🔎overflow(오버플로우)란?
특정 요소의 콘텐츠가 넘쳐 흐를 때 어떻게 처리할지에 관한 속성
예를 들어 div의 디폴트 높이는 auto, 즉 자식 콘텐츠만큼의 높이를 차지한다. 하지만 div의 높이를 특별히 지정하는 경우 자식의 길이 혹은 크기가 부모인 div를 초과할 수 있다는 문제점이 생긴다. 텍스트, 이미지 모두 해당될 수 있다.
1. overflow: visible (기본값)
위와 같이 지정된 div 크기를 text가 넘어선 경우, div에서 넘쳐 흐르게 된다.
2. overflow: hidden
hidden 값을 넣어주면 넘치는 부분을 숨겨준다. 하지만 잘린 부분은 볼 수 없다는 단점이 생긴다.
이 속성을 단순 디자인 외에 언제 쓸까 싶었는데 ⚠웹 표준성을 지키기 위해 사이트 내에서 굉장히 많이 쓰인다는 것을 알게 되었다. IR기법과 웹 표준성에 관한 내용은 따로 포스팅 할 예정이다.

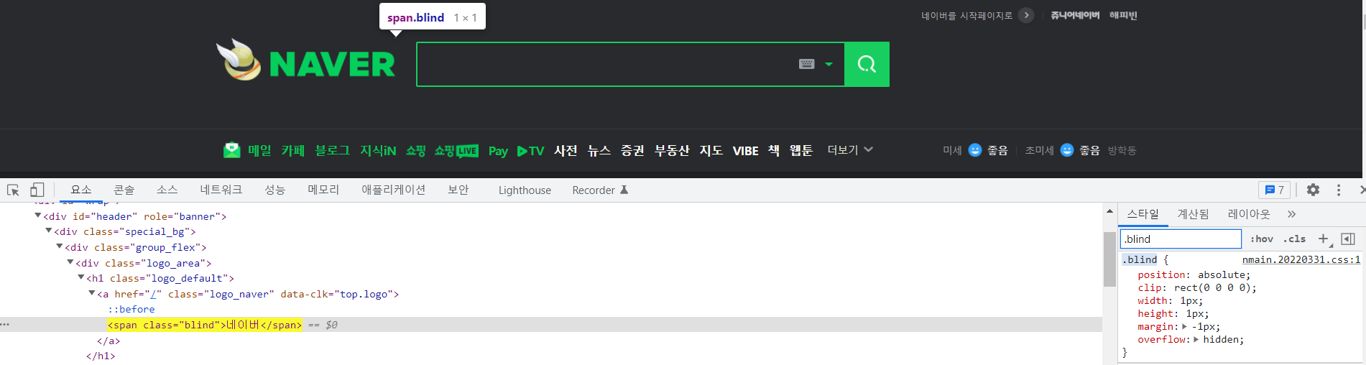
예를 들어, 네이버 메인에 가서 개발자 도구를 열어보면 blind class명을 가진 여러 태그들을 볼 수 있다. 이 태그들에는 모두 overflow:hidden 속성이 적용되어 있다. 이는 IR기법(Image Replacement: 이미지를 볼 수 없는 사용자에게 대체 텍스트를 제공하는 것)의 한 예시로, 스크린 리더는 읽을 수 있지만 화면에서는 보이지 않게 처리하기 위함이다. 예를 들어, 네이버에서는 네이버 메인 로고가 있는 곳에 '네이버'라는 텍스트를 가지고 있는 span과 검색어를 입력할 수 있는 input창에 '검색'이라는 텍스트를 가지고 있는 legend 태그가 존재한다. 단, overflow:hidden 속성이 적용되고 있어 사용자 눈에는 보이지 않는 것이다.
참고로, 다음에서는 .screen_out이라는 클래스명으로 overflow 속성을 처리하고 있다. 네이버, 다음 각각 메인 웹 페이지에서만 약 90개, 180개의 해당 태그를 사용함으로써 접근성을 확보함과 동시에 숨김 콘텐츠를 제공하고 있는 모습이다.
