[자바스크립트 스터디]Review - 자바스크립트 정의, Variable(변수), Array(배열) & Object(객체), function(함수), 템플릿 리터럴(Template literal)
자바스크립트 스터디 - Review

자바스크립트에 대하여!
프론트엔드 개발의 핵심! only one 프로그래밍 언어.
전 세계 브라우저에서 쓰이고 웹, 앱 등등 활용할 수 있는 범위가 넓음
ES5, ES6.. 등등의 업데이트 버전이 많지만 일단 신경쓰지 말고 바닐라 자바스크립트 스터디에 우선 집중할 것!
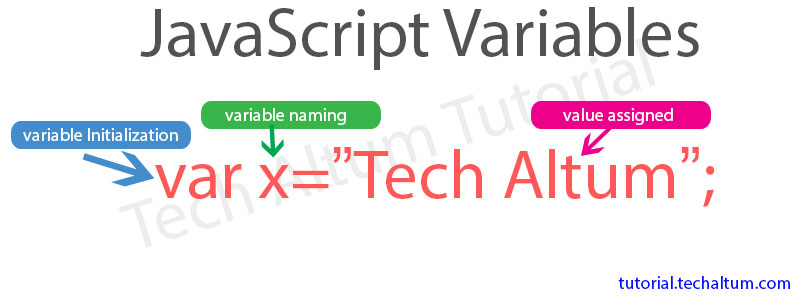
Variable(변수)

- Create : 생성
- Initialize : 초기화
- Use : 사용
변수의 특징
변수는 값을 담는다.
변수는 가변적이라 변할 수 있다.
-
const = constant : 상수, 안정적인 => 변하지 않는 변수 - 주로 사용할 것!
-
let, var => 변할 수 있는 변수 - 진짜 필요할 때 사용! / 일단 사용하지 않기
ㄴ 번외 TMI) 프론트엔드 개발자 면접 때 const와 let의 차이점을 물어보셨다. 꼭 기억하고 있자! :)
- 변수, 함수명을 정할 때는 camel case(낙타 표기법) 사용하자.
ㄴ -(하이픈) 등 특수기호를 사용할 수 없으니 보기 편하게 하기 위함!
Array(배열) & Object(객체)
Array(배열) : [] / Object(객체) : {}
배열 안에 객체 사용가능, 객체 안에 배열 사용가능 !
const semiInfo = {
name : "semi",
age : 26,
lang : ["html5", "css3", "javascript"],
myType : [
{
lang : "html5",
diff : "easy"
},
{
lang : "css3",
diff : "easy"
},
{
lang : "javascript",
diff : "hard"
}
]
}
console.log(semiInfo.name);
// 찍히는 값 = semi
console.log(semiInfo.lang[0]);
// 찍히는 값 = html5
console.log(semiInfo.myType[1].diff);
// 찍히는 값 = easyfunction(함수)

