[자바스크립트 스터디]Review - DOM(Document Object Model) Function, Event, Event Handler(=Event Listener), If/Else, And/Or
자바스크립트 스터디 - Review

DOM Function
DOM(Document Object Model)
한 페이지에서 자바스크립트로 선택한 건 모두 객체이다.
문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스.
-
html이나 body와 같은 html문서의 태그들을 JavaScript가 이용할 수 있는 객체(object)로 만든 것
-
문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공함
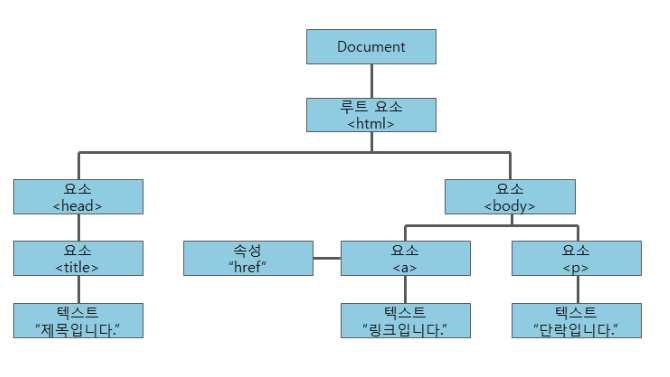
DOM은 W3C의 표준 객체 모델이며, 다음과 같이 계층 구조로 표현된다.

자바스크립트는 이러한 객체 모델을 이용하여 다음과 같은 작업을 할 수 있다.
- 자바스크립트는 새로운 HTML 요소나 속성을 추가
- 자바스크립트는 존재하는 HTML 요소나 속성을 제거
- 자바스크립트는 HTML 문서의 모든 HTML 요소를 변경
- 자바스크립트는 HTML 문서의 모든 HTML 속성을 변경
- 자바스크립트는 HTML 문서의 모든 CSS 스타일을 변경
- 자바스크립트는 HTML 문서에 새로운 HTML 이벤트를 추가
- 자바스크립트는 HTML 문서의 모든 HTML 이벤트에 반응
<h1 id="title">This works!</h1>
const title = document.getElementById("title");
// const title = document.querySelector("#title");
title.innerHTML = "Hi From JS !";브라우저 상에서 html의 '#title' 부분을 Hi!~로 변경하지만

실제 html의 title 부분은 변경되지 않음 -> 자바스크립트 파워
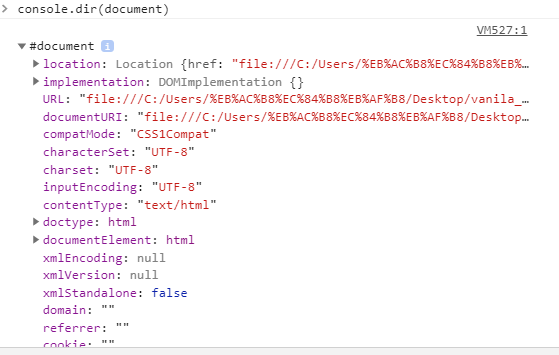
console.dir(document) -> 자바스크립트 객체 속성들을 보여줌

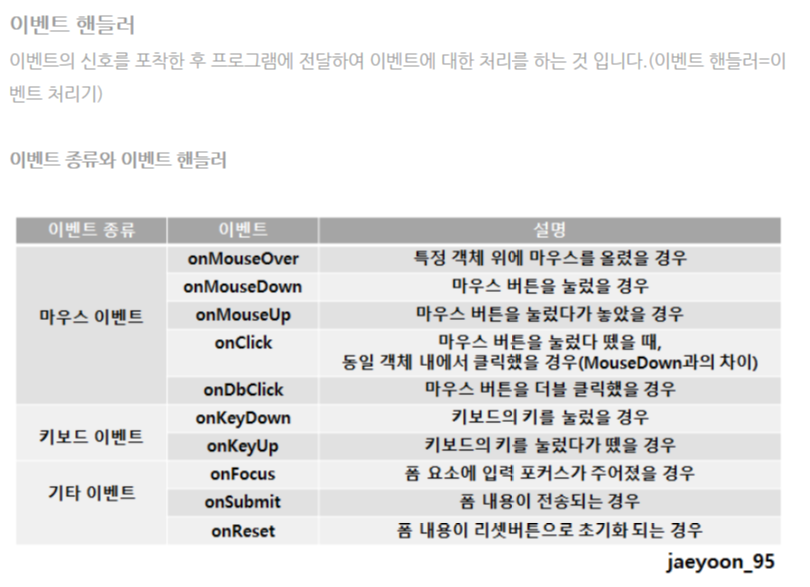
Event, Event Handler(=Event Listener)
이벤트 핸들러(=리스너)란 이벤트가 발생했을 때 그 처리를 담당하는 함수이다.
지정된 타입의 이벤트가 특정 요소에서 발생하면, 웹 브라우저는 그 요소에 등록된 이벤트 핸들러(=리스너)를 실행한다.

