저번 포스팅에서는 그리드를 선언하고 작성하는 방법에 대해서 알아보았습니다.

이번에는 템플릿 레이아웃에 대하여 알아보도록 하자!
네모네모 블록쌓기 말고, 좀 더 다양한 형태의 레이아웃을 짜고 싶을 땐 어떻게 하면 좋을까요?
1.grid-line
그럴 땐 각 아이템의 위치와 크기를 조정하는 속성을 사용합니다.
우선 아이템이 4개 있는 컨테이너에게 column과 row를 지정해 줬습니다.
.container {
display: grid;
grid-template-columns: 150px 150px 150px;
grid-template-rows: 150px 150px;
}
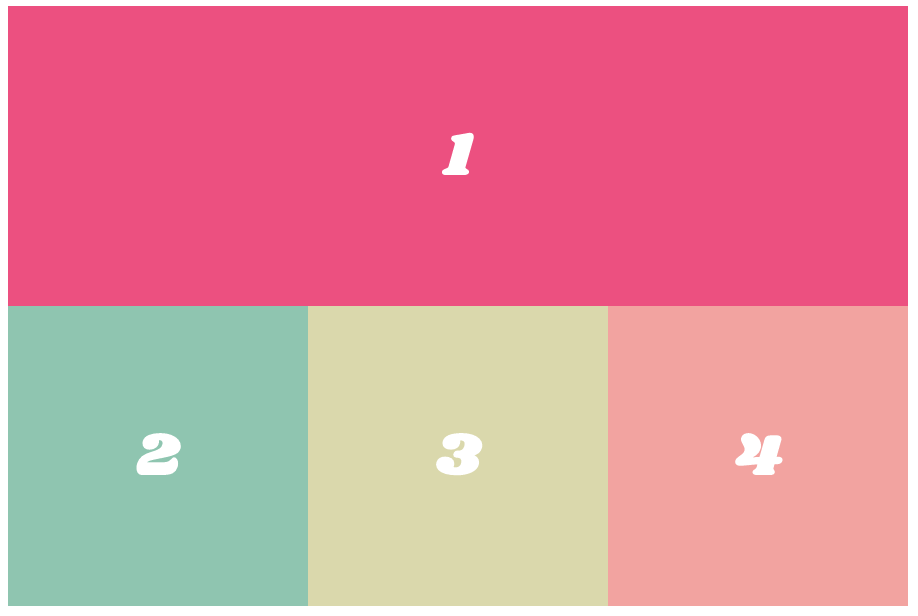
그런 다음 첫 번째 아이템에게 아래와 같은 속성을 추가합니다.
.item1 {
grid-column-start: 1;
grid-column-end: 4;
}
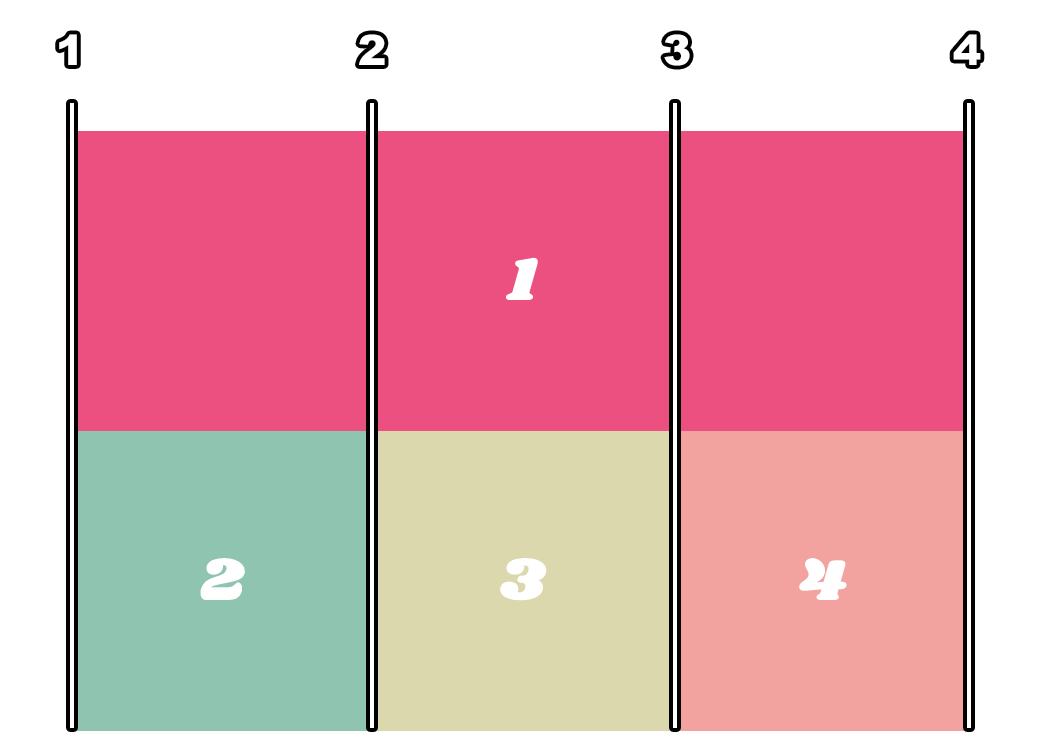
첫번째 아이템이 늘어났습니다. 왜냐면 1에서 시작해서 4에서 끝나도록 설정했기 때문입니다.