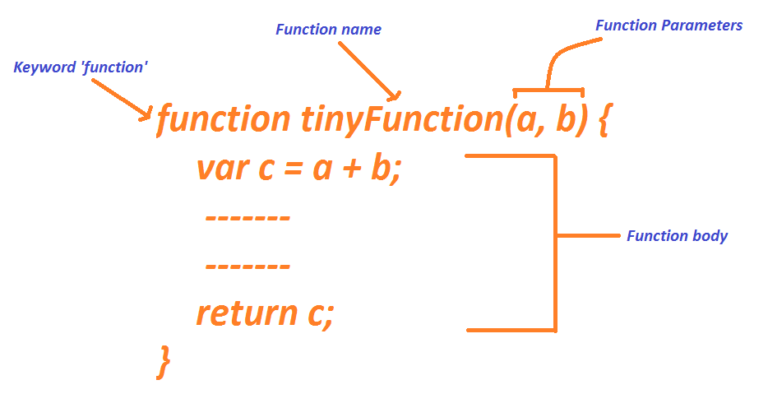
함수의 쉬운 정의 : 하나의 코드조각으로 내가 원하는 만큼 쓸 수 있는 것!
함수에게 외부에 있는 데이터를 주는 방법 : 매개변수(parameter)와 전달인자(argument) 사용
function sayHello(name, age){
console.log('Hello!', name, "I'm", age, "years old.")
}
sayHello("Semi", 26);
// 찍히는 값 = Hello! Semi I'm 26 years old.
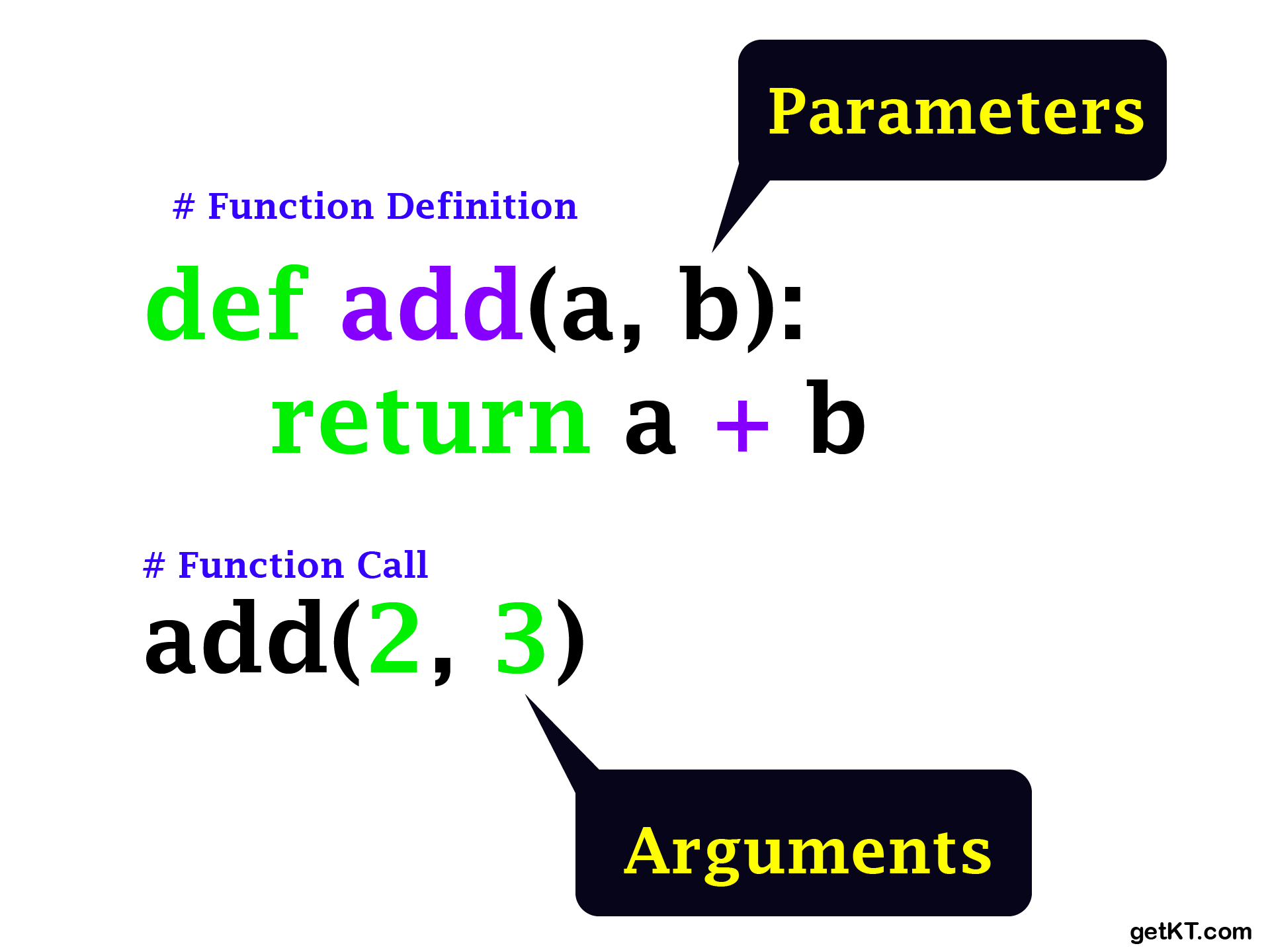
매개변수(parameter)와 전달인자(argument)의 차이

매개변수(parameter) : a, b - '함수의 정의' 부분에 나열되어 있는 변수(variable)
전달인자(argument) : 2, 3 : - 함수를 호출할 때 전달되는 실제 값(value)
console.log();
console : 객체 / log : 자바스크립트 내장함수
내장함수를 사용할수도 있고 개발자가 직접 만들어 사용할 수 있다.
템플릿 리터럴(Template literal)

ES6는 템플릿 리터럴(Template literal)이라고 불리는 새로운 문자열 표기법을 도입하였다.
템플릿 리터럴은 일반 문자열과 비슷해 보이지만, ‘(single quotes) 또는 “(double quotes)같은 통상적인 따옴표 문자 대신 `백틱(backtick) 문자를 사용한다.
'+'연산자를 사용하지 않아도 간단한 방법으로 새로운 문자열을 삽입할 수 있는 기능을 제공한다. 이를 문자열 보간(String Interpolation)이라 한다.
function sayHello(name, age){
return `Hello ${name} I'm ${age} years old.`;
}
const greetSemi = sayHello('semi', 26);
console.log(greetSemi);
// 찍히는 값 = Hello semi! I'm 26 years old. 문자열 보간은 ${ … }으로 표현식을(여기선 파라미터인 name, age) 감싼다.
