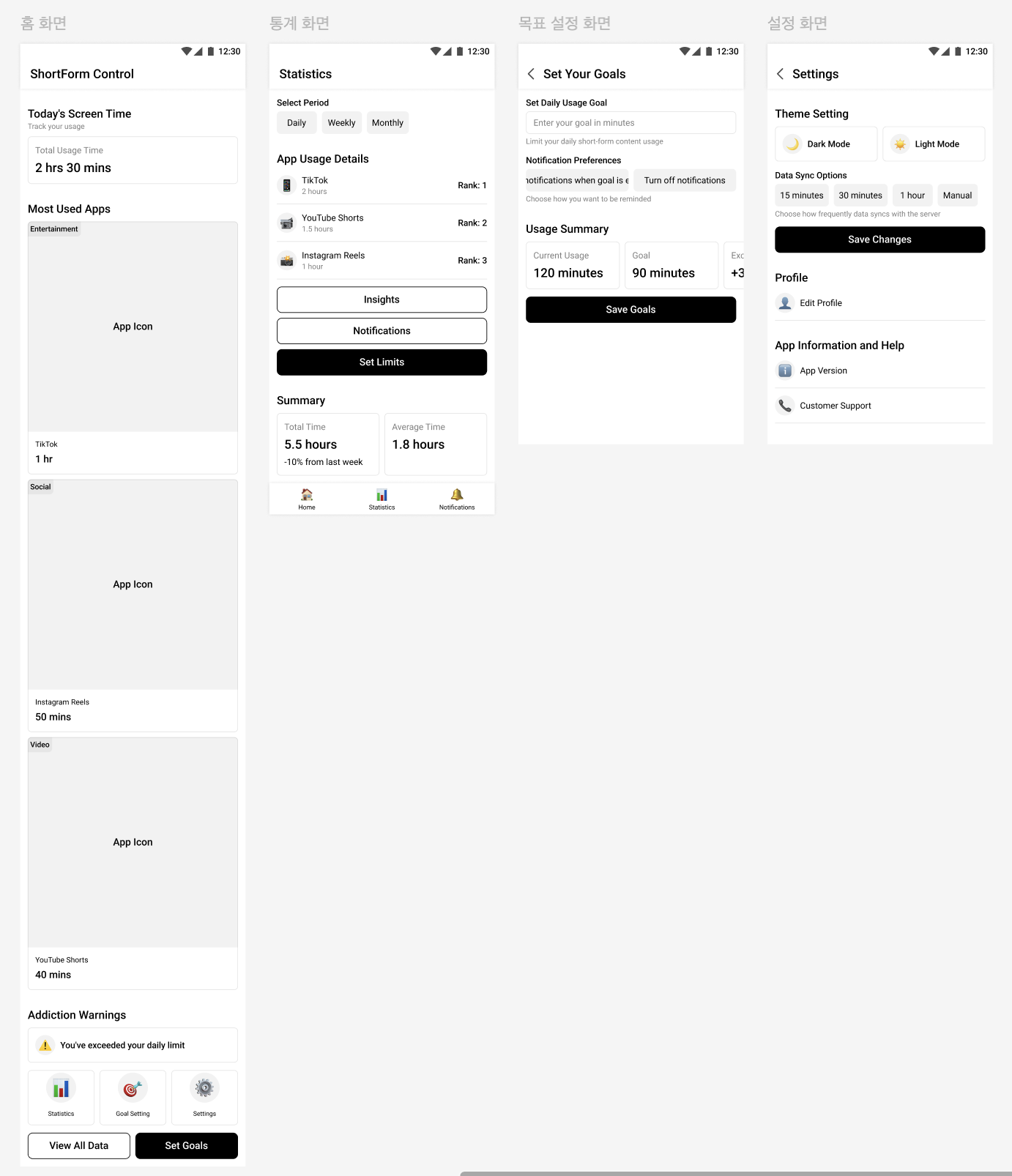
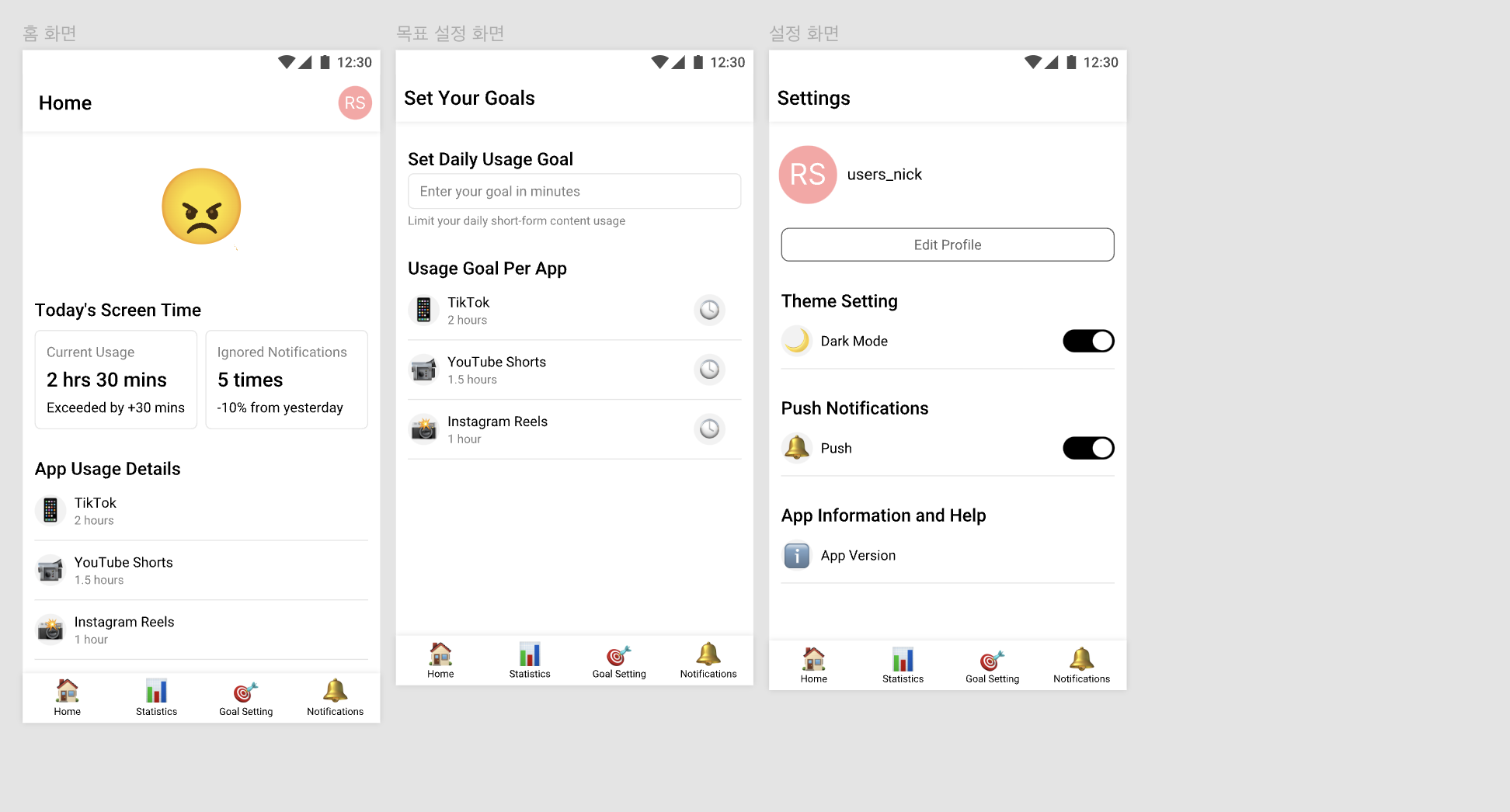
홈 화면 (Dashboard)
- 오늘의 총 사용 시간
- 앱별 사용 시간 리스트
- 중독 경고 알림
- 이동: 통계 화면, 목표 설정 화면, 설정 화면
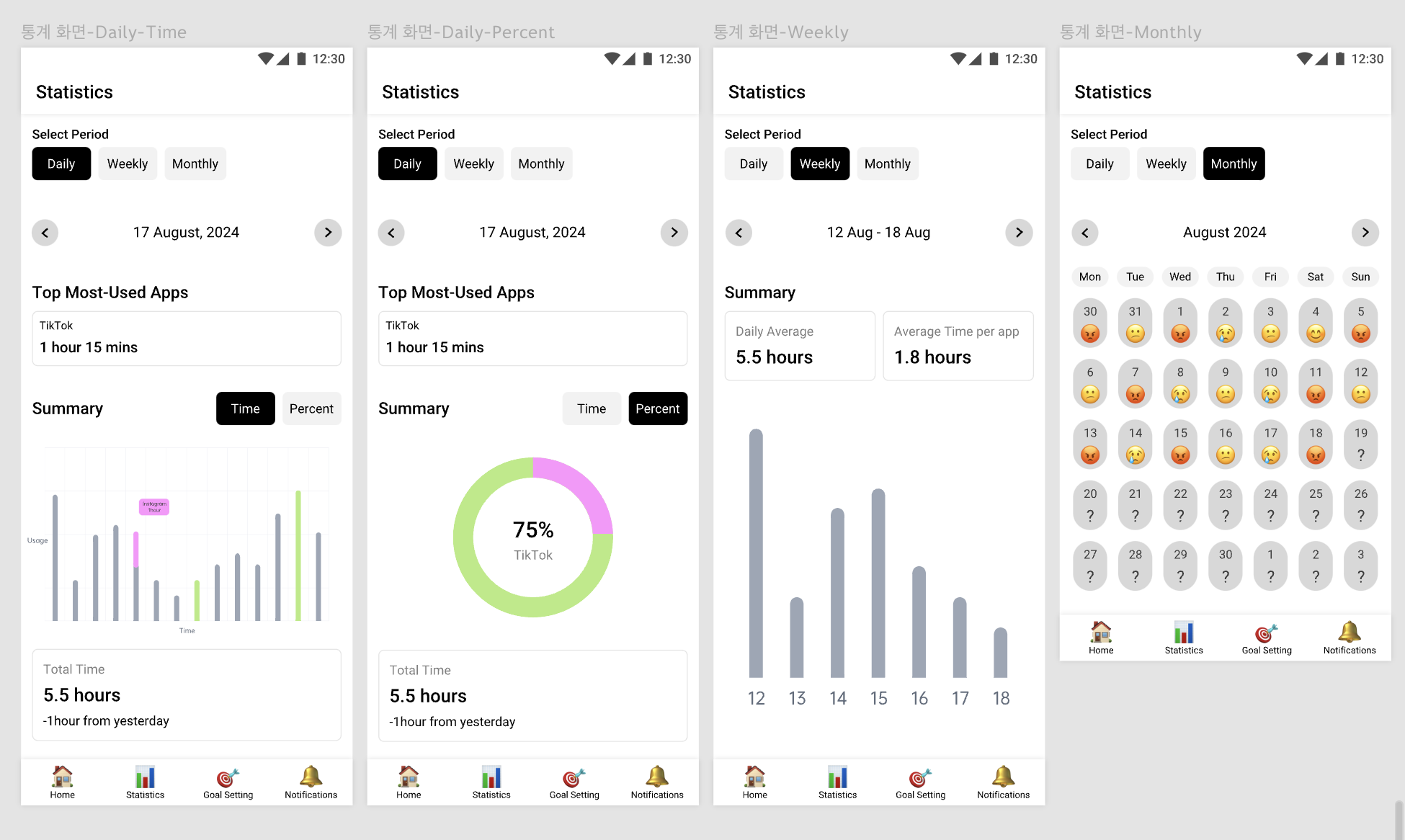
통계 화면 (Statistics)
- 기간 선택 필터 (일간, 주간, 월간)
- 사용 시간 그래프 (막대 그래프 또는 원형 그래프)
- 앱별 사용 시간 리스트
- 이동: 홈 화면, 목표 설정 화면, 설정 화면
목표 설정 화면 (Goal Setting)