그런데 column은 세 개인데 end의 4는 어디서 나온 것일까요?
아래 그림을 보면 이해가 빠르게 될 것 입니다. 여기서의 숫자는 정확히는 그리드 라인(Grid Line)을 가리키기 때문입니다.

이렇게 라인이 4개가 있다고 보면 됩니다.
item1이 1에서 시작해 4에서 끝나도록 설정했다는 게 보입니다.
그리고 같은 row에 있던 item2와 item3은 다음 row로 밀려난 것도 볼 수 있습니다.
끝 지점을 지정하는 게 귀찮다고 한다면, span을 이용해 column 넓이를 지정할 수도 있습니다.
2. span
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
.item4 {
grid-column-end: span 2;
}
.item6 {
grid-column-end: span 3;
}
위 레이아웃에서 item4는 2만큼, item6은 3만큼 늘어난 걸 눈으로 볼 수 있죠!
row 역시 마찬가지로 grid-row-start와 grid-row-end를 지정할 수 있습니다.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 100px);
}
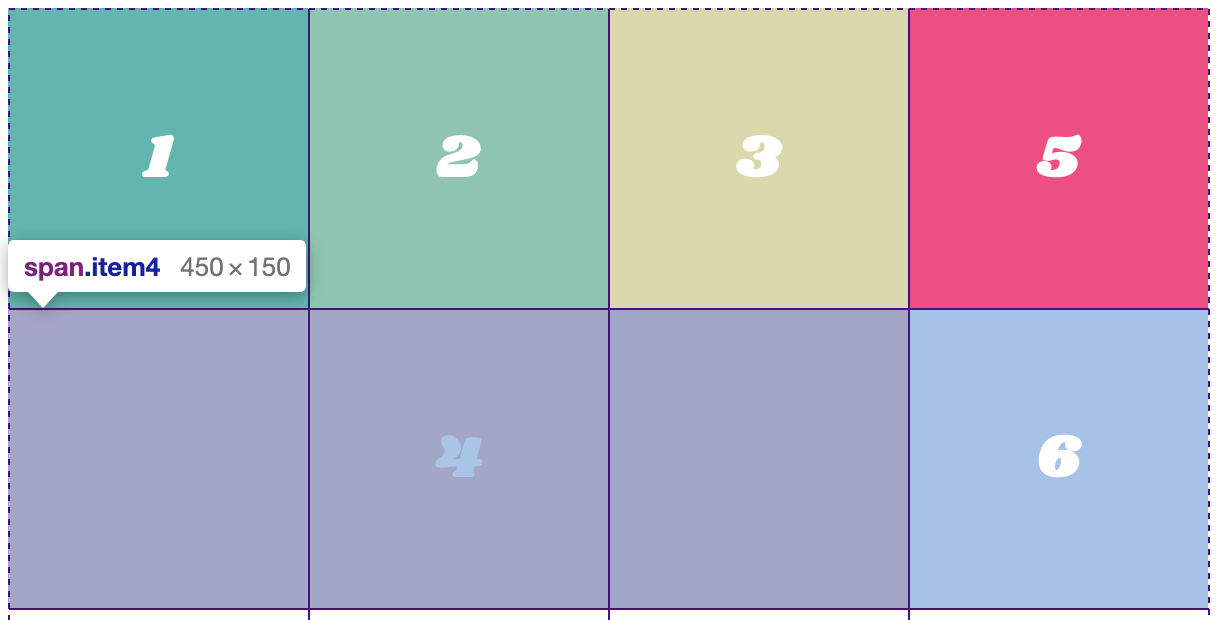
.item4 {
grid-row-start: 2;
grid-column-end: span 3;
}
grid-row-start를 2로 지정했더니 item4가 두 번째 row로 슈슈슉 이동했네요.
