SEO 개선하기
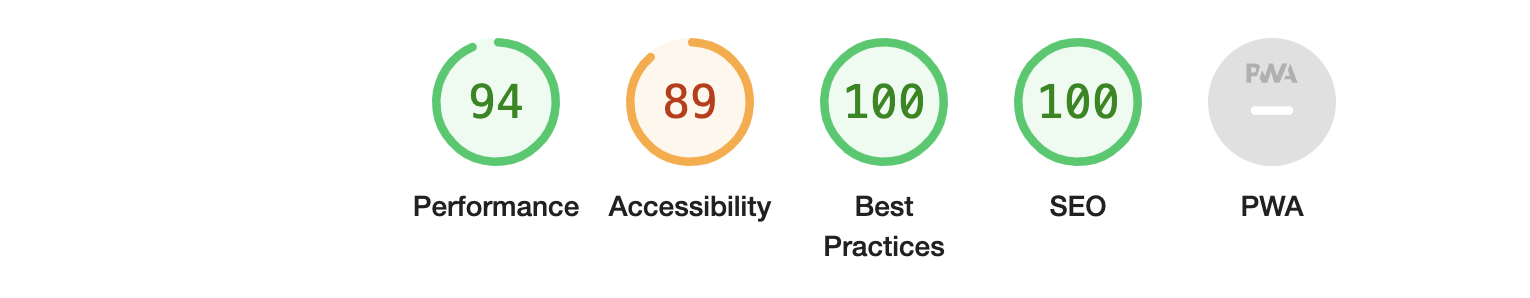
1.Light House ARIA 접근성 개선 (feat -role)

이전 글 next.js 로 사이드 프로젝트 시작에서 결과물의 접근성 접수를 언급했다.당시에는 점수하락의 원인을 낮은 색대비율에서 찾았다.하지만 위 이슈와 함께 리포팅된 다음 이슈를 해결한 후에 큰 점수 상승이 있었다.roles are not contained by th
2022년 12월 17일
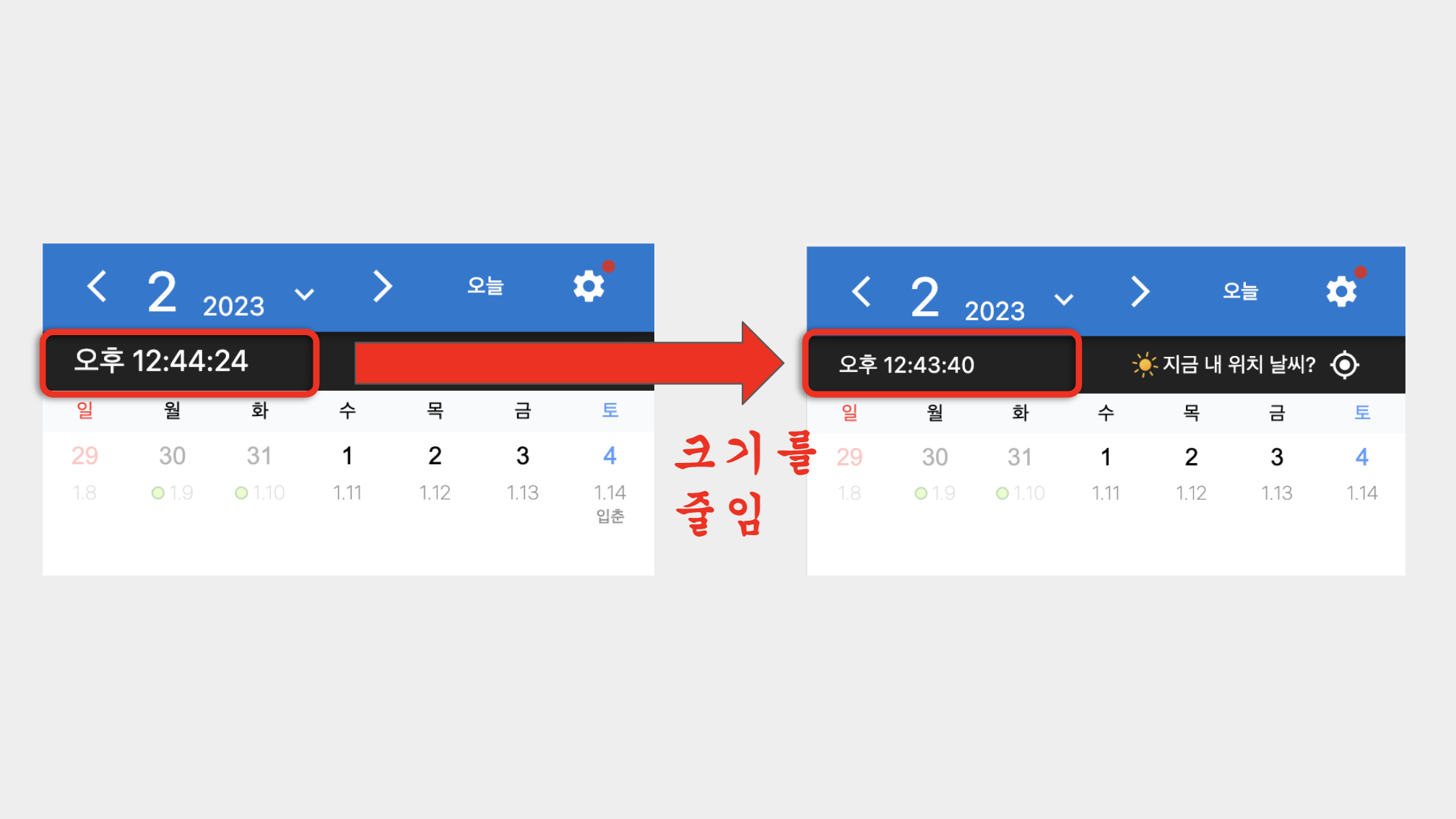
2.알고보니 너무나 간단한 LCP 개선 사례

학습용 사이드 프로젝트를 시작할 때만해도 90점대 성능 점수를 보였는데 오랜만에 측정한 Performance 점수는 매우 낮아져 있었다. 이번 글은 성능 이슈의 원인이었던 LCP를 아주 간단히 개선했던 사례를 소개하려고 한다.
2023년 2월 19일