- 일일/주간 목표 시간 설정 (슬라이더)
- 목표 설정 상태 (시각적 표시)
- 알림 옵션 (토글 버튼)
- 이동: 홈 화면, 통계 화면, 설정 화면
설정 화면 (Settings)
- 테마 설정 (다크 모드, 라이트 모드)
- 데이터 동기화 옵션 (주기 설정)
- 앱 정보 및 도움말
- 이동: 홈 화면, 통계 화면, 목표 설정 화면2. 와이어프레임
🔥 AI를 활용해 만드는 와이어프레임은 어떤 모습일까?
- 사이트맵, 유저 플로우, 와이어프레임을 한 번에 만들 수 있는,
Flowmapp - 서비스 소개를 입력하면 와이어프레임을 만들어주는,
Wireframe Designer
원래 시작부터 와이어프레임을 그리려다 Flowmapp 서비스를 사용하고자 사이트맵을 작성한 거였다. 그런데 사용법을 잘 몰라서 Wireframe Designer로 계획 변경 🤯
플러그인이 만들어준 와이어프레임

그래도 작성한 사이트맵이 요긴하게 쓰였다. 디자인하기 전에 와이어프레임이 정리를 위해 필요한 것처럼 사이트맵은 와이어프레임 전에 생각 정리를 위해 필요한가 보다.

수정된 와이어프레임


많이 수정된 듯하지만 ai가 만들어준 와이어프레임 덕분에 훨씬 빨리 수정할 수 있었다. 심지어 오토 레이아웃까지 다 적용돼 있기 때문에 수정할 때 정말 편하다. 컴포넌트들도 깔끔해서 뭔가... 이대로 만들어도 안 되나? 하는 생각도 했다. (직접 만든 요소도 있다.)
