
HTTP 통신
두 컴퓨터간 데이터 전송
프론트 쪽에서도 데이터를 저장하고 저장하고 있던 데이터를 백엔드쪽에 넘겨줄 때 통신을 해야한다.
두 컴퓨터간에는,
- 파일을 주고받을수도 있고 (FTP)
- 간단한 메일을 주고받을 수도 있고 (SMTP)
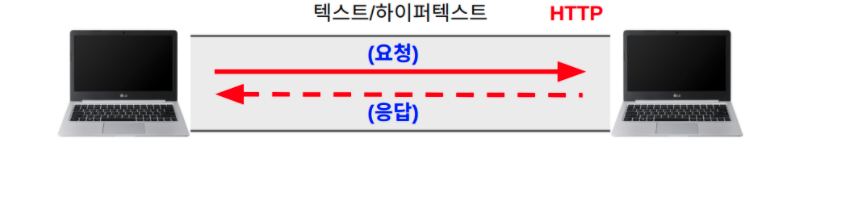
- 텍스트/하이퍼텍스트를 주고받을 수도 있다(HTTP)
내가 오늘 다룰 주제는 텍스트를 주고받는 HTTP통신이다.

프론트쪽에서는 State를 활용하여 요청(Request)를 하게되고, 백엔드에서는 데이터가 맞는지 체크한 이후에 데이터를 뿌려주거나 성공적으로 저장되었다는 메세지를 응답(Response) 해줘야한다.
이 과정에서 데이터의 타입은 정말다양할 수 있다.
예를들어, 우체국에가서
- 우편봉투를 살 수도 있고
- 국내 택배를 붙일수도 있고
- 해외 택배를 붙일수도 있고
다양한 일을 할 수 있으니 우체국에서는 각 분야별 담당자가 필요하다.
데이터 요청 및 응답과정도 비슷하다. 데이터 타입이 여러가지가 있고 항상 요청의 유형이 다르니 유형에 따라 다른 길(담당자)을 만들어줘야한다.
그것이 API이다.
데이터를 보내는 방식에따라 API의 유형도 달라지는데 크게는 두가지로 나뉜다
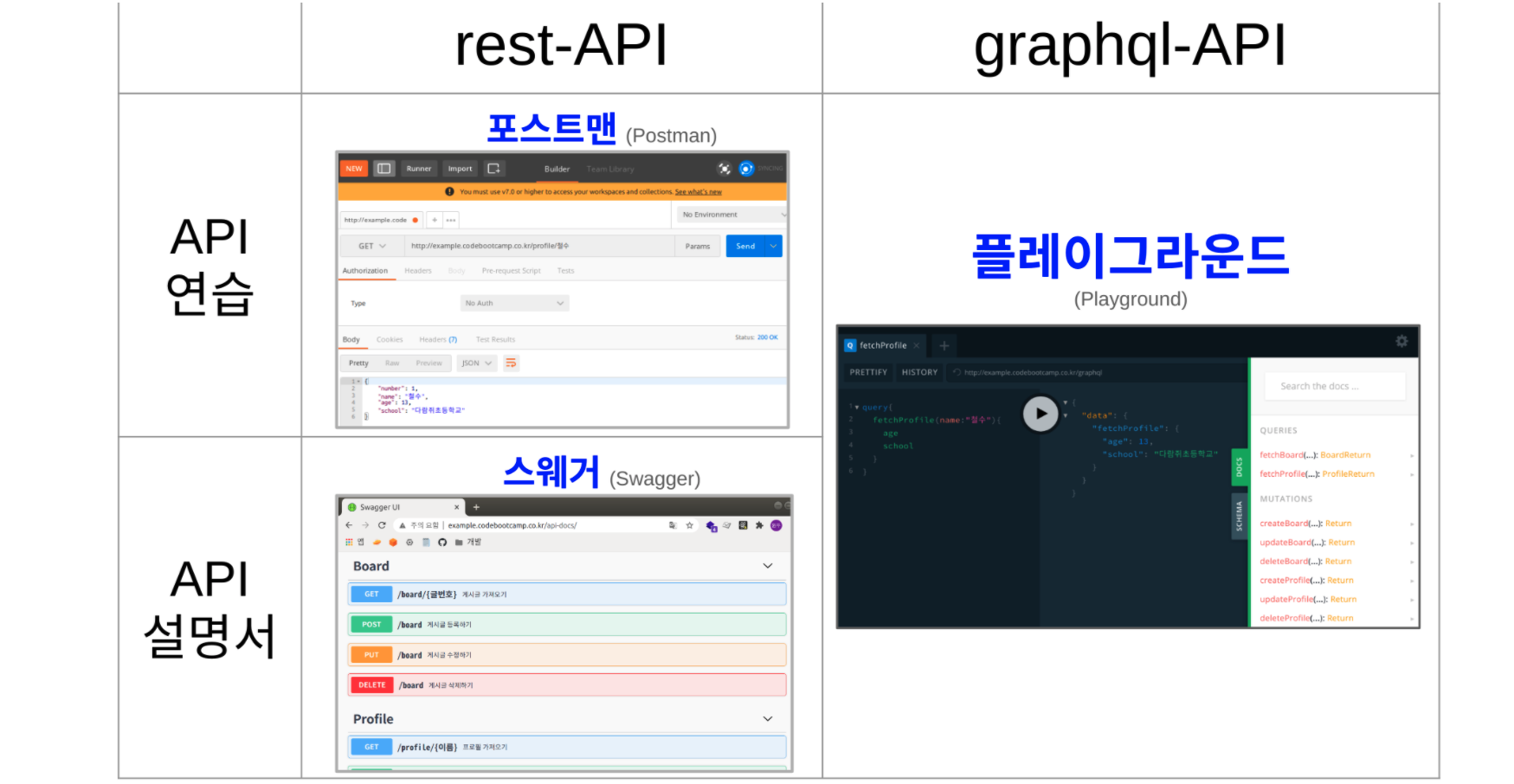
1. REST-API
2. GraphQL
Rest-API 같은경우는 백엔드 개발자가 만들어놓은 데이터의 형태에따라 프론트엔드쪽에서는 해당 데이터를 다 받아야한다.
반면, Facebook이 최근에 개발한 GraphQL같은 경우는 원하는 데이터만 뽑아서 응답을 받을 수 있다!
그렇기때문에 양쪽의 서버 과부화 문제를 해결하기 위해서는 GraphQL이 더 나은 통신 방법이고, 최근에 많은 해외기업에서는 GraphQL로 넘어가는 추세이다.
JSON (자바스크립트 객체 표기법)- Javascript Object Notation
- 백엔드 개발자가 데이터를 프론트단에 넘겨줄때 JSON 형태로 데이터를 넘겨준다.
- 프론트엔드 개발자가 데이터를 Mutation 혹은 Post 할때에도 초기에 JSON 형태로 넘겨준다.
- Rest API && GraphQL둘다 요청 할때 객체 형태로 요청 및 응답을 하기 때문에 굉장히 중요하다.

어떤 API를 통해 통신하냐에 따라서 연습을 할 수 있는 사이트가 있다. 한번 확인해보고 연습해보는 것이 좋다!!!
