[자바스크립트 스터디]Review - 바닐라JS로 크롬 앱 만들기(momentum clone) - greeting.js(사용자 이름 받기)
자바스크립트 스터디 - Review

greeting.js - 사용자 이름 받기 !
👉 html 코드
<form class="js-form form">
<input type="text" placeholder="What is your name?"/>
</form>
<h4 class="js-greeting greeting"></h4>👉 js 코드
const form = document.querySelector(".js-form"),
input = form.querySelector("input"),
greeting = document.querySelector(".js-greeting");
const USER_LS = "currentUser",
SHOWING_CN = "showing", USER_NAME = "user-name"
function saveName(text){
localStorage.setItem(USER_LS, text);
};
function handleSubmit(e){
// submit시 새로고침 방지코드
e.preventDefault();
// 사용자가 넣을 input 값
const currentValue = input.value;
// "Hello currentValue" 부분 함수 호출
paintGreeting(currentValue);
// 로컬스토리지에 currentValue 저장 함수 호출
saveName(currentValue);
};
function askForName(){
form.classList.add(SHOWING_CN);
form.addEventListener("submit", handleSubmit);
};
function paintGreeting(text){
form.classList.remove(SHOWING_CN);
greeting.classList.add(SHOWING_CN);
const span01 = document.createElement("span");
const span02 = document.createElement("span");
span02.classList.add(USER_NAME);
span01.innerText = `Hello !`;
span02.innerText = `${text}`;
greeting.appendChild(span01);
greeting.appendChild(span02);
};
function loadName(){
const currentUser = localStorage.getItem(USER_LS);
// nobody
if(currentUser === null){
askForName();
}else{
paintGreeting(currentUser);
};
};
function init(){
loadName();
};
init();👉 내가 코드를 작성한 순서
-
사용 할 객체를 변수로 선언한다.
-
init 함수를 만든다.
function init(){
};
init()- 작동함수들을 만든다.
✍ loadName()
function loadName(){
const currentUser = localStorage.getItem(USER_LS);
// nobody
if(currentUser === null){
askForName();
}else{
paintGreeting(currentUser);
};
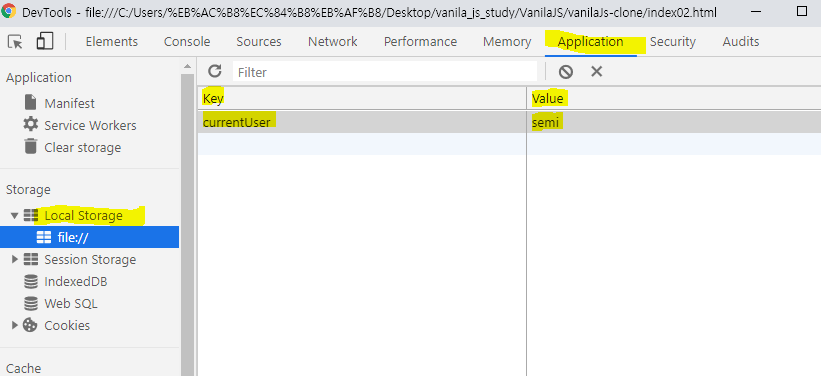
};localStorage
study by. MDN
읽기 전용 localStorage속성은 사용자 로컬의 Storage객체에 접근하게 해줍니다. localStorage는 sessionStorage와 비슷합니다. 유일한 차이점은 localStorage에 저장된 데이터는 만료 기간이 없지만, sessionStorage에 저장된 데이터는 세션이 끝나면(브라우저가 종료되면) 지워진다는 것입니다.
localStorage또는 sessionStorage에 저장될 데이터는 프로토콜 페이지에 명시되어 있습니다.
모든 key와 value는 항상 string으로 저장됩니다. (주의하세요, object와 integer 들은 string으로 자동 변환됩니다.)localStorage.getItem(USER_LS);getItem : localStorage 아이템 읽기
localStorage.getItem ( keyName );여기선 USER_LS : currentUser인 key의 value값들을 읽는다.
값이 없다면 askForName함수를 실행하고,
값이 있다면 paintGreeting(currentUser)를 실행한다.
✍ askForName()
form.classList.add(SHOWING_CN);사용자의 이름을 넣을 form이 나온다. form class="showing"
form.addEventListener("submit", handleSubmit);submit(전송, 엔터 눌렀을 때) handleSubmit함수 작동!!