3. 유저스토리
와이어프레임을 작성하고 깨달았다. 유저플로우랑 유저스토리 작성 안 했다는걸...🫣
디자인할 때 에러 케이스 처리할 수 있게 만들어둬야지! 하고 언제 에러 케이스 넣을지 보려 했더니 유저스토리가 없네...ㅎㅎ 그래서 와이어프레임 수정하면서 자꾸 이 기능 필요한가 아닌가 고민했나 보다.

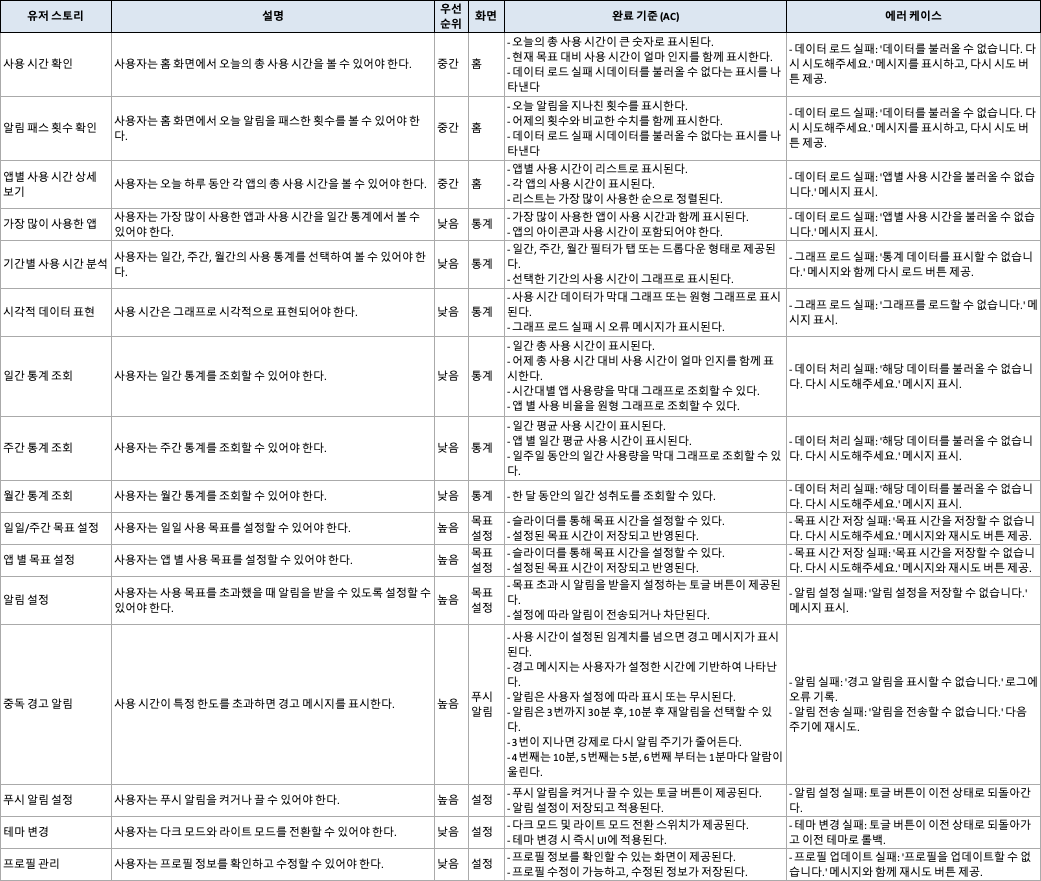
gpt가 작성해 준 유저스토리에 와이어프레임을 보면서 내용을 추가했다.
최소 기능만 남겼다고 생각했는데 와이어프레임을 작성해 보니 통계 기능은 당장 필요한 것 같다는 생각이 들지 않아서 우선순위를 뒤로 미뤘다.

마무리
유저플로우는 앱이 복잡하지 않아서 그런지 유저스토리를 적고 나니 크게 필요하단 생각이 들지 않아 작성하지 않았다.
정답은 없겠지만 보통 유저스토리나 유저플로우를 작성하고 화면 기획에 들어가는 경우가 많다고 하던데,
나는 유저스토리가 필요한 목적이 기획보다 구현할 기능 목록이라 그런지 화면을 보면서 유저스토리를 적게 되는 것 같다. 화면 보면서 할 일 정리하는 느낌?
이젠 ai와 함께하는 디자인 차례!🤩
숏폼 중독을 끊자(정신차려!) 개발 with ai 동료 - 서비스 기획
숏폼 중독을 끊자(정신차려!) 개발 with ai 동료 - 디자인