성능을 위한 브라우저의 노력!
개발자 도구의 Layer 기능
지난 글에에서 알아보았듯 브라우저는 우리에게 화면을 보여주기 전에 Construction 파트와 Operation 파트를 거치는데, 그 중 Operation 파트에서 가장 먼저 일어나는 Layout! 그 결과로 만들어지는 Layer에 대해 시각적으로 확인을 해보겟습니다.

브라우저에서 F12를 누르게 되면 개발자 도구 라는 것을 열 수 있습니다.

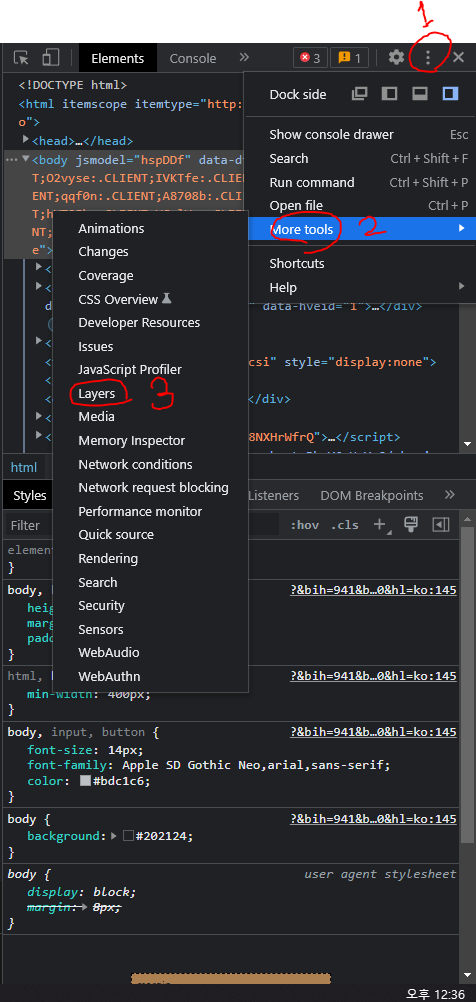
여기서 ... 아이콘을 누르고 More Tools 메뉴를 열면 Layers 라는 탭이 있습니다.

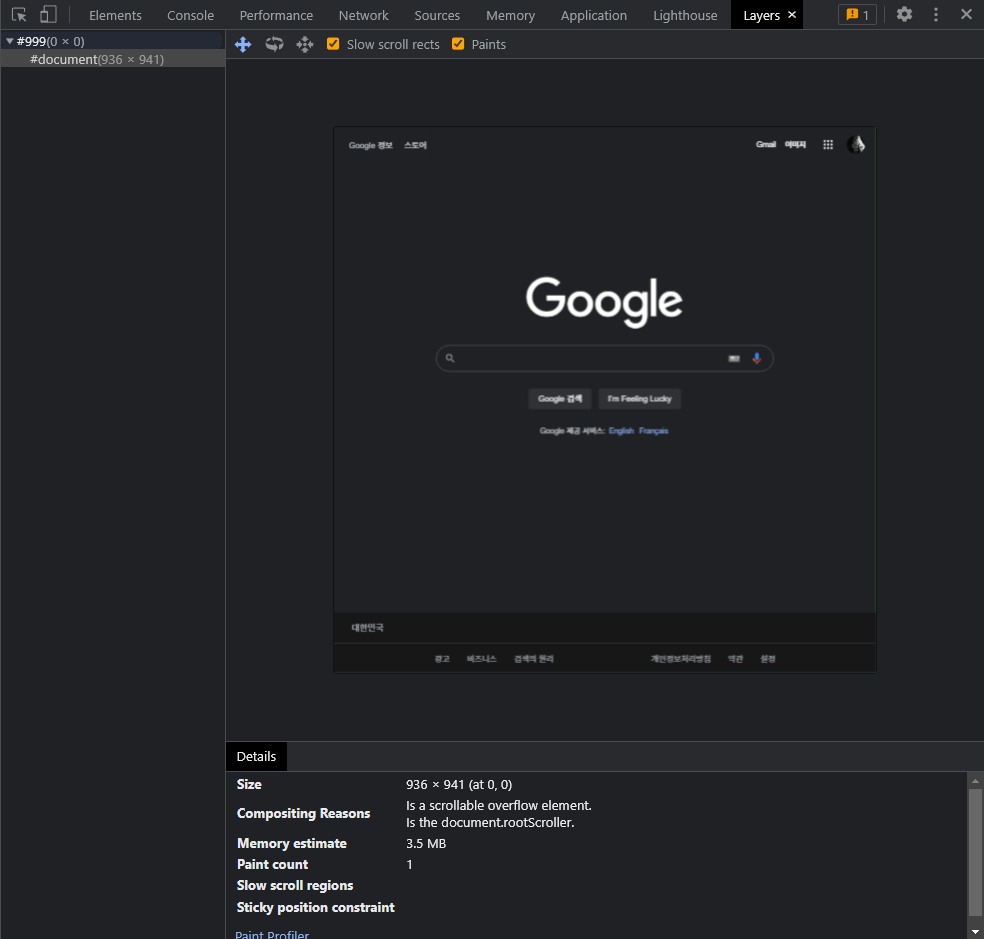
그러면 이렇게 현재 화면의 Layer를 볼 수 있는 도구가 나옵니다.
현재 document라는 하나의 Layer만 존재하고 있는데, 좀 더 보기 편하기 위해 위쪽 회전 기능을 이용하겠습니다.