const title = document.getElementById("title");
// const title = document.querySelector("#title");
function handleClick(){
title.style.color = "blue";
};
title.addEventListener("click", handleClick);
이벤트 리스너 등록 : 작성된 이벤트 리스너는 먼저 해당 객체나 요소에 등록되어야만 호출될 수 있다.
객체나 요소에 이벤트 리스너를 등록하는 방법!
1. 이벤트의 대상이 되는 객체나 요소에 프로퍼티로 등록하는 방법
- 자바스크립트 코드에서 프로퍼티로 등록
단점 : 이벤트 타입별로 오직 하나의 이벤트 리스너만을 등록할 수 있다는 점
title.onclick = function(){
title.style.color = "blue";
};- HTML 태그에 속성으로 등록
단점 : HTML 코드에 자바스크립트 코드가 추가됨으로써 가독성이 안 좋아지며, 유지보수도 힘들어질 수 있다는 점
<h1 id="title" onclick="style='color: blue;'">This works!</h1>2. 객체나 요소의 메소드에 이벤트 리스너를 전달하는 방법
- addEventListener() : 거의 모든 브라우저에서 지원하는 이벤트 리스너 등록을 위한 메소드
이벤트 리스너를 프로퍼티로 등록할 때는 "on"이 붙은 이벤트 타입을 사용하지만, addEventListener() 메소드에서는 "on"이 붙지 않은 이벤트 타입을 사용해야 한다.
addEventListener() 메소드를 사용하면, 하나의 객체에 여러 개의 이벤트 리스너를 등록할 수 있다.
title.addEventListener("click", handleClick);
// 대상객체.addEventListener("이벤트명", 실행할이벤트리스너)- attachEvent()
addEventListener() 메소드는 익스플로러 8과 그 이전 버전, 오페라 6과 그 이전 버전에서는 지원하지 않으므로, 대신에 이와 유사한 동작을 하는 attachEvent() 메소드와 detachEvent() 메소드를 사용해야 한다.
신기했던 함수~!
번외) ononline, offline함수 : 내 컴퓨터의 인터넷 연결상태 확인 함수
function handleOffLine(){
console.log("Bye Bye!");
};
function handleOnLine(){
console.log("Welcome back!")
};
window.addEventListener('offline', handleOffLine);
window.addEventListener('online', handleOnLine);
와이파이를 끄면 handleOffLine 함수가 실행되며 "Bye Bye!"가 콘솔창에 찍히고,
와이파이를 키면 handleOnLine 함수가 실행되며 "Welcome back!"이 콘솔창에 찍힌다.
If/Else, And/Or
우선 참인 경우를 if문에 넣자. if조건이 만족한다면 {} 블록 안 표현식이 작동하고
거짓인 경우 그 다음 else if문이 작동하고 그것도 거짓이라면 최종 else문이 작동한다.
if( ){
}else if( ){
}else( ){
}( )안에는 조건문을 넣어주는데! 보통 ===, 부등호(>, <, >=, <=), true&false 등등..
뜻은 값이 ~ 하다면!
= : 대입
==, === : 같은지 확인! ===는 ==와 다르게 데이터타입까지 같은지 확인한다.
ex) a = 10, b = "10"일 경우
if(a == b)의 경우 "10"이라는 값이 같기때문에 true이다. 하지만!
if(a === b)의 경우 a는 정수이고, b는 문자열! 데이터타입이 다르기 때문에 false이다.
===는 데이터타입까지 같은 지 확인하는 것이기에 더 정확히 비교할 수 있음!
// prompt는 구식! 지금은 잘 안쓴다.
const age = prompt("How old are you?");
if(age >= 18 && age <= 21){
console.log("You can drink if you want!");
}else if(age > 21){
console.log("Go ahead");
}else{
console.log("You are too young to drink")
};
prompt함수가 실행되며 나이를 적을 수 있는 alert창이 뜬다.
내가 입력한 값은 20이므로 if문이 작동한다.
if(age >= 18 && age <= 21){
console.log("You can drink if you want!");
}

이번엔 내 나이 26을 입력! else if문이 작동한다.
else if(age > 21){
console.log("Go ahead");
}

마지막 else문을 작동시키기 위해 17을 입력했다.
else{
console.log("You are too young to drink")
}

DOM - If/Else - Function 연습
const title = document.getElementById("title");
// const title = document.querySelector("#title");
// 이벤트 발생 전, 후 폰트 컬러 변수 선언
const BASE_COLOR = "rgb(255, 255, 255)";
const OTHER_COLOR = "#0000ff";
// click이벤트 발생 시 실행 될 handleClick() 함수 선언
function handleClick(){
const currentColor = title.style.color;
if(currentColor === BASE_COLOR){
title.style.color = OTHER_COLOR;
}else{
title.style.color = BASE_COLOR;
}
// toggle효과처럼 클릭 시 BASE_COLOR면 OTHER_COLOR로
OTHER_COLOR면 BASE_COLOR로 바뀐다.
};
// 초기화, addEventListener()함수 선언
function init(){
title.style.color = BASE_COLOR;
// 폰트컬러 베이스컬러로 초기화
title.addEventListener("click", handleClick);
// 이벤트 함수 호출 - 실행
}
// 함수 호출!
init();