Critical rendering path

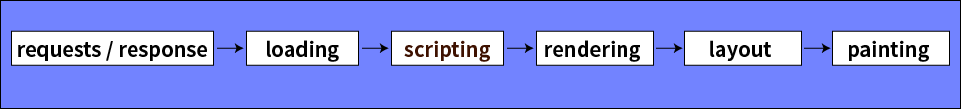
브라우저에서 URL을 입력하게되면 이러한 순서로 진행이 됩니다.
- 먼저 브라우저가 서버에게 HTML 파일을 요청합니다. (request)
- 파일을 서버에게 받아서 로딩을 합니다. (loading)
- 파일을 한줄씩 읽어 DOM 요소로 변환하는 과정을 scripting 이라고 합니다. (scripting)
- DOM 요소로 변환하고, CSS 요소를 CSSOM으로 변환합니다. (scripting)
- 변환한 것을 window에 표기하기 위해 Rendering Tree를 만듭니다. (rendering)
- Render Tree의 각 요소들이 어떤 위치에 어떤 크기로 표기되는지 계산을 합니다 (layout)
- 화면에 요소들을 그립니다. (painting)
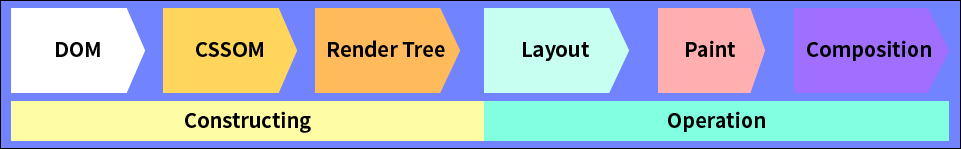
Constructing 파트와 Operation 파트
위 과정을 어떤 일을 하는지에 대해 나누면 이렇게 두 부분으로 나눌 수 있습니다.

Construction 파트
DOM 요소로 변환하고 CSSOM을 만들고 Render Tree를 만드는 과정까지를 Construction 파트로 분류할 수 있습니다.
Operation 파트
Layout을 나누고 Painting을 한 뒤 Composition을 통해 최종적으로 사용자에게 보여지는 과정을 Operation 파트로 분류할 수 있습니다.
Layout이란 만들어진 Render Tree의 정보(DOM + CSS)를 기반으로 window 위에서 요소의 위치와 크기 등을 계산하는 과정입니다.
Paint에서는 다른 z-index를 가진 요소들이 있을 때, 레이어별로 준비를 하는 과정을 거칩니다.
브라우저의 성능 개선을 위해 레이어를 나누어 변경되는 요소가 있을 경우 그 레이어만 업데이트 하는 방식을 사용하기 때문입니다.
Composition은 Paint에서 준비한 레이어를 순서대로 브라우저 위에 차곡차곡 쌓아 보여주는 과정입니다.
렌더링을 알고 나면💡
- Construction
- 불필요한 DOM 요소와 CSS 규칙을 최소화하면 Render Tree도 작아지기 때문에 Constructing을 더 빠르게 할 수 있습니다! - Operation
- 화면이 그려진 다음 인터랙티브한 변화가 있을 때, Layout이나 Painting이 자주 일어나게 되면 좋지 않습니다!
- 무언가 위치가 바뀌는데 다른 무언가가 다시 그려져야 한다면 Painting이 다시 발생하게 됩니다.
- 만약 Layout부터 다시 발생한다면 과연
- 최고의 성능을 내기 위해서는 Composition만 일어나면 되는 상황을 만드는 것입니다!
예고
이번에는 DOM, CSSOM에 이어 렌더링 순서를 정리했습니다.
다음 글에서는 중간에 Paint 과정에서 나온 Layer에 대해 알아보겠습니다.