저 기능을 사용하면 이렇게! Layer를 눕혀서 확인할 수 있습니다.
현재는 하나의 레이어만 존재하고 있는 것이죠.
두개 이상일 경우를 확인하기 위해서는 브라우저가 Layout을 다시 잡도록 해야합니다.
이때 will-change라는 속성을 사용하면 브라우저는 이 요소에 변경점이 있을 것이라고 생각하고 그 요소를 변경하면서 다른 변경하지 않아도 될 요소들을 같이 변경하는 이슈를 피하기 위해 Layer를 나누게 됩니다.

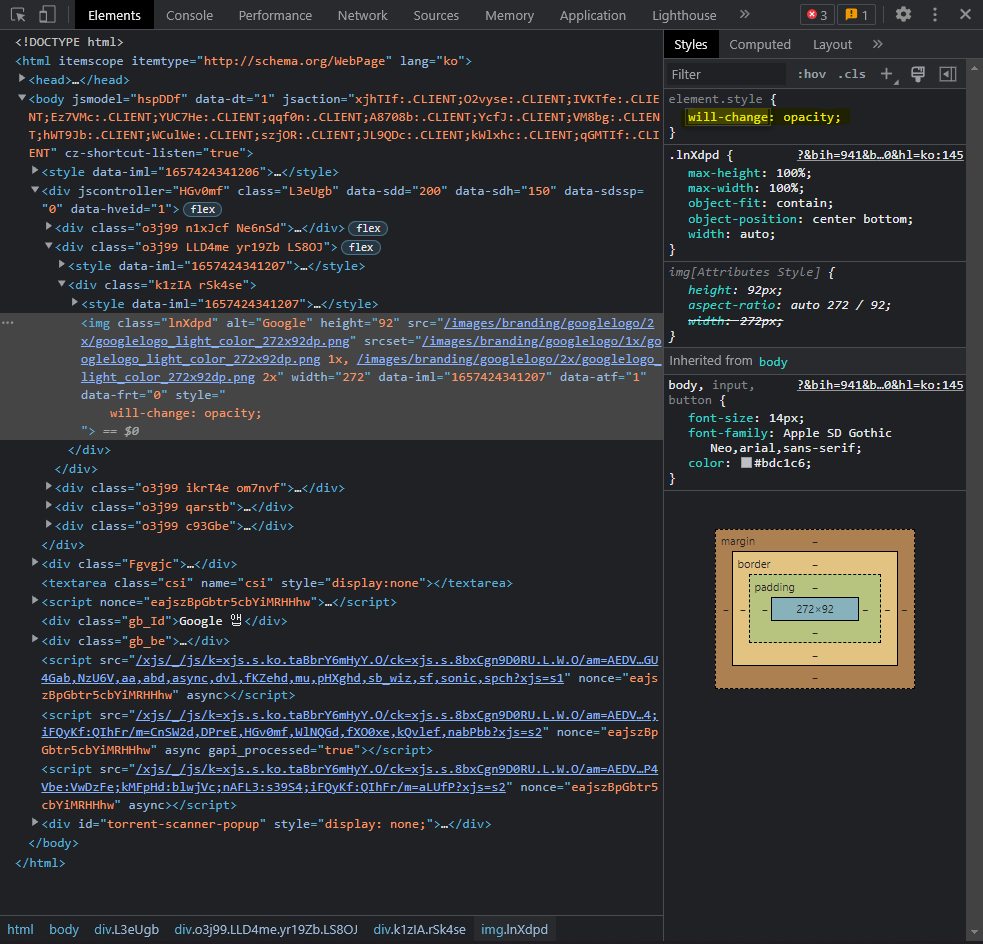
그렇기 때문에 img 요소에게 will-change: opacity; 라는 스타일을 추가해보았습니다.
(좀 더 잘 보기 위해 backgroundColor: red; 도 추가했습니다.)
.
.
.
두구두구 😏