✍ handleSubmit()
function handleSubmit(e){
// submit시 새로고침 방지코드
e.preventDefault();
// 사용자가 넣을 input 값
const currentValue = input.value;
// "Hello! currentValue" 부분 함수 호출
paintGreeting(currentValue);
// 로컬스토리지에 currentValue 저장 함수 호출
saveName(currentValue);
};- 새로고침 방지코드
- 사용자가 입력한 currentValue를 아규먼트(argument) 값으로 전달받는다.
paintGreeting(currentValue) : html에 데이터를 보여주는 함수
saveName(currentValue) : 로컬스토리지에 데이터를 저장하는 함수
html에 보여주는 동시에 로컬스토리지에 저장한다!
✍ paintGreeting()
function paintGreeting(text){
form.classList.remove(SHOWING_CN);
greeting.classList.add(SHOWING_CN);
const span01 = document.createElement("span");
const span02 = document.createElement("span");
span02.classList.add(USER_NAME);
span01.innerText = `Hello !`;
span02.innerText = `${text}`;
greeting.appendChild(span01);
greeting.appendChild(span02);
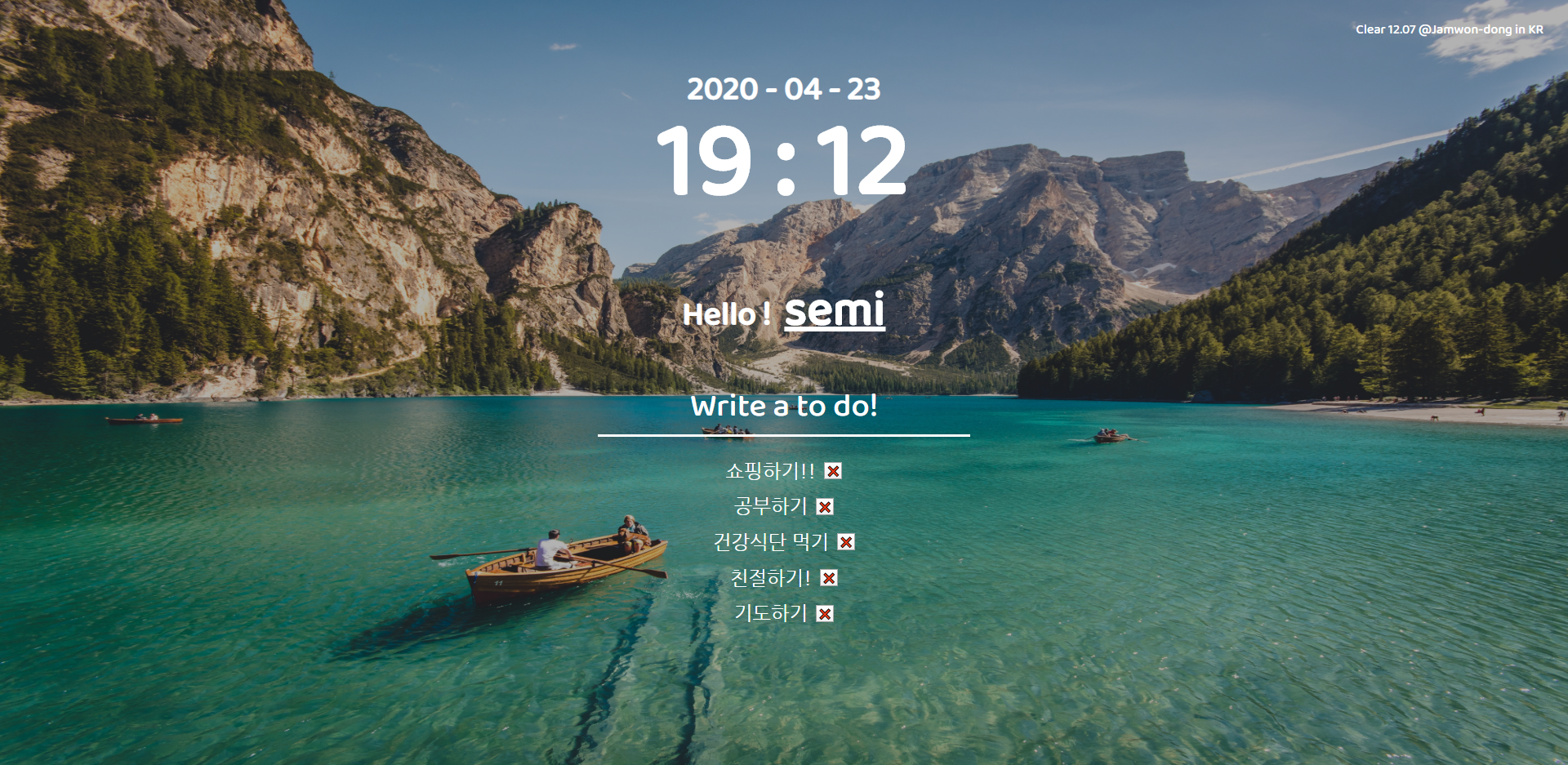
};input창에 사용자가 뭔가를 입력하면!
form은 display = none 되고 "Hello! text"부분이 보여지게 된다.
첫번 째 span테그에는 "Hello !"가 텍스트로 보여지고
두번 째 span테그에는 사용자가 입력한 값이 보인다. paintGreeting에선 text라는 파라미터로!

✍ saveName()
function saveName(text){
localStorage.setItem(USER_LS, text);
};paintGreeting -> html에만 보여진다. 데이터를 저장하지 않았으니 새로고침하면 다 날라간다!
그래서 localStorage에 데이터를 저장을 해야한다.
setItem : localStorage에 데이터 추가
localStorage.setItem ( keyName , keyValue );USER_LS : currentUser인 key값에 사용자가 입력한 값 value값으로 저장!