레이아웃을 구현할 때 flex를 쓰면 참 편합니다.
flex만으로 레이아웃을 구현하는 데 큰 문제는 없지만, 보다 정교하고 복잡한 레이아웃에는 grid가 편리합니다.
그래서 이번에는 수업시간에 배운 grid를 좀 더 업그레이드를 하기 위해 grid에 대하여 알아보았습니다.
1. flex와 grid의 차이점
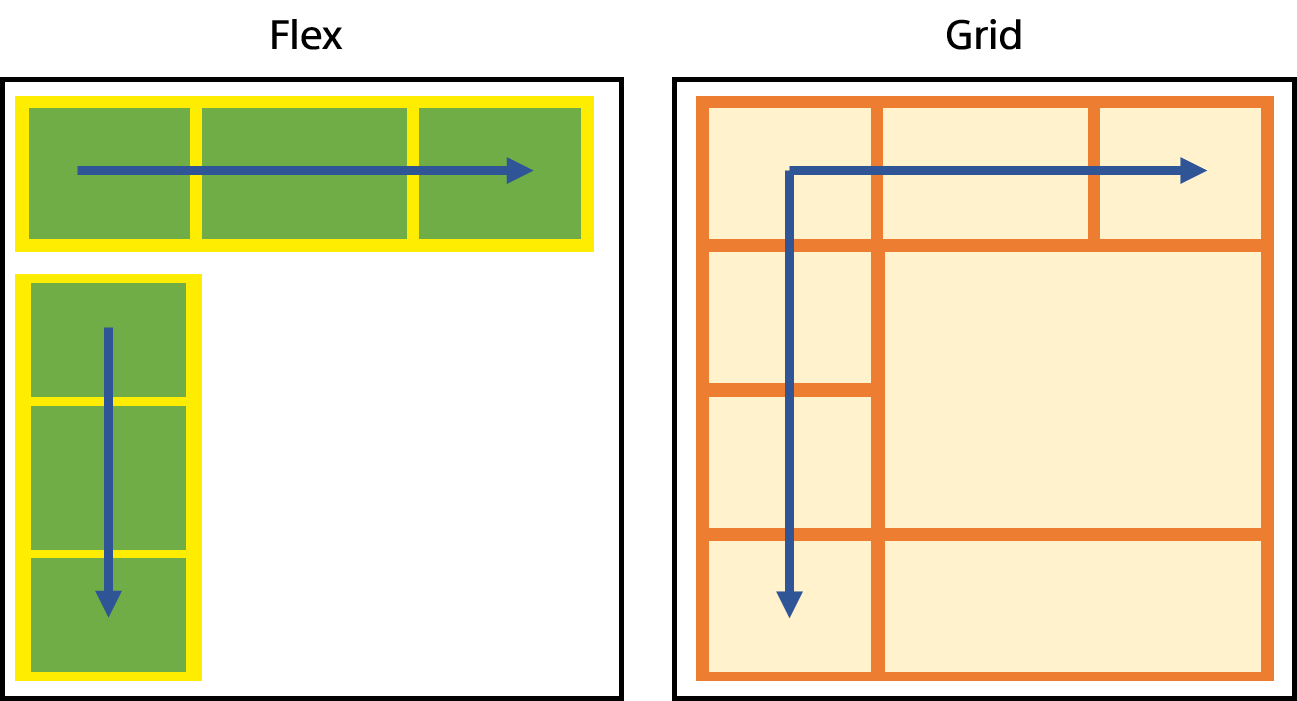
flex와 grid의 가장 크 차이점은 flex는 한방향 grid는 양방향이라는 점입니다.

따라서 flex보다 더 복잡한 레이아웃 표현이 가능하는 장점이 있습니다.