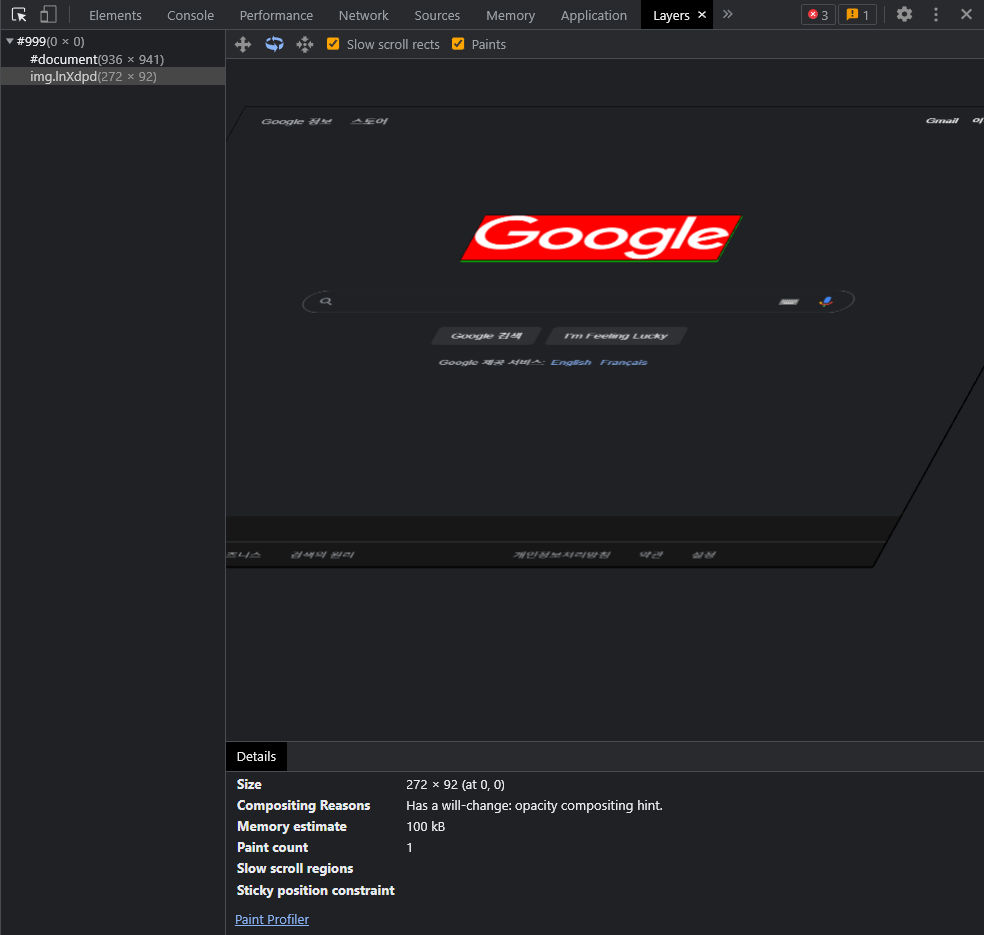
짠!🤗
왼쪽에 보시면 img Layer가 따로 생긴게 보이시나요?
화면에서도 자세히 보면 기존 document 레이어 위에 img 레이어가 떠 있는 것처럼 표현됩니다!