❓ display:none과의 차이점
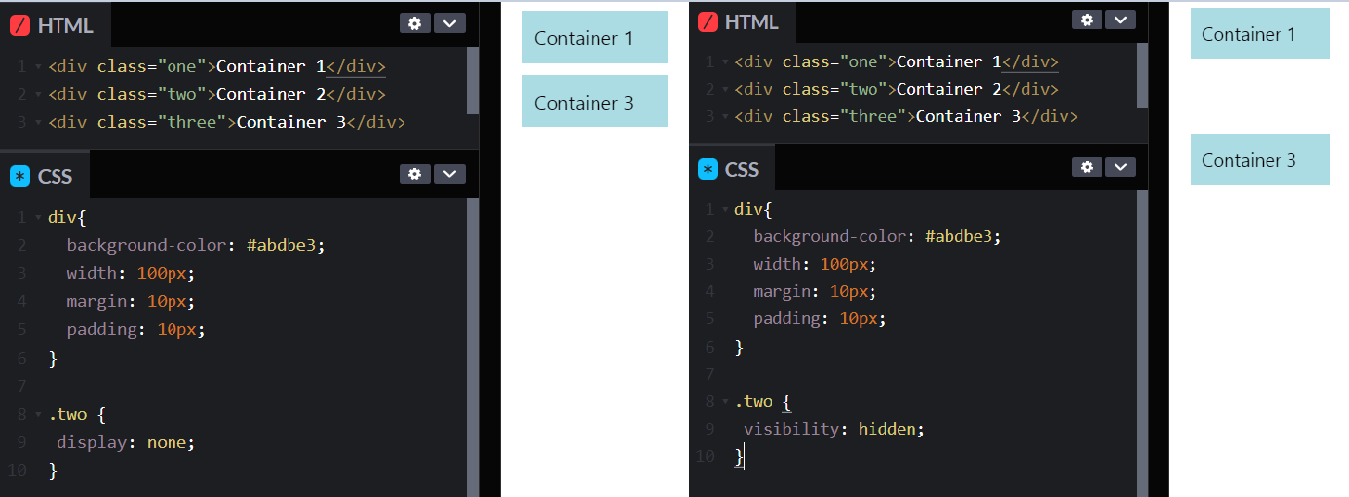
display: none 속성은 콘텐츠 자체를 보이지 않게 하며, 공간을 차지 하지 않기에 그 요소가 원래부터 없었던 것과 같은 결과를 얻게 된다. 위의 예시라면 lorem 문단과 orange 배경 모두 보이지 않는다.
스크린 리더는 이 속성을 적용한 요소를 읽을 수 없기 때문에 웹 접근성 측면에서 display:none은 사용하지 않는 것이 좋다. 하지만 이 속성이 나쁘다는 의미는 아니다. 실제로 드롭다운 메뉴와 같이 유저가 클릭하기 전까진 보이지 않는 항목에서 쓰이기도 하고, 반응형 앱/웹을 위해 미디어 쿼리를 사용할 때 화면의 크기에 따라 특정 요소를 보이지 않게 하기 위해 display:none을 사용하기도 한다.
❓ visibility:hidden은 또 뭐죠?
이 속성도 콘텐츠를 보여주지 않는다는 점에서 display:none과 같으나, 없어진 콘텐츠 만큼의 공간은 여전히 가지고 있다는 점에서 차이가 있다. 이 속성 또한 display: none과 마찬가지로 스크린 리더가 읽을 수 없다.
🔽 display:none / visibility:hidden 예시

3. overflow: scroll
hidden의 문제점을 해결하기 위한 방안으로 scroll이 있다. 말 그대로 잘린 내용을 보여주기 위해 스크롤을 제공한다. 하지만 세로 스크롤과 쓰고 있지 않은 가로 스크롤을 모두 보여줘서 디자인이 예쁘지 않다는 단점이 또 생겼다... 이럴 때는 overflow-x와 overflow-y 속성을 따로 지정해줄 수 있다.
overflow: [overflow-x] [overflow-y]예를 들어, 위의 예시에서 쓰지 않는 가로 스크롤을 없애주기 위해 x축은 hidden을 지정해주고 y축에만 scroll 속성을 넣어줄 수 있다.
💬 깨달은 점
overflow 속성은 단순히 시각적, 디자인적인 측면에서 유용할 것이라고 생각했던 내 시야가 좁았던 것 같다. 오늘 과제를 통해 웹 접근성을 향상시키기 위해 overflow : hidden 속성이 생각보다 굉장히 많이 쓰이고 중요도가 높다는 것을 실제 포털 사이트를 통해 알게 되었다.
앞으로 모두에게 동등한 정보를 제공하기 위해 웹 표준 가이드라인을 철저히 준수해야 한다는 책임감을 다시 한번 느끼게 되었고(유지보수 및 서버 부하에도 도움이 된다고 한다) overflow 외에 다른 방법들에 대해 더 공부해보고 싶다.