2. grid구성 자세하게 알아보기

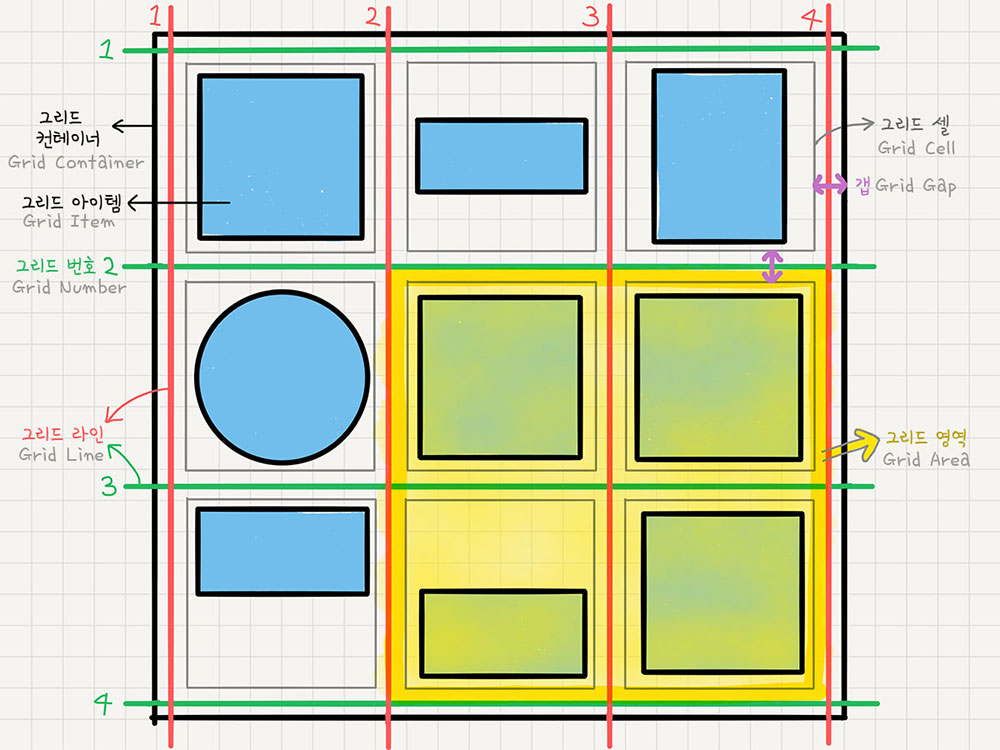
그리드 컨테이너 (Grid Container)
display: grid를 적용하는, Grid의 전체 영역입니다. Grid 컨테이너 안의 요소들이 Grid 규칙의 영향을 받아 정렬된다고 생각하면 됩니다. 위 코드 <div class=”container”></div>가 Grid 컨테이너예요.
그리드 아이템 (Grid Item)
Grid 컨테이너의 자식 요소들입니다. 바로 이 아이템들이 Grid 규칙에 의해 배치되는 거예요. 위 코드에서 <div class=”item”></div>들이 Grid 아이템입니다.
그리드 트랙 (Grid Track)
Grid의 행(Row) 또는 열(Column) 그리드 셀 (Grid Cell) Grid의 한 칸을 가리키는 말이에요. <div>같은 실제 html 요소는 그리드 아이템이고, 이런 Grid 아이템 하나가 들어가는 “가상의 칸(틀)”이라고 생각하면 됩니다.
그리드 라인(Grid Line)
Grid 셀을 구분하는 선입니다.
그리드 번호(Grid Number)
Grid 라인의 각 번호입니다.
그리드 갭(Grid Gap)
Grid 셀 사이의 간격입니다.
그리드 영역(Grid Area)
Grid 라인으로 둘러싸인 사각형 영역으로, 그리드 셀의 집합이에요.
3. 이제 그리드를 작성해보자
1. 부모요소에 그리드 선언
flex를 display: flex; 으로 선언하여 썼던 것처럼, grid도 display:grid;를 선언해서 씁니다.
일단 컨테이너가 될 요소에게 grid를 주면 그때부터 자식 요소들은 grid Items이 됩니다.
.container {
display: grid;
}
grid를 주면 자식 요소들은 Block 속성이 되고, inline-grid를 주면 Inline 속성이 됩니다. (flex와 비슷한 느낌이네요!)