이렇게 변화가 있을 요소와 변하지 않을 요소를 나누면, img 하나를 변경하기 위해 전체를 다시 그리며 Layout 과정을 거치지 않고 변화할 요소의 Layer만 다시 그리면 되기 때문에 성능이 개선되는 것입니다.
그래서 어떤 CSS 속성이 좋은 것일까?
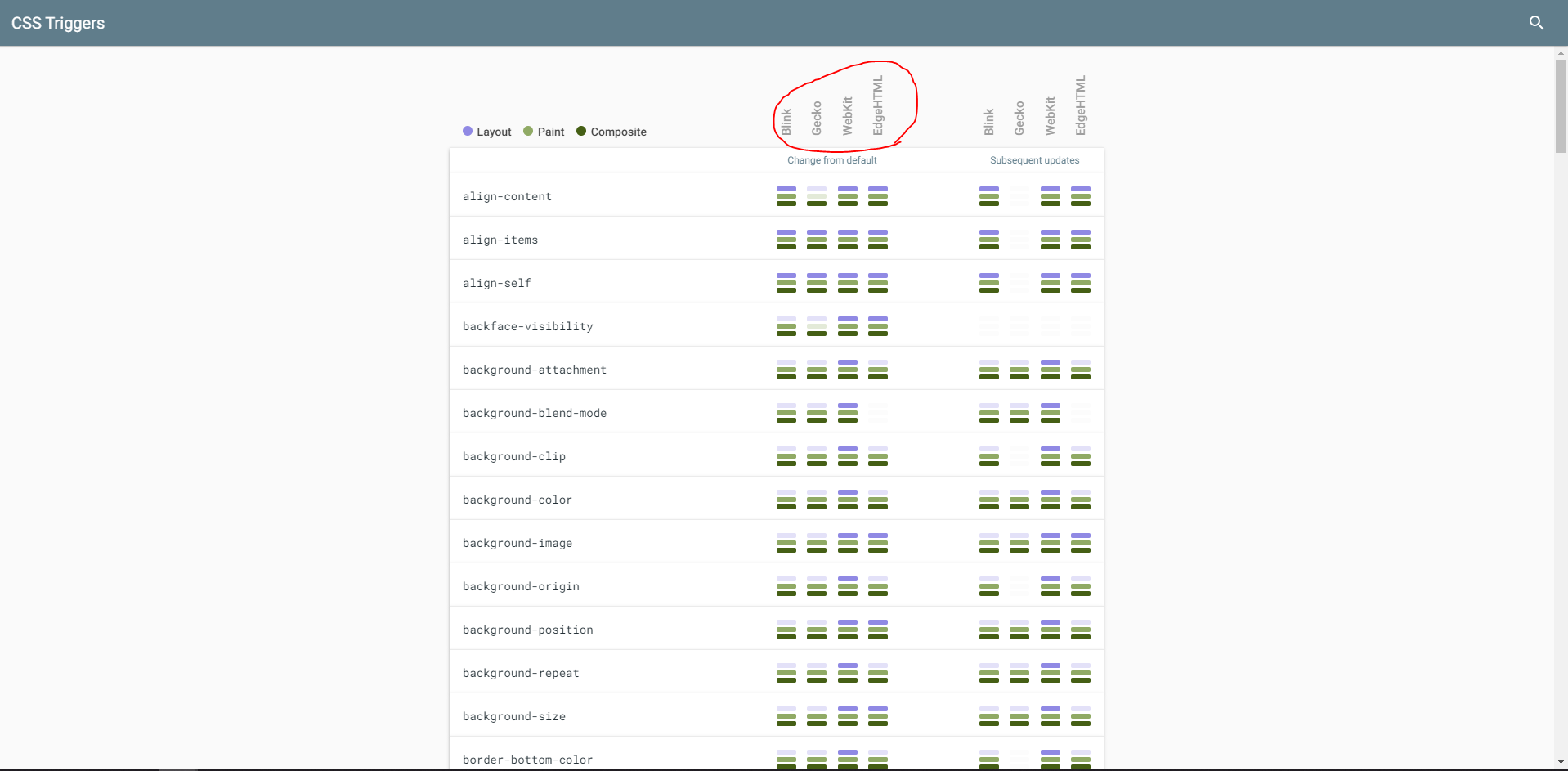
CSS Triggers
사이트를 참고하면 CSS 속성에 따른 Operation 트리거를 확인할 수 있다.