3. grid-column, grid-row
난 입력하는 것마저 귀찮다! 그럴 때는 그냥 grid-column 속성 하나에 다 때려써도(?) 됩니다.
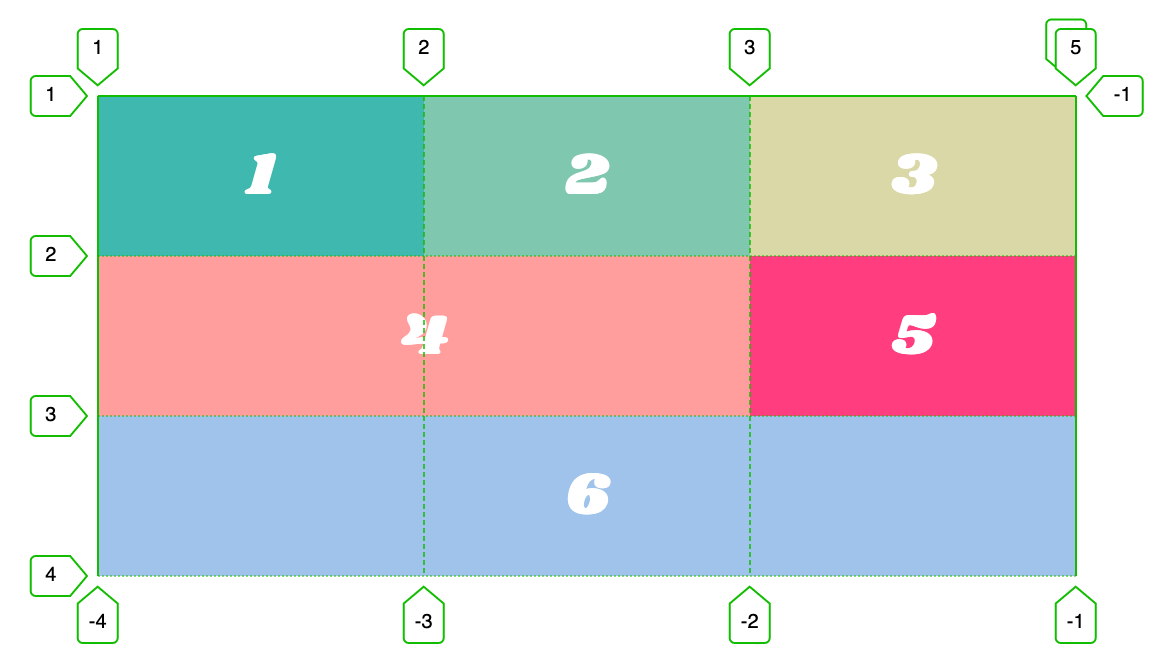
예를 들어, grid-column: 2/ 5; 는 start가 2고 end가 5입니다.
grid-column: 3 / span 3; 이면 라인 3에서 시작해서 3칸을 차지하겠죠?
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
}
.item2 {
grid-column: 2 / 5;
}
grid-row도 마찬가지로 start와 end 속성을 한 번에 입력할 때 사용합니다.