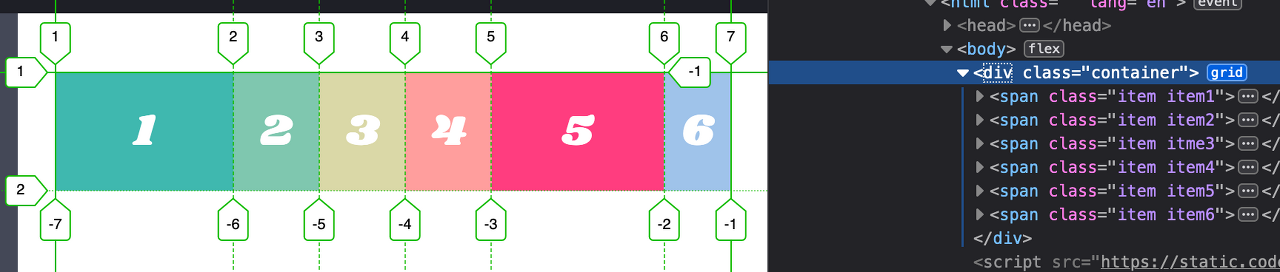
파이어폭스의 개발자 도구를 열어, grid라고 표시된 부분을 클릭하면 아래 그림처럼 격자 모양의 grid 컨테이너를 쉽게 확인해 볼 수 있습니다. (이래서 파이어폭스를 권장했나 봅니다.)

4. 자식요소 구성 (grid-template-*)
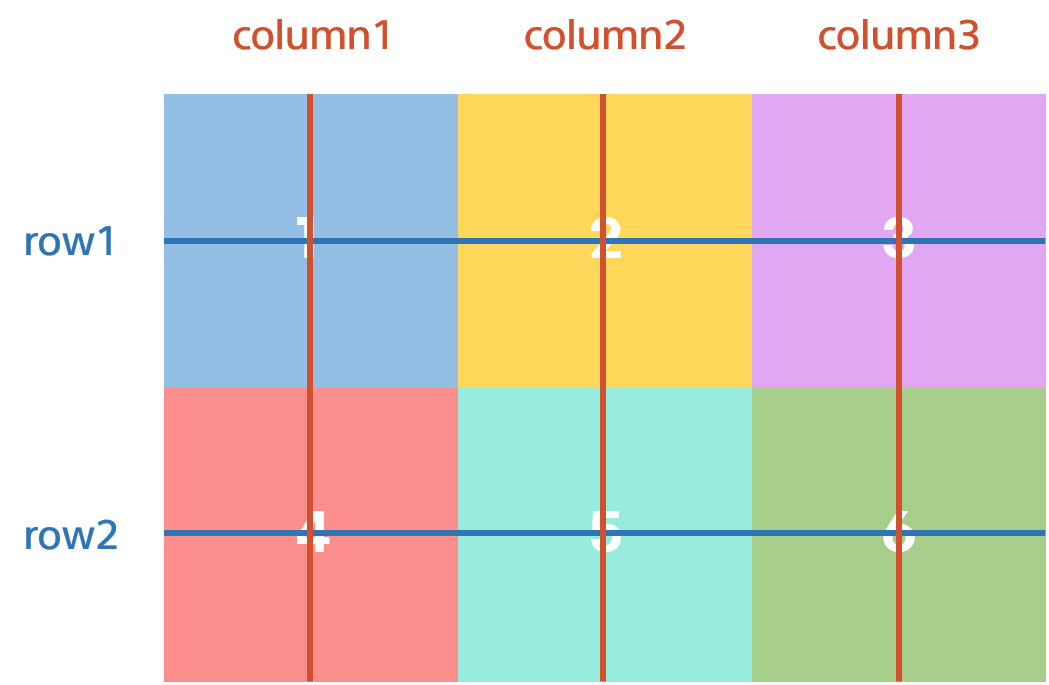
1. column과 row
grid에는 column(세로/열)과 row(가로/행)가 있으며 이것들을 트랙(Track)이라고 부릅니다.
자식요소에는 grid-template-columns와 grid-template-rows라는 속성을 써서 지정해 줄 수 있습니다.