이렇게 친절하게 모든 속성이 알파벳 순으로 정리되어 있으며 색으로 Layout, Paint, Composite중 어떤 것이 실행되는지 알 수 있고 브라우저의 엔진마다 다르기 때문에 각 엔진에 유의하여 참고하면 된다.
- Blink -> Chrome, 최신 Edge
- Gecko -> Firefox
- Webkit -> iOS,Safari
- EdgeHTML -> 이전의 Edge
왼쪽은 Chage from default로 브라우저가 처음 그려질 때 발생하는 것을 의미하며,
오른쪽은 Subsequent updates로 이후에 업데이트 될 때 발생하는 것을 의미합니다.
CSS Triggers 참고하는 법
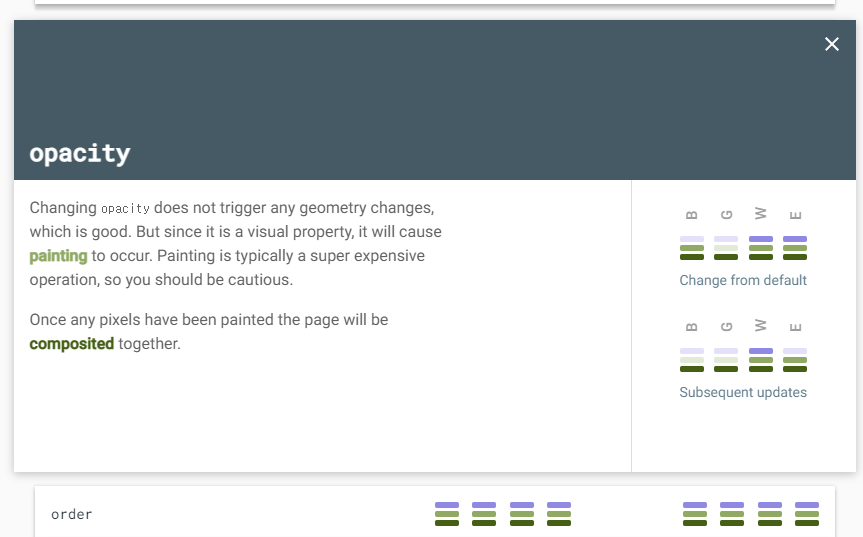
Opacity

위에서 사용했던 Opacity를 찾아 눌러보면 이렇게 자세한 설명도 볼 수 있습니다.
Opacity를 변경하는 것은 기하학 적인 변형을 일으키지 않습니다. (모양이나 형태, 위치가 변형되지 않는다. )
이것은 꽤 괜찮지만, 시각적 속성이기 때문에 painting을 일으킵니다.
Painting은 일반적으로 비용이 많이 드는 작업이므로 주의해야 합니다.
처음에 그려질 때에는 Painting과 Composite이 일어나며, 이후 변화를 주게 되면 Composite만 일어나면 되는, 괜찮은 속성이라는 것을 알 수 있죠.
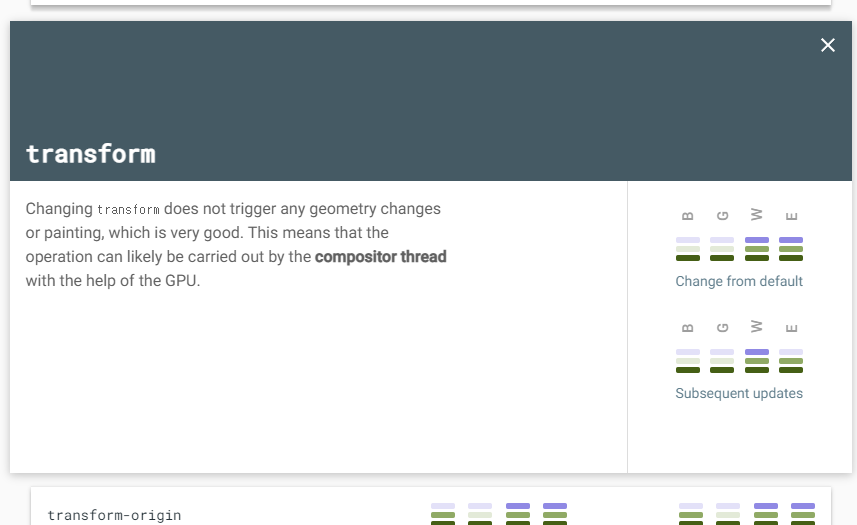
Transform

Transform을 변경해도 기하학적인 변경이나 painting이 실행되지 않으므로 매우 좋습니다.
GPU의 도움으로 합성 스레드에서 작업을 수행할 수 있음을 의미합니다.
위치나 모양을 변경하여 비용이 많이 들 것 이라고 생각했던 transform은 의외로 가성비가 매우 좋은 속성이었습니다!? GPU의 도움을 받기 때문이라고 하네요.
앞으로 위치나 모양을 변경 할 때에 position이나 margin 등을 사용하기보다는 transform의 translate과 같은 속성을 사용하는 것이 성능적으로 훨씬 좋다는 것을 알게 됐습니다. 😏
마치며
브라우저는 단순 보여주기만 하는 것이 아니라 들여다 볼 수록 많은 과정을 거치고 있고 그 과정 안에서 성능적인 개선을 이끌어 낼 수 있다는 것을 알게되는 시간이었다.
예고
다음 글에서는 브라우저의 Event loop에 대해 정리해보겠습니다.