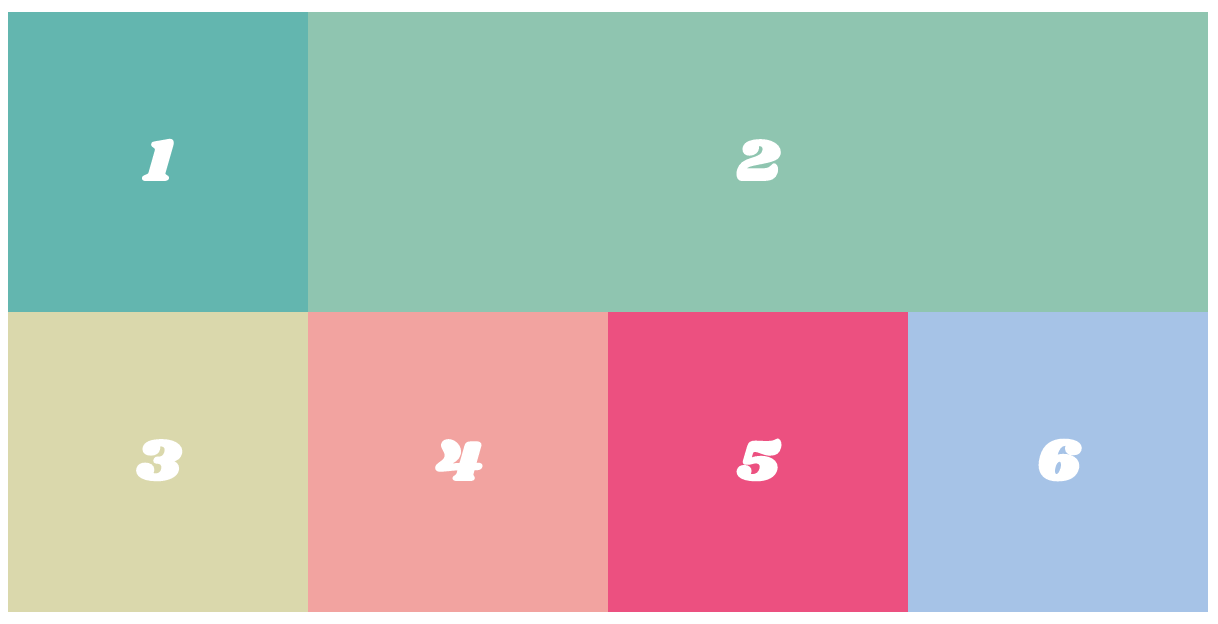
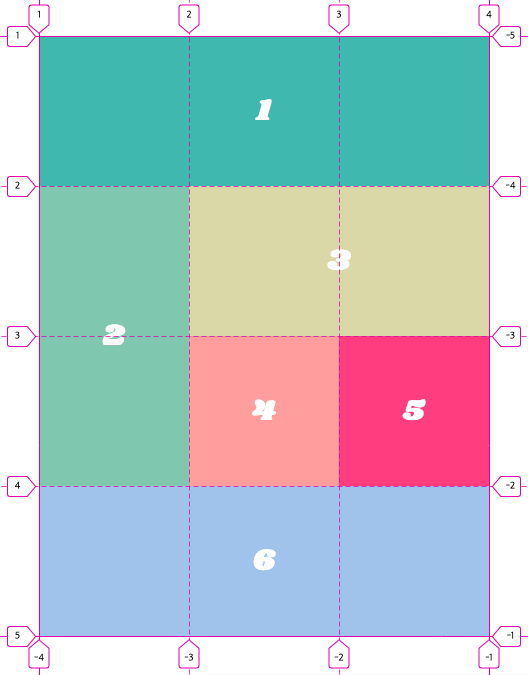
지금까지 배운 걸 응용한다면 이런 레이아웃도 만들 수 있어요!

<div class="container">
<span class="item item1">1</span>
<span class="item item2">2</span>
<span class="item item3">3</span>
<span class="item item4">4</span>
<span class="item item5">5</span>
<span class="item item6">6</span>
</div>.container {
display: grid;
grid-template-columns: repeat(3, 130px);
grid-template-rows: repeat(4, 130px);
}
.item1 {
grid-column: 1 / 4;
}
.item2 {
grid-row: 2 / 4;
}
.item3 {
grid-column: 2 / span 2;
}
.item6 {
grid-column: 1 / span 3;
}
// Just for style
@import url("https://fonts.googleapis.com/css?family=Shrikhand&display=swap");
$colors: #3FB8AF, #7FC7AF, #DAD8A7,#FF9E9D, #FF3D7F, #9fc3ea, #3f51b5, #b3c773;
.item {
width: 100%;
height: 100%;
text-align: center;
color: #fff;
font-size: 30px;
font-weight: bold;
font-family: "Shrikhand";
display: flex;
justify-content: center;
align-items: center;
@for $i from 1 through length($colors) {
$color: nth($colors, $i);
&:nth-child(#{$i}){
background-color: $color;
}
}
}
* {
margin: 0;
padding: 0;
}
body {
display: flex;
justify-content: center;
flex-shrink: 0;
}
.container {
margin-top: 60px;
width: 70%;
}