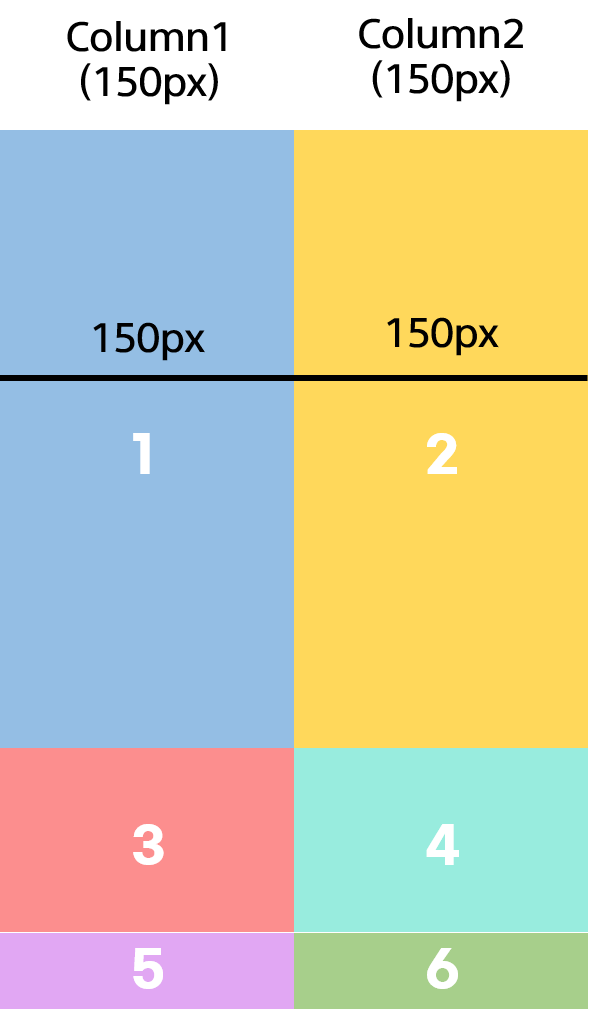
이때, "column이 3개니까 값을 3으로 주면 되나?" 싶을 수도 있는데, 정확히는 각 row의 "크기값"을 입력해야 하며 여러가지 단위를 사용할 수 있고 섞어서 쓸 수도 있습니다.
.container {
display: grid;
grid-template-columns: 150px 150px 150px;
grid-template-rows: 150px 150px;
}
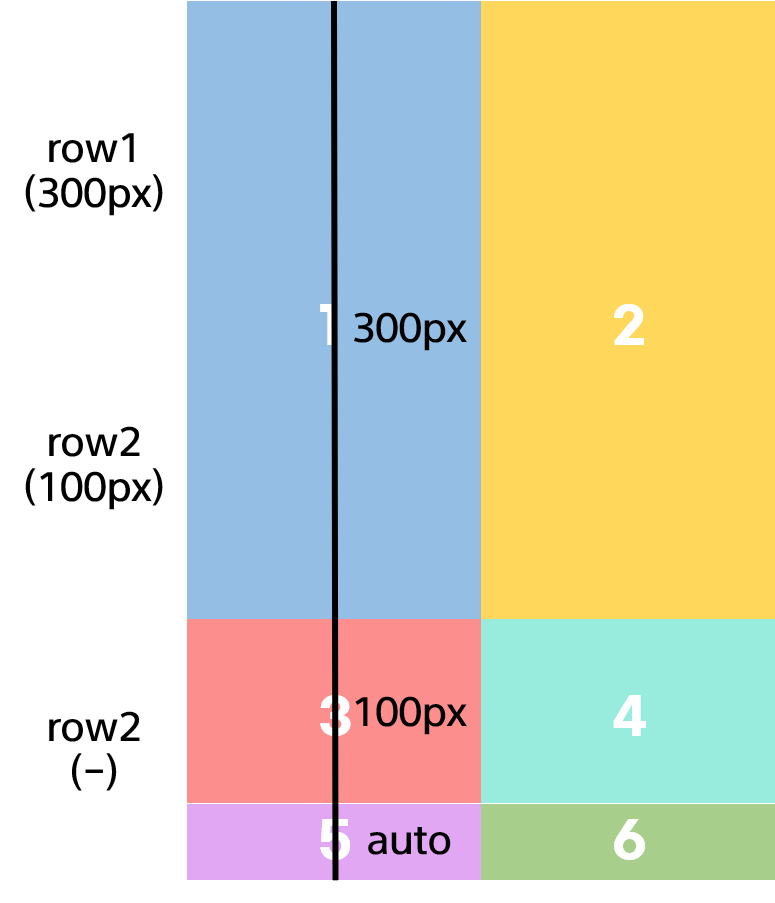
이번에는 다른 값을 주었습니다.
.container {
display: grid;
grid-template-columns: 150px 150px;
grid-template-rows: 300px 100px;
}

2. repeat 함수와 fr
만약 100px크기를 가지고 있는 10칸의 컨테이너를 만든다고 할때, grid-template-column: 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px;이라고 만들 수 있지만 너무 번거롭습니다.
이때 쓸 수 있는 것이 repeat 함수입니다.
아이템 크기를 비율로 지정하고 싶을 때가 있을 텐데요. 이때 %를 사용해도 되지만, 유지보수 등을 고려해 좀 더 유연한 단위를 지정하고 싶을 경우에는 fr 단위를 사용합니다.
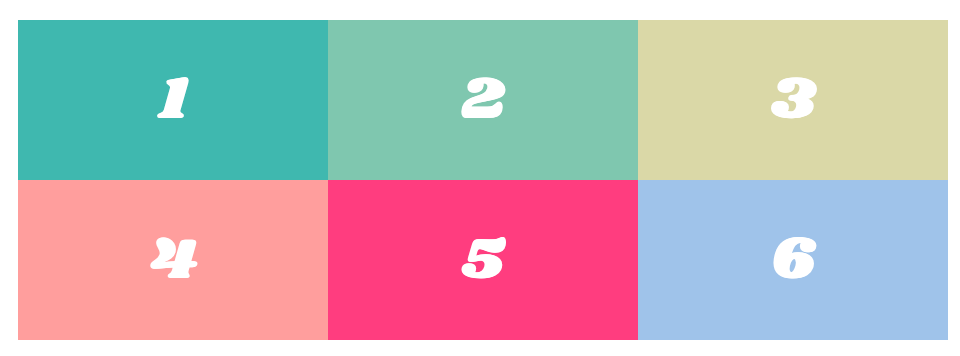
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
각 아이템이 1/3만큼의 column을 차지한 걸 볼 수 있습니다. 3의 fr 중에서 1만큼 차지한다-고 보면 되겠네요.
3. minmax 함수
최솟값과 최댓값을 지정할 수 있는 함수입니다.
minmax(100px, auto)의 의미는 최소한 100px, 최대는 자동으로(auto) 늘어나게.. 입니다.
즉 아무리 내용의 양이 적더라도 최소한 높이 100px은 확보하고, 내용이 많아 100px이 넘어가면 알아서 늘어나도록 처리해 준 예시입니다.
.container {
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, minmax(100px, auto));
}

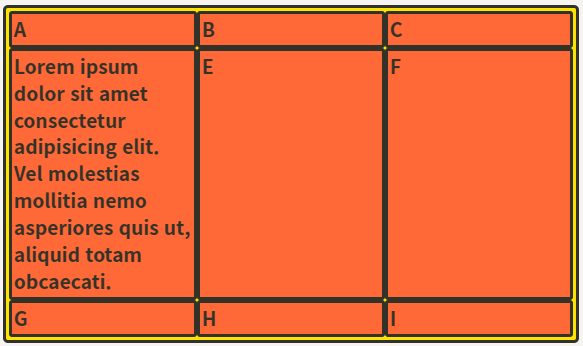
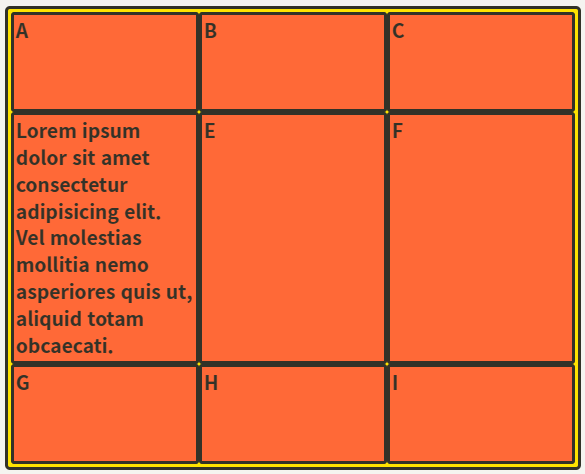
첫번째는 auto로 주었고, 두 번째는 grid-template-rows: repeat(3, minmax(100px, auto))로 지정한 결과이다.
100px이하로는 줄어들지 않는다는 것을 알 수 있다.